오늘의 진도
#4 MAKING THE MOVIE APP(#4.0~
#4 MAKING THE MOVIE APP
#4.0 Fetching Movies from API
fetch -> Axios (fetch 위에 있는 작은 layer(아몬드 겉 초콜릿같은,,^,.^))
(사용하기 전 먼저 설치하기) npm install axios
#4.1 Rendering the Movies
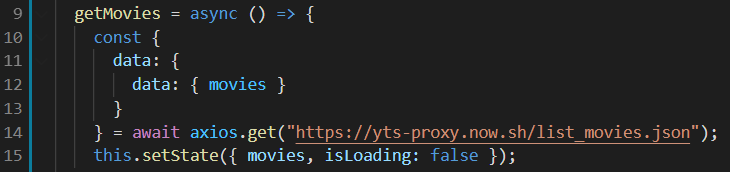
(API로부터 데이터를 가져오자)
 ➡ 여기서 data: { data: { movies }}는 console로 확인해 보았을 때 우리가 확인하고 싶은 movies가 data 안의 data 안의 movies였기 때문에.
➡ 여기서 data: { data: { movies }}는 console로 확인해 보았을 때 우리가 확인하고 싶은 movies가 data 안의 data 안의 movies였기 때문에.
그래서 this.setState로 state를 바꾸어(?) 주는데 movies:movies로 하지 않고 movies만 적어도 javascript는 충분히 알아들을 수 있음. 또 isLoading: false로 isLoading 상태를 바꿔주어야 함.
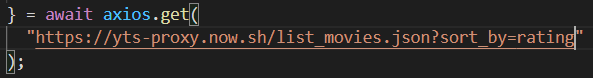
 ➡ 또한 영화를 정렬시키고 싶을 때 sort_by=rating(가장 첫번째로 베스트 영화가 뜨도록 정렬)로 정렬 시킬 수 있음.
➡ 또한 영화를 정렬시키고 싶을 때 sort_by=rating(가장 첫번째로 베스트 영화가 뜨도록 정렬)로 정렬 시킬 수 있음.
Movie.js 코드
import React from "react";
import PropTypes from "prop-types";
function Movie({ id, year, title, summary, poster }) {
return <h4>{title}</h4>;
}
Movie.propTypes = {
id: PropTypes.number.isRequired,
year: PropTypes.number.isRequired,
title: PropTypes.string.isRequired,
summary: PropTypes.string.isRequired,
poster: PropTypes.string.isRequired
};
export default Movie;- Movie.js라는 파일을 생성
- react와 prop-type을 import 시키고 Movie라는 component를 생성
- props는 Movie.propTypes를 통해 정의할 수 있음
(propsTypes는 number, string, bool등 다양하게 존재) - 마지막으로 export 해줘야 다른 js에서 Movie라는 component를 사용할 수 있기 때문에 꼭 export해주기
#4.2 Styling the Movies
css 적용하기
