
[1] 홈 화면과 레이아웃
홈 컨트롤러를 등록함

부트스트랩 & jumbotron-narrow.css 적용 후
부트스트랩-Compiled CSS and JS에서 파일을 다운로드 받고 css, js를 복사해 static에 붙여넣기
css에 jumbotron-narrow.css 파일을 만들어 강사님이 올려주신 코드를 복사 붙여넣기

[2] 회원 등록

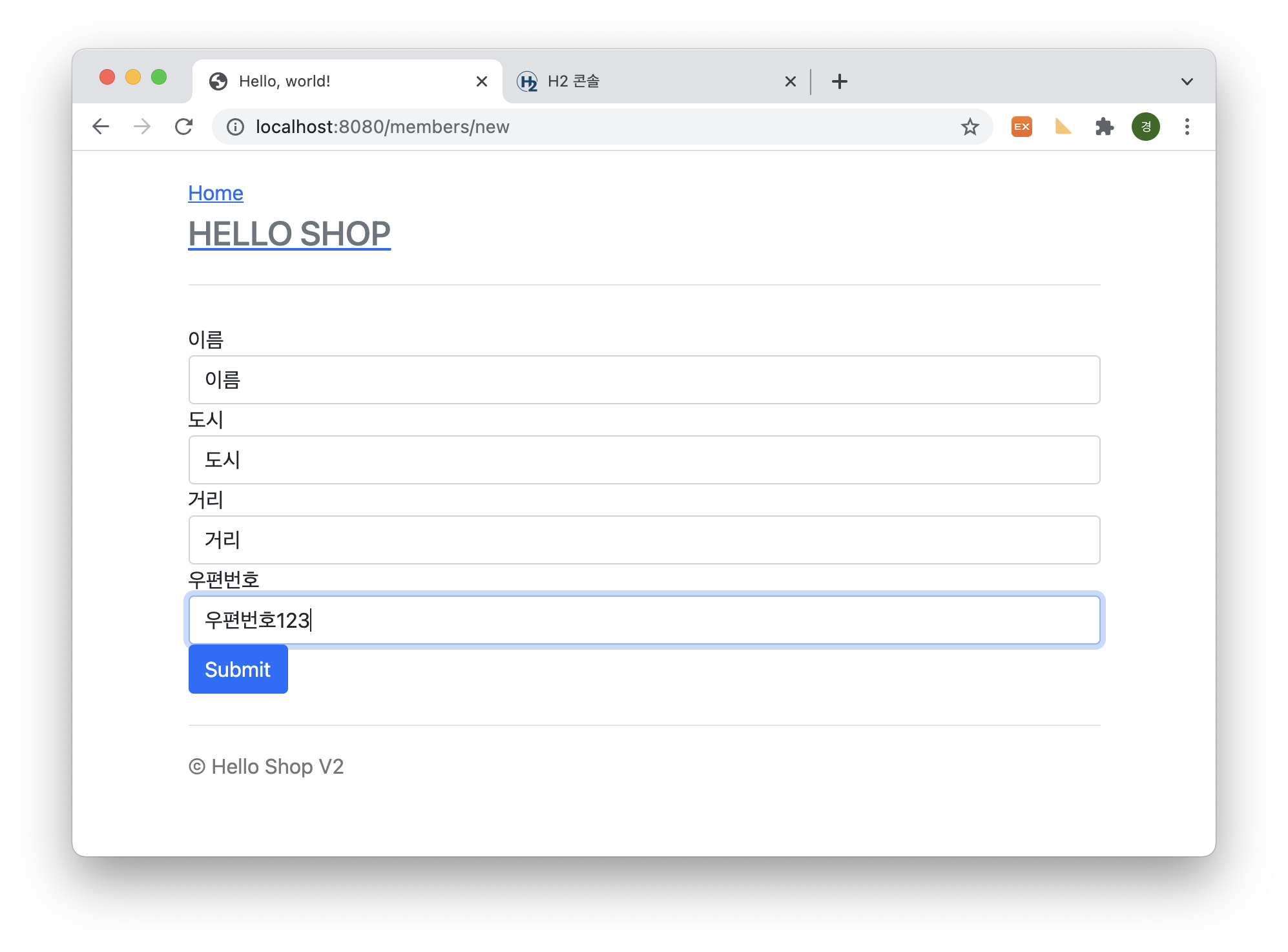
회원가입 해보기
 후 홈 화면으로 돌아감
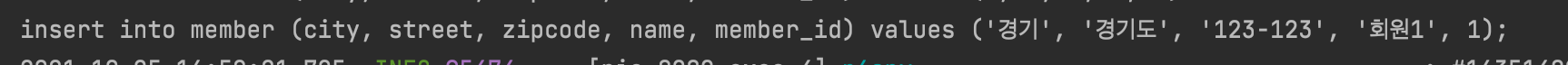
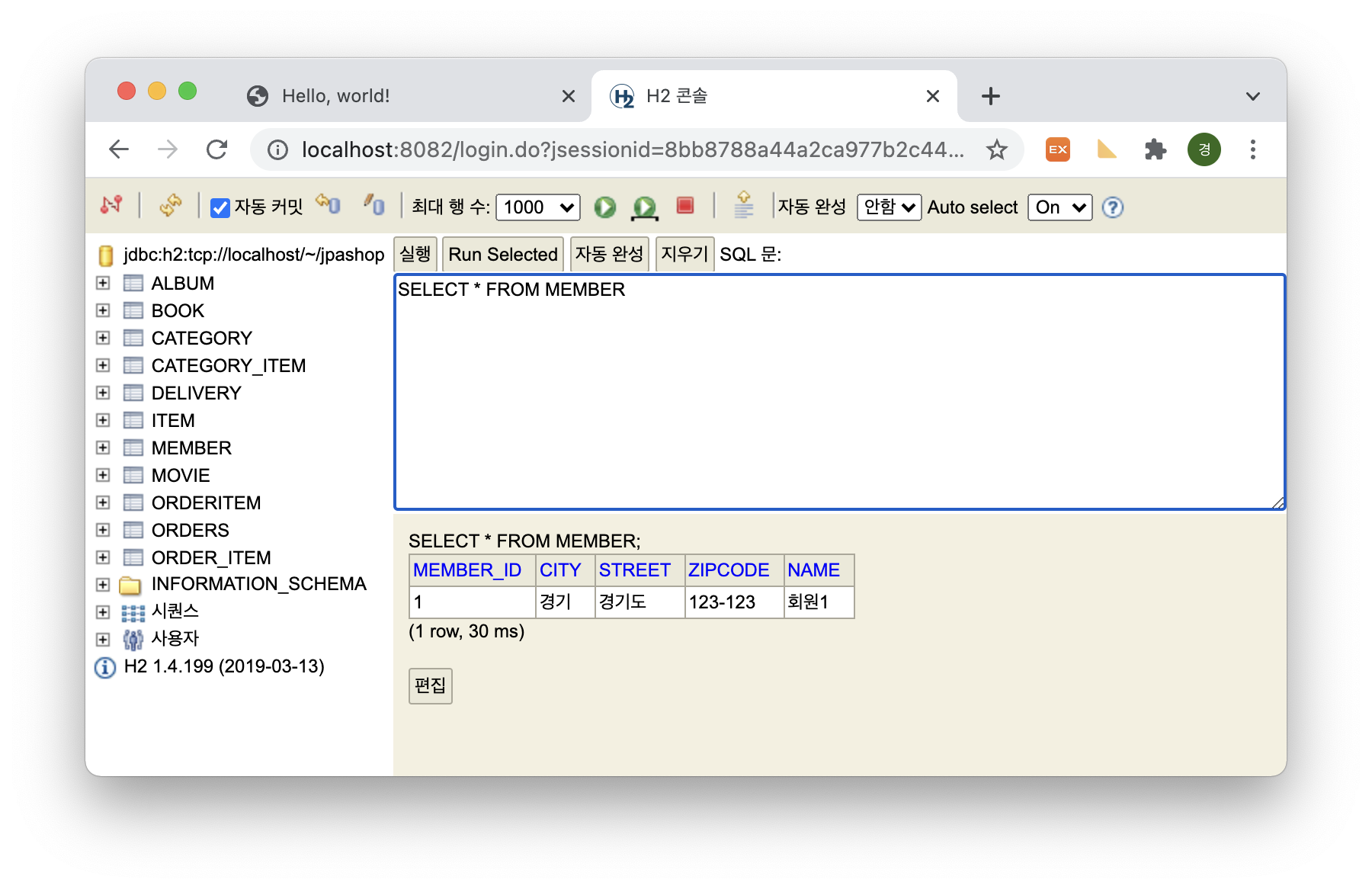
