[1] 클라이언트에서 서버로 데이터 전송
📌 데이터 전달 방식 2가지
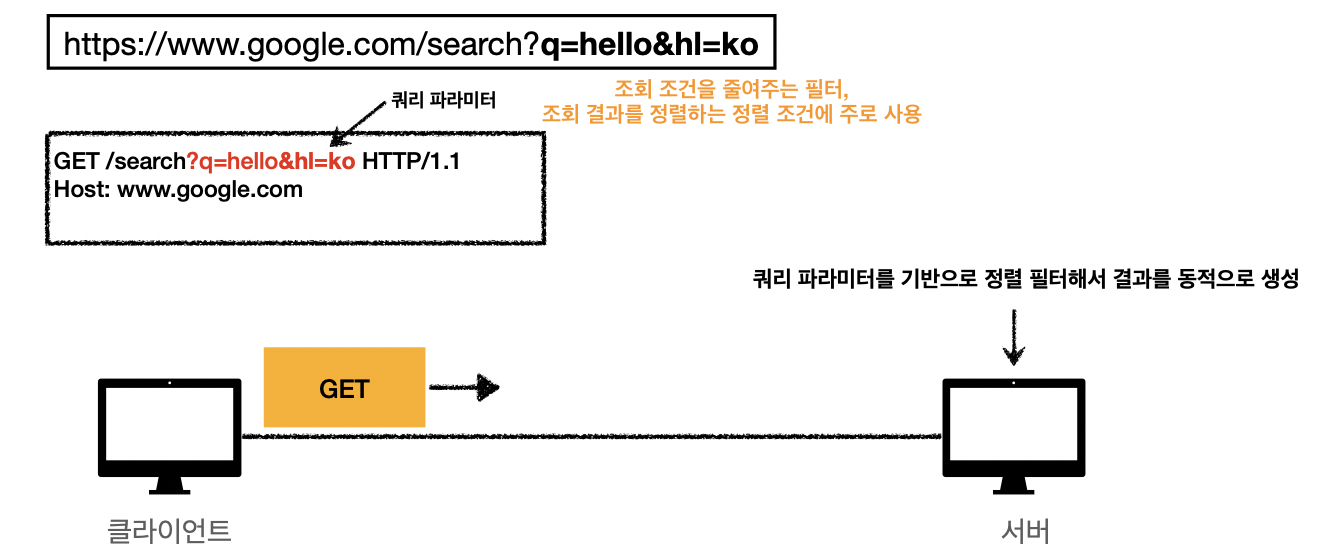
1) 쿼리 파라미터를 통한 데이터 전송
:GET에서 많이 사용. 주로 정렬 필터(검색어)2) HTTP 메시지 바디를 통한 데이터 전송
:POST,PUT,PATCH에서 주로 사용. 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
📌 클라이언트에서 서버로 데이터를 전송하는 4가지 상황
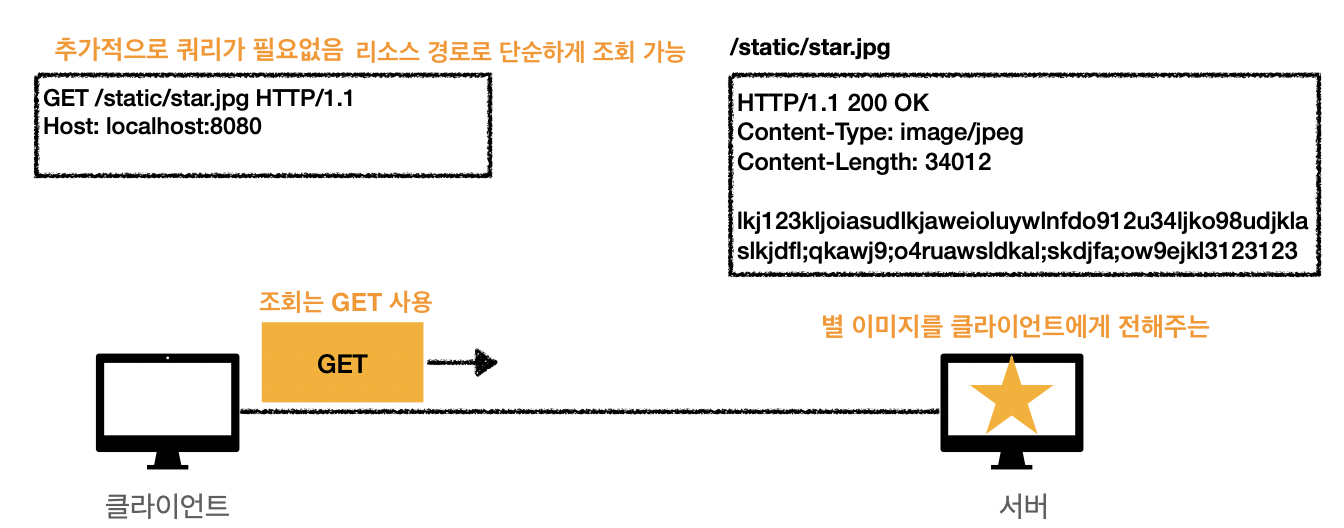
1. 정적 데이터 조회
2. 동적 데이터 조회
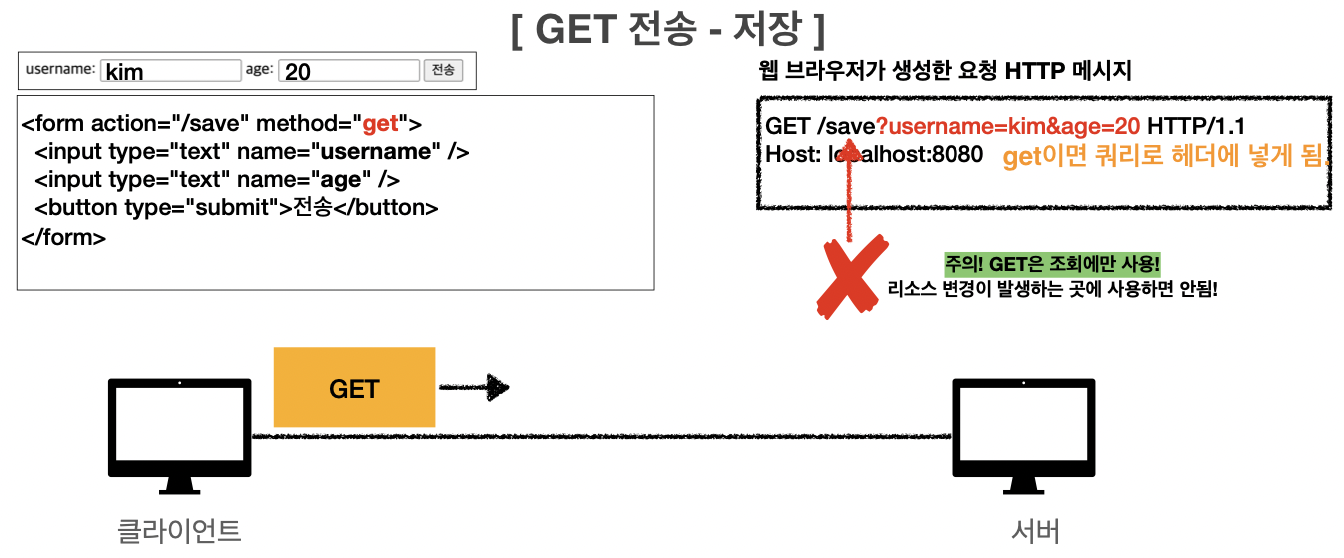
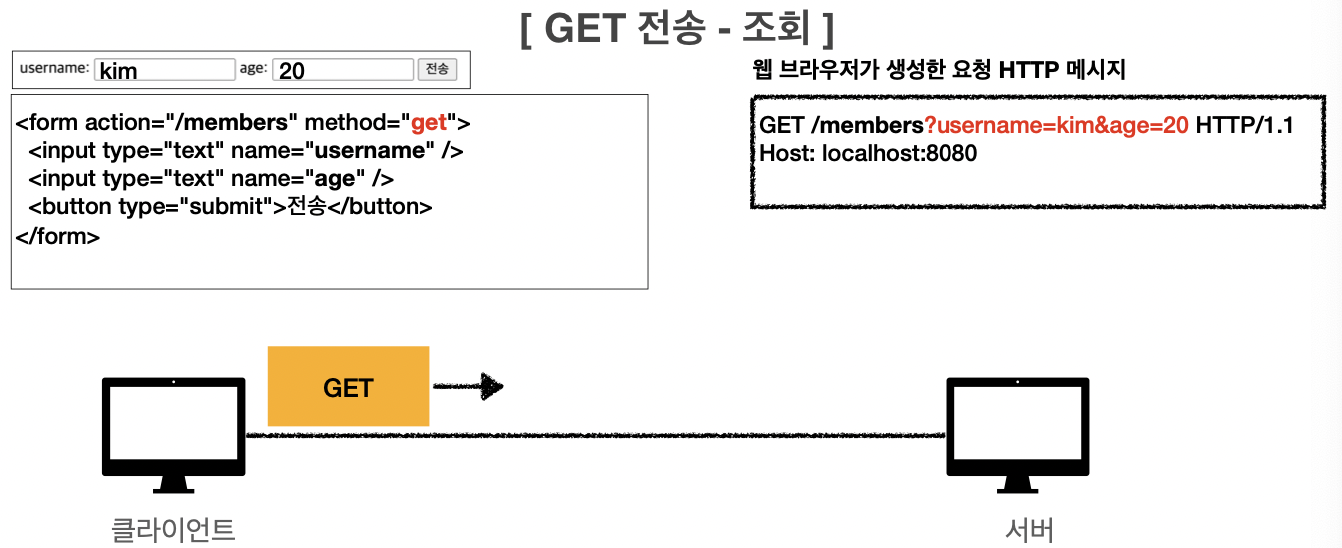
3. HTML Form을 통한 데이터 전송
4. HTTP API를 통한 데이터 전송
1. 정적 데이터 조회
: 이미지, 정적 텍스트 문서 
2. 동적 데이터 조회
: 주로 검색, 게시판 목록에서 정렬 필터(검색어) 
