HTML (Hypertext Markup Language)
하이퍼텍스트 마크업 언어는 프로그래밍 언어는 아니고, 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 하는 마크업 언어입니다.
HTML은 요소(elements)로 구성되어 있으며, 이들은 적절한 방법으로 나타내고 실행하기 위해 각 컨텐츠의 여러 부분들을 감싸고 마크업 합니다. tags <> 는 웹 상의 다른 페이지로 이동하게 하는 하이퍼링크 내용들을 생성하거나, 단어를 강조하는 등의 역할을 합니다.
HTML, CSS 그리고 JavaScript

[구조] HTML : 웹 문서의 기본적인 골격을 담당
[표현] CSS : 각 요소들의 레이아웃, 스타일링을 담당
[동작] JavaScript : 동적인 요소(사용자와의 인터랙션)을 담당
웹 표준 (Web Standards)
- HTML5는 W32에서 2014년에 공식 표준화
- 2019년에 WHATWG (애플,모질라,구글,MS)에 의해 HTML Living Standard가 표준화 되었다.
- HTML이 표준화 되기 이전에는, 익스플로러의 액티브X처럼 독자적인 플러그인이 존재하기도 하였다.
- 웹 표준을 준수하여 작성한다면 운영체제, 브라우저마다 의도된 대로 보여지는 웹 페이지를 만들 수 있다.
웹 접근성 (Web Accessibility)
-
웹 접근성은 장애를 가진 사람과 장애를 가지지 않은 사람 모두가 웹사이트를 이용할 수 있게 하는 방식을 가리킨다.
-
또한 웹 접근성은 장애를 갖지 않은 사람에게도 이점을 줍니다.
- 작은 화면, 다른 입력 모드 등을 가진 휴대폰, 스마트 워치, 스마트 TV 및 다른 디바이스를 사용하는 사람
- 나이가 들어감에 따라 기능적 능력이 변한 연로한 사람
- 팔이 부러지거나 안경을 잃어버려서 "일시적인 장애"를 겪는 사람
- 밝은 햇빛이나 소리를 들기 힘든 환경에 있어 "상황적 제약"을 겪는 사람
- 느린 인터넷을 사용하거나 제한적이거나 비싼 대역폭을 사용하는 사람
-
웹 브라우징에 쓰이는 보조과학기술: 스크린리더, 화면 돋보기, 음성 인식, 키보드 오버레이 등
웹 호환성 (Cross Browsing)
- 웹 브라우저 버전, 종류와 관계없는 웹사이트 접근
- 웹 표준 준수를 통한 브라우저 호환성 확보
- HTML, CSS 문법 준수
- 동작, 레이아웃, 플러그인 호환성
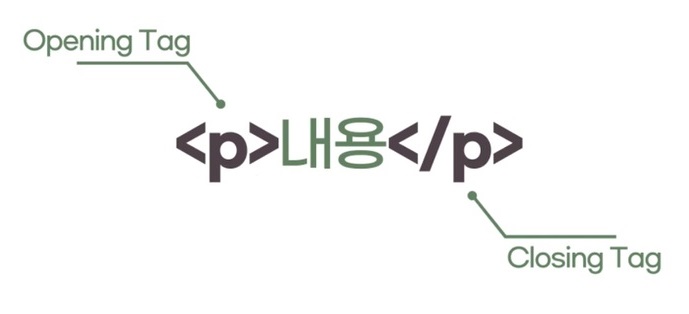
HTML 요소(Element)의 구조

- 여는 태그 (Opening tag): <요소의 이름>
- 닫는 태그 (Closing tag): </요소의 이름>
- 내용 (Content): 요소의 내용
- 요소 (Element): 여는 태그, 닫는 태그, 내용을 통틀어 요소(element)라고한다.
태그의 경우 대소문자를 구분하진 않지만, HTML5에서는 모두 소문자로 작성하는 것을 권장
(가독성있게 작성하기!)
빈 요소(Empty elements)
- 내용(content)이 없다면? HTML 요소(Element)의 구조
이미지,수평선,줄바꿈등 - 내용이 없는 요소를 빈 요소(Empty element)라 부른다.
- 이 경우 닫는 태그를 추가로 명시하지 않아도 된다.
- Empty element, Self-Closing element, Void element, Single tag...

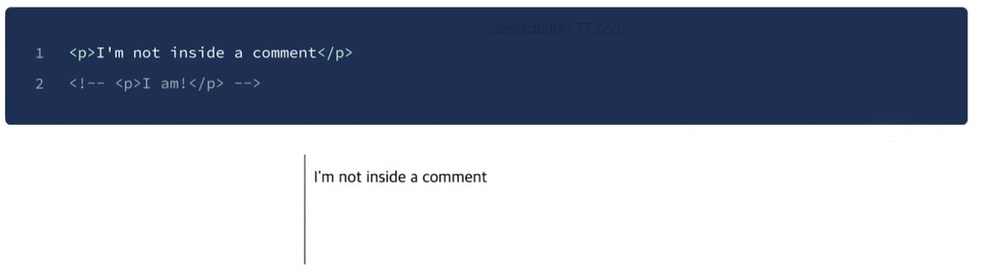
주석 (Comments)
- 브라우저는 주석을 무시하여 사용자가 주석을 보이지 않게 한다.
- 주석의 목적은 코드에 메모를 추가하거나, 혹은 사용하지 않는 코드를 임시로 처리하기 위함이다.

<! -- -->

