[1] URI
(Uniform Resource Identifier)
: resource를 식별하는 통합된 방법
🤔: URI .. URL .. URN ....... ??
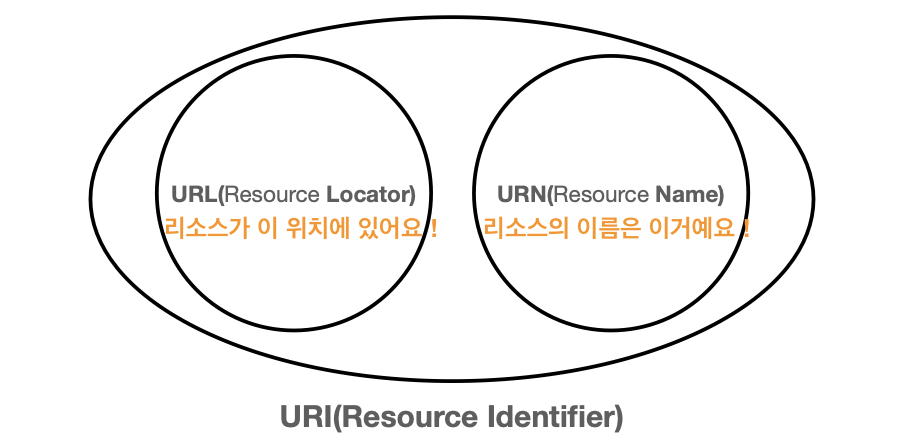
URI는 로케이터(Iocator), 이름(name) 또는 둘 다 추가로 분류될 수 있다.

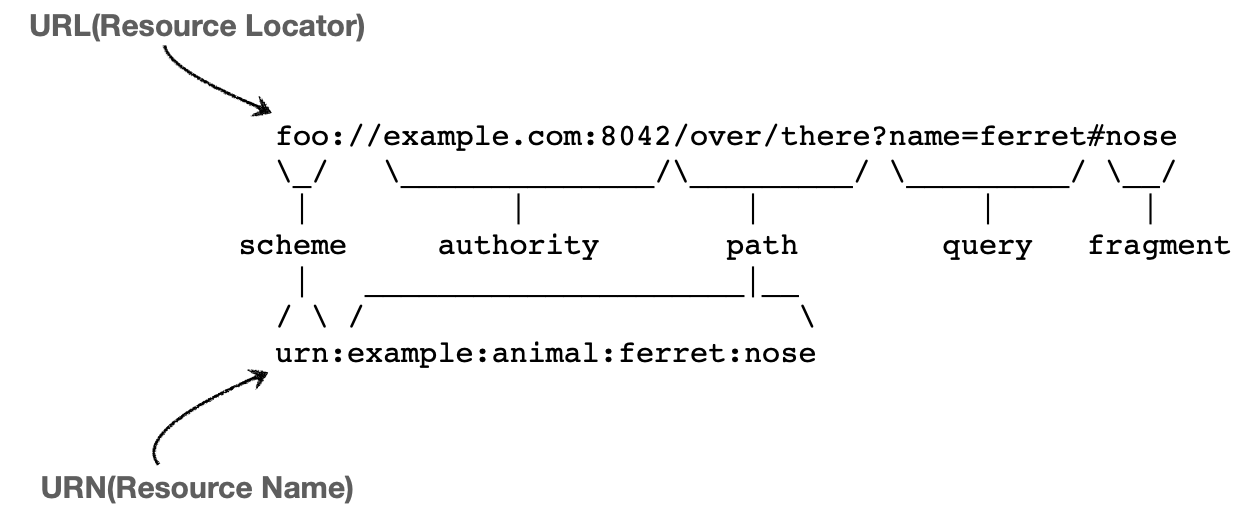
⬇️ URL과 URN 형태를 비교해보자. (이렇게 URN처럼 이름만 부여했다가는 찾을 수도 없으므로 보통은 URL을 쓴다.) 
URI
: Uniform: 리소스 식별하는 통일된 방식
Resource: 자원, URI로 식별할 수 있는 모든 것 (제한 x)
Identifier: 다른 항목과 구분하는데 필요한 정보
URL, URN
: URL - Locator: 리소스가 있는 위치를 지정 (Uniform Resource Locator)
URN - Name: 리소스에 이름 부여 (Uniform Resource Name)
위치는 변할 수 있지만 이름은 변하지 않음.
ex. urn:isbn:8960777331 → 어떤 책,,(선생님의 책,, ^ ^)의 isbn URN
하지만 URN 이름만으로 실제 리소스를 찾는 방법이 보편화 되어있지 않음.
앞으로의 포스트에서는 URI == URL을 같은 의미로 보면 된다.
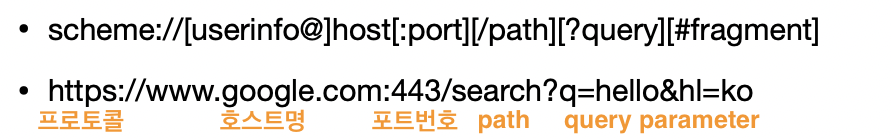
URL 문법