3. HTML Form을 통한 데이터 전송
: 회원가입, 상품 주문, 데이터 변경 



📌 HTML Form 정리
-
HTML Form submit시
POST전송 (ex. 회원 가입, 상품 주문, 데이터 변경) -
Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해 전송 (key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리 (ex. abc김 → abc%EA%B9%80) -
HTML Formd은
GET전송도 가능 (GET은 저장하거나 그런식으로 쓰면 안됨) -
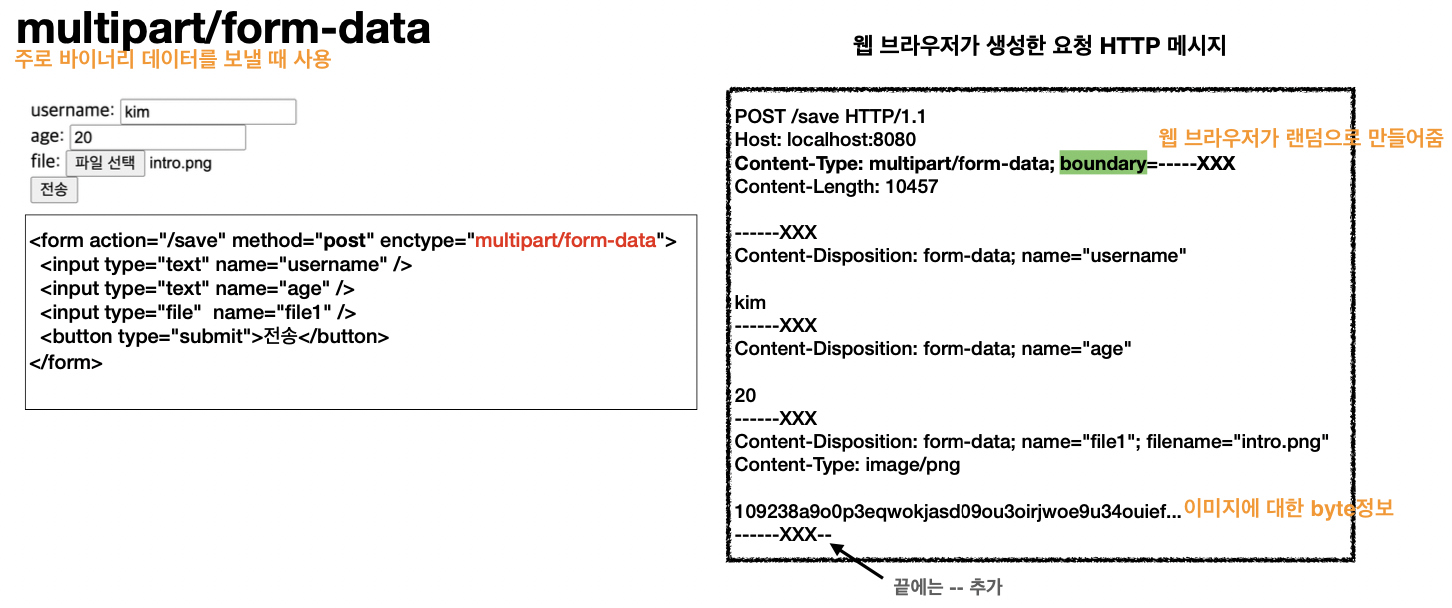
Content-Type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- multipart: 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능
HTML Form 전송은 GET, POST만 지원
