
0️⃣ 개발환경 만들기
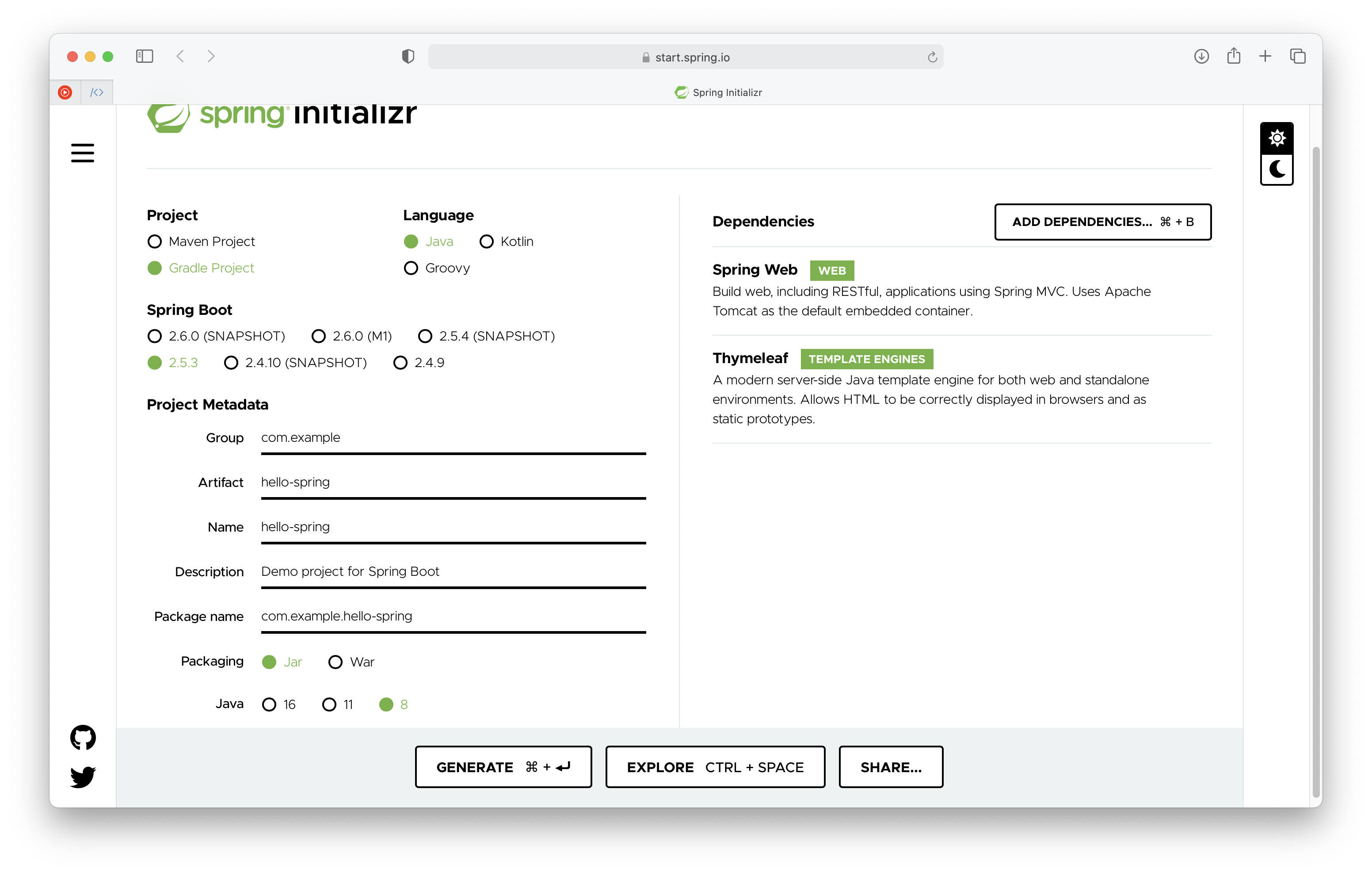
1️⃣ 프로젝트 생성

 ➡️ 압축 풀어 열기
➡️ 압축 풀어 열기
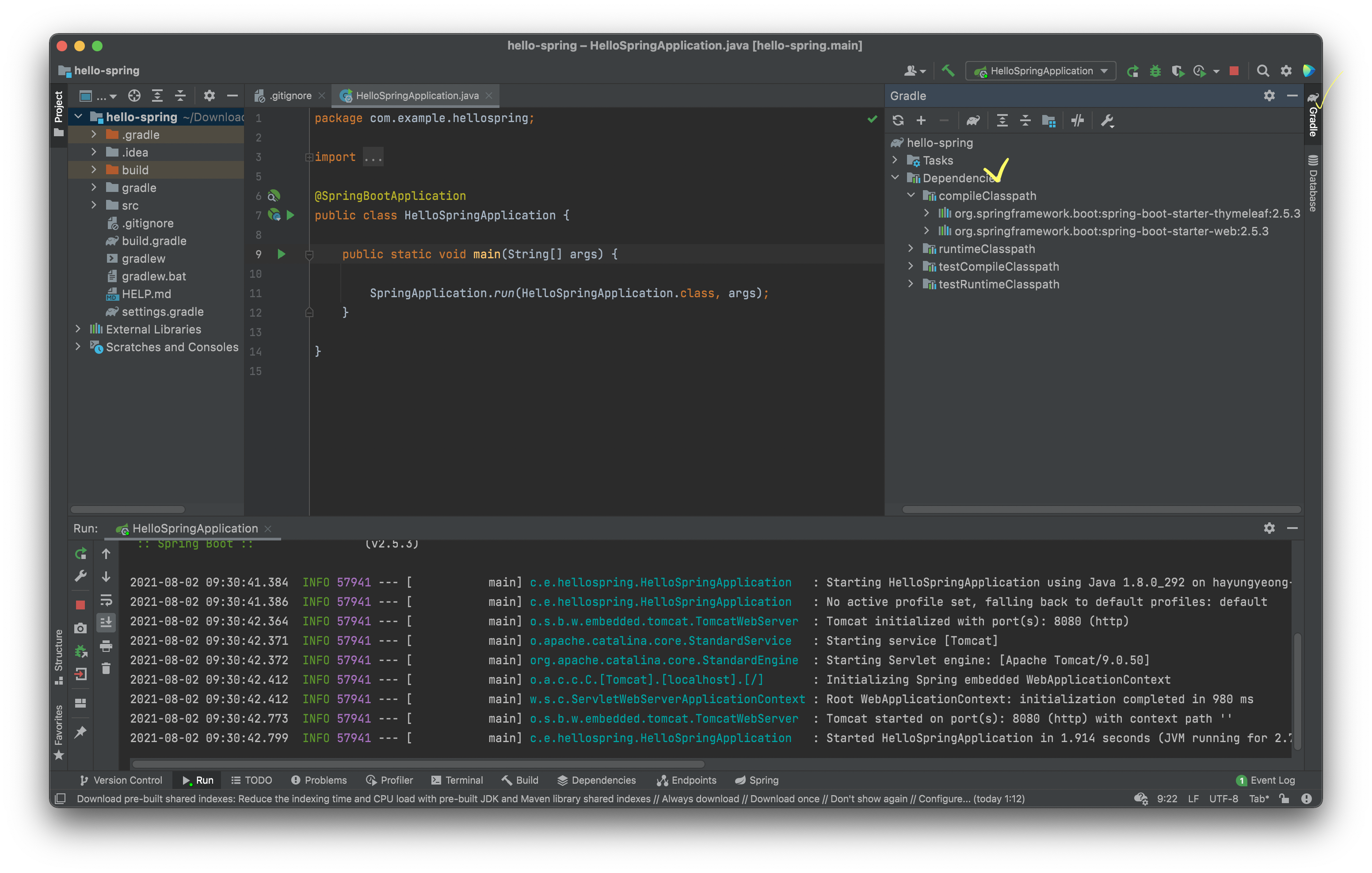
HelloSpringApplication.java
package com.example.hellospring;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class HelloSpringApplication {
