오늘 한일✅
- 리액트 심화 과정을 들었다.
- 꽤 많은 에러들을 만났다. 오류 해결하는 게 너무 힘들다.
문제점✅
-
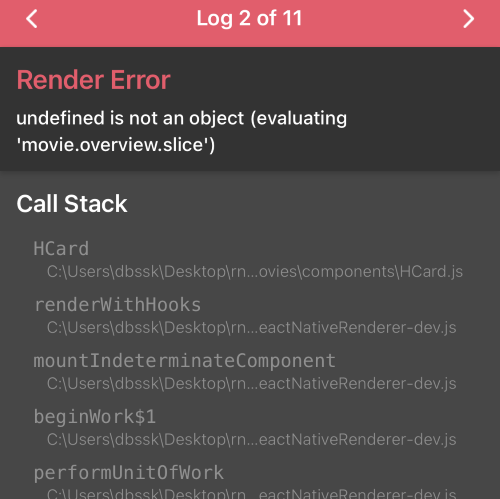
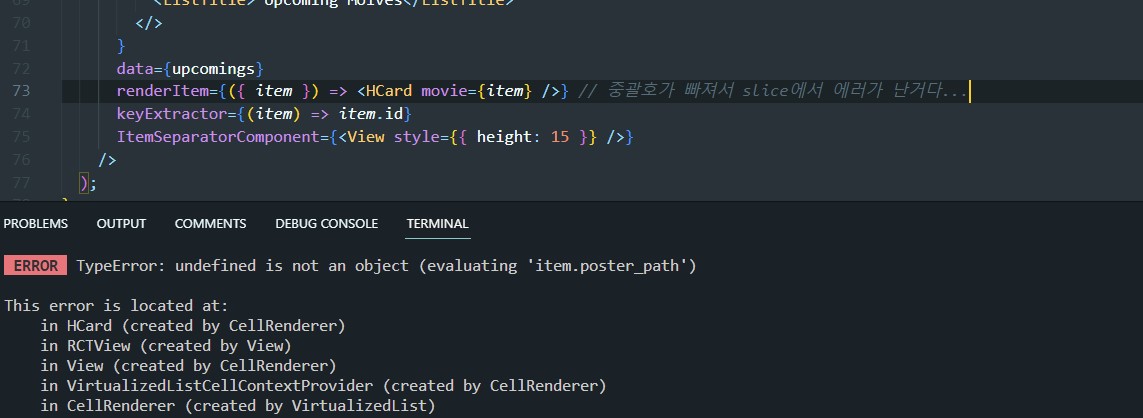
ScrollView to FlatList에서 movie.overview.slice 오류가 떴다....

-
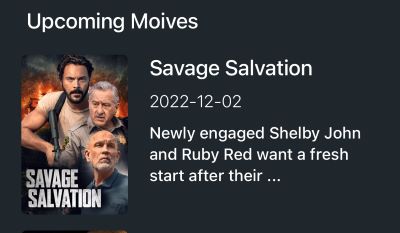
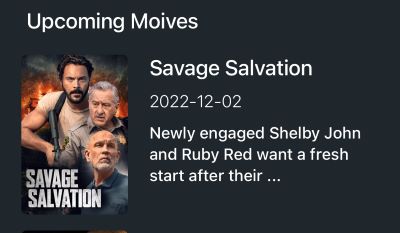
사진처럼 overview 텍스트를 api로 불러와서
slice메소드를 사용하여 70자(70자 미포함) 까지 얕은 복사본의 새로운 객체를 만들어서 70자 이상이면...을 붙이는 함수를 작성하였다.

