[1] HTTP 헤더 개요
header-field= field-name":" OWS field-value OWS (OWS: 띄어쓰기 허용)
field-name은 대소문자 구분이 없음. 
🤷🏻 HTTP 헤더는 왜 쓸까?
헤더는 HTTP 전송에 필요한 모든 부가정보(ex. 바디 내용, 바디 크기, 압축, 인증 ..)를 담고있다.
표준 헤더는 엄청 많고 필요시 임의의 헤더를 추가할 수 있다.
과거에는 RFC2616을 사용했다.
헤더는 이렇게 분류할 수 있다.
- General 헤더: 메시지 전체에 적용되는 정보
- Request 헤더: 요청 정보
- Response 헤더: 응답 정보
- ⭐️ Entity 헤더: 엔티티 바디 정보
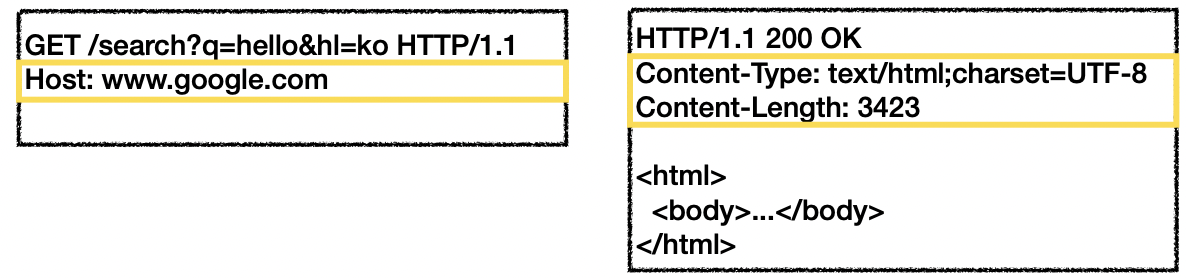
바디는  이렇게 이루어진다.
이렇게 이루어진다.
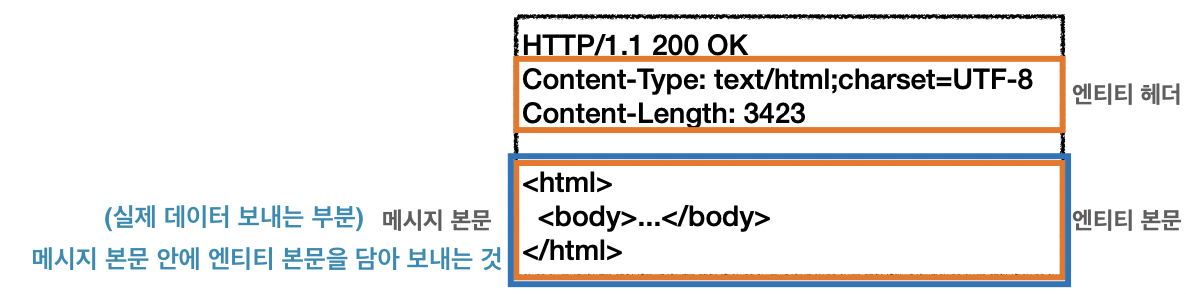
메시지 본문은 엔티티 본문을 전달하는데 사용되며 엔티티 본문은 요청이나 응답에서 전달할 실제 데이터를 담고있다.
엔티티 헤더는 엔티티 본문의 데이터를 해석할 수 있는 정보(ex. 데이터 유형(html, json), 데이터 길이, 압축 정보..)를 제공한다.
현재는 스펙이 바뀌어 RFC2616이 폐기되고 RFC7230~7235가 등장(2014년)하게 되었다.
스펙이 쪼개지며 많이 개정이 되었다. 특히, 엔티티 바디라는 용어가 사라졌다.
그리고 표현이라는 용어가 생겼는데 이에 대해 알아보자.
[2] 표현
엔티티(Entity) 대신 표현(Representation)이라고 바뀌었으며
Representation = representation Metadata + Representation Data
즉, 표현은 표현 메타 데이터와 표현 데이터가 합쳐진 것이다.
