a 태그와 하이퍼링크
HTML <a> 요소(앵커 요소)는 href 특성을 통해 다른 페이지나 페이지의 어느 위치,
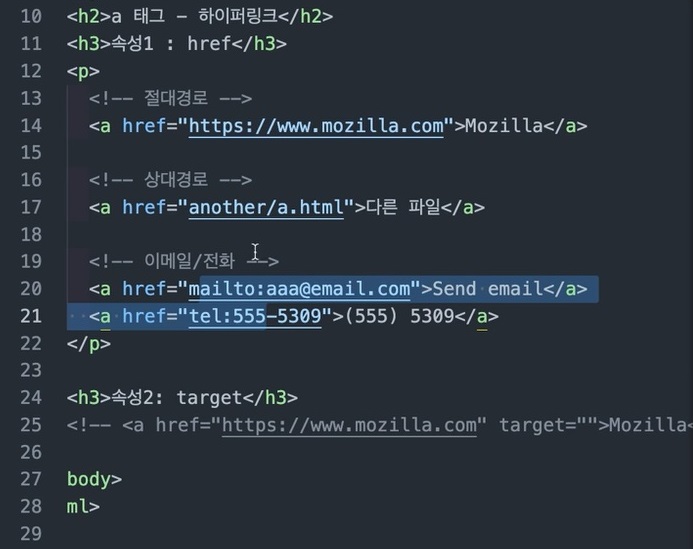
파일,이메일 주소와 그 외 다른 URL로 연결할 수 있는 하이퍼링크를 만든다.✍ 입력

💻 출력

- 절대경로란?
현재 위치와 상관없이 브라우저에서 목적지 (href주소)로 이동한다.- 상대경로란?
현재 위치에서 다른 폴더/파일로 이동한다. (현재 위치 상관있다.)
a 태그와 하이퍼링크 2
target란?
링크란 URL을 표시할 위치이다.
_self: URL을 현재 브라우징 맥락에 표시한다.(기본값)
지금 현재 창에서 URL을 연다.
_blank: URL을 새로운 브라우징 맥락에 표시한다.
현재 창에서 새 탭으로 URL로 이동한다.✍ _blank의 예시
<a href="https://www.mozilla.com" target="_blank">Mozilla</a>참조
- Mozilla-a
- 제로베이스 프론트엔드 강의

