오늘 한일
- 원장님 리덕스 강의를 들었다.
- 다시 스파르타 숙련 강의를 들었다.
- 코테 한문제는 간단하게 풀었는데 한문제는 도통 뭔소리인지도 모르겠어서 다른 팀원에게 물어봤는데 완벽히 이해감 ㅋㅋㅋㅋ 결국 이중 포문을 생각안한것
여기서 배운 점
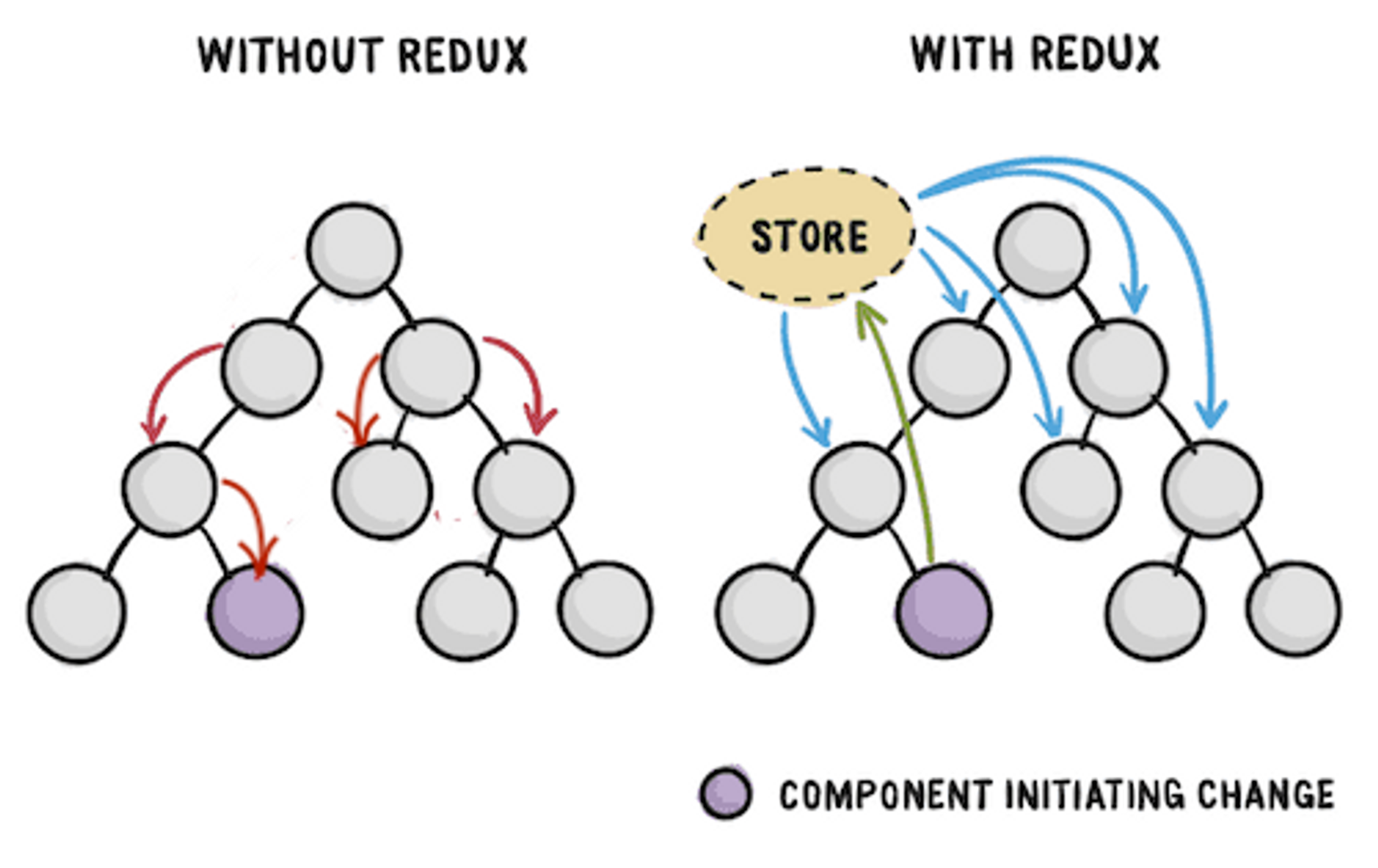
리덕스가 필요한 이유?
