오늘 한일✅
- 한게 많다
문제점✅
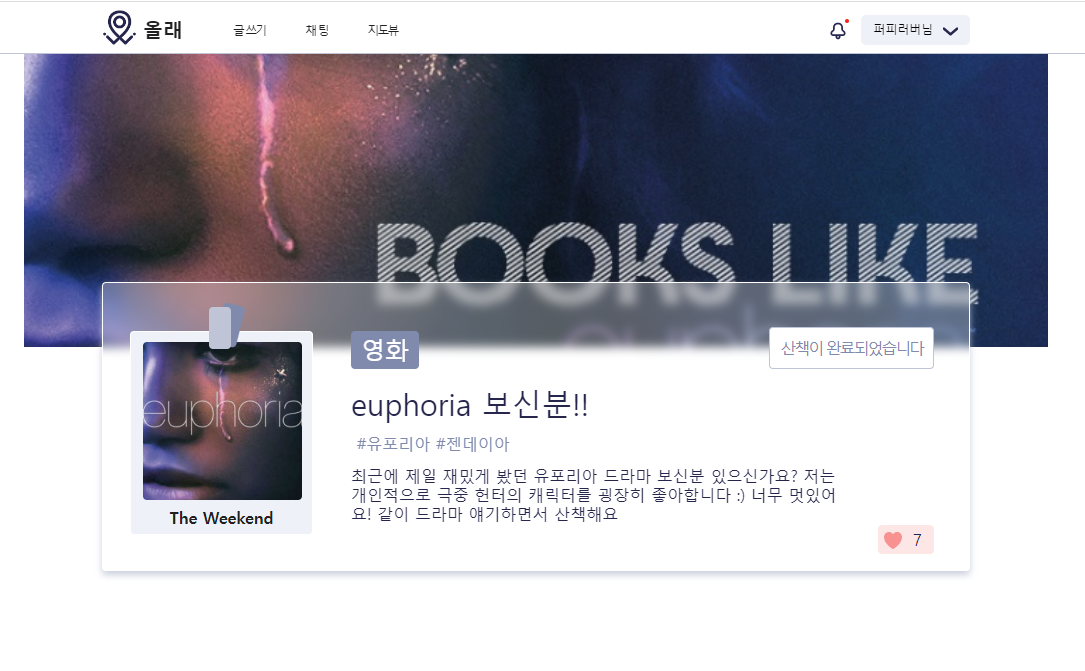
- 디테일 페이지에서
산책 완료버튼 클릭 시산책이 완료되었습니다라는 버튼이 바로 나오지 않고 새로고침을 하거나 다른 페이지를 들어갔다가 들어오면 생기는 이상한 버그? 가 생겼다
시도해본 것들✅
-
