한번 정리했지만 기억을 잃어 다시 끄적해본다^^
질문 1) SPA, MPA,CSR, SSR의 차이점을 말씀해주세요✅
대답 1)
SPA는 하나의 페이지로 브라우저에서 최초로 한 번만 로딩하고 그 이후에는 데이터만 변경해서 사용한다.
MPA는 여러 페이지로 서버로부터 전체 페이지를 받아오고 그 이후에는 데이터 수정이나 조회가 필요할 때 완전히 다른 페이지로 이동한다.
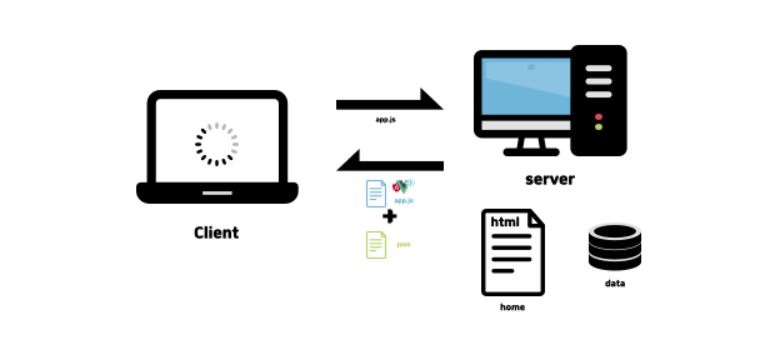
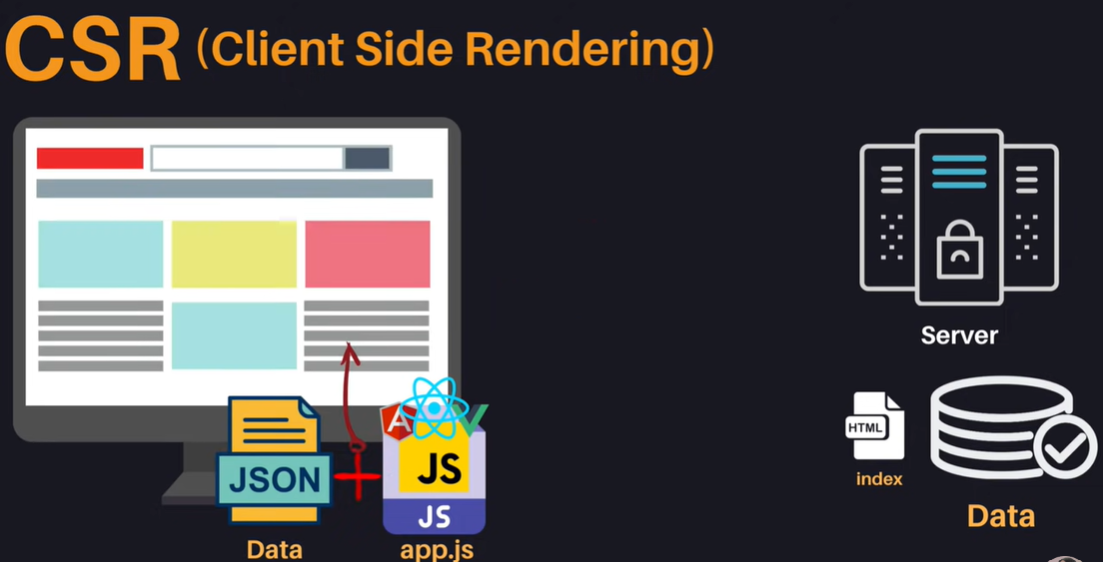
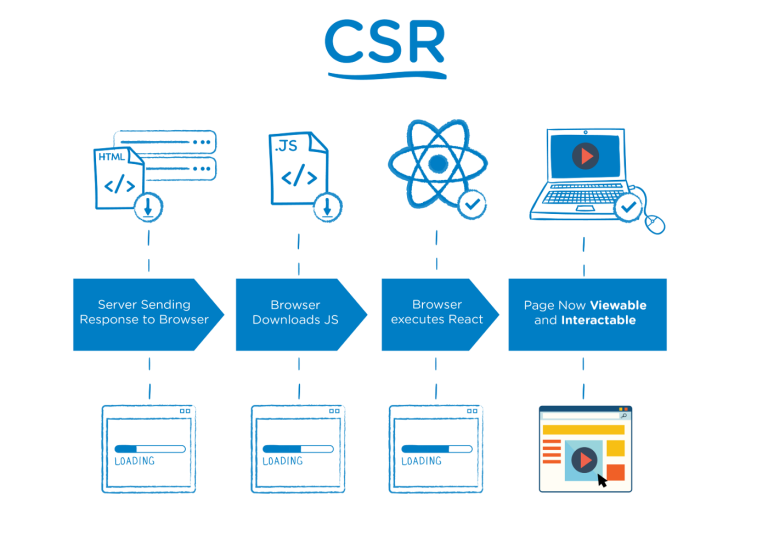