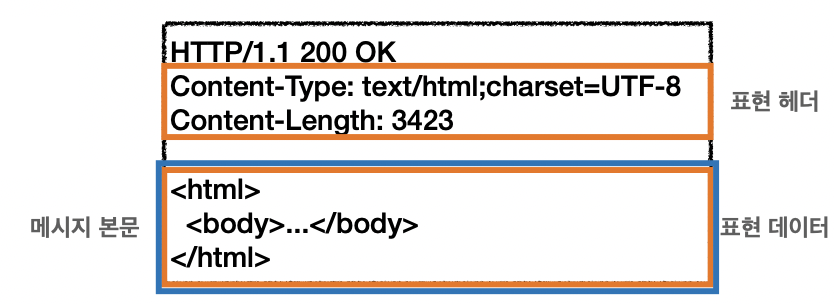
 엔티티 바디가 사라졌기 때문에 메시지 본문이 표현 데이터를 전달한다.
엔티티 바디가 사라졌기 때문에 메시지 본문이 표현 데이터를 전달한다.
메시지 본문 = 페이로드(payload) ➡️ 실제 데이터 부분을 페이로드라고 한다.
표현은 요청이나 응답에서 전달할 실제 데이터이다. (표현 = 표현헤더 + 표현데이터)
(📌 리소스는 추상적이다. 바이트 그대로 보내줄 수 없으므로 예를 들어, 회원이라는 리소스를 html로 표현해 전달할 수도 있고 json으로 표현해 전달할 수도 있고.. 그래서 표현이라고 한다. (어떤 리소스를 어떤 표현으로 전달할 것인가))
표현 헤더는 (엔티티 헤더와 마찬가지로) 표현 데이터를 해석할 수 있는 정보를 제공한다.
Content-Type: 표현 데이터 형식 (미디어 타입, 문자 인코딩)
Content-Encoding: 표현 데이터 압축 방식 (데이터를 전달하는 곳에서 바디에 있는 부분을 압축 후 인코딩 헤더 추가. 데이터 읽는 쪽에서 뭘로 압축 되어있는지 파악해 압축 해제)
Content-Language: 표현 데이터 자연 언어 (본문이 어떤 언어로 구성되어 있는가 ?)
Content-Length: 표현 데이터 길이 (바이트 단위)표현 헤더는 응답과 전송에 둘 다 사용한다.
그리고 이렇게 헤더를 붙여도 다~ 되는 것은 아니다. 해줄 수 있는 만큼 해준다 !!
[3] 콘텐츠 협상
처음보면 엄청 어려운 내용이지만 공부해보자 !!
협상은 클라이언트가 선호하는 표현을 요청하는 것이다.
😸: 서버야 !! @##! 해줘 !!
🐶: ㅇㅇ ㅋ
Accept: 클라이언트가 선호하는 미디어 타입 전달
Accept-Charset: 클라이언트가 선호하는 문자 인코딩
Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
Accept-Language: 클라이언트가 선호하는 자연 언어협상 헤더는 요청시에만 사용
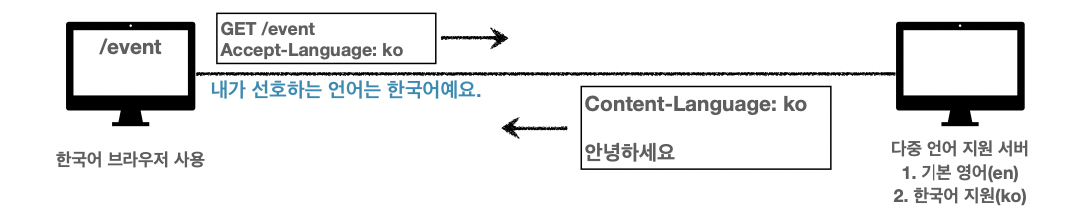
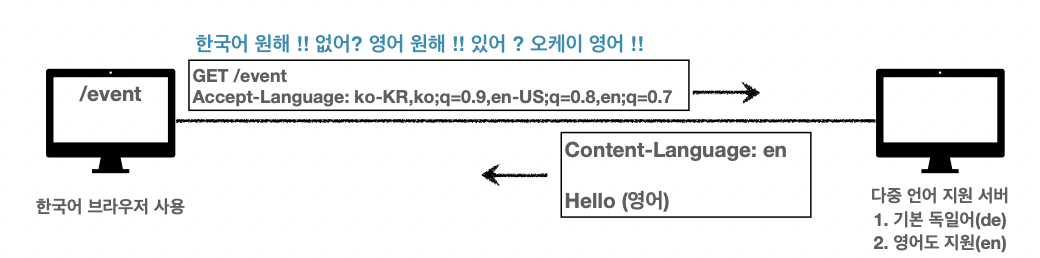
Accept-Language를 적용한 예시를 보자.  헤더로 이런 일을 처리할 수 있다는 것이다.