후 홈 화면으로 돌아감  회원은 정상적으로 저장됨
회원은 정상적으로 저장됨  DB에도 잘 저장됨
DB에도 잘 저장됨
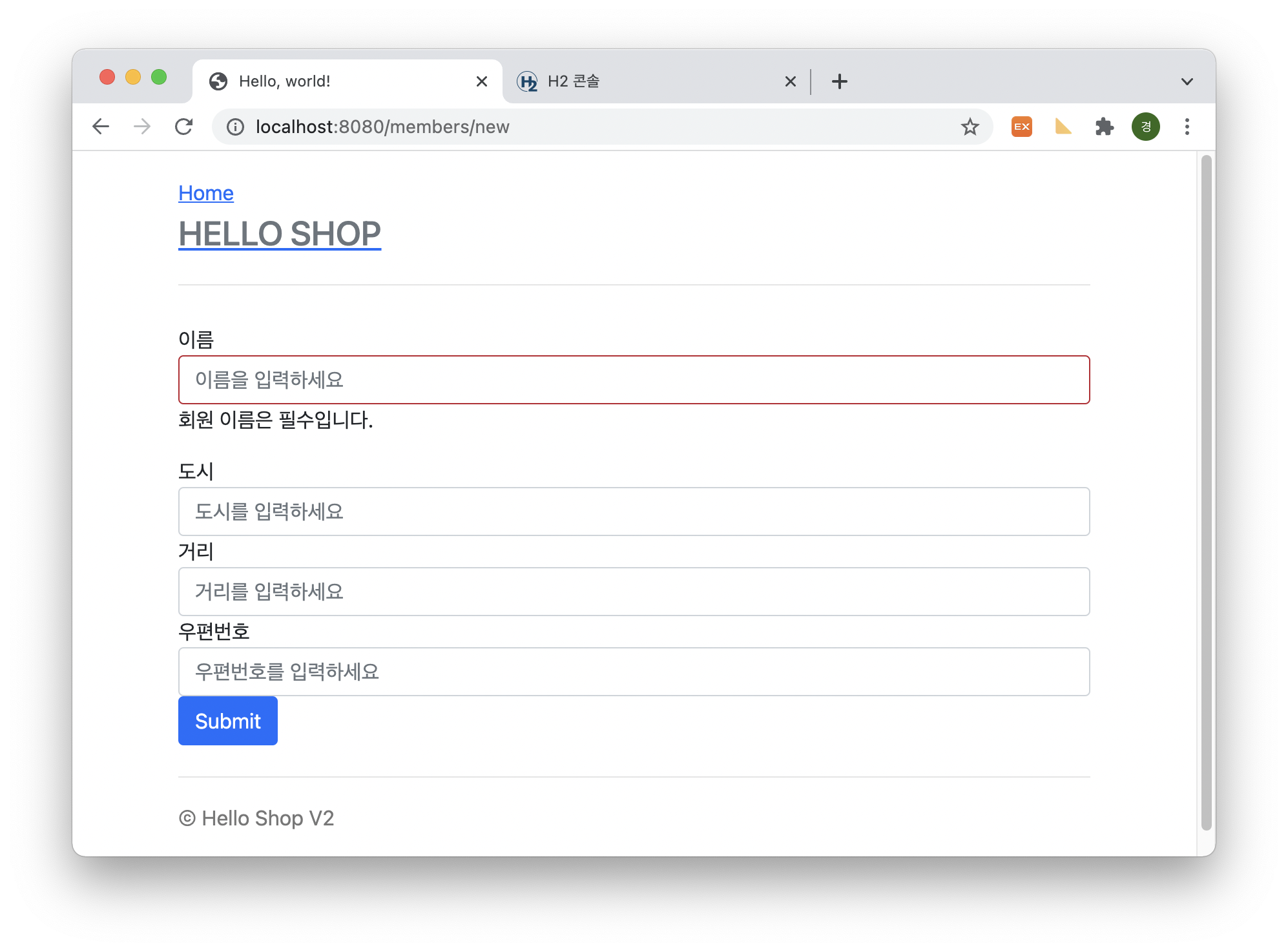
회원 이름을 입력하지 않았을 경우(에러 상황)

[3] 회원 목록 조회
조회한 상품을 뷰에 전달하기 위해 스프링 MVC가 제공하는 모델Model 객체에 보관함
그리고 실행할 뷰 이름을 반환
📌 타임리프에서
?를 사용하면null을 무시한다.
📌 폼 객체 vs 엔티티 직접 사용
요구사항이 완전 단순할 때는 폼 객체(MemberForm) 없이 엔티티(Member)를 직접 등록, 수정 화면에서 사용해도 된다.