CSR는 Client Side Rendering로 전체 페이지를 최초로 한번만 로딩하여 보여주고 사용자의 요청이 올 때마다 클라이언트가 해석하고 랜더링한다.
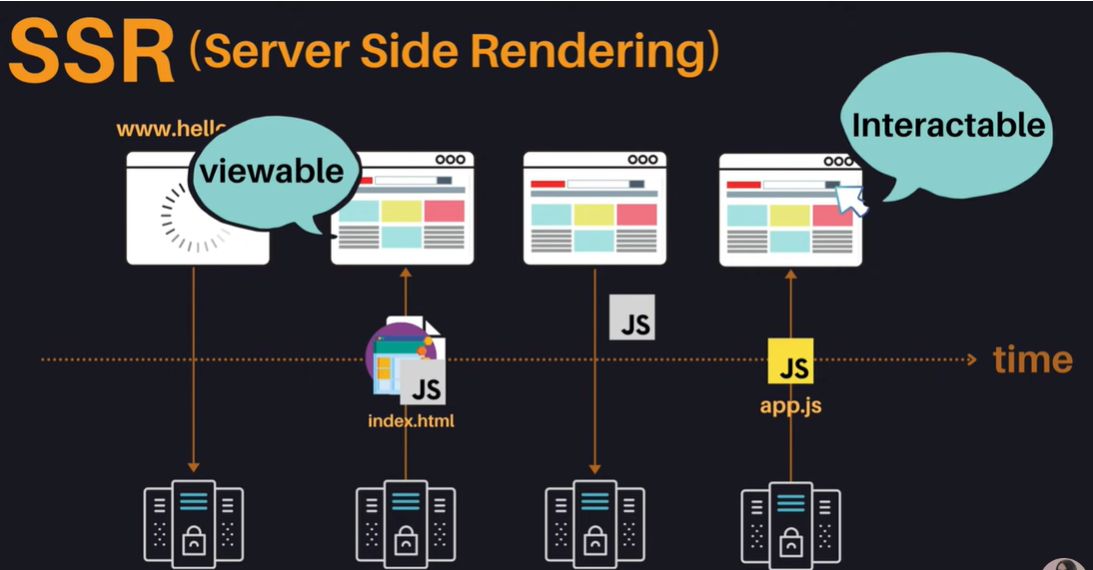
SSR는 Server Side Rendering로 서버에서 사용자에게 보여줄 페이지를 미리 렌더링하여 사용자에게 보여주고 요청시마다 새로고침이 일어난다.
CSR란?
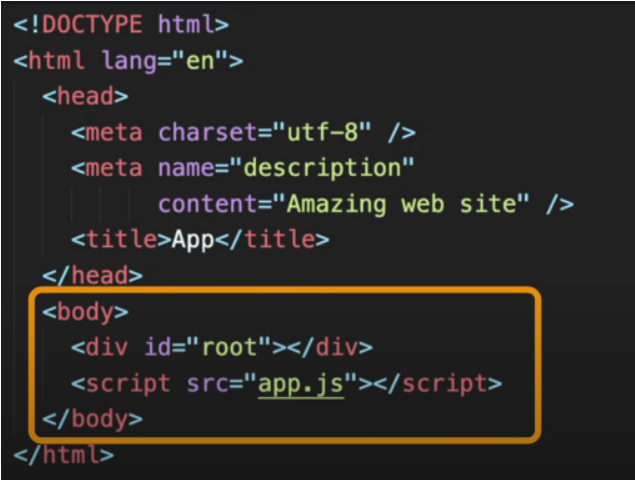
- 아래 사진처럼 body 안에는 id="root"만 하나 들어있고, 어플리케이션에 필요한 자바스크립트의 링크만 들어가있다.

