
1️⃣ 정적 컨텐츠
- 정적 컨텐츠: 그냥 파일을 웹 브라우저에 그대로 내려주는 것
- MVC와 템플릿 엔진: (템플릿 엔진: HTML을 그냥 주는 것이 아니라 서버에서 프로그래밍하여 동적으로 바꾸어 내리는..)
- API: JSON이라는 데이터 포멧으로 내려주는데 이때 이 데이터 구조 포맷으로 클라이언트한테 전달하는 것
정적 컨텐츠 생성
resouces/static에 hello-static.html 파일을 생성해 아래와 같이 코드를 작성
<!DOCTYPE HTML>
<html>
<head>
<title>static content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>s
<body>
정적 컨텐츠 입니다.
</body>
</html>(서버를 실행시키고) http://localhost:8080/hello-static.html 에 접속하면 아래와 같은 결과를 확인 가능

2️⃣ MVC와 템플릿 엔진
MVC: Model, View, Controller
요즘에는 controller와 view를 쪼개는 것은 기본
View는 화면과 관련된 일만, 비즈니스 로직이나 서버 뒷단에 관련된 부분은 controller나 뒷단 비즈니스 로직에서 모두 처리하고, Model에는 화면에 필요한 것들을 담아서 넘겨주는 패턴 ➡️ MVC
⬇️ hellocontroller에 아래의 코드 추가
@GetMapping("hello-mvc"@GetMapping("Hell-mvc"`)
public String helloMVC(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}⬇️ 이제 templates폴더에 hello-template.html 파일 생성 (hello-template를 리턴하기로 했으니까 파일이 있어야 됨.) 후 아래의 코드 작성
