
1.DOM
DOM(Document Object Model)은 웹 페이지에 대한 인터페이스입니다.
원본 HTML 문서의 html, body, div 등이 문서 객체이다.
이러한 태그들은 자바스크립트로 조작을 할수 있는데 문서 객체란 쉽게 말해 자바스크립트를 이용하여 수정 가능한 객체이다.
하지만, 현대적인 웹 애플리케이션 개발은 DOM을 직접적으로 접근하는것을 지양하는 프로그래밍 방식이다.
1-1.웹 페이지는 어떻게 만들어질까?
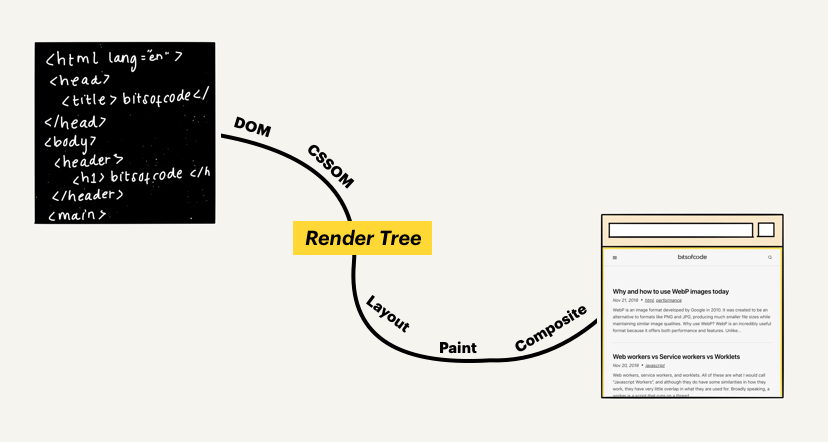
웹 브라우저가 원본 HTML 문서를 읽어들인 후, 스타일을 입히고 대화형 페이지로 만들어 뷰 포트에 표시하기까지의 과정을 “Critical Rendering Path”라고 합니다.
Understanding the Critical Rendering Path 에서 다루듯이 이 과정은 여러 단계로 나누어져 있지만, 이 단계들을 대략 두 단계로 나눌 수 있습니다.
첫 번째 단계에서 브라우저는 읽어들인 문서를 파싱하여 최종적으로 어떤 내용을 페이지에 렌더링할지 결정합니다.
그리고 두 번째 단계에서 브라우저는 해당 렌더링을 수행합니다.
파싱(parsing):
프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열 토큰으로 분해하고,
토큰에 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인 파스 트리를 생성하는 일련의 과정을 말한다.
렌더링(rendering):
HTML, CSS, 자바스크립트로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 말한다.

첫 번째 과정을 거치면 “렌더 트리”가 생성됩니다. 렌더 트리는 렌더링을 위한 트리 구조의 자료구조다.
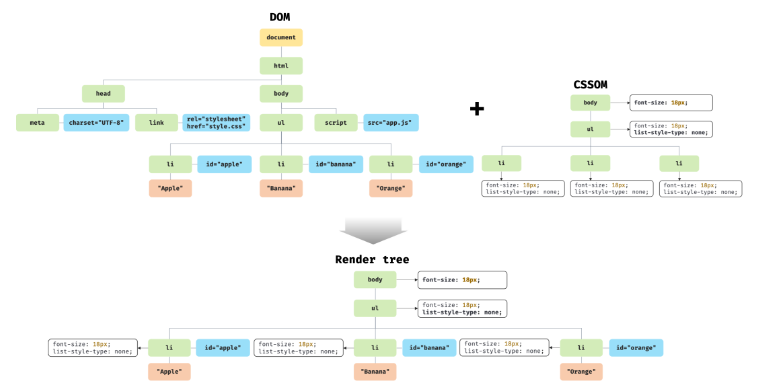
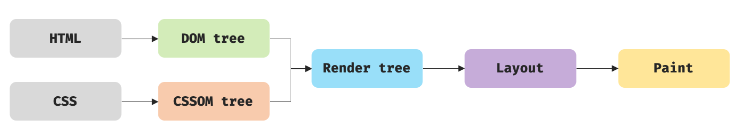
렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 두 가지 모델을 생성한다.