하지만 화면 요구사항이 복잡해지면 엔티티에 화면을 처리하기 위한 기능이 점점 증가하기 때문에 엔티티는 점점 화면에 종속적으로 변하고 화면 기능 때문에 지저분해진 엔티티는 결국 유지보수가 어려워진다.
실무에서는 엔티티는 핵심 비즈니스 로직만 가지며, 화면을 위한 로직은 없어야 한다.
화면이나 API에 맞는 폼 객체나 DTO를 사용하자. 그래야 화면이나 API 요구사항을 이것들로 처리하고, 엔티티는 최대한 순수하게 유지한다.


가입한 회원이 회원 목록에 잘 나타나는 것을 확인할 수 있다.
[4] 상품 등록
 상품 등록 폼에 상품을 등록하면
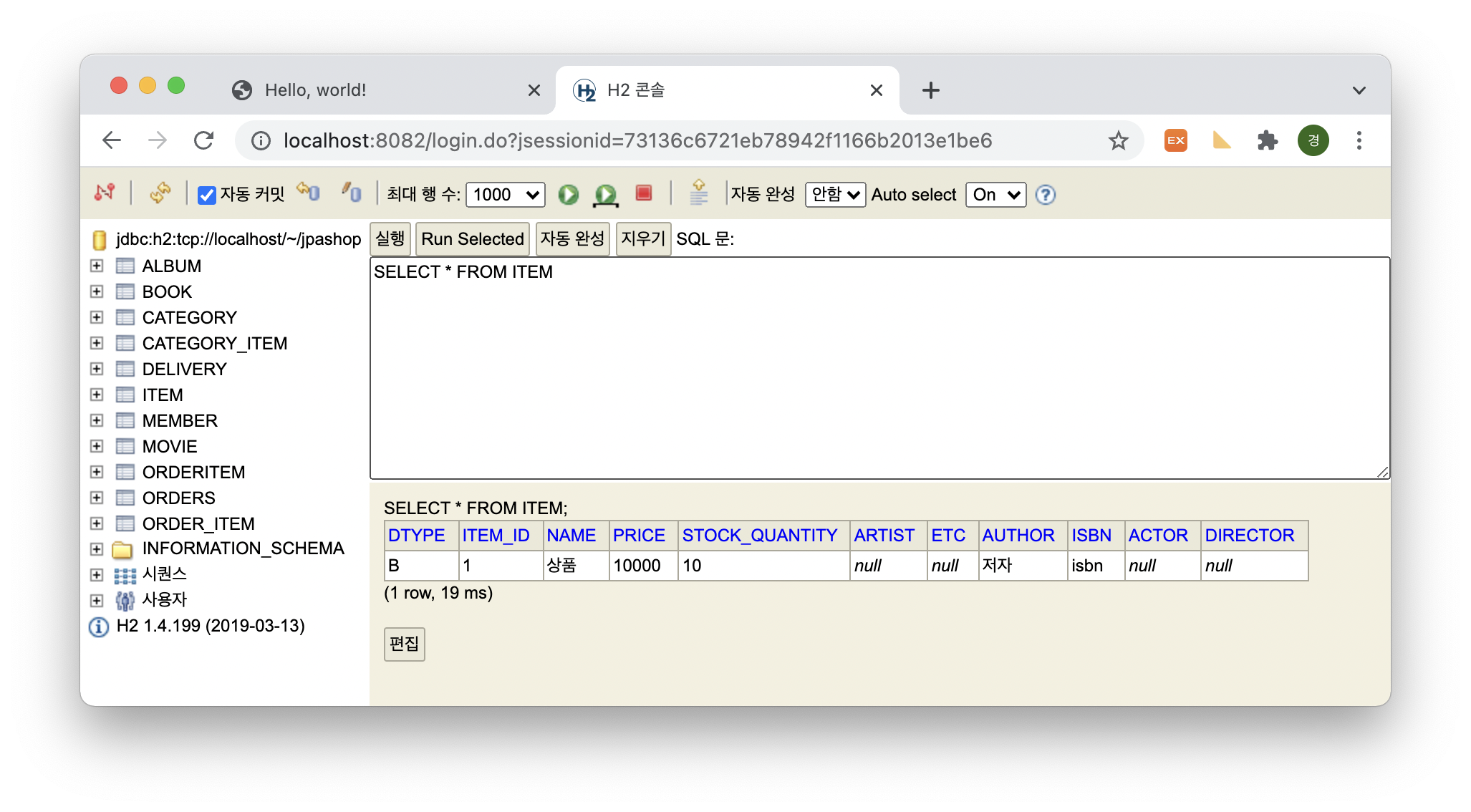
상품 등록 폼에 상품을 등록하면 DB에 잘 저장된 것을 확인할 수 있다.
