
1️⃣ 회원 웹 기능 - 홈 화면 추가
멤버 컨트롤러를 통해 회원 등록, 조회하는 기능 만들기
✔️ 우선, controller 패키지에 HomeController.java 생성
package com.example.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
// "/"로 해놓았기 때문에 localhost:8080만 접속해도 해당 화면을 볼 수 있음
@GetMapping("/")
public String home() {
// home.html을 불러오게 해놓음.
return "home";
}
}✔️ resources/templates 디렉토리에 home.html 생성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1> <p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p> </div>
</div> <!-- /container -->
</body>
</html>서버 실행 후 localhost:8080/ 접속
⬇️ 결과  ➡️ 회원 가입을 누르면 /new url로 연결되게 해놓았으며 회원 목록을 누르면 /members url로 연결되게 해놓았음.
➡️ 회원 가입을 누르면 /new url로 연결되게 해놓았으며 회원 목록을 누르면 /members url로 연결되게 해놓았음.
우선순위
📌 웹 브라우저 요청이 오면 먼저 스프링 컨테이너 안에 있는 관련 컨트롤러가 있는지 먼저 찾은 뒤 없으면 static 파일을 찾도록 되어있음.
그래서 예전에 만들었던 웰컴 페이지(hello.html)가 뜨지 않는것.
2️⃣ 회원 웹 기능 - 등록
✔️ MemberController 에서 ⬇️ 다음 코드를 추가 작성
@GetMapping("/members/new")
public String createForm() {
return "members/createMemberForm";
}✔️ resource/templates에 members 디렉토리 생성
✔️ members 디렉토리에 createMemberForm.html 생성 후 ⬇️ 아래의 코드 작성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을
입력하세요"> </div>
<button type="submit">등록</button> </form>
</div> <!-- /container -->
</body>
</html>(post - 전달, get - 조회)
⬇️ 여기까지 결과 
✔️ controller 패키지에 MemberForm.java 생성 후 ⬇️ 아래의 코드 작성
package com.example.hellospring.controller;
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}➡️ getter, setter (generate 통해) 생성
✔️ MemberController.java에 ⬇️ 아래 코드 추가 작성
@PostMapping("/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
// 회원 가입이 끝나면 홈 화면으로 돌려줌.
return "redirect:/";
}📌 여기까지 하고 회원 가입에서 "입력"을 누르면 홈 화면으로 페이지가 돌아옴.
🧐 그리고 컨트롤러에서 같은 url에 맵핑된 것이 두가지(createForm / create)인데 왜 create(Post)가 실행되느냐?
이는 앞서 작성한 createMemberForm.html에서 method를 post로 지정했기 때문!
📌 html에서 name="name" 의 name이 MemberForm.java의 name으로 들어오게 됨.
확인해보자.
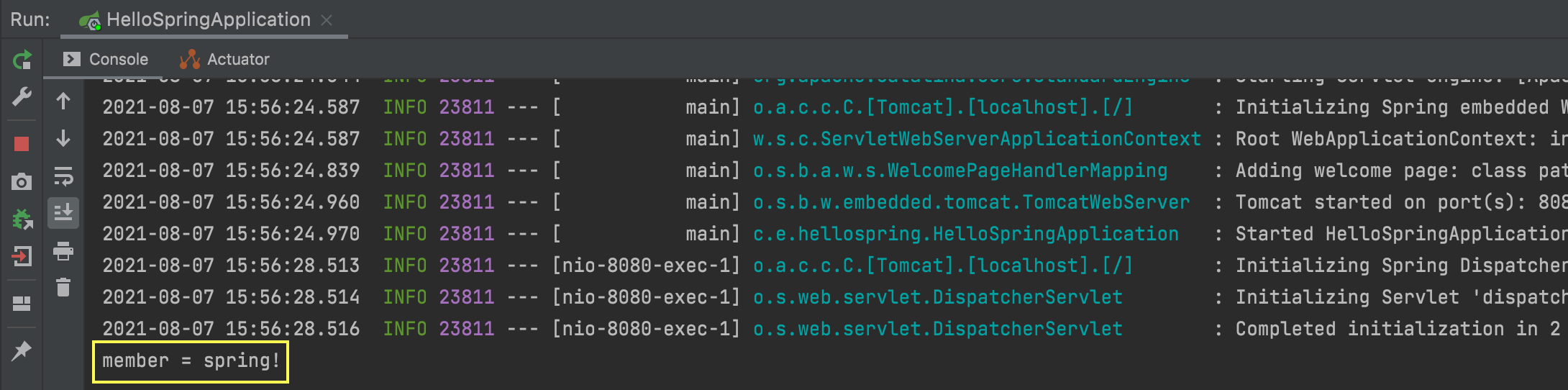
➡️ MemberController.java에 System.out.println("member = " + member.getName()); 를 return 전에 넣어보자.