헤더로 이런 일을 처리할 수 있다는 것이다.
그런데, 독일어를 쓰는 페이지에서 난 한국어를 요청했다면 ?? 그런데 한국어를 쓸일은 당연히 없겠지 ?? ^ ^ 그럼 영어로라도 받고싶지 ??
이럴때 필요한게 우선순위 이다.
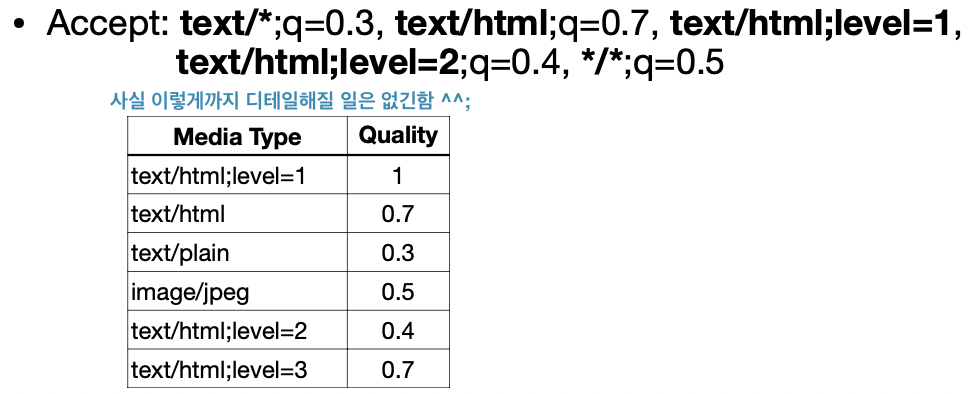
Quality Values(q) 값을 사용한다.
0~1 사이의 값을 사용하며 숫자가 클수록 높은 우선순위를 가진다. (생략하면 1)

값을 사용하지 않는다면 구체적인 것을 우선으로 한다.

구체적인 것을 기준으로 미디어 타입을 맞춘다.

[4] 전송 방식
Transfer-Encoding / Range, Content-Range
단순 전송
(Content-Length)
: 한 번에 요청하고 한 번에 쭉 받음. 헤더에 길이를 표기해야 한다.
압축 전송
(Content-Encoding)
: 절반 이상 줄어든다. 헤더에 뭘로 압축되어 있는지 표기해야 한다.
분할 전송
(Transfer-Encoding)
: (헤더에) Transfer-Encoding: chunked
분할 전송하면 오는대로 표시할 수 있다. (단순 전송의 경우 모두 올 때까지 기다렸다 표시해야 했었음.)
분할 전송의 경우 Content-Length를 넣으면 안 된다.
범위 전송
(Range, Content-Range)
: 만약 이미지를 받을 때 절반 정도 받았는데 연결이 끊겼다 ?? 그럼 처음부터 다시 받아야 할까 ??

아니 !! 이럴 때 범위를 정해서 해당하는 범위만 받자 !!
ex. Content-Range: bytes 1001-2000 / 2000
[5] 일반 정보
Form
: 유저 에이전트의 이메일 정보 (일반적으로 잘 사용 x). 검색 엔진 같은 곳에서 주로 사용하며 요청에서 사용
Referer
: 현재 요청된 페이지의 이전 웹 페이지 주소 (정말 많이 사용).
A→B로 이동하는 경우 B를 요청할 때 Referer: A를 포함해 요청
이를 통해 유입 경로 분석이 가능하다.