1. DOM(Document Object Model)
HTML 문서를 파싱하여 브라우저가 이해할 수 있는 구조화된 표현
(바이트-> 문자 -> 토큰 -> 노드 -> DOM)
2. CSSOM(Cascading Style Sheets Object Model)
CSS와 연관된 스타일 정보의 구조화된 표현
(바이트 -> 문자 -> 토큰 -> 노드 -> CSSOM)

이후 완성된 렌더 트리는 각 HTML 요소의 레이아웃(위치와 크기)을 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.

1-2.DOM은 트리구조를 갖는다.
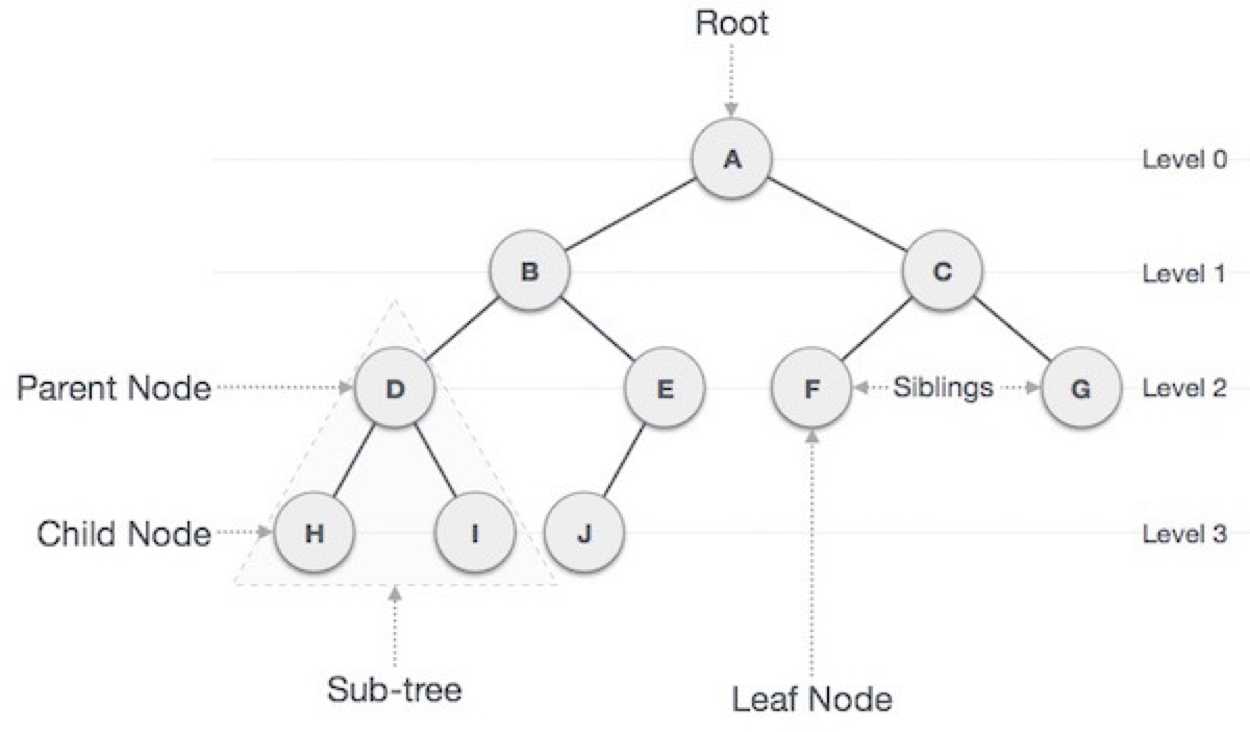
트리 자료 구조
트리 자료구조는 노드들의 계층 구조로 이뤄진다. 즉, 트리 자료구조는 부모 노드와 자식 노드로 구성되어 노드 간의 계층적 구조(부자, 형제 관계)를 표현하는 *비선형 자료구조를 말한다.
