
object
- object는 다수의 원시 자료형을 포함하거나 복잡한 개체(entity)를 표현할 수 있는 자료형
- object는 Object()혹은 중괄호({})를 통해 생성
- object의 개체는 key:value 형태로 표현하며, 접근은 object.key 형태로 표현

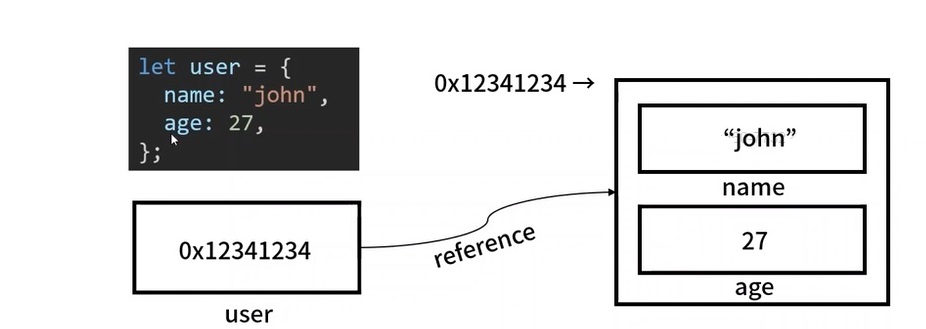
- user라는 식별자에 name: "john" 과 age: "27" 저장하라는 명령문이다.
- 여기서 user는 0x12341234 주솟값에 저장된다.
- reference를 따라서 0x12341234 주솟값 안에 name: "john" 과 age:" 27" 로 나눠서 저장된다.
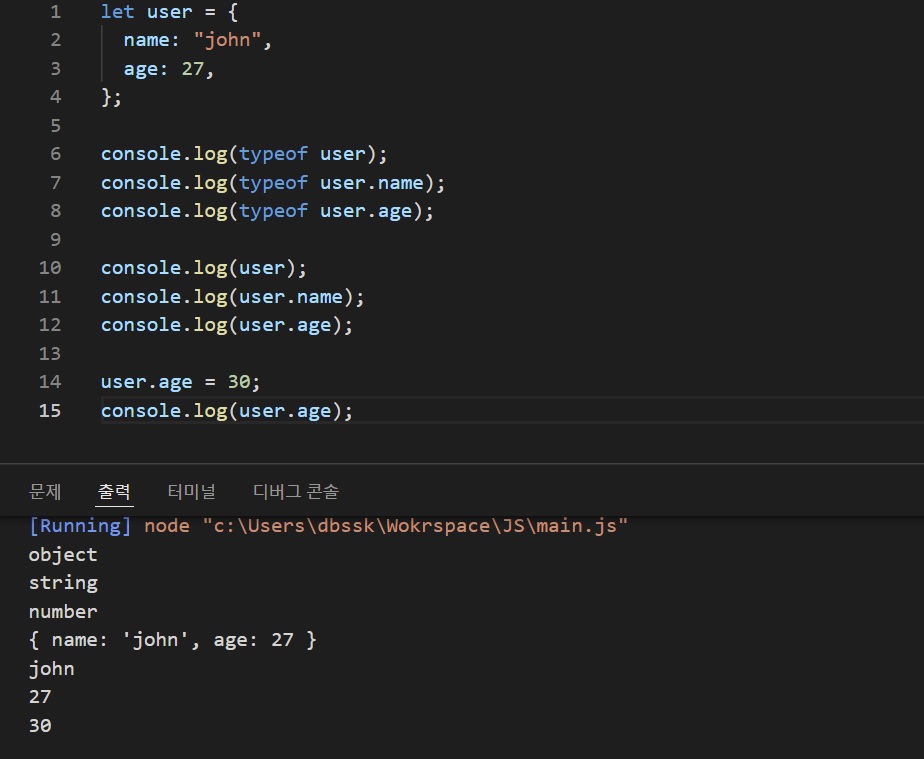
객체 예제 코드 1

user의 나이를 변경 시
user.age = 30;
console.log(user.age);
입력하고 출력 시 30 뜨는것을 확인할 수 있다.
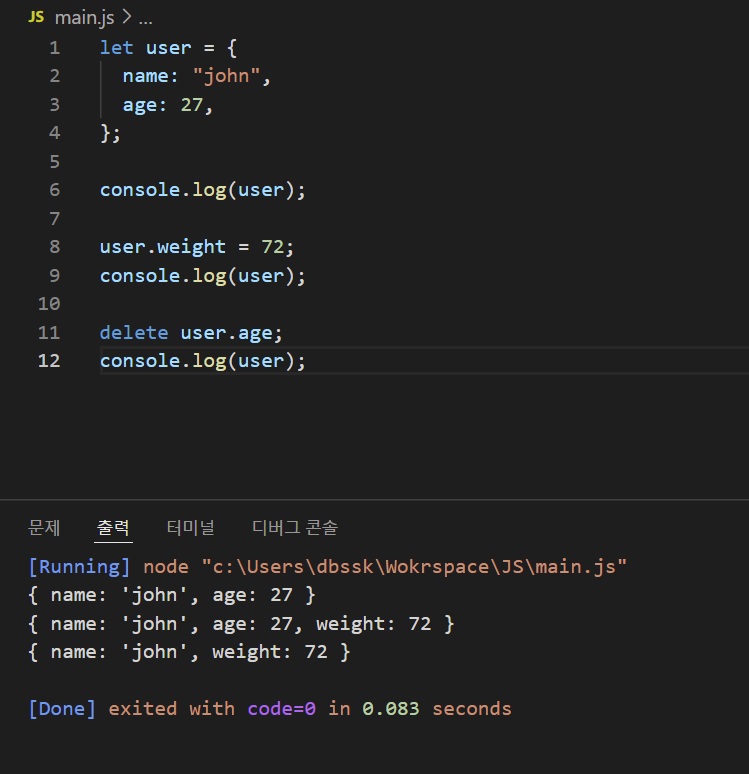
객체 예제 코드 2
- 객체 (object)에 개체(entity) 추가는 obj.key=value, 삭제는 delete 명령어를 통해 수행

- 예제 코드를 보면 weight를 추가하고 싶을 때는 예제 1처럼 작성하면된다.
user.wegiht = 72;
console.log(user);
{name: 'john', age: 27, weight: 72 }- 명령어를 삭제 시
delete user.age;
console.log(user);
{name: 'john', weight: 72 }