당연히! 요청에서 사용하며 사실 referer는 referrer의 오타이다. 한 번 실수한 이후 고칠 수가 없어서 이렇게 사용 중이다 ..^ ^
User-Agent
: 유저 에이전트 (클라이언트의) 애플리케이션 정보 (내 웹 브라우저 정보).
사용자들이 어떤 브라우저에서 많이 들어오는지 통계 정보를 알 수 있다.
특정 브라우저에서 버그가 생겼을 때 파싱으로 원인을 파악할 수 있다.
요청에서 사용한다.
Server
: 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
(origin 서버란 http 요청을 보내면 중간 여러 프록시 서버들을 거치는데 이들 말고 실제 내 요청이 도착해 응답을 보내는 진짜 서버를 말한다.)
응답에서 사용
Date
: 메시지가 발생한 날짜와 시간
응답에서 사용 (과거에는 요청에서도 사용)
[6] 특별한 정보
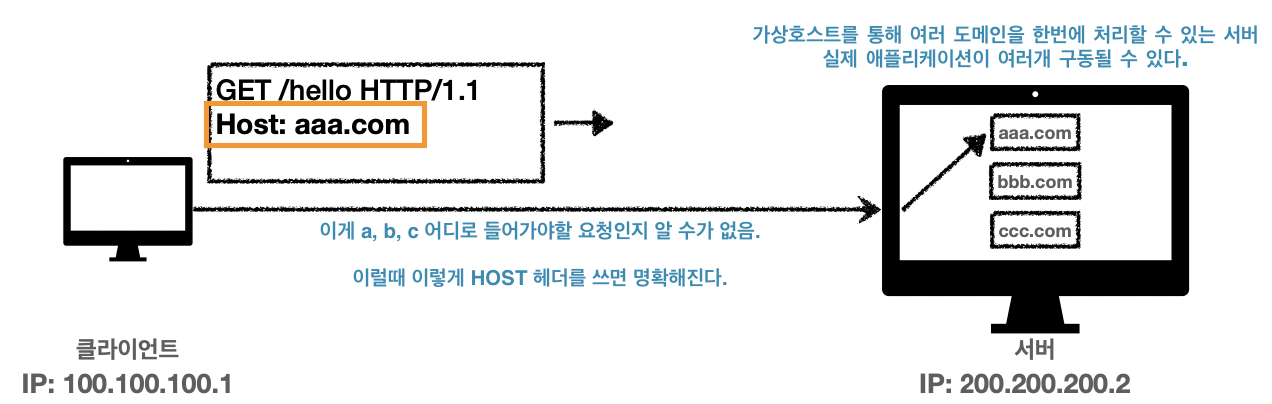
Host ⭐️⭐️⭐️
: 요청한 호스트 정보(도메인)
요청에서 사용하며 필!! 수!! 적이다.
하나의 서버가 여러 도메인을 처리해야 할 때 즉, 하나의 IP 주소에 여러 도메인이 적용되어 있을 대 구분을 해주는 헤더이다. 
Location
: 페이지 리다이렉션
웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면 그 위치로 자동 이동한다. ➡️ 리다이렉트
201(Created): Location 값은 요청에 의해 생성된 리소스 URI
3xx(Redirection): Location 값은 요청을 자동으로 리다이렉션하기 위한 대상 리소스를 가리킨다.
Allow
: 허용 가능한 HTTP 메소드
경로는 있는데 예를 들어 GET, HEAD, PUT만 제공하고 POST를 제공하지 않는다. 이럴 때 405 에러로 이를 알려줘야 한다.
그런데 사실 많이 안쓰기 때문에 그냥 알아두자
Retry-After
: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
503: 서비스가 언제까지 불능인지 알려줌
날짜로도 초 단위로도 표기할 수 있다.
그런데 사실 언제 불능일지 알 수 없기 때문에 사용하기 쉽지 않다.
[7] 인증
Authorization: 헤더가 있고 이걸로 클라이언트 인증 정보를 서버에 전달하는 것
WWW-Authenticate: 리소스 접근시 필요한 인증 방법 정의 (401 응답과 함께 사용)
[8] 쿠키 🍪
상당히 많이 사용하고 중요한 내용이다. 