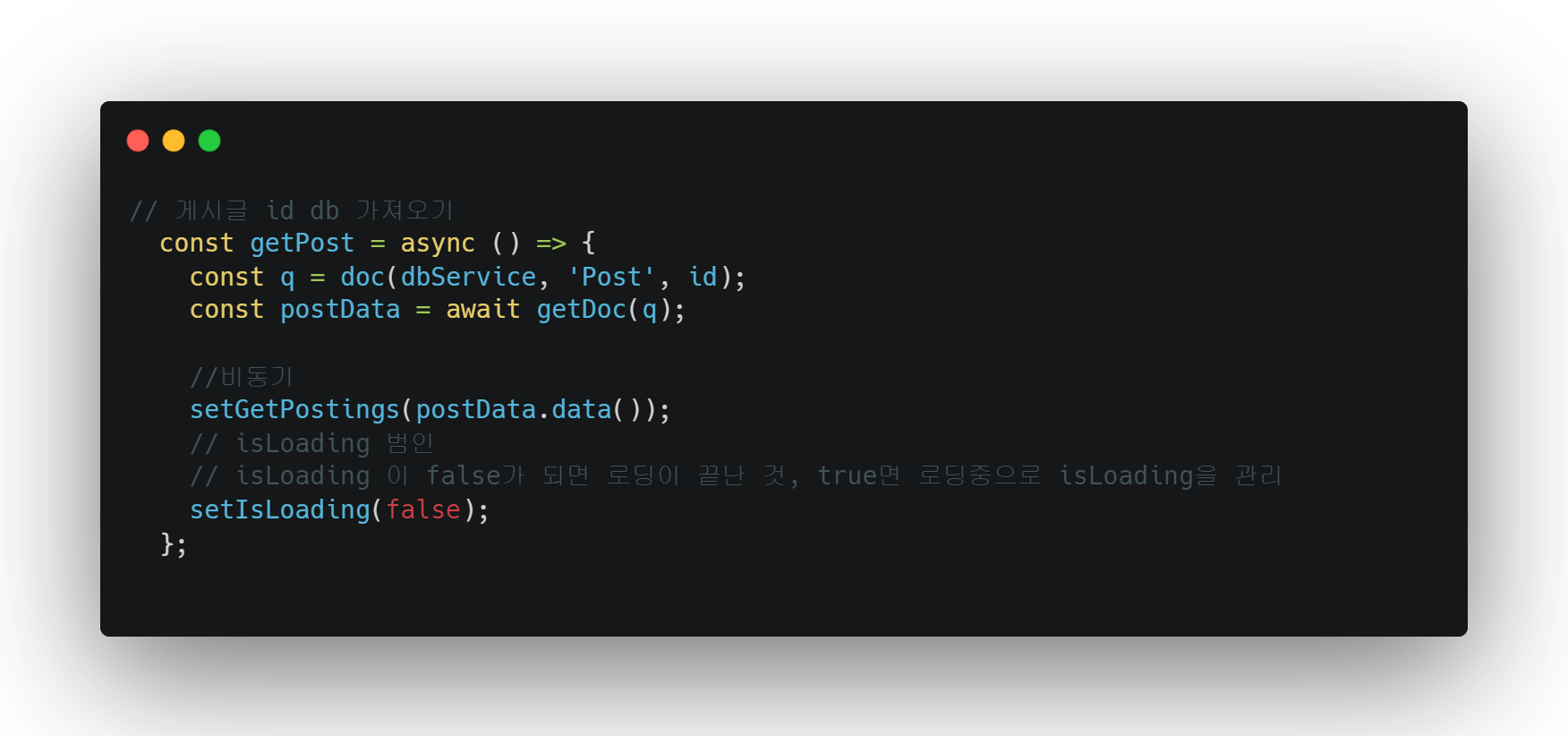
수정하기 전 코드


-
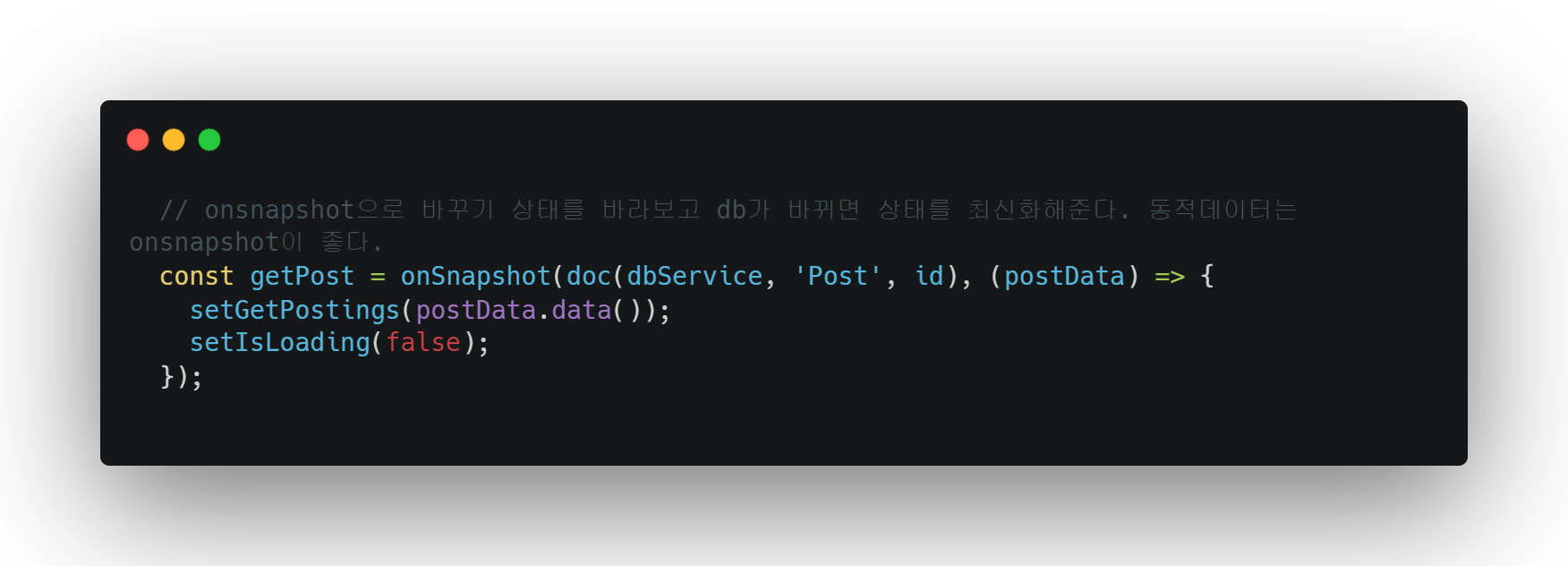
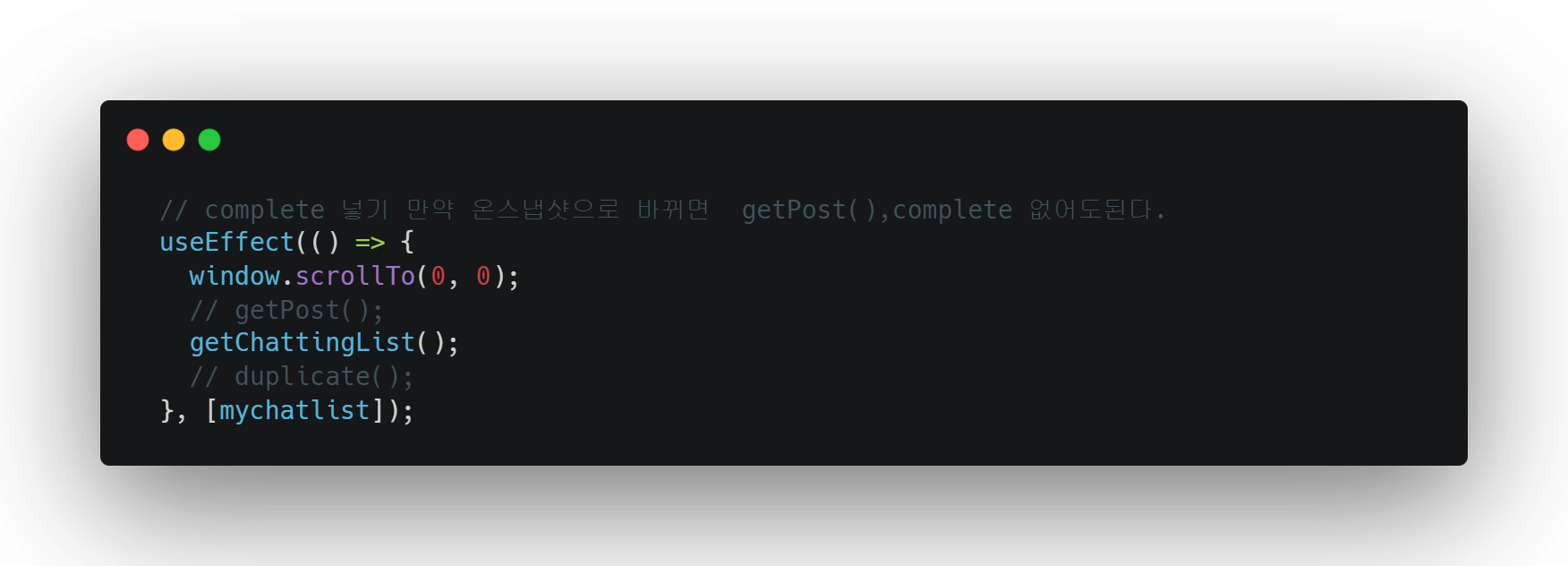
수정하기 후 코드
onsnapshot으로 바꾸면 산책 완료 버튼을 선택하면getPostings.ProceedState_Posting === 'posting'->getPostings.ProceedState_Posting === 'postingDone'으로 바뀌면서 산책이 완료되었습니다 버튼이 뜬다. 그래서 바로바로 최신화 해주기 때문에 onsnapshot으로 변경해주었다.