public static void main(String[] args) {
SpringApplication.run(HelloSpringApplication.class, args);
}
}간단히 이대로 실행 시키면 localhost:8080에서 서버가 실행되는 것을 볼 수 있음
@SpringBootApplication을 해주었기 때문에 main문에서 SpringApplication.run([public class 이름].clas, args); 로 실행 가능한 것
나는 클래스 이름이 HelloSpringApplication이기 때문에 스프링부트 어플리케이션이 실행된 것
1️⃣_번외

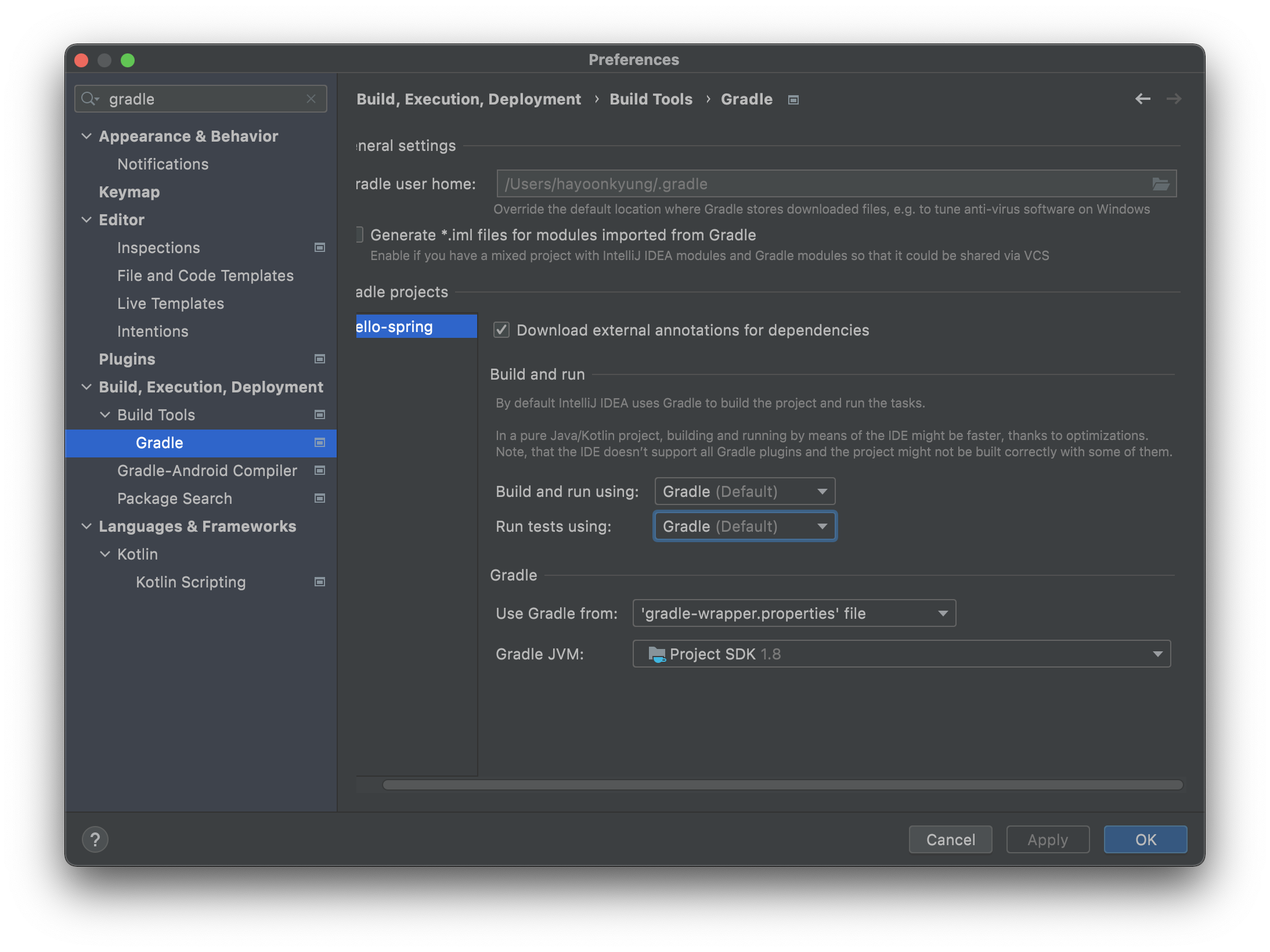
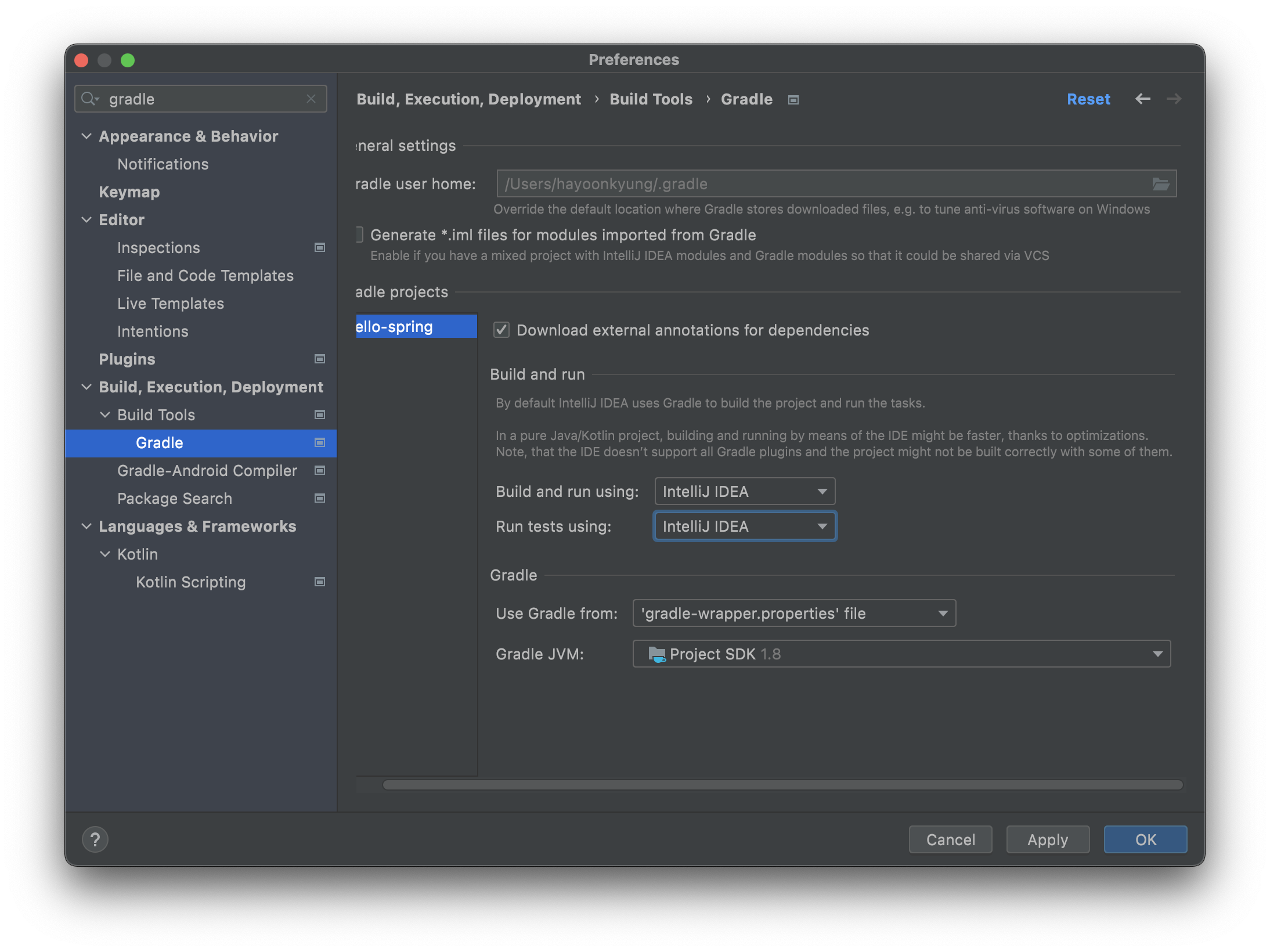
 ➡️ 이렇게 Preferences에 들어가 gradle을 검색한 뒤 사진과 같이 Gradle에서 IntelliJ IDEA로 바꾸어주기
➡️ 이렇게 Preferences에 들어가 gradle을 검색한 뒤 사진과 같이 Gradle에서 IntelliJ IDEA로 바꾸어주기
(인텔리제이에서 쓰면 빌드가 직접 실행되는 것이 아니라 gradle을 통해 실행될 때가 있음. 이게 프로그램을 느리게 할 때가 있음. 그러므로 이렇게 설정을 바로 인텔리제에서 자바를 바로 띄워서 돌릴 수 있도록 바꾸어 주는 것.)