⬇️ 등록  ⬇️ 결과 확인
⬇️ 결과 확인 
3️⃣ 회원 웹 기능 - 조회
✔️ MemberController.java ⬇️ 아래의 코드 추가
@GetMapping("/members")
public String list(Model model) {
// findMembers()하면 죄다 꺼내올 수 있음.
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}✔️ templates 디렉토리에 memberList.html 생성 후 아래의 코드 작성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<!-- thymeleaf 문법임(for문 같은) -->
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>서버 재 실행 후 결과 
 ➡️ 이렇게 두 회원을 등록한 후
➡️ 이렇게 두 회원을 등록한 후
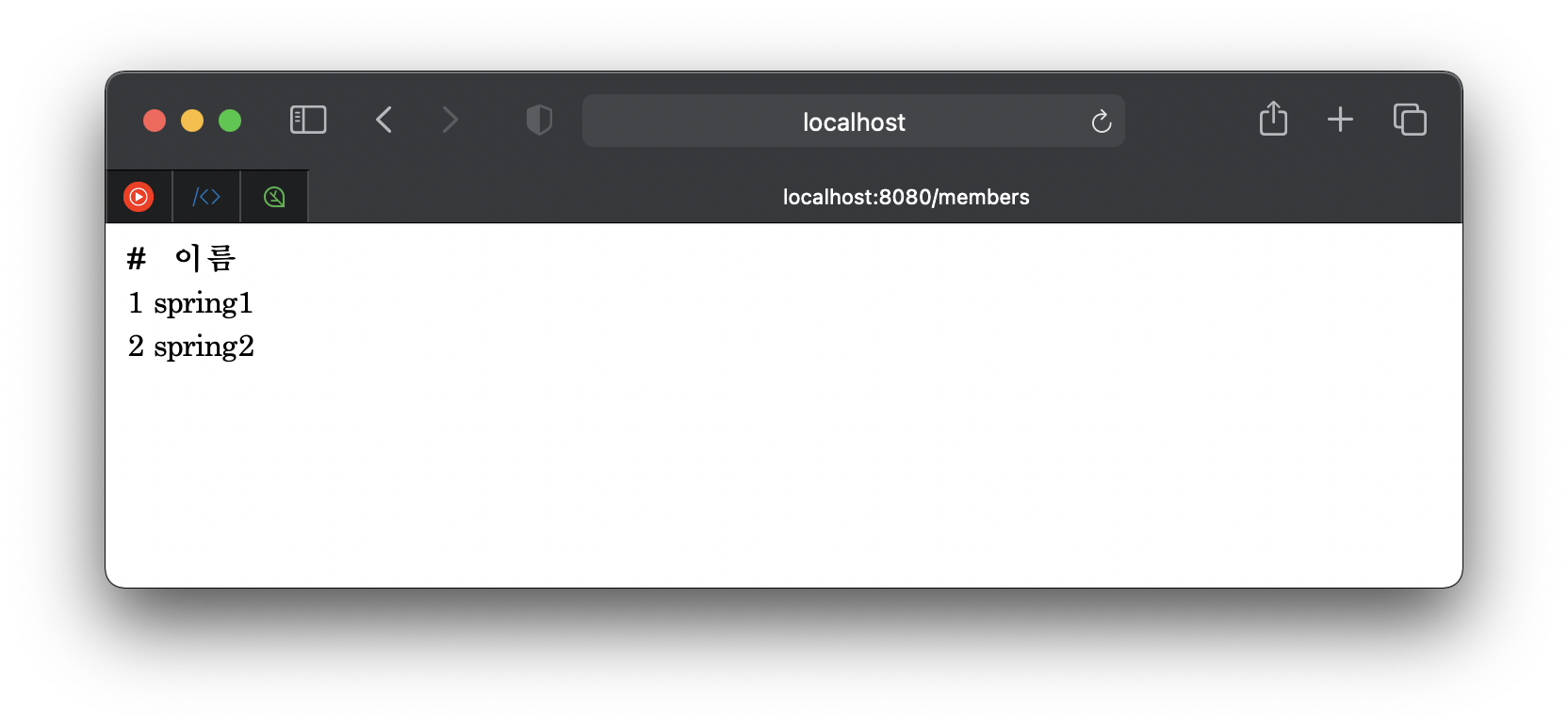
 ➡️ 회원 목록을 확인해보면 spring1, 2를 확인할 수 있음.
➡️ 회원 목록을 확인해보면 spring1, 2를 확인할 수 있음.
‼️ 이는, 서버를 껐다 다시 실행시키면 모두 날아가있음.(메모리 안에 있기 때문) ➡️ 파일이나 DB에 저장해야 함.
 개발은 어려워,,
개발은 어려워,,