4. HTTP API 데이터 전송
: 회원가입, 상품 주문, 데이터 변경
서버 to 서버(백엔드 시스템 통신), 앱 클라이언트(아이폰, 안드로이드),
웹 클라이언트 (Ajax: HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용)
POST,PUT,PATCH: 메시지 바디를 통해 데이터 전송
GET: 조회, 쿼리 파라미터로 데이터 전송
Content-Type: application/json을 주로 사용 (예전에는 xml을 많이 썼으나 요즘에는 json이 사실상 표준)
[2] HTTP API 설계 예시
POST - 신규 자원 등록 특징

-
클라이언트는 등록될 리소스의 URI를 모른다.
(회원 데이터를 가지고 서버에 던지면 서버가 새롭게 등록될 회원을 식별할 수 있는 URI를 생성 !!)
- 회원등록/members → POST
- POST/members -
서버가 새로 등록된 리소스 URI를 생성해준다.
- HTTP/1.1 201 Created
Location: /members/100
📌 컬렉션(Collection)이란?
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션은 /members를 말함
PUT - 신규 자원 등록 특징

-
클라이언트가 리소스 URI를 알고 있어야 한다.
- 파일 등록: /files/{filename} → PUT
- PUT/files/star.jpg (star.jpg를 누가 알고 등록? → 클라이언트가 알고 등록) -
클라이언트가 직접 리소스 URI를 지정
= 클라이언트가 생성될 리소스의 URI를 직접 관리
POST의 경우에는 /members라고 넘기고 끝났음.(100번이라고 지정해주지 않았었잖아 !!)
📌 스토어(Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는 /files

실무에서는 PUT 기반 스토어 사용 비율이 엄청 낮고 POST 기반 컬렉션을 훨~씬 많이 사용한다.
HTML Form 사용

- HTML FORM은
GET,POST만 지원한다.