2️⃣ 라이브러리
 Gradle 여기서 보면
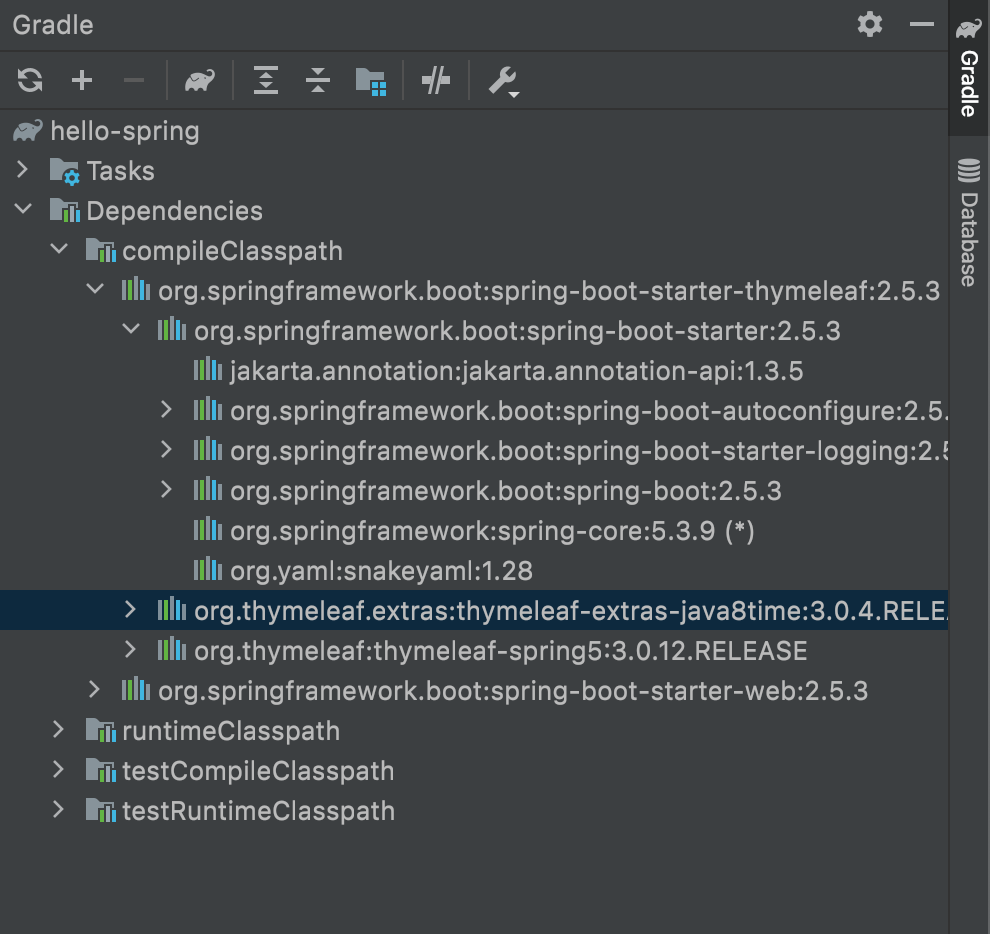
Gradle 여기서 보면  이렇게 아래,, 아래,, 아래 필요한 라이브러리를 끌어오고 있는 것을 볼 수 있음.