최상위 노드는 부모 노드가 없으며, 루트 노드라 한다.
루트 노드는 0개 이상의 자식 노드를 갖는다. 자식 노드가 없는 노드를 리프 노드라 한다.
비선형 자료구조는 하나의 자료 뒤에 여러 개의 자료가 존재할 수 있는 자료구조다.
비선형 자료구조에는 트리와 그래프가 있다.
비선형 자료구조의 상대적인 개념인 선형 자료구조는 하나의 자료 뒤에 하나의 자료만 존재하는 자료구조다.

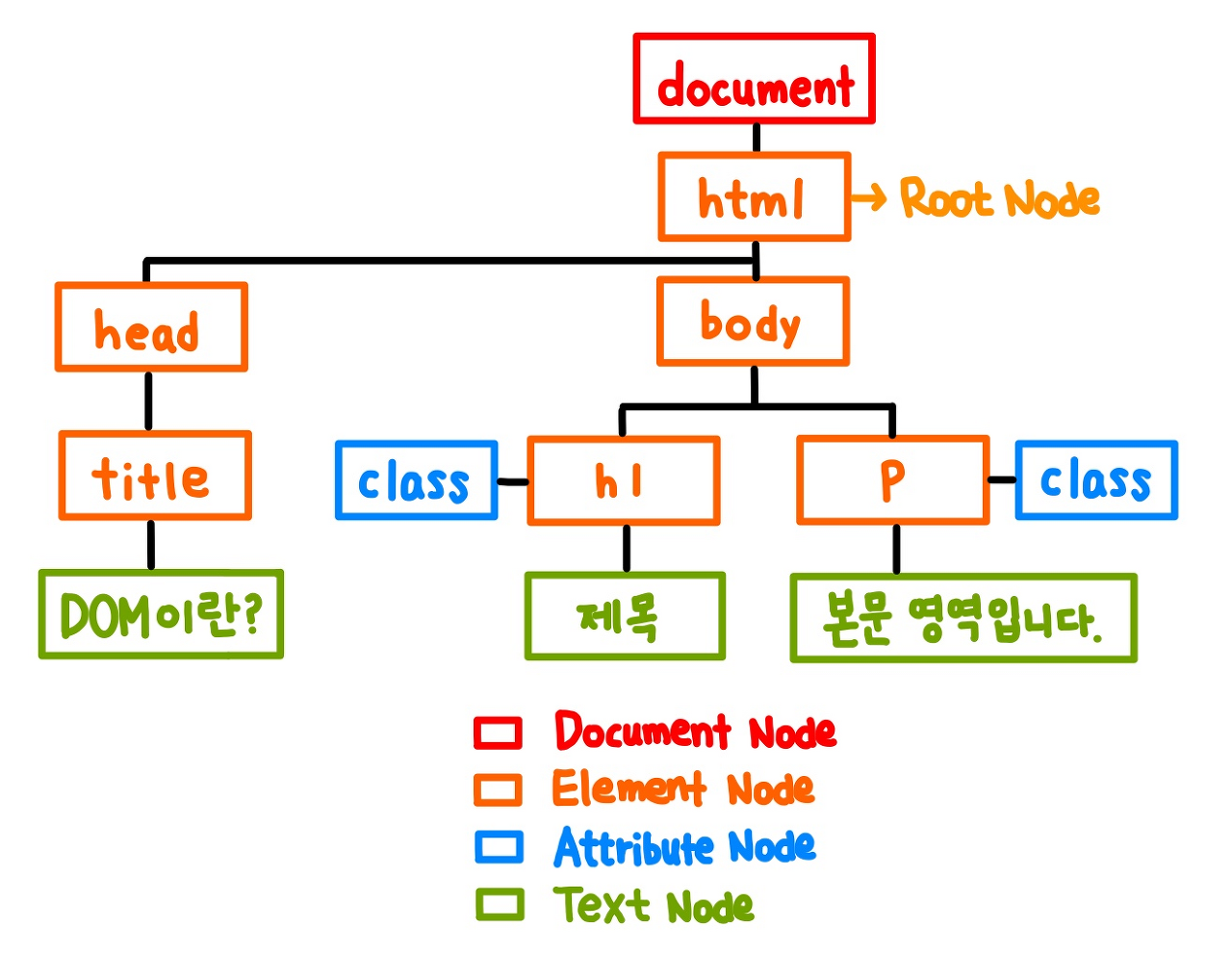
Document Node(문서노드) : 최상위에 존재하며 DOM 트리에 접근하기 위한 Root Node로서 document 객체를 가르킨다.
