제목 - h1 ~ h6
HTML <h1>-<h6> 요소는 6단계의 구획 제목을 나타냅니다.
구획 단계는 <h1>이 가장 높고 <H6>은 가장 낮습니다.✍ 입력
<h1>Heading level 1</h1>
<h2>Heading level 2</h2>
<h3>Heading level 3</h3>
<h4>Heading level 4</h4>
<h5>Heading level 5</h5>
<h6>Heading level 6</h6>💻 출력
Heading level 1
Heading level 2
Heading level 3
Heading level 4
Heading level 5
Heading level 6
본문 - p
HTML <P> 요소는 하나의 문단을 나타냅니다.
HTML에서 문단은 이미지나 입력 폼 등 서로 관련있는 콘텐츠 무엇이나 될수 있습니다.
자신의 닫는 태그 </p> 이전에 다른 블록 레벨 태그가 분석되면 자동으로 닫힙니다.✍ 입력
<p>첫 번째 문단입니다.
첫 번째 문단입니다.
첫 번째 문단입니다.
첫 번째 문단입니다.</p>
<p>두 번째 문단입니다.
두 번째 문단입니다.
두 번째 문단입니다.
두 번째 문단입니다.</p>💻 출력
첫 번째 문단입니다. 첫 번째 문단입니다. 첫 번째 문단입니다. 첫 번째 문단입니다.
두 번째 문단입니다. 두 번째 문단입니다. 두 번째 문단입니다. 두 번째 문단입니다.본문 - br
HTML <br> 요소는 텍스트 안에 줄바꿈을 생성합니다.
내용을 가질 수 없는 빈 요소입니다. <br> 과 </br> 둘 다 사용 가능 ✍ 입력
<p> O’er all the hilltops<br>
Is quiet now,<br>
In all the treetops<br>
Hearest thou<br>
Hardly a breath;<br>
The birds are asleep in the trees:<br>
Wait, soon like these<br>
Thou too shalt rest.
</p>💻 출력
O’er all the hilltops
Is quiet now,
In all the treetops
Hearest thou
Hardly a breath;
The birds are asleep in the trees:
Wait, soon like these
Thou too shalt rest.본문 - blockquote, q
| blockquote | q |
|---|---|
| 블록 인용문 | 인라인 인용문 |
| 텍스트가 긴 인용문임을 나타낸다. | 텍스트가 짧은 인용문 이라는것을 나타낸다. |
| 브라우저에서는 양쪽 텀이 생긴다. | 브라우저에서는 앞과 뒤에 따옴표를 붙여 표현한다. |
<blockquote>, <q>
인용문 출처 문서나 메세지를 가리키는 URL은 cite 특성으로, 출처 텍스는 <cite> 요소로 제공할 수 있습니다.✍ blockquote 입력

💻 출력

브라우저에서는 blockquote는 양쪽 텀이 생긴다.
✍ q 입력

💻 출력

브라우저에서는 q는 ""따옴표가 생긴다.
blockquote 잘못된 예제 코드
<!-- 예제 코드 -->
<!-- <p>
선택의 조건 (행복을 어디서 찾을 것인가)라는 도서에서는 아래와 같이 이야기한다.
<blockquote>
사람들은 이제 휴식을 부끄러워한다. 오랜 사색에 대해선 양심의 가책까지 느낀다.
</blockquote>
</p> -->p 태그 안에 blockquote 태그 불가능 only p 태그 밖에 사용 가능
p 태그 안에는 q 태그만 가능
본문 - pre
HTML <pre> 요소는 미리 서식을 지정한 텍스트를 나타내며, HTML에 작성한 내용 그대로 표현한다.
텍스트는 고정폭 글꼴을 사용해 렌더링하고, 요소 내 공백문자를 그대로 유지한다.✍ 입력
<pre>
L TE
A A
C V
R A
DOU
LOU
REUSE
QUE TU
PORTES
ET QUI T'
ORNE O CI
VILISÉ
OTE- TU VEUX
LA BIEN
SI RESPI
RER - Apollinaire
</pre>💻 출력
L TE
A A
C V
R A
DOU
LOU
REUSE
QUE TU
PORTES
ET QUI T'
ORNE O CI
VILISÉ
OTE- TU VEUX
LA BIEN
SI RESPI
RER - Apollinaire
figure, figcaption
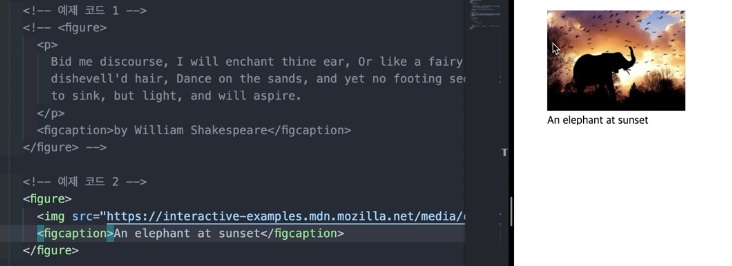
figure 요소는 독립적인 콘텐츠를 표현한다.
<figcaption> 요소르 사용해 설명을 붙일 수 있다.
피규어, 설명, 콘텐츠는 하나의 단위로 참조한다.
figure 태그만 단독으로 사용 가능하다.
위에 이미지 예시처럼 하나의 연관성인 콘텐츠를 알려줄때 <figure> <figcaption> 태그를 사용한다.
또한, blockquote처럼 브라우저 상에서 들여쓰기가 되어서 보여진다.


hr
문단과 문단을 나눌때 빈요소 <hr>태그를 사용한다.
hr은 스타일링(css)를 통해서 많이 쓰여진다.✍ 입력
<p>
This is the first paragraph of text.
This is the first paragraph of text.
This is the first paragraph of text.
This is the first paragraph of text.
</p>
<hr>
<p>
This is second paragraph of text.
This is second paragraph of text.
This is second paragraph of text.
This is second paragraph of text.
</p>💻 출력
This is the first paragraph of text. This is the first paragraph of text. This is the first paragraph of text. This is the first paragraph of text.
This is second paragraph of text. This is second paragraph of text. This is second paragraph of text. This is second paragraph of text.
본문 - abbr
abbr은 약어(abbreviation)라는 뜻이다.
✍ 입력
<abbr title="World Wide Web">WWW</abbr>
💻 출력
기본적으로 브라우저상에는 WWW 약에 밑줄에 ....이 붙는다.
WWW를 커서하면 World Wide Web 이라고 뜬다.
꼭 abbr 태그 사용 시 title과 함께 사용해야된다.
본문 - address
address는 말 그대로 주소 태그이다.
요즘에는 메일주소,웹사이트주소, SNS 주소를 나타낼때 쓴다
address는 기본적으로 브라우저 상에서 기울림꼴로 나타난다.본문 - cite
인용의 출처를 나타낼때 쓰는 태그이다.
cite 태그안에 있는 Nineteen Eighty-Four 내용이
It was a bright cold day in April이 인용구의 출처다.
cite 태그 사용 시 기본적으로 브라우저 상에서 기울림꼴로 나타난다.✍ 입력

💻 출력

본문 - bdo
bdo는 bidirectional override의 뜻이다.
텍스트를 반대방향으로 쓸때 사용한다. (아랍어쓸때 유용)
<p><bdo dir="rtl">이 글은 오른쪽에서 왼쪽으로 작성합니다.</bdo></p>
* rtl = 오른쪽에서 왼쪽으로 (right to left)
* ltr = 왼쪽에서 오른쪽으로 (left to right)