이렇게 아래,, 아래,, 아래 필요한 라이브러리를 끌어오고 있는 것을 볼 수 있음.
Gradle은 의존 관계가 있는 라이브러리를 함께 다운로드
예전에 게시물에서 tomcat에 대해 언급했지만 설명하지 않고 지나갔었는데
tomcat이란 예전에는 웹서버랑 개발 라이브러리가 완전히 분리되어 있었음.(tomcat서버를 설치하고 많은 라이브러리를 설치하고..) 그런데 요즘에는 소스 라이브러리에서 웹 서버를 내장하고 있음. 실행만해도 웹 서버가 뜨고 접속이 가능함.
스프링 부트 라이브러리
spring-boot-starer-web
➡️ spring-boot-starter-tomcat: 톰캣 (웹서버)
➡️ spring-webmvc: 스프링 웹 MVC
spring-boot-starter-thymeleaf: 타임리프 템플릿 엔진 (View)
spring-boot-starter(공통): 스프링 부트 + 스프링 코어 + 로깅
➡️ spring-boot ➡️ spring-core
➡️ spring-boot-starter-logging ➡️ logback, slf4j
테스트 라이브러리
spring-boot-starter-test
➡️ junit: 테스트 프레임워크
➡️ mockito: 목 라이브러리
➡️ assertj: 테스트 코드를 조금 더 편하게 작성하도록 도와주는 라이브러리
➡️ spring-test: 스프링 통합 테스트 지원
3️⃣ View 환경 설정
welcome 페이지 설정
(welcome페이지: localhost:8080 들어가자마자 나오는 페이지)
src/main/resources/static에 index.html이라는 파일을 만들기
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>➡️ 결과 (localhost:8080) 주의 ) 서버 재실행하기 