그래서 html이 텅텅 비어있기 때문에 처음 접속하게 되면 아래 사진처럼 빈 화면만 보이게 되고 링크된 자바스크립트를 다운로드 받게 된다.

- 어플리케이션에 필요한 프레임워크나, 라이브러리의 소스 코드들이 모두 포함되어 있는데 처음 다운로드 받을 때 꽤나 시간이 소요가 된다.

- 추가로 필요한 데이터가 있다면 서버에 요청해서 데이터를 받아온 다음에 동적으로 HTML을 생성해서 최종적인 어플리케이션을 보여준다.
CSR 장점
- 첫 페이지를 제외한 나머지 페이지에서의 로딩 시간이 SSR보다 빠르다.
CSR 단점
- 초기 화면 렌더링 속도가 느리다.
- SEO에 취약하다.(
CSR에서는 HTML body는 대부분 비어있기 때문에 검색 엔진들이CSR로 작성된 웹 페이지를 분석하는데 어려움이 있다.)
SEO(Search Engine Optimization)란?
- 검색 엔진 최적화라는 말로, 특정 웹 페이지가 검색 결과 상위에 노출 될 수 있도록 하는 작업이다.
이런 문제를 보완하기 위해 SSR이 등장한다😮
SSR란?
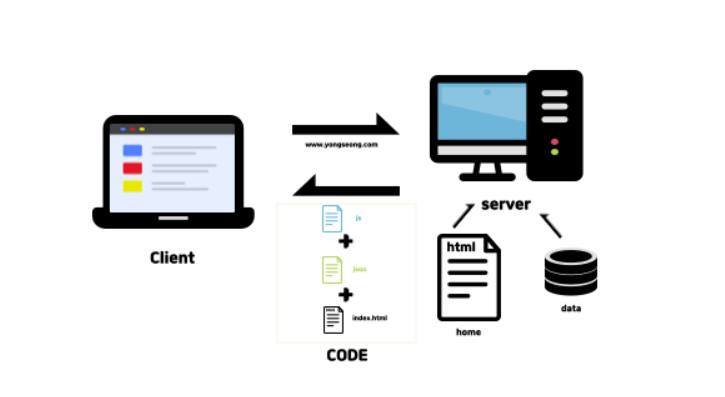
- 서버에서 사용자에게 보여줄 페이지를 정적인 페이지 HTML로 미리 렌더링하여 사용자에게 보여준다. 즉, 서버 측에서 렌더링 준비가 다 끝난 채로 사용자에게 전달 된다.

SSR 장점 (CSR의 단점 보안)
- 초기 화면의 렌더링 속도가 빠르다
- SEO에 사용되는 meta 태그들이 미리 정의되어있어 유리하다.
SSR 단점
- 새로고침 시 웹 사이트를 서버에서 다시 받아와야 되기 때문에 깜빡임의 이슈가 있다.
- 사용자가 많은 서버일수록 데이터 요청이 많아지기 때문에 서버 과부하가 걸리기 쉽다.
- TTV(Time to View)와 TTI(Time to Interatct) 공백시간이 꽤 길다.
hoxy TTV(Time to View)와 TTI(Time to Interatct) 아시는분???
SSR는 서버에서 인덱스 파일을 받아오고 사용자가 웹사이트를 볼 수 있다 TTV(Time to View). 동적으로 제어할 수 있는 자바스크립트 파일을 받아오지 않았으므로 사용자가 클릭해도 아무것도 처리할수 없다.
최종적으로 자바스크립트 파일을 받아와야지만 그때부터 사용자의 클릭을 처리할 수 있는 인터랙션이 가능 TTI(Time to Interatct)해진다.
- 아래 사진처럼 사용자가 사이트를 볼수 있는 시간(TTV)과 실제로 인터렉션이 가능한 시간(TTI)의 공백이 꽤 길다는 단점이 존재한다

CSR는 SSR과 반대로 HTML만 받아왔을때 빈 화면이 보여지고 그 다음 자바스크립트 파일을 받아와서 웹 사이트가 보여지는 동시에 인터렉션이 가능하다. 즉, CSR는 TTV와 TTI의 공백 시간이 존재하지 않는다!!!!!!!!!!!

CSR이나 SSR 말고도 SSG(Static Site Generation)이라는것도 있다

-
React는
CSR에 최적화되어 있는 라이브러리지만Catsby라이브러리와 함께 사용하여 웹 페이지를 미리 생성해두고 배포할 수 있다. 추가적으로 서버에서 데이터를 받아오거나 동적으로 처리해야되는 자바스크립트 파일을 가지고 있을 수 있기 때문에 동적인 요소도 추가할 수 있단다!!!! -
Next.js는SSG,CSR과SSR을 섞어서 더 강력하고 유연하게 목적에 맞게 사용할 수 있다고 한다!

