사이트에서 압축 파일을 다운받은 뒤 압축을 풀고 src/resources에 넣어준다.
<link href='fullcalendar-5.11.0/lib/main.css' rel='stylesheet' />
<script src='fullcalendar-5.11.0/lib/main.js'></script>이렇게 경로를 넣어 FullCalendar를 사용할 수 있도록 한다.
간단하게 기본 달력만 띄우기 위해서는 아래의 코드만 있으면 된다.
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
});
calendar.render();
});
</script>
<title>MyCalendar</title>
</head>
<body>
<h1>MyCalendar</h1>
<div id='calendar'></div>
</body>
공식문서에 친절하게 많은 기능을 설명해줘서 쉽게 추가할 수 있다.
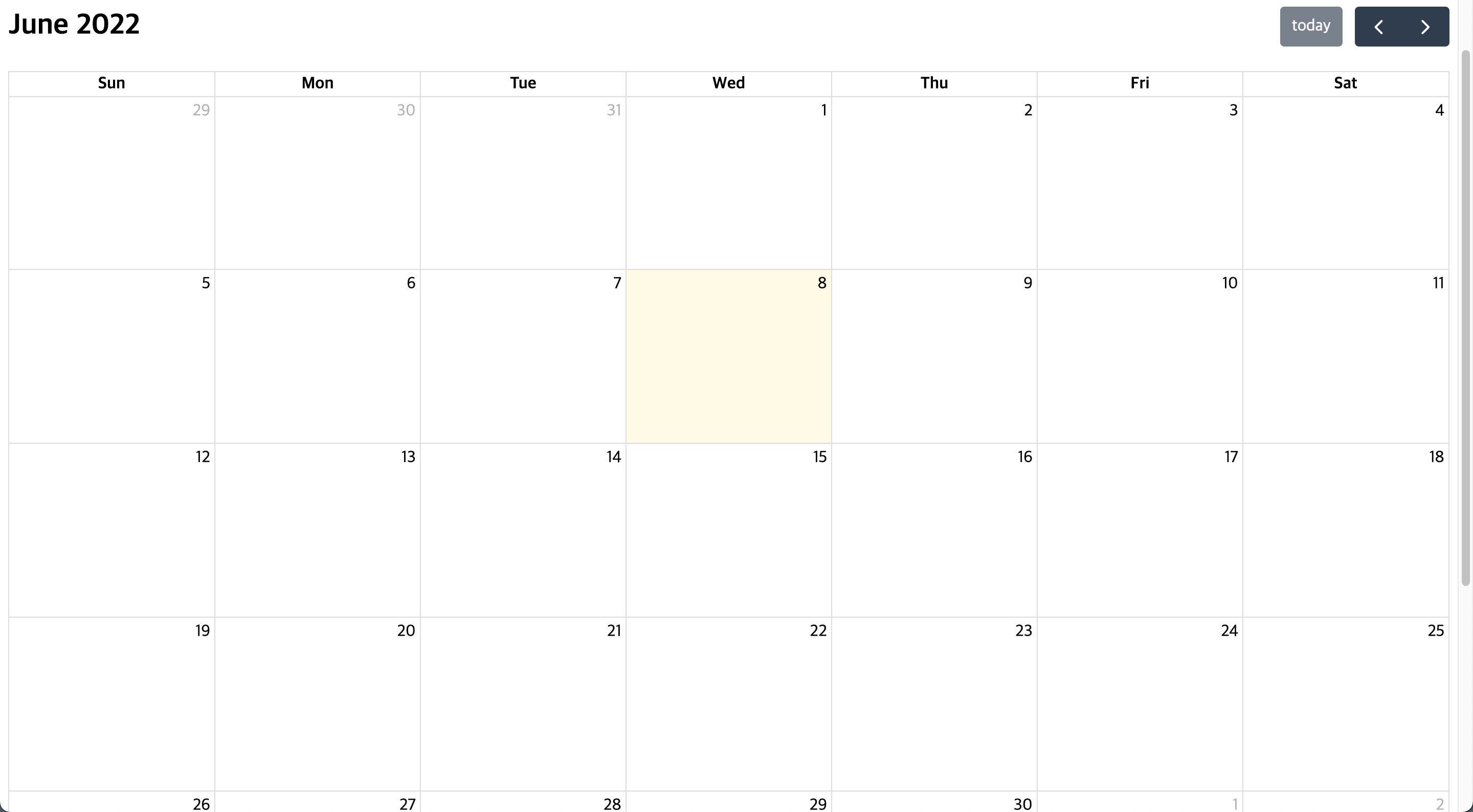
initialView
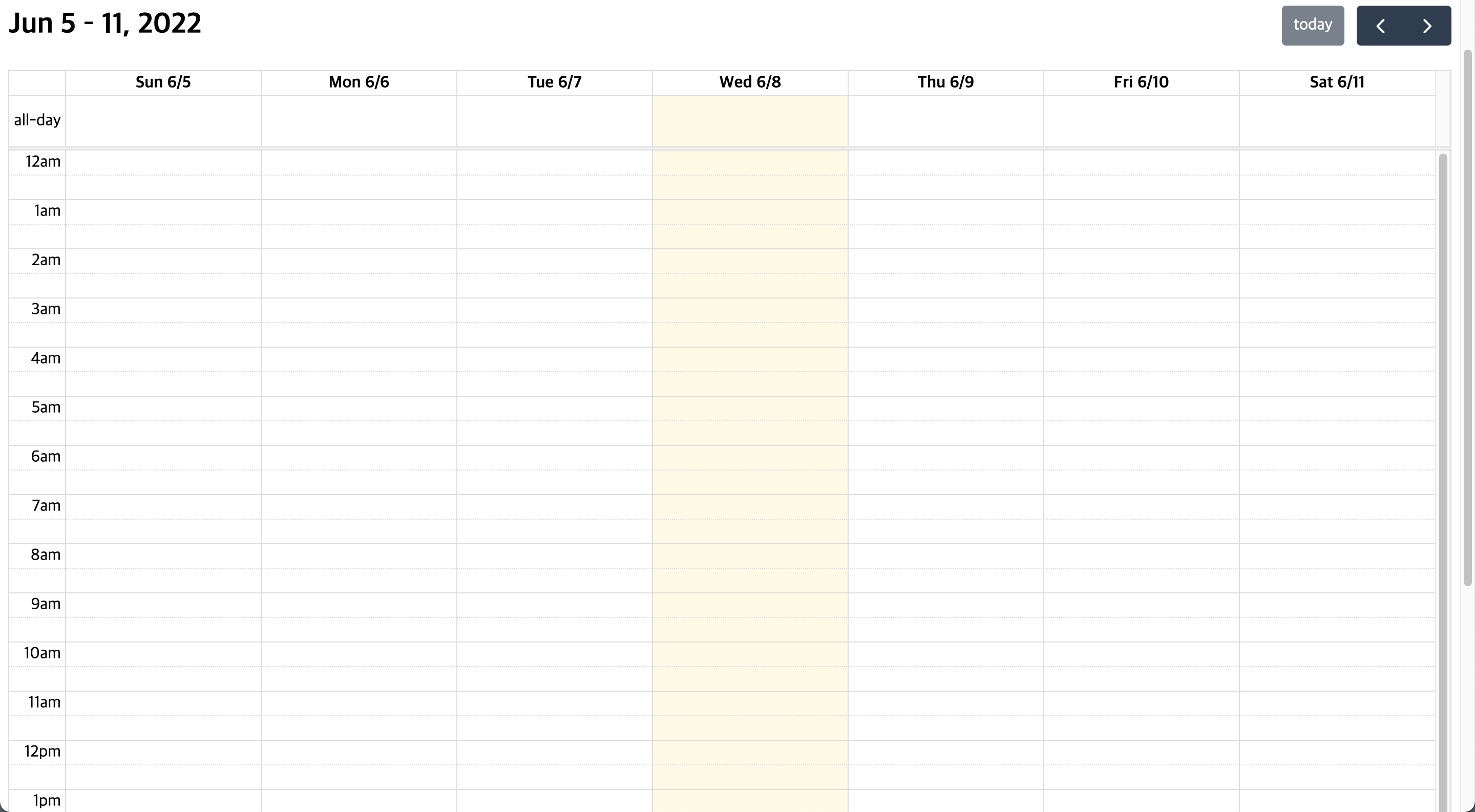
 위 사진과 같이 기본 달력을 주를 시간 단위로 보여주는 달력으로 만들 수도 있다.