spring.io ➡️ spring boot ➡️ learn ➡️ reference document 에서 필요한 기능을 검색할 수 있음
템플릿 엔진 사용하기(Thymeleaf)
src/main/java/com.example.hellospring에 controller 패키지 생성하기
controller 안에 HelloController 자바 클래스 생성
➡️ 아래와 같이 코드 작성
package com.example.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}그 다음 resources/templates 디렉토리에 hell.html파일 생성
➡️ 아래와 같이 코드 작성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>여기서 p 태그 안에 있는 th는 thymeleaf의 th.
위에 html 태그 안에 thymeleaf 탬플릿 엔진이 선언이 되어있음.
java 파일에서 data(key)를 'hello!!'(value) 로 값을 주었기 때문에 html 파일에서 ${data}가 hello!! 로 치환될 것임.
결과
이제 결과를 확인해보자.
서버를 재실행 시키고 localhost:8080/hello 접속

이렇게 hello! 로 치환된 결과를 확인 할 수 있음!
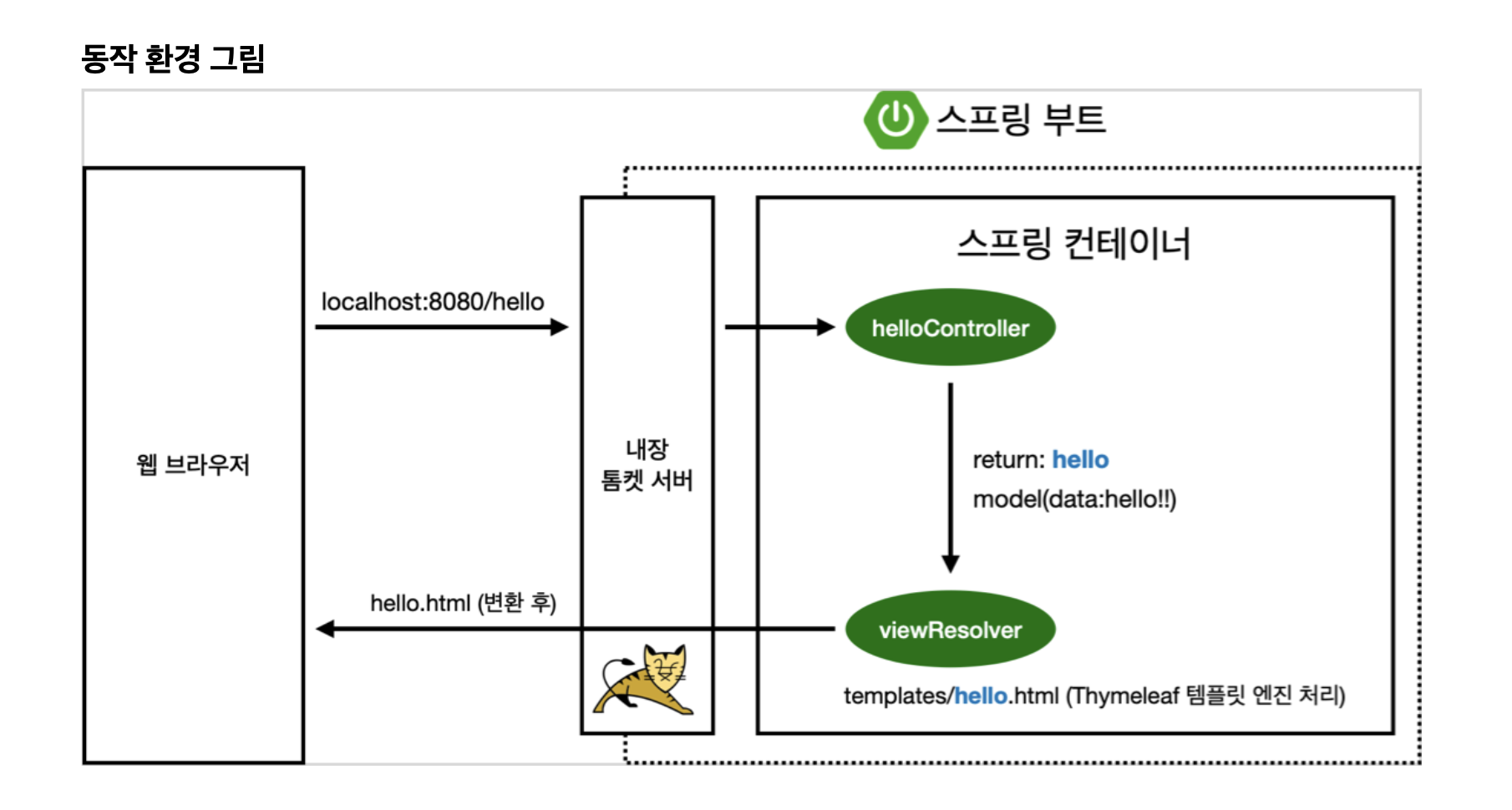
즉,
 컨트롤러에서 리턴 값으로 문자를 반환하면 view resolver가 화면을 찾아서 처리함.
컨트롤러에서 리턴 값으로 문자를 반환하면 view resolver가 화면을 찾아서 처리함.
- 스프링 부트 템플릿엔진 기본 viewName 매핑
- resources:templates/ + (ViewName) + .html
참고) spring-boot-devtools 라이브러리를 추가하면, html 파일을 컴파일만 해주면 서버 재시작 없이 View 파일 변경이 가능.