문서 노드, 즉 document 객체는 DOM 트리의 노드이므로 DOM 트리의 노드들에 접근하기 위한 진입점(entry point) 역할을 담당한다. 즉, 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서 노드를 통해야한다.Element Node(요소노드) : 요소 노드는 HTML 요소를 가리키는 객체다.
h1, div 같은 태그를 가르키는 Node이다.Attribute Node(어트리뷰트노드) : 어트리뷰트 노드는 HTML 요소의 어트리뷰트를 가리키는 객체다. 어트리뷰트 노드는 어트리뷰트가 지정된 HTML 요소의 노드와 연결되어 있다.
단, 요소 노드는 부모 노드와 연결되어 있지만 어트리뷰트 부모 노드와 연결되어 있지 않고 요소 노드에만 연결되어 있다. 따라서 어트리뷰트 노드에 접근하여 어트리뷰트를 참조하거나 변경하려면 먼저 요소 노드에 접근해야 된다.
class, id , href, style 같은 속성에 대한 Node이다.Text Node(텍스트노드) : 텍스트 노드느 HTML 요소의 텍스트를 가리키는 객체다. 텍스트 노드는 요소 노드의 자식 노드이며, 자식 노드를 가질수 없는 리프 노드이다, 즉, 텍스트 노드는 DOM 트리의 최종단이다.
div 태그 안에 감싸진 Hello Wolrd를 가르키는 Node이다.
2. DOM을 어떻게 사용할까?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>문서 객체 모델(DOM)</title>
</head>
<body>
<h1>DOM에 대한 설명입니다.</h1>
<script>
//1. 문서 객체 생성
var div = document.createElement('div'); //div 태그를 생성해주는 것
var divtext = document.createTextNode('Hello DOM');
//2. 노드(요소/텍스트)를 연결.
div.appendChild(divtext);
//3. body 문서 객체에 div 문서 객체를 추가.
document.body.appendChild(div);
</script>
</body>
</html>
3. DOM 정리
DOM은 HTML 문서에 대한 인터페이스이다.
첫째로 뷰 포트에 무엇을 렌더링 할지 결정하기 위해 사용되며,
둘째로는 페이지의 콘텐츠 및 구조, 그리고 스타일이 자바스크립트 프로그램에 의해 수정 되기 위해 사용된다.
DOM은 원본 HTML 문서 형태와 비슷하지만 몇 가지 차이점이 있다.
- 항상 유효한 HTML 형식이다.
- 자바스크립트에 수정될수 있는 동적 모델이어야 한다.
- 가상 요소를 포함되지 않는다.(ex:
::before,::after) - 보이지 않는 요소를 포함하지 않는다.(ex:
display:none)
참조
- WIT블로그-DOM
- koB-DOM
- 모던 자바스크립트 Deep Dive, 이웅모 지음