(1) useState의 불편함
- 어떤 컴포넌트에서 생성한 state를 다른 컴포넌트로 보고자 할 때 우리는 어떻게 했죠???
맞습니다!Props를 통해서 부모 컴포넌트에서 자식 컴포넌트로 그 값을 보내주었습니다.
근데Props로State를 공유하는 방법에는 불편한 점이 있습니다.

- 컴포넌트에서 컴포넌트로 State를 보내기위해서는 반드시 부-모 관계가 되어야 한다.
- 조부모 컴포넌트에서 손자 컴포넌트로 값을 보내고자 할때도 반드시 부모 컴포넌트를 거쳐야만 한다. 즉, 정작 부모컴포넌트에서는 그 값이 필요가 없어도 단순히 손자 컴포넌트에게 전달하기 위해 불필요하게 거쳐야만 하는 것을 의미한다. (조부모 → 부모 → 손자)
- 자식 컴포넌트에서 부모 컴포넌트로 값을 보낼 수 없다.
어쩌면 이미 여러분은 위 불편함을 느끼고 있었을지도 모릅니다. 이러한 불편함 겪지 않기 위해 우리는 새로운 도구를 배워보려고 합니다.
그 새로운 도구가 바로 리덕스 입니다. 우리가 리덕스를 사용하면State를 공유하고자 할때 부-모 관계가 아니여도 되고, 중간에 의미없이 컴포넌트를 거치지 않아도 됩니다. 그리고 자식 컴포넌트에서 만든 State를 부모 컴포넌트에서도 사용할 수 있게 됩니다.
Globla state와 Local state
Local state(지역상태)란?- 컴포넌트에서 useState를 이용해서 생성한 state이다. 좁은 범위 안에서 생성된 State라고 생각하면 안된다.
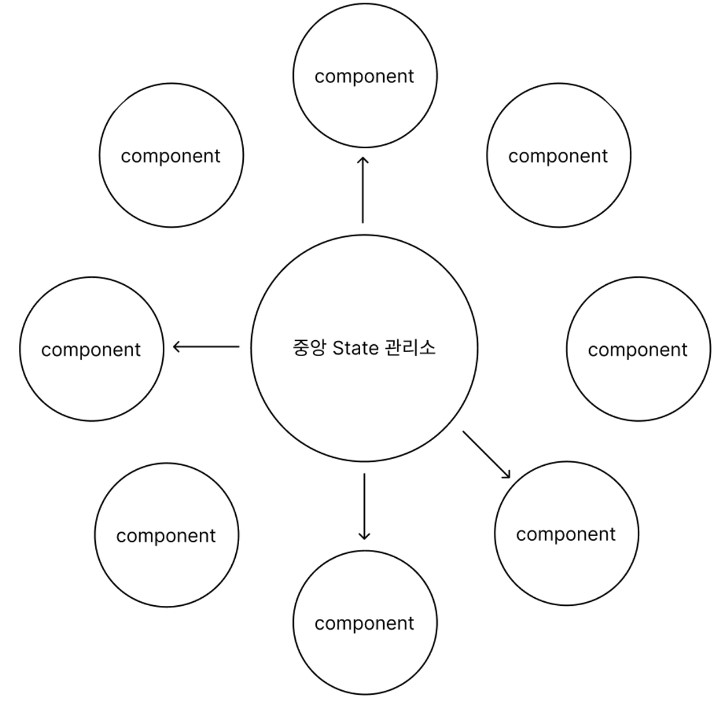
Global state(전역상태)란?Global state는 컴포넌트에서 생성되지 않는다. 중앙화 된 특별한 곳에서 state들이 생성된다.