DB에 잘 저장된 것을 확인할 수 있다.
상품 등록 폼에서 데이터를 입력하고 submit 버튼을 누르면 /items/new를 POST 방식으로 요청.
상품 저장이 끝나면 상품 목록 화면 redirect:/items로 다이렉트
[5] 상품 목록
 이렇게 상품을 등록하고 상품 목록을 확인하면
이렇게 상품을 등록하고 상품 목록을 확인하면 잘 들어와있는 것을 확인할 수 있다.
잘 들어와있는 것을 확인할 수 있다.
[6] 상품 수정
 상품 등록 후 상품 목록
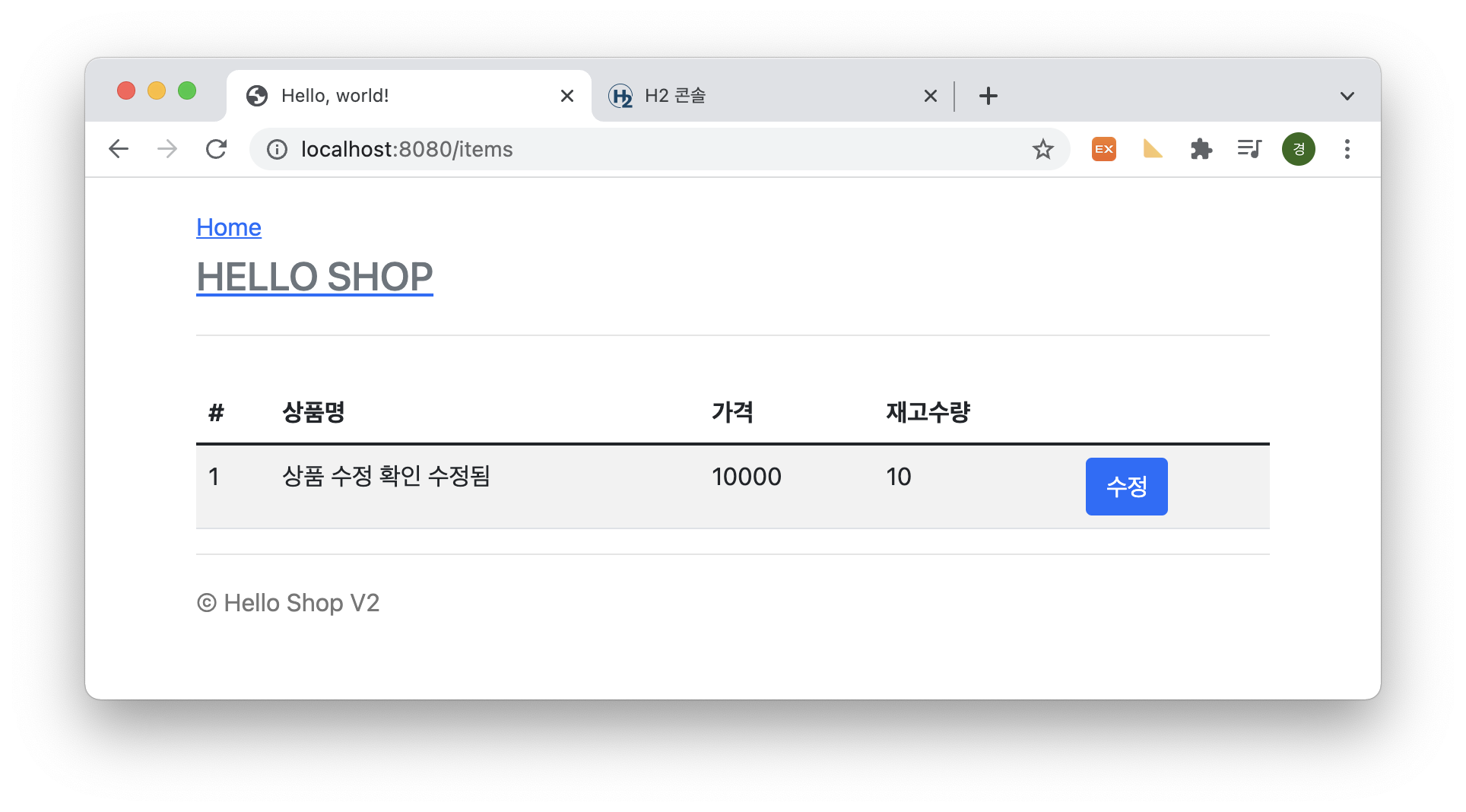
상품 등록 후 상품 목록 데이터가 잘 남아있고 상품 수정 확인을 상품 수정 확인 수정됨으로 바꿔보자.