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>hello! empty는 사실 별 의미 없음. 저 p태그 안에 있는 내용으로 치환되어 우리가 보게될텐데 이건 서버를 켰을 때를 말하는 것이고 오직 html로 볼 때 볼 수 있는 문장(?)인 것.
결과
http://localhost:8080/hello-mvc?name=yoon
서버 재실행 후 url로 접속했을 때  ➡️ 해당 화면 확인 가능
➡️ 해당 화면 확인 가능
이것은 query문으로 내가 접속하려고 정해놓은 hello-mvc url에 ?와 name에 value로 yoon을 전달해 줌으로써 hello [name]이 hello yoon으로 출력될 수 있게 해주었음
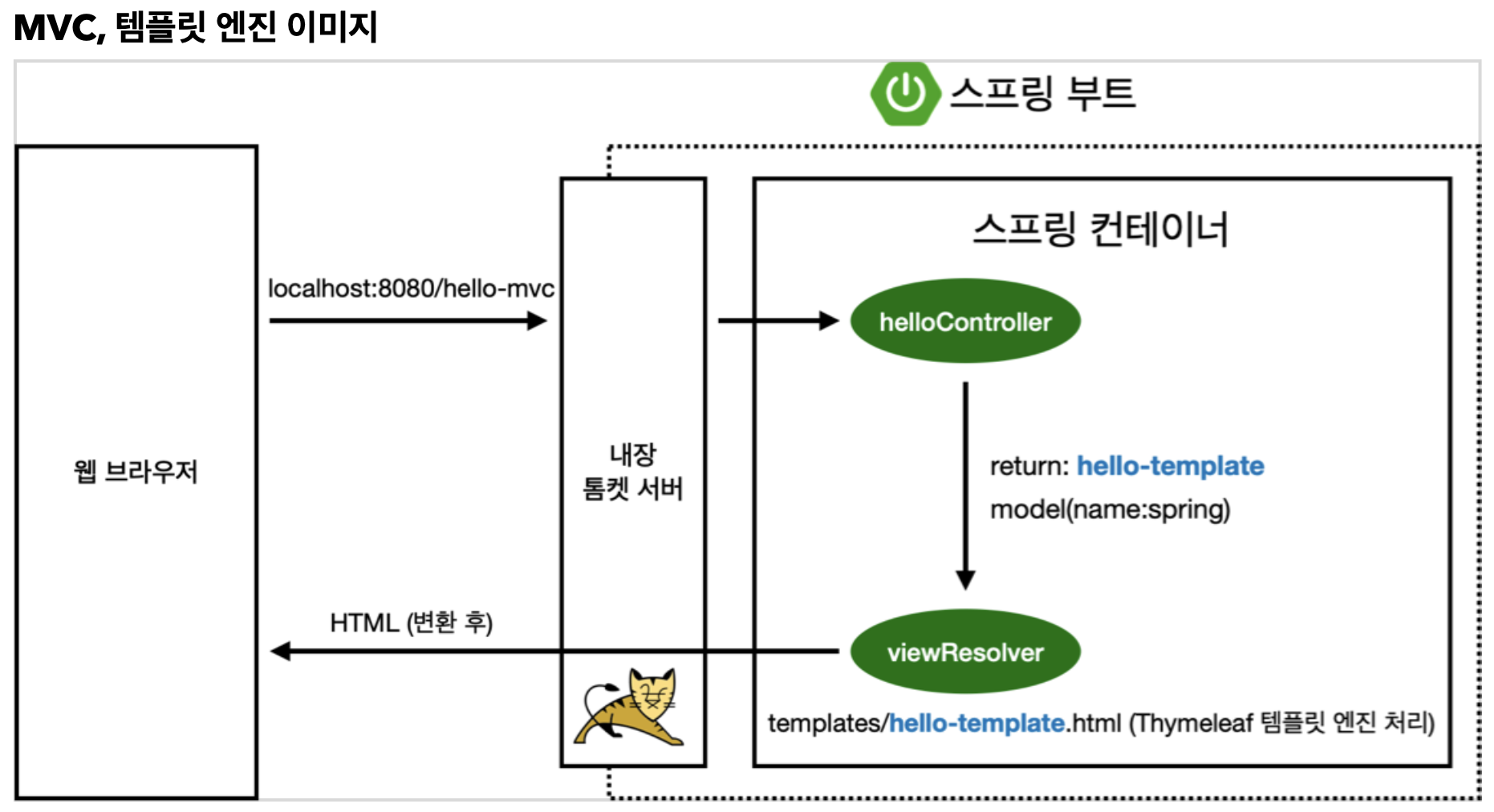
동작

3️⃣ API
⬇️ helloController파일에 아래 코드를 추가 작성
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name) {
return "hello " + name;
}❓ 이때 @ResponseBody는 무엇이냐 ❓
html의 body를 이야기하는 것이 아니라 http에서 header 부분과 body 부분의 body를 말함.
"이 body 부분에 이 데이터를 넣어주겠다"
위의 코드는 요청한 문자가 클라이언트에 그대로 내려가게 됨. 결과를 확인해보자면
localhost:8080/hello-string?name=Hayk url로 접속
 위과 같은 결과 확인 가능
위과 같은 결과 확인 가능
템플릿 엔진(이전)과의 차이는 View 이런게 없음. 문자가 그대로 내려감.
➡️ 페이지 소스보기 를 통해서 html 이런게 없고 그냥 hello HaYK 이 문자 이대로 나오는 것을 볼 수 있음.
나는 사파리를 쓰고 있어서 페이지 소스를 볼 수 없다. 크롬 깔아야지 헤헤
사실 방금 내용은 거의 정말 거의 쓸 일 없을 것. 지금부터의 내용이 중요