위 사진과 같이 기본 달력을 주를 시간 단위로 보여주는 달력으로 만들 수도 있다.
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'timeGridWeek',
});딱 보면 감이 오듯 timeGridDay도 가능하다. (하루를 시간 단위로 보여줌)
slotDuration
30분 단위로 쪼개진 시간이 싫다면 단위를 바꾸면 된다.
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'timeGridWeek',
slotDuration: '01:00:00',
});headerToolbar
달력을 월, 주, 일 단위로 모두 보고 싶다면 버튼을 생성해 사용자가 원하는대로 보여주면 된다.
해당 기능도 모두 구현되어 있어 사용하기만 하면 된다.
headerToolbar: {
right: 'dayGridMonth, timeGridWeek, timeGridDay',
center: 'prev title next',
left: 'today',
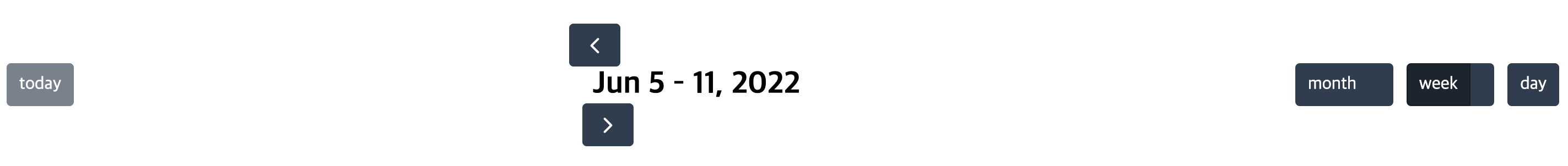
},위의 코드를 추가하면 다양한 버튼이 생성되긴 하나 아래 사진과 같이 정렬이 매우 거슬린다.
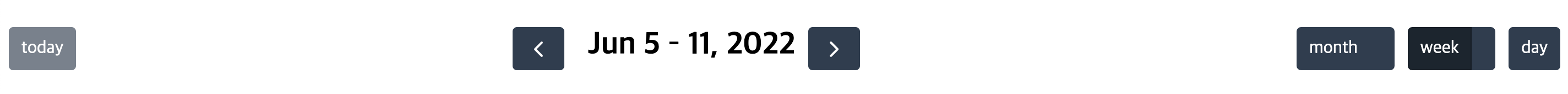
 간단하게 stylesheet 파일을 추가하여 정렬시켜주었다.
간단하게 stylesheet 파일을 추가하여 정렬시켜주었다.
style.css
.fc-toolbar-chunk {
display: flex; // 일렬로 나란히
align-items: center; // 수직 가운데 정렬
}이제 html 파일에도 스타일시트가 적용될 수 있도록 링크를 추가해주어야 한다.
<link rel="stylesheet" href="style.css" />
titleFormat
title을 우리가 흔히 보는 날짜 형식으로 바꾸려면 다음과 같이 코드를 추가하면 된다.
titleFormat: function (date) {
// YYYY년 MM월
return `${date.date.year}년 ${date.date.month + 1}월`;
},
selectable

selectable: true,dragScroll
dragScroll: true,