데이터가 잘 남아있고 상품 수정 확인을 상품 수정 확인 수정됨으로 바꿔보자. 정상적으로 잘 작동하는 것을 확인
정상적으로 잘 작동하는 것을 확인
단축키
option + option + 위아래 화살표: multi-cursor 다중선택
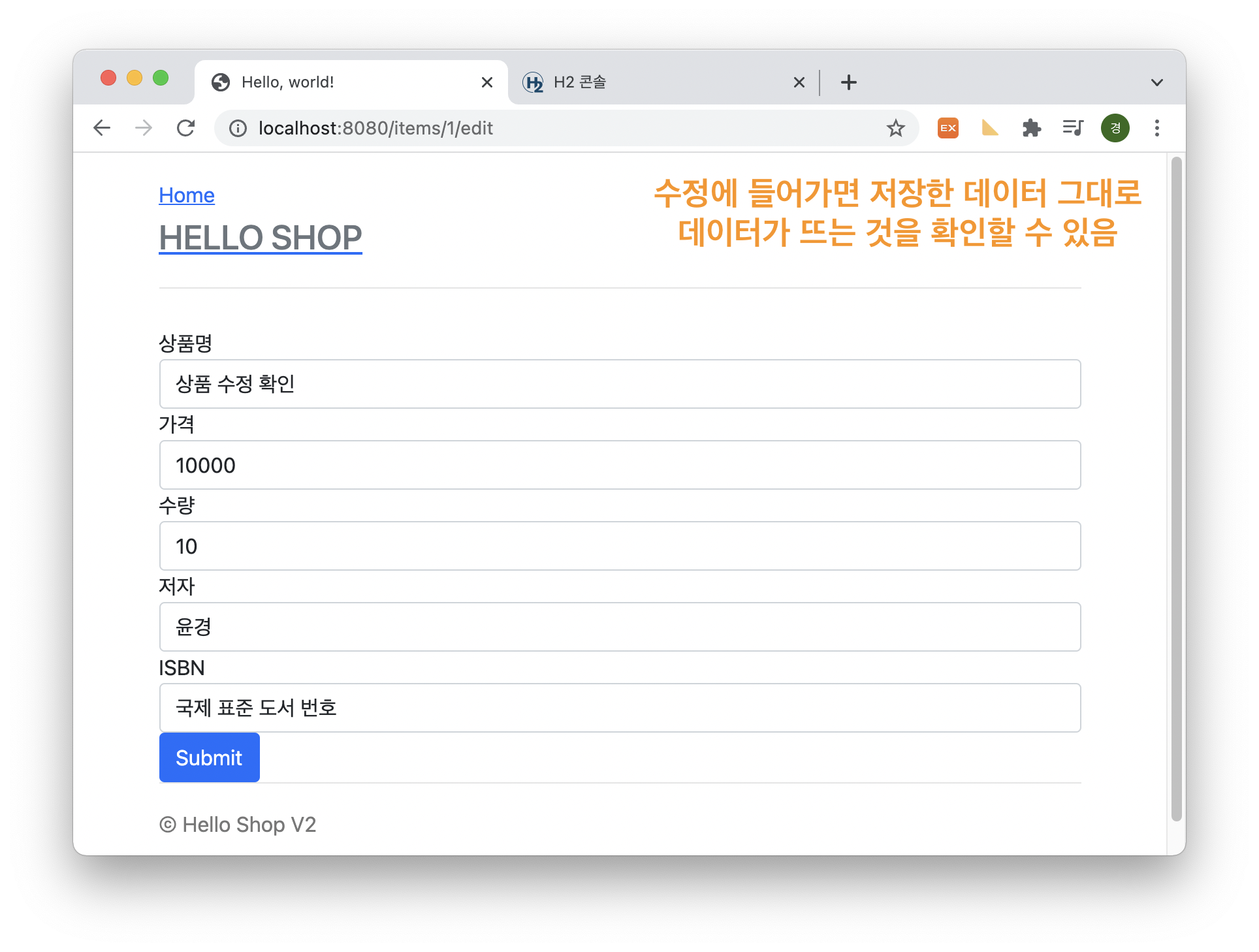
상품 수정 폼으로 이동하기
수정 버튼을 누르면 /items/{itemId}/edit url을 GET 방식으로 요청한다.
그 결과로 updateItemForm() 메소드를 실행하는데, 이 메소드는 itemService.findOne(itemId)를 호출해 수정할 상품을 조회한다.
조회 후 결과를 모델 객체에 담에 뷰items/updateItemForm에 전달한다.
상품 수정하기
상품 수정 폼에서 정보를 수정하고 제출 버튼을 누르면 /items/{itemId}/edit url을 POST 방식으로 요청하고 updateItem() 메소드를 실행한다.
이때 컨트롤러에 파라미터로 넘어온 item 엔티티 인스턴스는 현재 준영속 상태이다. 따라서 영속성 컨텍스트의 지원을 받을 수 없고 데이터를 수정해도 변경 감지 기능은 동작하지 않는다.
