오늘 한일✅
- 주말에 네비바 호버시 아이콘의 scale 커지면서 텍스트와 텍스트 풍선이 같이 나오는 부분을 구현하였다.
- 그 부분을 재사용하여 네비바의 모든 아이템에 적용하도록
map으로 바꾸고useState를 사용하였다.
문제점✅
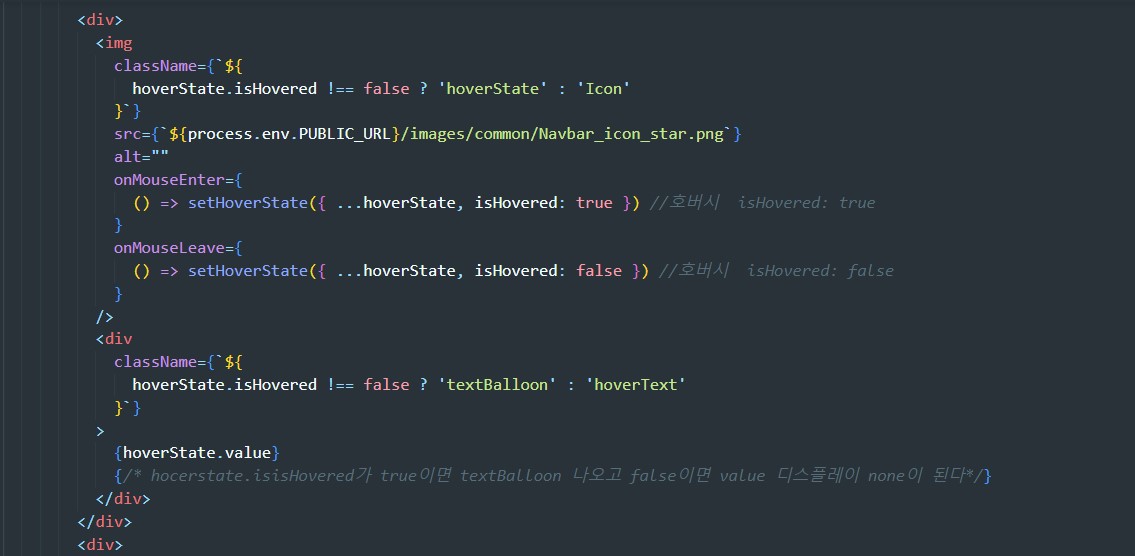
기존 방식



시도해본 것들✅
hoverState에map의 아이템을 돌리면서 item.isHovered가 true일때className이 바뀌면서 아이콘의 이미지와 말풍선의 컬러와 value가 바뀐다.- onMouseEnter에 클릭 이벤트를 주는 방법에서 애를 먹었다.
해결✅
- useState에 initialState를 받아오고 onHoverHandler 함수를 따로 만들어서 아이템이 for문을 돌면서 호버한 id와 아이템의 id가 같으면
isHovered: true로 바꿔주면서setHoverState에 업데이트해준다.
export default function Navbar() {
const cart = useSelector((state) => state.user.inCart);
const initialState = [
{
id: 1,
value: '배추과김치',
isHovered: false,
imgUrl: 'Navbar_icon_star.png',
color: '#ff9b9b',
},
{
id: 2,
value: '무과김치',
isHovered: false,
imgUrl: 'Navbar_icon_circle.png',
color: '#9BC3FF',
},
{
id: 3,
value: '뿌리과김치',
isHovered: false,
imgUrl: 'Navbar_icon_square.png',
color: '#FFE99B',
},
{
id: 4,
value: '기타김치',
isHovered: false,
imgUrl: 'Navbar_icon_triangle.png',
color: '#9DFF9B',
},
];
const [hoverState, setHoverState] = useState(initialState);
const navigate = useNavigate();
const onHoverHandler = (item) => {
for (let i in hoverState) {
if (hoverState[i].id === item.id) {
hoverState[i].isHovered = !item.isHovered;
setHoverState([...hoverState]);
}
}
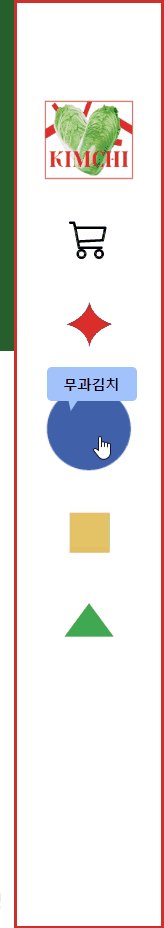
};isHovered: true인 상태로 코드를 쭉쭉 내려가서className이 변경되면 아이콘의 스케일이 커지는 효과가 나타나며 아이콘이 바뀐다.
또한, 말풍선이 생기며 item.value인 카테고리 이름이 뜬다.
여기서!! 또 문제가 발생한다.
말풍선의 컬러도 각각의 아이콘 마다 색이 달라서 이 부분도 추가하는데 어려움이 있었는데 팀원의 도움으로 금방 해결했다.
initialState의 각각의 객체안에 컬러값을 추가하고 style 값을 사용하여 background가 바뀌도록 하였다.
{hoverState.map((item) => {
return (
<div>
<img
className={`${
item.isHovered !== false ? 'hoverState' : 'Icon'
}`}
src={`${process.env.PUBLIC_URL}/images/common/${item.imgUrl}`}
alt=""
onMouseEnter={() => onHoverHandler(item)}
onMouseLeave={() => onHoverHandler(item)}
onClick={() => {
navigate(`/categories/${item.value}`);
}}
key={item.id}
/>
<div
className={`${item.isHovered ? 'textBalloon' : 'hoverText'}`}
style={{
backgroundColor: item.color,
}}
>
<div
className={`${
item.isHovered ? 'textBalloonBottom' : 'hoverText'
}`}
style={{
borderRightColor: item.color,
}}
></div>
{item.value}
</div>
</div>
);
})}알게 된점✅
- useState와 map을 사용하여 className을 변경하여 내가 원하는 효과를 주는 방법에 대해 알게되었다.
- onMouseEnter와 onMouseLeave를
onhoverHandler함수를 따로 만들어 true 바꿔주는 방법을 또 한번 알게되었다.