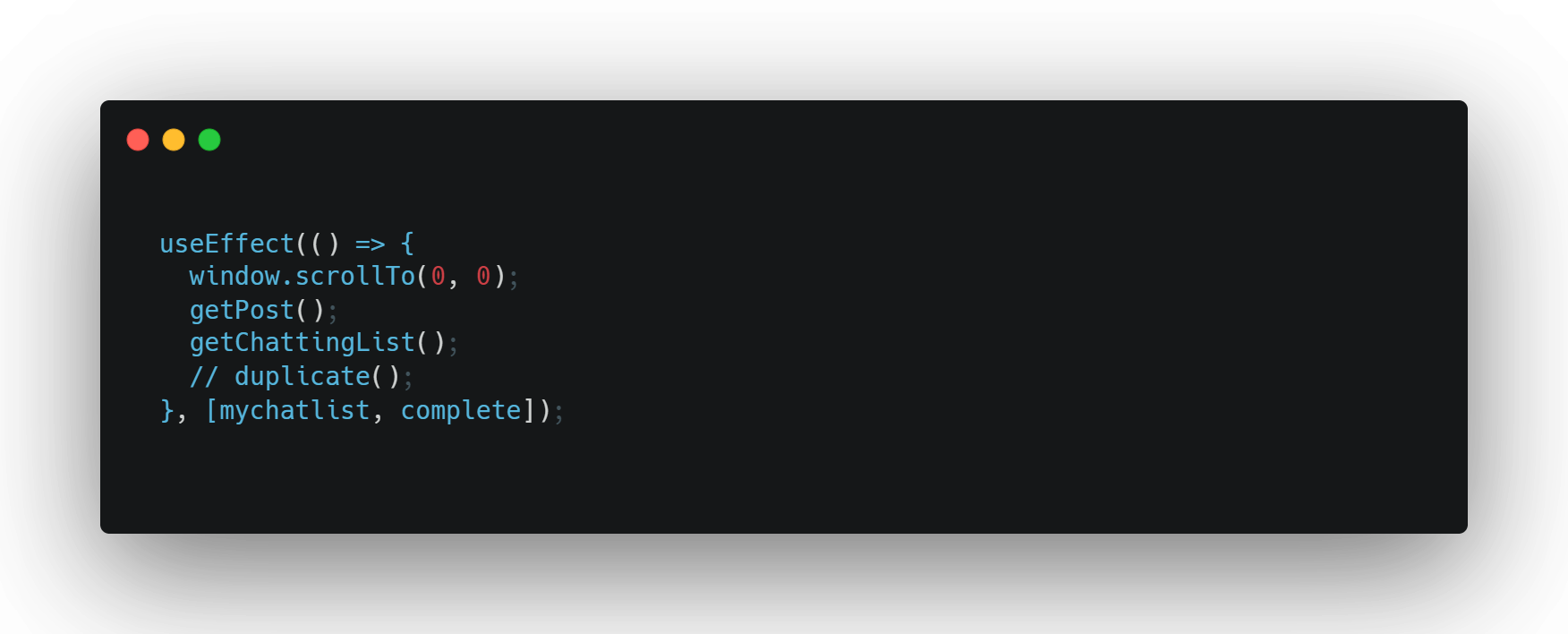
문제점2✅
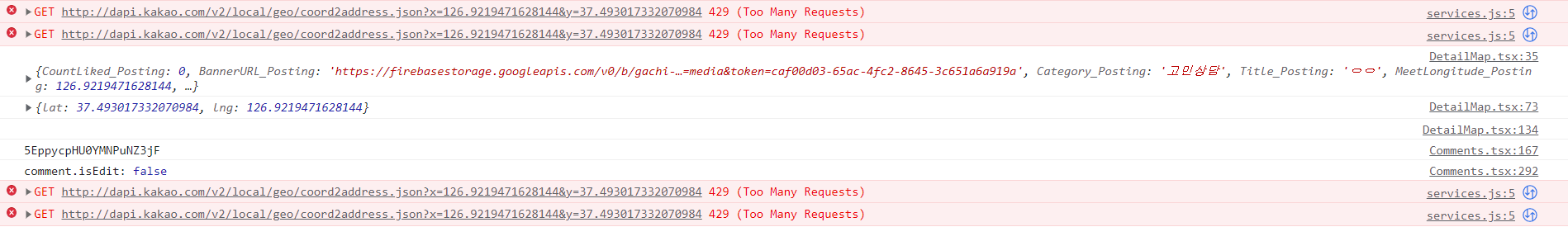
onsnapshot으로 바꾸고나서 코드를 수정을 했는데 디테일 페이지에서 지도 api 무한루프가 생기는 기이한 현상이 나타났다. 하루 할당량 api를 다 써버림^^
다시 그 전 코드로 돌려놓았다~

해결✅
- db에 올라간 ProceedState_Posting이
postingDone으로 바뀌면 산책이 완료되었다고 뜨게 조건문을 적었다!
그리고 만약posting이라는 상태이면 그전 상태가 유지되게끔 <></> 아무것도 지정해 주지 않았다.팀원들과 상의를 했는데
산책이 완료되었습니다라고 버튼이 생기면함께 걸을래요버튼 (채팅하러가기)버튼을 없어지게 하면 UX적으로 좋을것 같다는 의견이있었다.
그래서display삼항연산자를 사용하여 만약'postingDone'이라면함께 걸을래요버튼이 none이 되게끔 코드를 수정했더니 아주 깔쌈하게 해결되었다!
// Detailpage.tsx
{getPostings.ProceedState_Posting === 'postingDone' ? (
<S.CompleteBtnTitle>산책이 완료되었습니다</S.CompleteBtnTitle>
) : (