[7] ⭐️⭐️ 변경 감지와 병합 (merge)
merge를 실무에서는 거의 쓰지 않지만 ⭐️ 중요한 내용이므로 완벽!!하게 이해하기
준영속 엔티티란?
영속성 컨텍스트가 더는 관리하지 않는 엔티티를 이른다.
현 예제에서는 itemService.saveItem(book)에서 수정을 시도하는 Book 객체이다. 이 객체는 이미 DB에 한 번 저장되어 식별자가 존재한다. 이렇게 임의로 만들어낸 엔티티도 기존 식별자를 가지고 있으면 준영속 엔티티로 볼 수 있다.
이런 준영속 엔티티를 수정하는 두 가지 방법?
- 준영속 엔티티지만 변경 감지 기능을 사용하는 방법
- 병합 merge 사용하는 방법
변경 감지 기능 (추천)
// ItemService.java
/**
* 변경 감지 기능 사용 (이게 merge보다 나은 방법)
*/
@Transactional
public void updateItem(Long itemId, String name, int price, int stockQuantity) {
Item findItem = itemRepository.findOne(itemId);
findItem.setName(name);
findItem.setPrice(price);
findItem.setStockQuantity(stockQuantity);
}영속성 컨텍스트에서 엔티티를 다시 조회한 후 데이터를 수정하는 방법이다.
트랜잭션 안에서 엔티티를 다시 조회한 후 변경할 값을 선택 → 트랜잭션에 의해 트랜잭션 커밋 시점 flush()를 날려 변경 감지(Dirty Checking)가 동작해 데이터베이스에 UPDATE SQL이 실행된다.
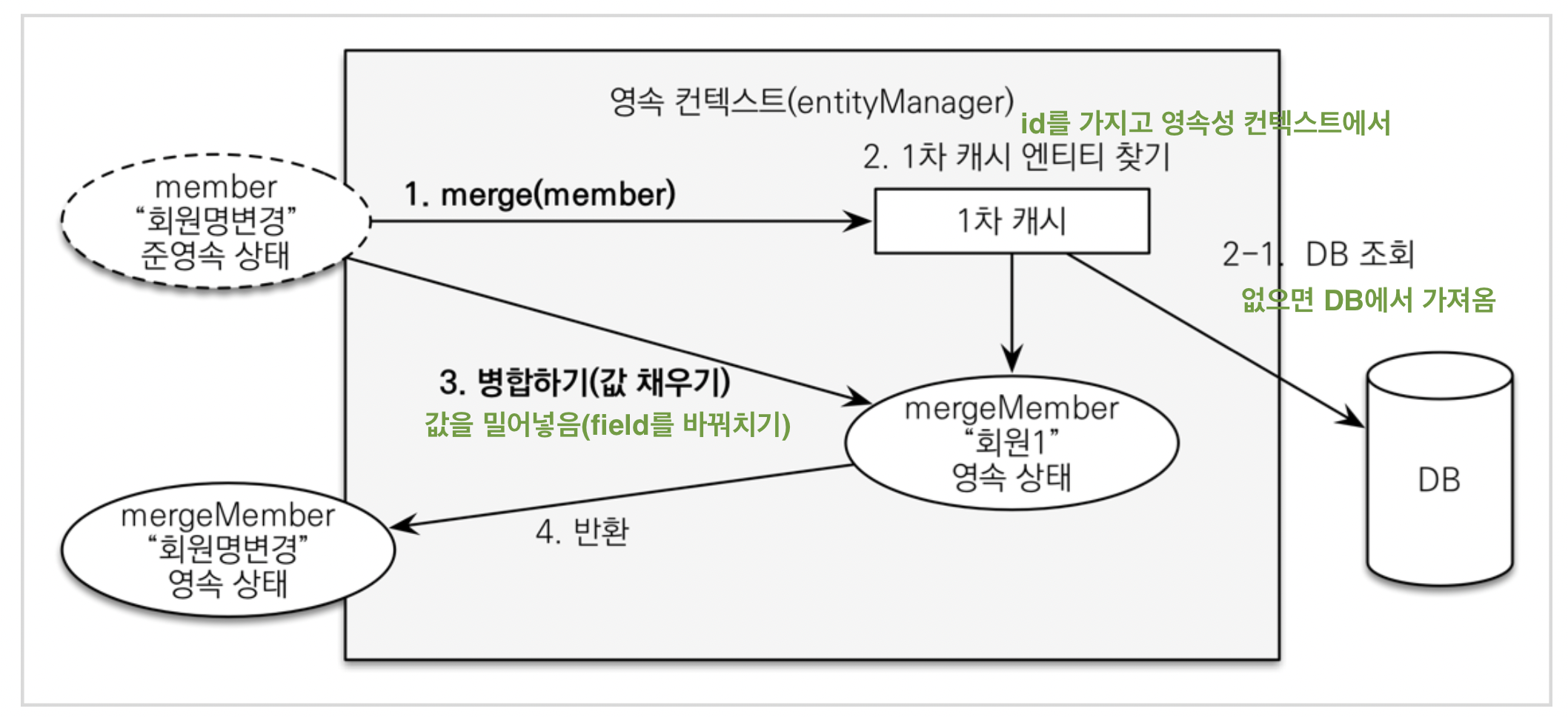
병합 merge
@Transactional
void update(Item itemParam) {
Item mergeItem = em.merge(item);
}
- merge() 실행
- 파라미터로 넘어온 준영속 엔티티의 식별자 값(id)으로 1차 캐시(영속성 컨텍스트)에서 엔티티를 조회
2-1. 만약 1차 캐시에 엔티티가 없으면 데이터베이스에서 엔티티를 조회하고 1차 캐시에 저장 - 조회한 영속 엔티티(mergeMember)에 member 엔티티 값을 채워 넣는다.