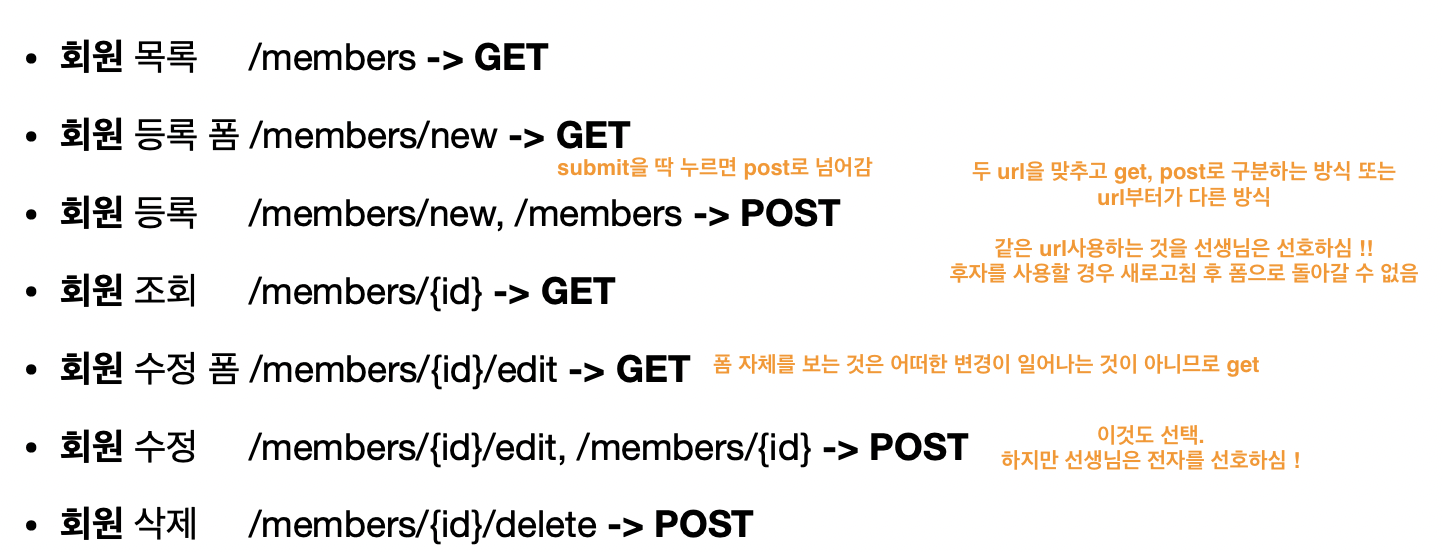
📌 컨트롤 URI
GET,POST만 지원해 제약이 있음- 이런 제약을 해결하기 위해 동사로 된 리소스 경로를 사용
POST의 /new, /edit, /delete가 컨트롤 URI (동사)- HTTP 메소드로 해결하기 애매한 경우 사용 (HTTP API 포함)
즉,
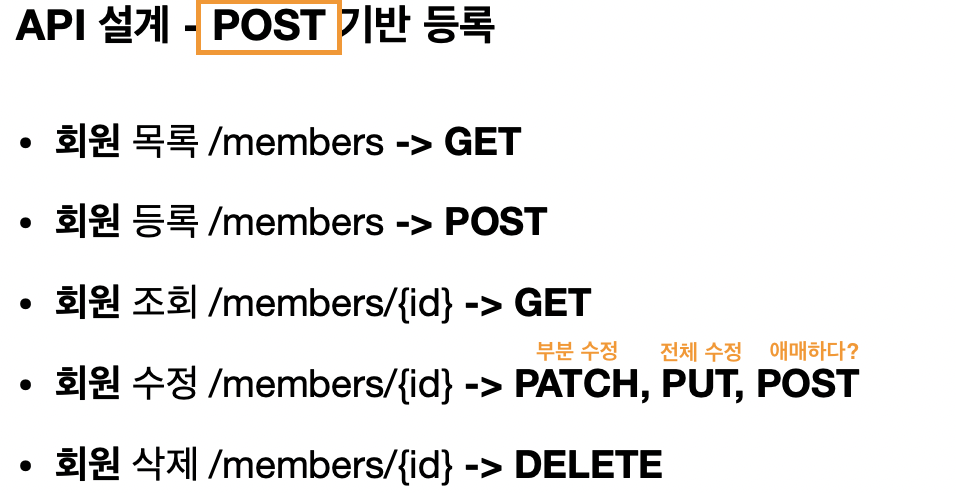
HTTP API - 컬렉션
: POST 기반 등록. 서버가 리소스 URI 결정
✔️ 컬렉션(collection)
: 서버가 관리하는 리소스 디렉토리. 서버가 리소스 URI 생성/관리
HTTP API - 스토어
: PUT 기반 등록. 클라이언트가 리소스 URI 결정
✔️ 스토어(store)
: 클라이언트가 관리하는 자원 저장소. 클라이언트가 리소스의 URI를 알고 관리
HTML FORM 사용
: 순수 HTML + HTML Form 사용. GET, POST만 지원
✔️ 컨트롤러(controller), 컨트롤 URI
: 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행. 동사를 직접 사용
(실무에서는 CRUD만으로 개발할 수 없기에 컨트롤러가 필수 ..!!)

재밌네 ㅋ ㅋ