좀 더 쉽게 얘기해서 중앙 state 관리소 라고 생각하면 된다

중앙 State관리소에서 State를 생성하고, 만약 어떤 컴포넌트에서 State가 필요하다면 컴포넌트가 어디에 위치하고 있든 상관없이 State를 불러와서 사용 할 수 있게 됩니다. 이렇게 특정 컴포넌트에 종속되어 있는 것이 아니라 “중앙 state 관리소”에서 생성된 State를 Global state라고 합니다. 그리고 이러한 값들을 관리하는 것을 전역 상태 관리 라고 합니다.
리덕스란 무엇인가?
우리가 위에서 말한 “중앙 state 관리소”를 사용할 수 있게 도와주는 패키지(라이브러리) 입니다. “중앙 state 관리소" 를 통해서 State를 관리한다는 아이디어는 굉장히 좋으나, 우리가 그것을 직접 구현하기는 아직 어려우니까요. 패키지(라이브러리)의 도움을 받아 그것을 구현해보고자 합니다.
프론트엔드 개발자들은 “리덕스”를 전역 상태관리 라이브러리 라고 많이 표현합니다. 전역 상태, 즉 Global State를 의미하고 그것을 관리하게 도와주는 라이브러리 (패키지) 이기 때문입니다.
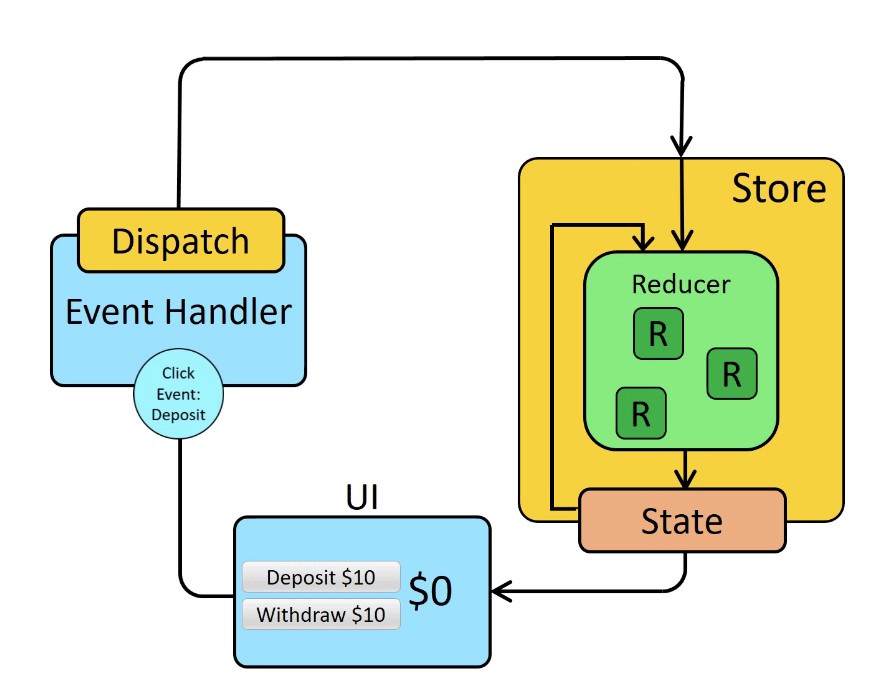