(이때 member 엔티티의 모든 값을 mergeMember에 밀어넣는다. 그래서 mergeMember "회원1"이라는 이름이었다면 "회원명변경"으로 바뀐다.) - 영속 상태인 mergeMember를 반환
즉,
준영속 엔티티의 식별자 값으로 영속 엔티티를 조회
➡️ 영속 엔티티 값을 준영속 엔티티의 값으로 모두 교체(merge 병합)
➡️ 트랜잭션 커밋 시점 변경 감지 기능이 동작해 데이터베이스에 UPDATE SQL 실행
주의!!
변경 감지 기능을 사용하면 원하는 속성만 선택해 변경할 수 있지만, 병합을 사용하면 모든 속성이 변경되기 때문에 병합시 값이 없다면 null로 업데이트 될 위험이 있다.
(merge는 선택할 수 있는 개념이 아님)
참고로
실무에서는 보통 업데이트 기능이 매우 제한적이다. 그런데 병합은 모든 필드를 변경해버리고 데이터가 없으면 Null로 업데이터 해버린다.
병합을 사용하며 이 문제를 해결하려면 변경 폼 화면에서 모든 데이터를 항상 유지해야 한다.
실무에서는 보통 변경 가능한 데이터만 노출시키기 때문에 병합을 사용하는 것이 오히려 더 번거로운 상황이 된다.
⭐️ 그러므로 엔티티를 변경할 때는 항상 변경 감지를 사용하자.
Merge를 사용하지 마세요.
- 컨트롤러에서 어설프게 엔티티를 생성하지 말자.
- 트랜잭션이 있는 서비스 계층에 식별자(id)와 변경할 데이터를 명확하게 전달하자. (파라미터 or DTO)