<UpcomingOverview>
{movie.overview.slice(0, 70)}
{movie.overview.length > 70 && "..."}
</UpcomingOverview>시도해본 것들✅
1. slice to numberOfLines
- slice에서 오류가 다른 방식으로 수정하였다. 다른 텍스트 생략 방법인
numberOfLines을 사용하였다. numberOfLinesprops로 Text를 몇줄 보여줄 것인지 정한다.ellipsizeMode기본 tail 값을 가진다. 즉, 3번째 줄부터...으로 생략한다.
<UpcomingOverview numberOfLines={3} ellipsizeMode='tail'>
{movie.overview}
</UpcomingOverview> 
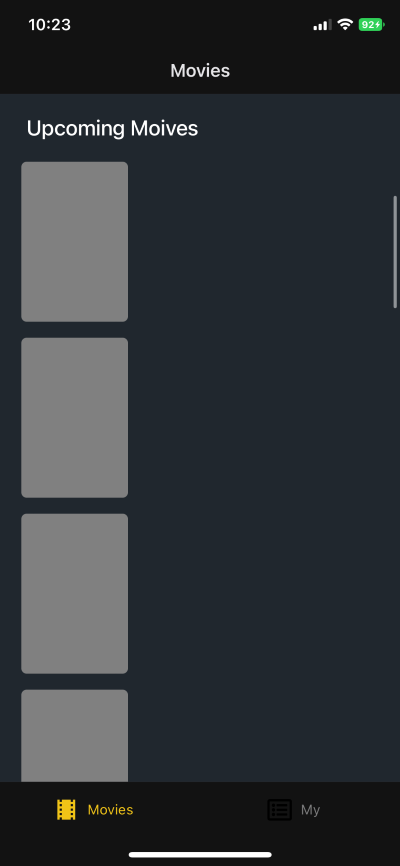
이번에는 사진들과 모든 텍스트 api가 제대로 작동하지 않았다.
2. import 확인
- 구글링을 하다가 제대로 import가 안되면 뜨는 오류라고 한다. 모든 import를 확인했는데... 잘못된 게 없었다.
해결✅
구조분해 할당을 해주지 않아서 나는 오류였다..
- 도저히 에러의 문제점을 찾을 수 없어 다른 팀원에게 물어봤다. 역시나 갓 팀원은 여러 콘솔 로그 체크 후 구조분해 할당이 되어있지 않다는 것을 발견했다.
1. 콘솔로그를 잘 활용하자!
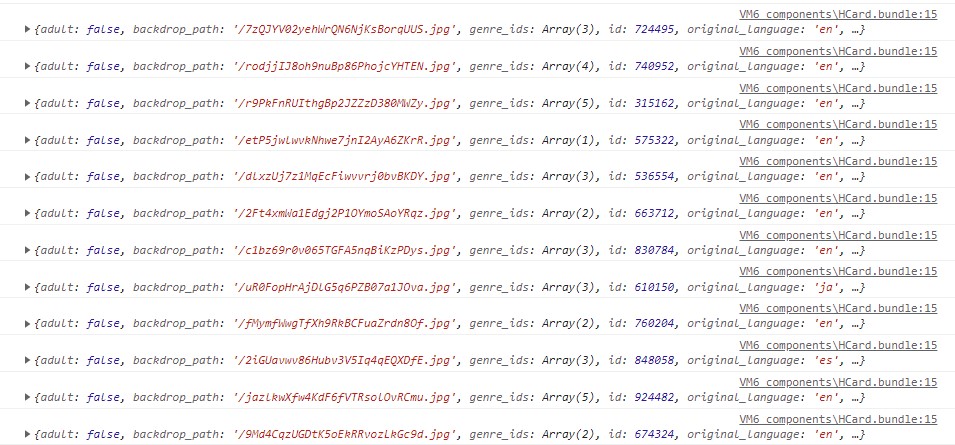
- 현재 오류가 나는 부분에 콘솔 로그를 찍어보니 item 값만 가져와야 되는데 모든 정보가 들어오는 것을 콘솔 로그에서 확인할 수 있었다.
export default function HCard({ movie }) {
console.log(movie);
return (
<UpcomingRow key={movie.id} onPress={() => {}}>
<UpcomingPoster source={{ uri: getImgPath(movie.poster_path) }} />
<UpcomingColumn>
<UpcomingTitle>{movie.title}</UpcomingTitle>
<Release>{movie.release_date}</Release>
<UpcomingOverview>
{movie.overview.slice(0, 70)}
{movie.overview.length > 70 && "..."}
</UpcomingOverview>
</UpcomingColumn>
</UpcomingRow>
);
}
2. 구조분해 할당을 이용하자!
- item의 값만 불러오기 위해서는 구조 분해 할당을 이용해야 된다.
- 여기서! 나는
{ }중괄호가 빠져있는 것을 확인할 수 있었다.