scheme
- 주로 프로토콜을 사용
(✔️ 프로토콜: 어떤 방식으로 자원에 접근할 것인가 약속이자 규칙 (ex. http, https, ftp..))- http는 80 port, https는 443 port를 주로 사용. 포트는 생략 가능
(✔️ https: http + 강력 보안 (HTTP Secure))
userinfo
- URL에 사용자 정보를 포함해 인증
- 거의 사용 X
host
- 호스트명
- 도메인명 또는 IP 주소를 직접 사용 가능
PORT
- 접속 포트
- 일반적으로는 생략. 생략시 http: 80, https: 443
path
- 리소스 경로(path), 계층적 구조
(ex. /home/file1.jpg)
query
- key=value 형태
- ?로 시작하며 &로 추가 가능 (ex. ?keyA=valueA&keyB=valueB)
- query parameter, query string 등으로 불림. 웹 서버에 제공하는 파라미터. 문자 형태
fragment
- html 내부 북마크 등에 사용
- 서버에 전송하는 정보는 아님
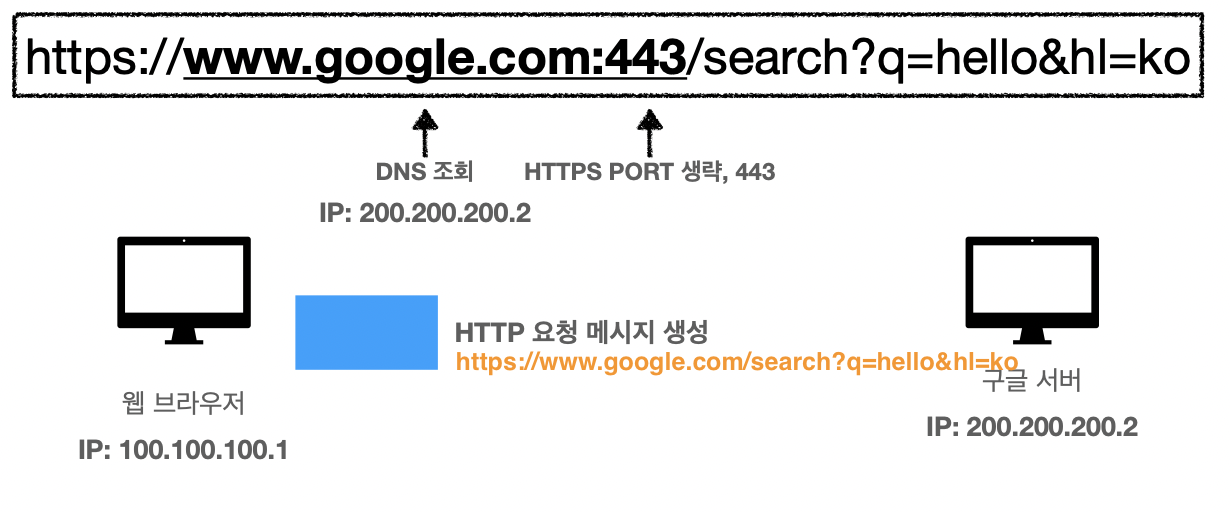
[2] 웹 브라우저 요청 흐름
1. 웹 브라우저(IP: 100.100.100.1)가 구글 서버(IP: 200.200.200.2)에게 요청할 것
→ https://www.google.com/search?q=hello&hl=ko
2. HTTP 요청 메시지 생성

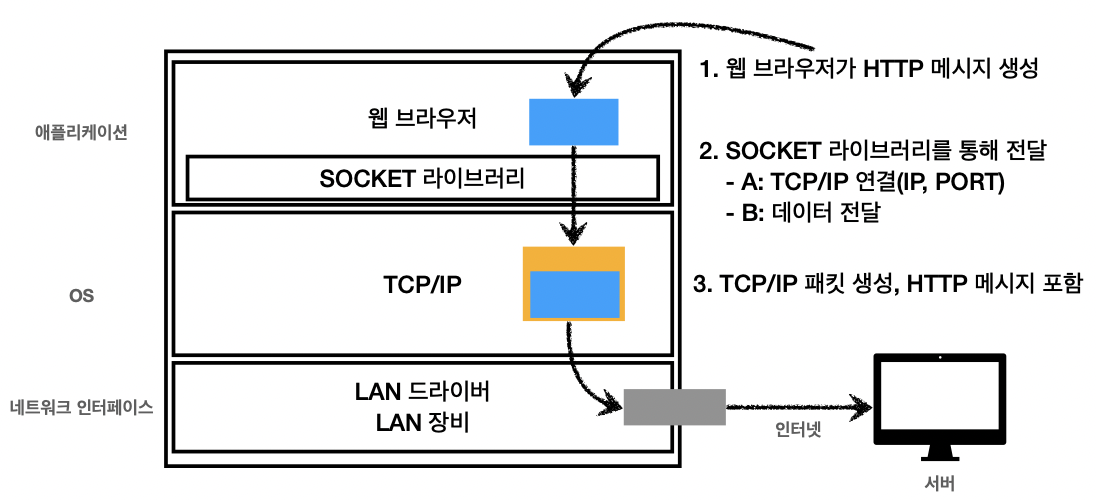
3. HTTP 메시지 전송

3-1. 패킷 생성시

3-2. 패킷 전송
웹 브라우저가 HTTP 메시지를 감싼 TCP/IP 패킷을 전달하면 구글 서버는 패킷을 까서 HTTP 메시지를 겟 ! 🤤
4. 응답 메시지 전송
구글 서버는 웹 브라우저에게 다음과 같은 HTTP 응답 메시지를 담은 패킷을 전달함.
HTTP/1.1 200 OK
Content-Type: text/html;charset=UTF-8 Content-Length: 3423
<html> <body>...</body>
</html>5. 웹 브라우저에서 HTML 렌더링