- 트랜잭션이 있는 서비스 계층에서 영속 상태의 엔티티를 조회하고, 엔티티의 데이터를 직접 변경하자.
- 트랜잭션 커밋 시점 변경 감지가 실행됨!
[8] 상품 주문

주문 폼으로 이동하기
메인 화면에서 상품 주문을 선택하면 /order를 GET 방식으로 호출한다.
OrderController의 createForm()메소드를 호출하고 주문 화면에서는 주문할 고객 정보와 상품 정보가 필요하므로 model 객체에 담아 뷰에 넘겨준다.
주문하기
주문할 회원과 상품, 수량을 선택해 제출 버튼을 누르면 /order url이 POST 방식으로 호출되고 컨트롤러의 order() 메소드가 실행된다.
이 메소드는 고객 식별자, 상품 식별자, 수량 정보를 받아 주문 서비스에 주문을 요청한다.
주문이 끝나면 상품 주문 내역이 있는 /orders url로 리다이렉트 된다.
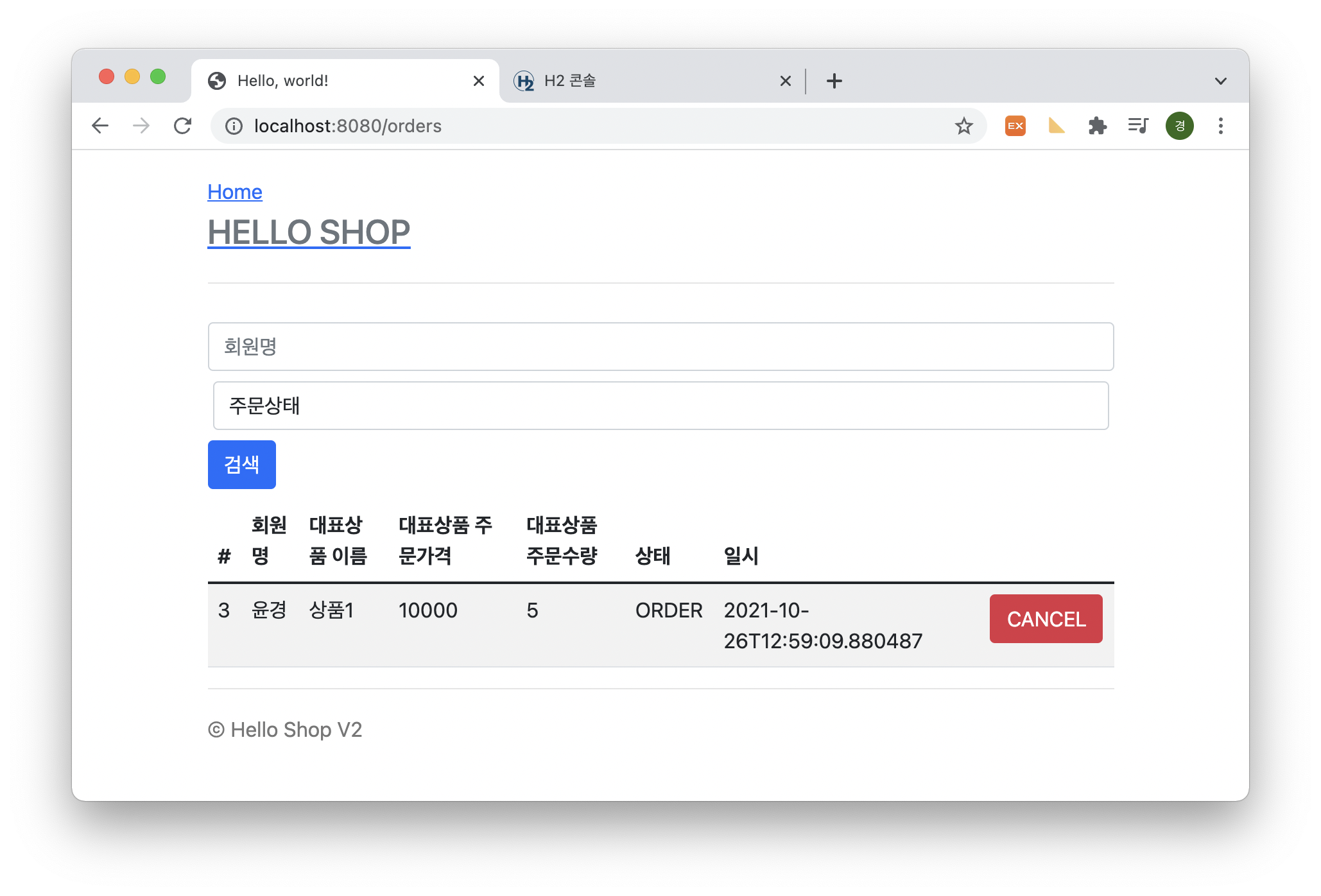
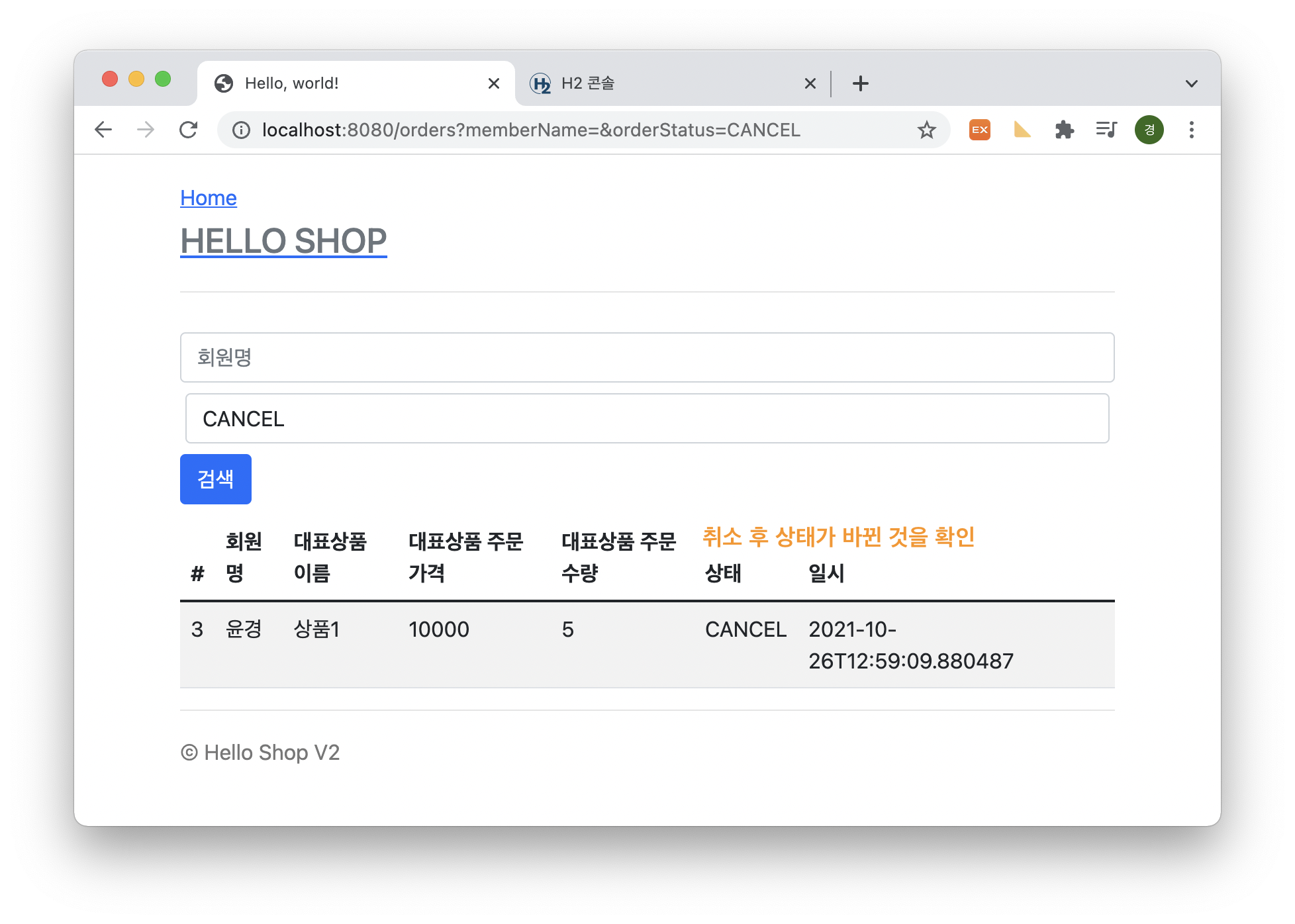
[9] 주문 목록 검색, 취소
회원과 상품을 등록 후 주문을 하면
주문을 하면 주문 목록에 잘 나와있는 것을 확인할 수 있다.
주문 목록에 잘 나와있는 것을 확인할 수 있다. 그리고 취소시키면 상태가 CANCEL로 정상 작동하는 것을 확인하자.
그리고 취소시키면 상태가 CANCEL로 정상 작동하는 것을 확인하자.
