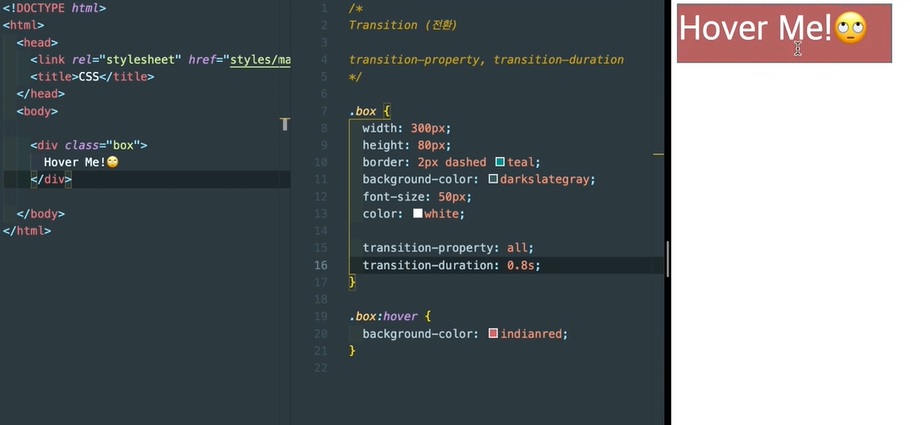
transition- property,duration-1


duration은 시간 설정이다.hover사용 시 밖으로 적어야 마우스 내릴때도 적용된다.
transtition-delay,timing-function

delay요소가 여러개 있을때 도미노처럼 트리거가 된다.
timing-function느낌을 조절할 수 있다.
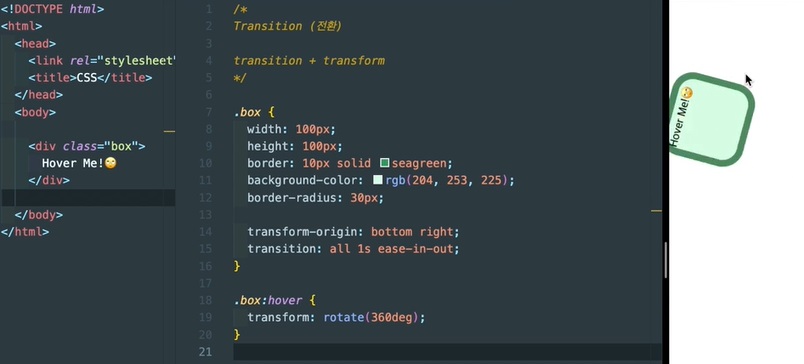
transition (shorthand)
durationdelay순으로 적는다.
durationtiming-functiondelay순서 지켜서 적어야 된다.
ex) all 3s ease-in-out
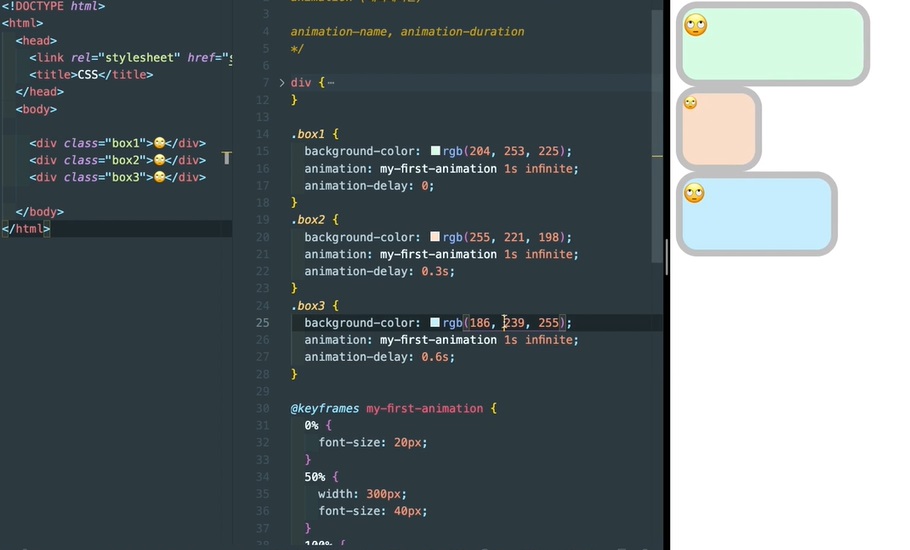
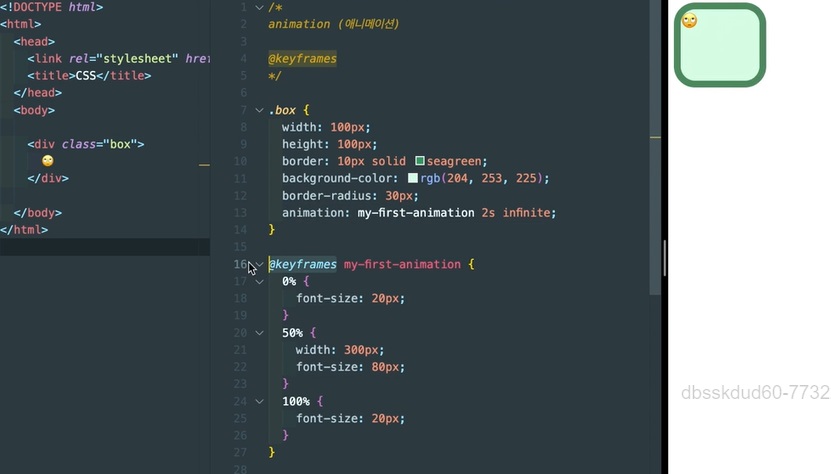
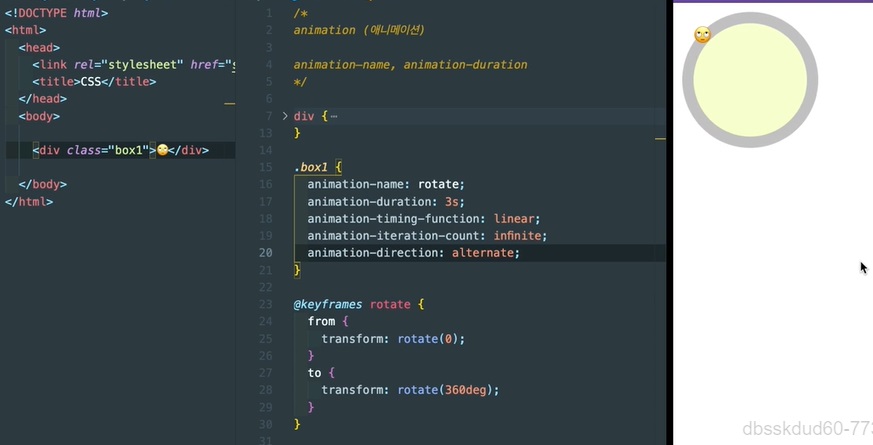
애니메이션
@keyframes