<></>
)}
{/* 현재 user가 쓴 글인지 판별 */}
{getPostings.UID !== authService.currentUser?.uid ? (
loggedIn ? (
// 글쓰기가 완료되면 함께 걸을래요 버튼 없어짐
<S.WalktogetherBtn
onClick={goToChat}
style={{
display:
getPostings.ProceedState_Posting === 'postingDone'
? 'none'
: 'block',
}}
>
<S.WalktogetherWrapper>
<S.WalktogetherTitle>함께 걸을래요</S.WalktogetherTitle>
<S.WalktogetherIcon
src={require('../../assets/ballon.svg').default}
/>
</S.WalktogetherWrapper>
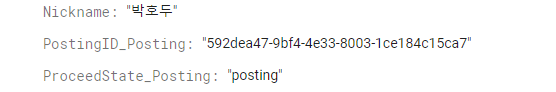
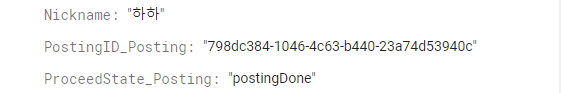
</S.WalktogetherBtn>산책 완료버튼을 클릭하면postingState_Posting의 상태가 변화하는 캡쳐본이다.


알게 된점✅
- 신기방기 모르면 다른 팀원들이나 팀원들한테 많이 물어보는데 참 신기하다