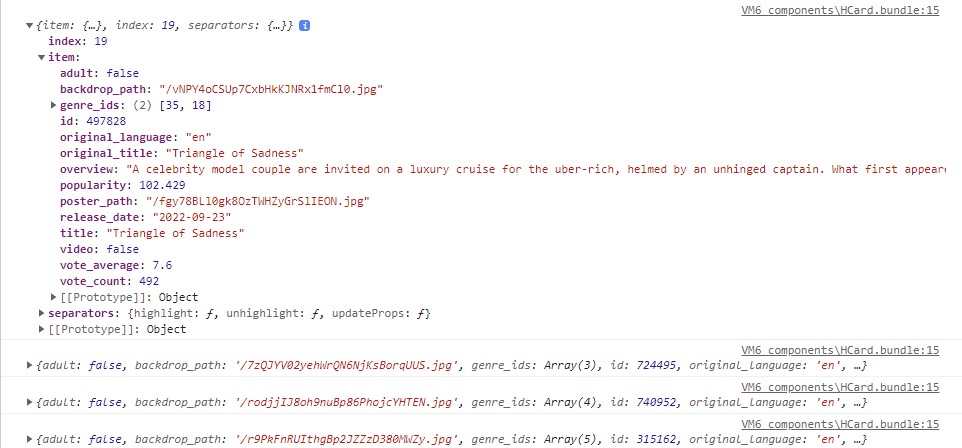
renderItem에서 item 중괄호를 넣고 다시 콘솔 로그로 찍어보았다.- 그럼 아래 사진처럼 필요한 item 값이 잘 넘어오는 것을 확인할 수 있었다.
- 중괄호를 넣어주고 리셋해서 확인해 보니 핸드폰에서 정상적으로 item의 애들이 잘 보이는 것을 확인할 수 있었다.

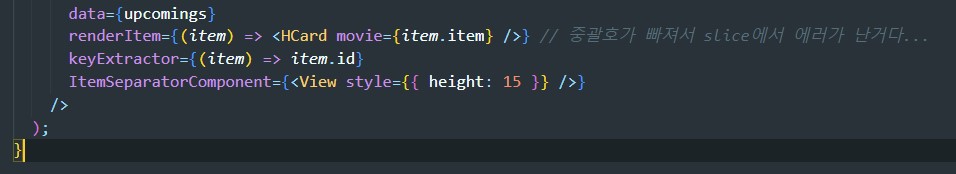
3. { } 대신 item.item
- movie의 item을 받아올때 item.item으로 적어도 잘 작동한다. 이 방식은 다른 팀원분이 알려주셨다.

알게 된점✅
구조분해란?
구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식이다.
중첩된 객체와 배열 구조분해
var metadata = {
title: 'Scratchpad',
translations: [
{
locale: 'de',
localization_tags: [],
last_edit: '2014-04-14T08:43:37',
url: '/de/docs/Tools/Scratchpad',
title: 'JavaScript-Umgebung',
},
],
url: '/en-US/docs/Tools/Scratchpad',
};
var {
title: englishTitle,
translations: [{ title: localeTitle }],
} = metadata;
console.log(englishTitle); // "Scratchpad"
console.log(localeTitle); // "JavaScript-Umgebung"매개변수에서 구조분해
var user = {
id: 42,
displayName: 'jdoe',
fullName: { firstName: 'John', lastName: 'Doe' },
};
function userId({ id }) {
return id;
}
console.log(userId(user)); // 42