⬇️ Controller에 아래와 같은 코드 작성
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
// 리턴값으로 처음으로 문자가 아닌 객체를 넘김
return hello;
}
static class Hello {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}(getter, setter는 generate 기능을 통해 자동 작성되도록)
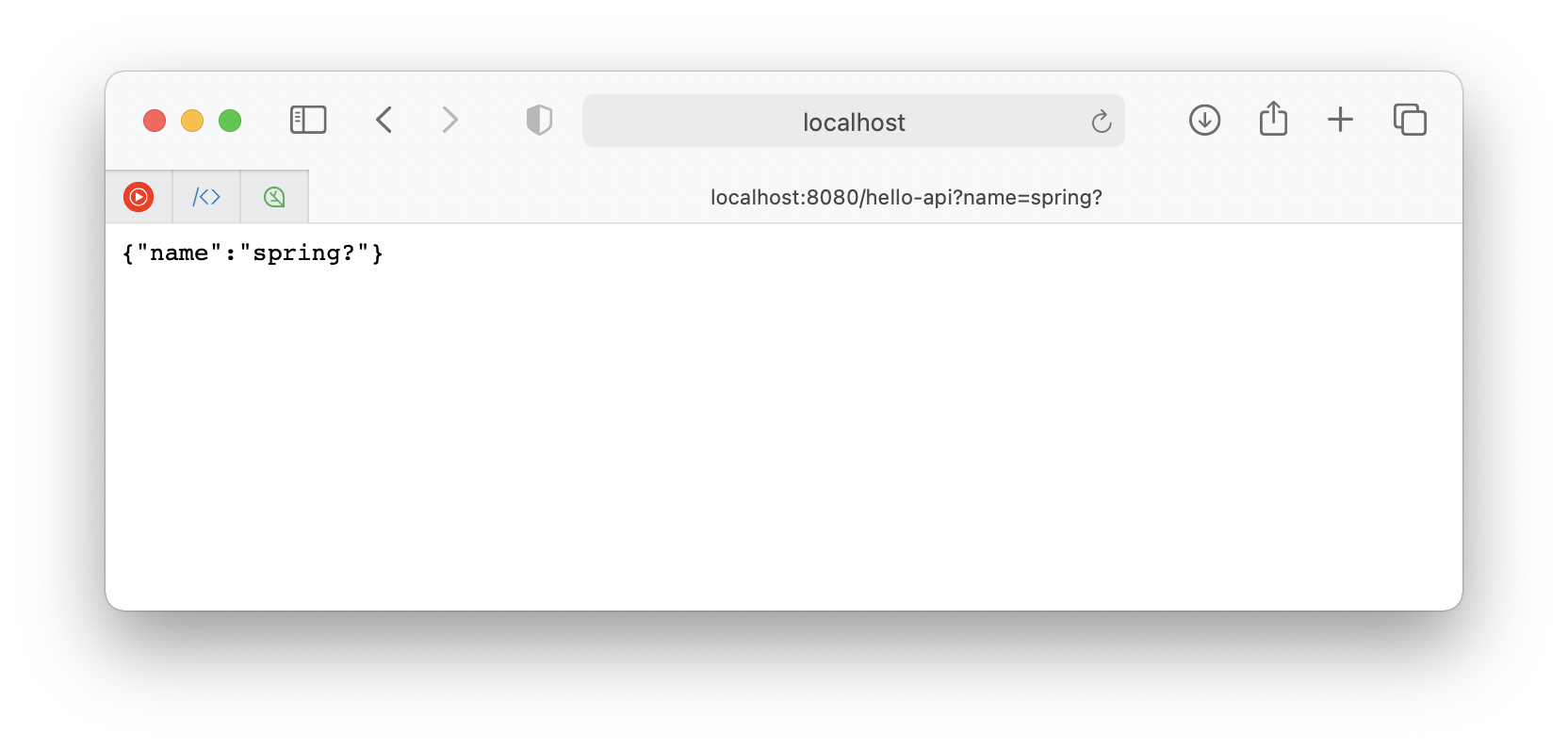
이에 따른 결과를 확인해보면 (localhost:8080/hello-api?name=spring!)  ➡️ 이 방식은 JSON 방식 (key-value로 이루어진 구조)
➡️ 이 방식은 JSON 방식 (key-value로 이루어진 구조)
@ResponseBody의 사용 원리

@ResponseBody를 사용하게되면
- HTTP body에 문자 내용을 직접 반환
- viewResolver 대신에 HttpMessageConverter 가 동작
- 기본 문자처리: StringHttpMessageConverter
- 기본 객체처리: MappingJackson2HttpMessageConverter
- byte 처리 등등 기타 여러 HttpMessageConverter 가 기본으로 등록되어 있음
📌 (위의) 이 내용은 실무에서도 그대~로 쓰는 내용
✔️ 참고) 클라이언트의 HTTP Accept 헤더와 서버의 컨트롤러 반환 타입 정보 둘을 조합하여 HttpMessageConverter가 선택됨.
🔢 정리
정적 컨텐츠: 파일 그대로 서버에게!
템플릿 엔진: 템플릿 엔진을 Model, View, Controller(MVC)로 쪼개어 view를 템플릿 엔진으로
(랜더링이 된) HTML을 전환해 클라이언트에게 전달
API: 객체를 반환. View 이런거 없이 JSON 형식으로 HTTP Response에다가 전달