keyframes사용 시 from - to 사용한다.
amimation-name, duration
name은keyframe의 네임이다.
duration사이클을 완료하는 시간이다. -> 0이상의 양수 시간 필수
amimation-iteration-count, direction

interation-count재생 반복 횟수 조절 가능하다.
direction방향이다.
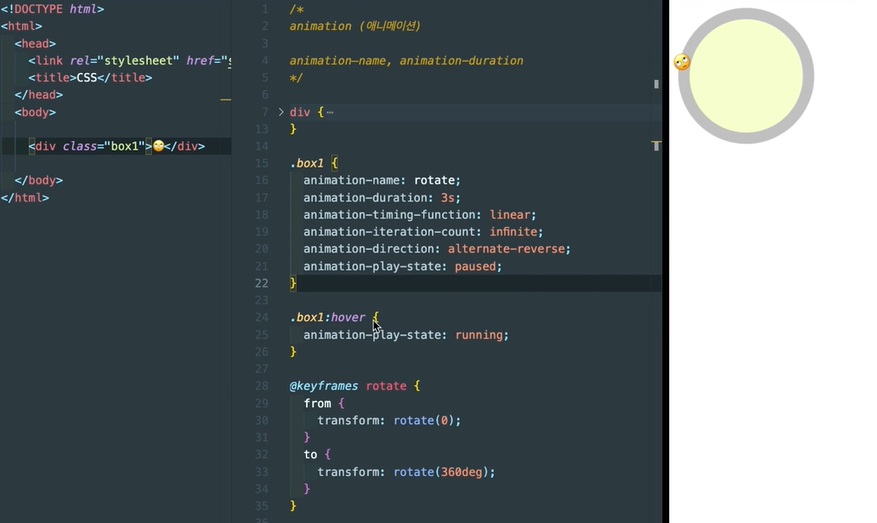
amimation-play-state

statepaused 멈추는것이다.
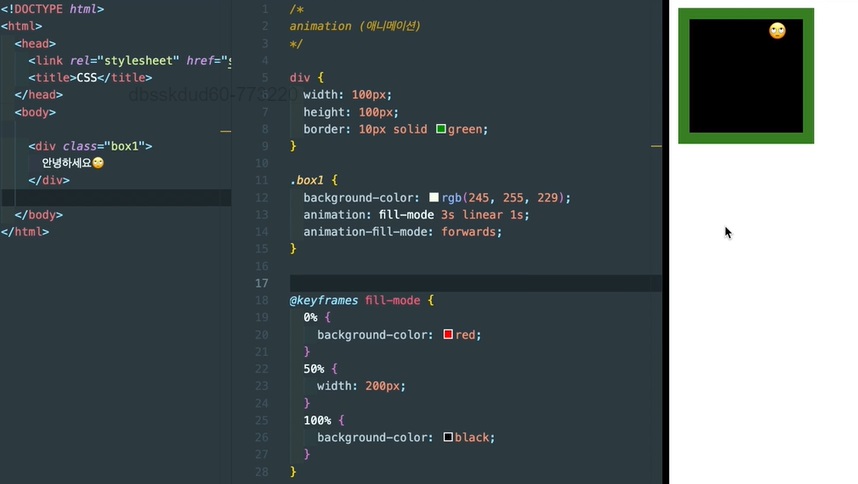
amimation-fill-mode

backwads -> 원래로 돌아온다.
forwards -> 원래로 돌아오지 않는다.