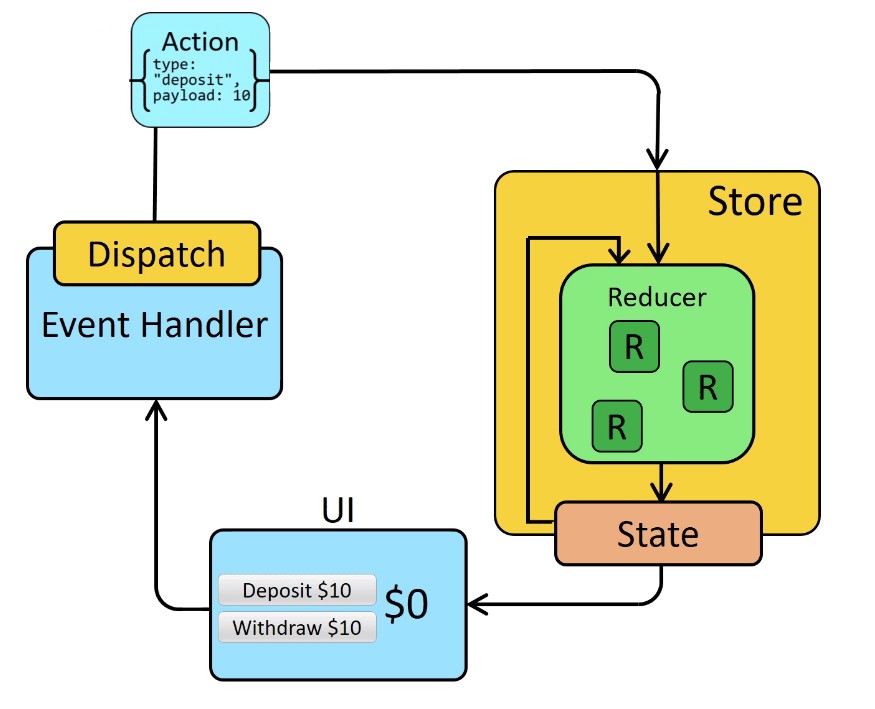
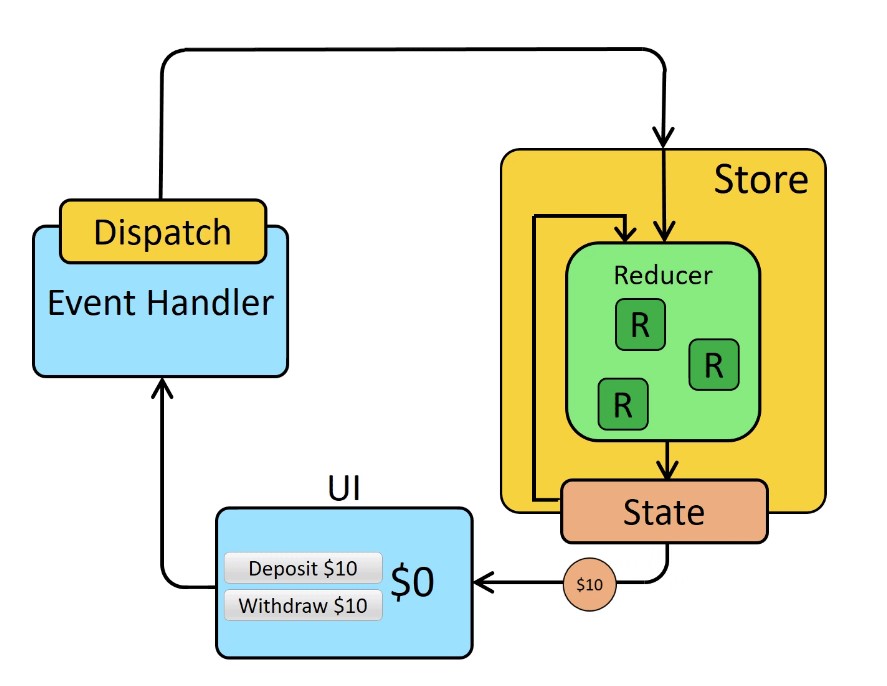
Redux Application Data Flow
a. UI -> Dispatch
store안에는reducer와state가 들어가 있다.

b. Dispatch -> Store
UI(compontents)에서 어떤 이벤트가 발생하면store에 요청한다. 그 방법이Dispatch이다.

c. state와 action의 상봉
Dispatch는 이벤트 핸들러를 들고store한테 가서 어떤 액션을 취해달라고 한다.
여기서!!!!!!!! Dispatch안에 action이 중요하다
WHY??? 액션에 뭘할지 적어놓기 때문이다. 그 액션이store에 들어가서reducer가 해석하기 때문이다.

d. store -> UI
store는 액션에 기반해서 reducer 안에 정의 되어있는 방법으로 state를 갱신한다.

Redux Overview and Concepts 참고
내일 할 일
- 원장님 강의 리덕스 다시 듣기!
- 원장님 todo 리덕스 다른 팀원들과 코드 분석하기
- 코테 1~2문제 풀기