📌 헤더
Set-Cookie: 서버에서 클라이언트로 쿠키 전달 (응답)
Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고 HTTP 요청시 서버로 전달
🤷🏻 쿠키를 왜 사용하냐 ??
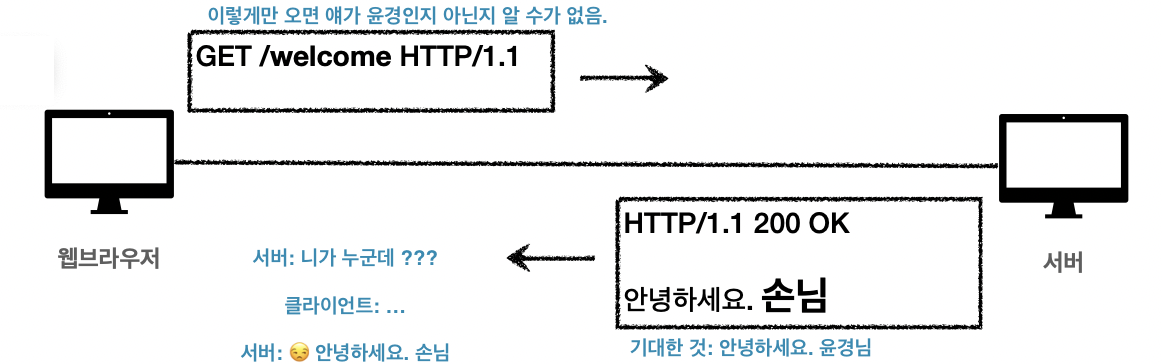
어떤 웹 사이트를 방문했다고 하자. 쿠키를 사용하지 않을 땐 웹 사이트가 내게 "안녕하세요 손님" 이라고 대답한다.
나는 "윤경"으로 로그인을 했지만 그때만 잠시 나를 "안녕하세요 윤경님"이라고 부르더니 이놈이 다시 나를 몰라보고 "안녕하세요 손님"이라고 인사한다. 
서버가 바보가 된 이유는?
Stateless
아니고 바로
HTTP는 무상태 프로토콜(Stateless)이기 때문이다.
클라이언트와 서버가 요청과 응답을 주고 받으면 연결은 끊어지고 이제 서버는 이전 요청을 기억하지 못한다.
➡️ 클라이언트와 서버는 서로 상태를 유지하지 않는다.
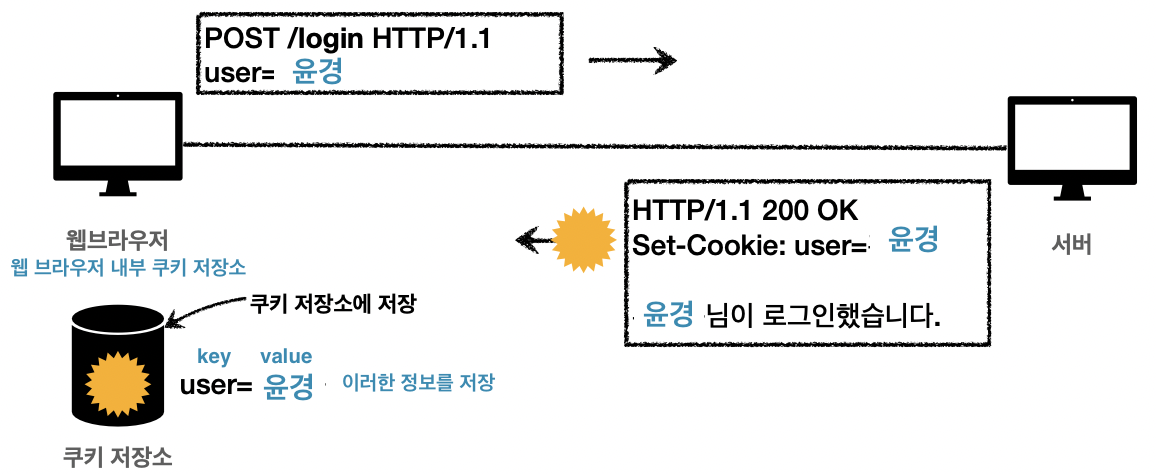
쿠키를 사용하지 않고도 나를 "윤경님"이라고 불러줄 순 없을까? 🥺
흥, 그럼 헤더라도 붙여와 !!