인텔리제이 컴파일 방법: 메뉴 build ➡️ Recompile
4️⃣ 빌드하고 실행하기
빌드하는 방법:
터미널 ➡️ 해당 폴더로 이동 ➡️ ./gradlew build (mac기준)
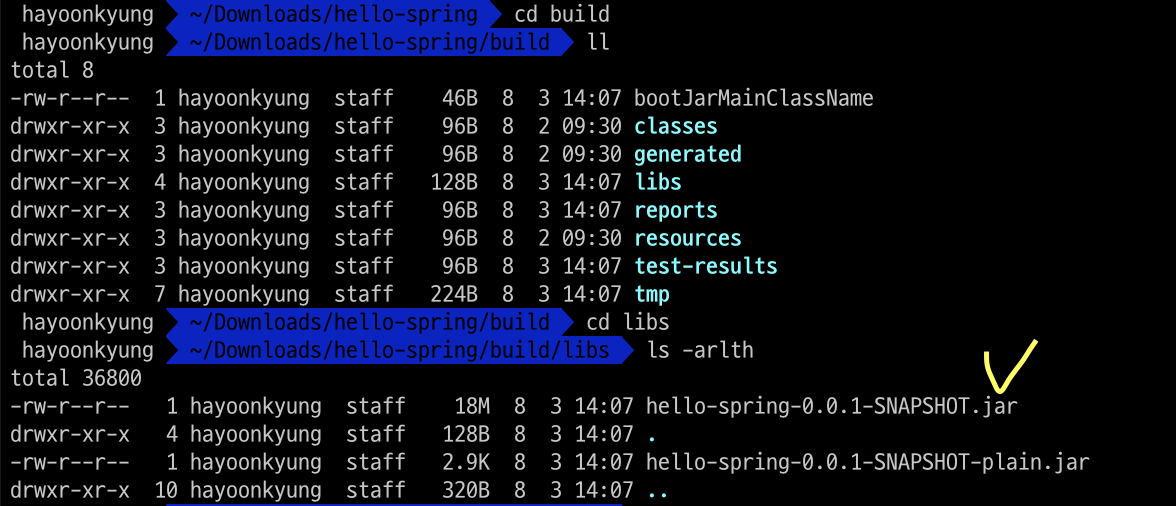
빌드하면 빌드 폴더가 생성
➡️ cd libs (이동) ➡️ java -jar hello-spring-0.0.1.SNAPSHOT.jar
 (여기서 18M짜리 이름을 복붙해서 쓰면 됨)
(여기서 18M짜리 이름을 복붙해서 쓰면 됨)
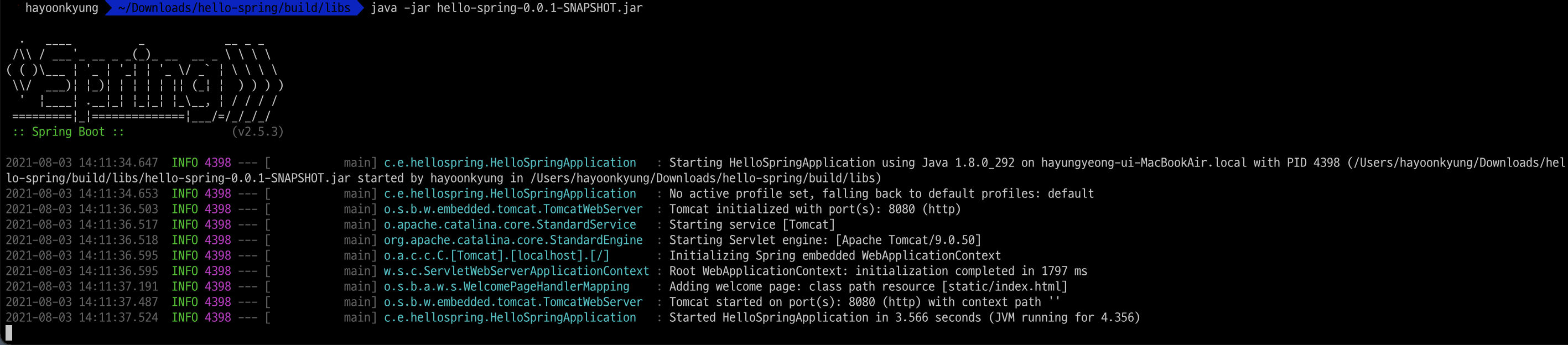
⬇️ 실행화면  ‼️ 근데 이때 서버를 인텔리제이에서도 동시에 실행되지 않도록 주의하기
‼️ 근데 이때 서버를 인텔리제이에서도 동시에 실행되지 않도록 주의하기
서버 배포할때는 hello-spring-0.0.1.SNAPSHOT.jar 이 파일만 복사해서 서버에 넣어주고 java -jar 로 실행시켜주면 됨.
🧐 빌드가 잘 안 되는 사람
./gradlew clean을 하면 build 파일을 없앨 수 있음.
그리고 다시 ./gradlew clean build 해주기