그 런 데 이게 과연 좋은 방법일까? 모~든 요청에 사용자 정보를 포함해 요청해야 하는데 ?? 개발자 죽이기 잼따
그냥 우리 쉽게쉽게 쿠키🍪를 이용하자


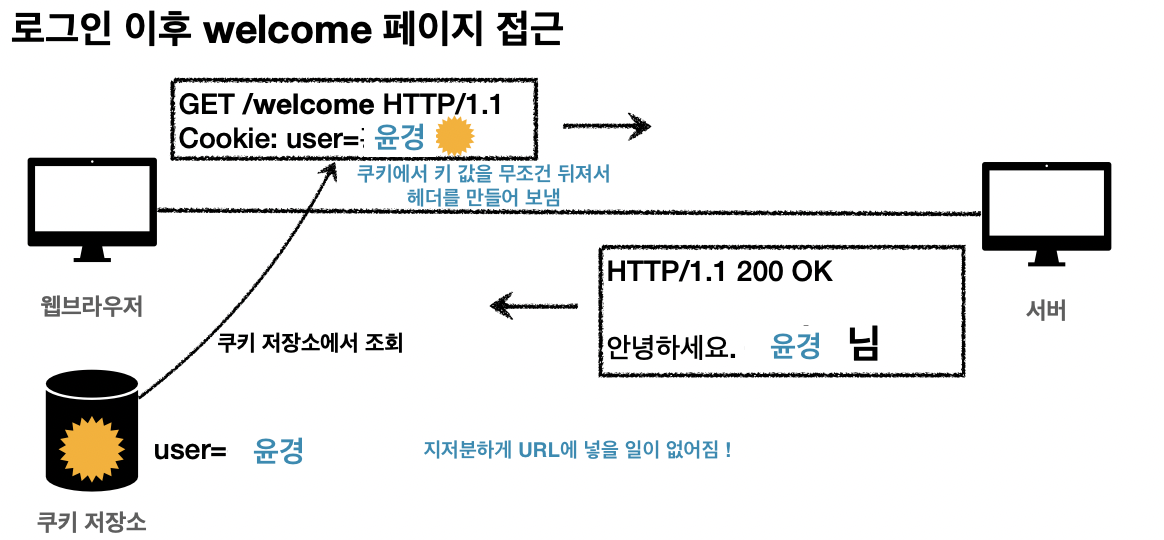
이제 요청에 쿠키🍪를 자동 포함해 요청하게 된다.
✔️ 쿠키 서버에서 세팅하기 
사용자 로그인 세션 관리에서 가장 많이 사용하며 광고 정보 트래킹에서도 사용한다.
서버에서 세션 키를 만들어놓고 그에 대한 값을 이용한다. (key-value)
쿠키 정보는 항상 서버에 전송되며 이는 네트워크 트래픽을 추가 유발할 수 있다. 최소한의 정보(세선 아이디, 인증 토큰)만 사용하는 것이 좋으며, 서버에 전송하지 않고 웹 브라우저 내부에 데이터를 저장하고 싶다면 웹 스토리지를 참고해보자.
🤷🏻 쿠키는 죽지않고 내~내~ 보관이 될까?
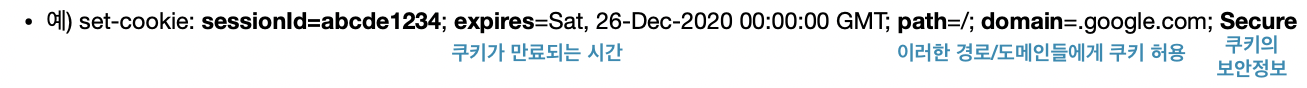
쿠키에게도 생명주기가 있다.
Set-Cookie: 만료일이 되면 쿠키가 삭제된다. (GMT 기준으로 날짜를 넣어주거나 초단위로 넣어주기)
아니면 0이나 음수를 넣어주면 쿠키가 삭제된다.
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시까지 유지
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
괭〰️〰️〰️〰️〰️〰️〰️〰️〰️〰️〰️〰️

