오늘 한일✅
문제점✅
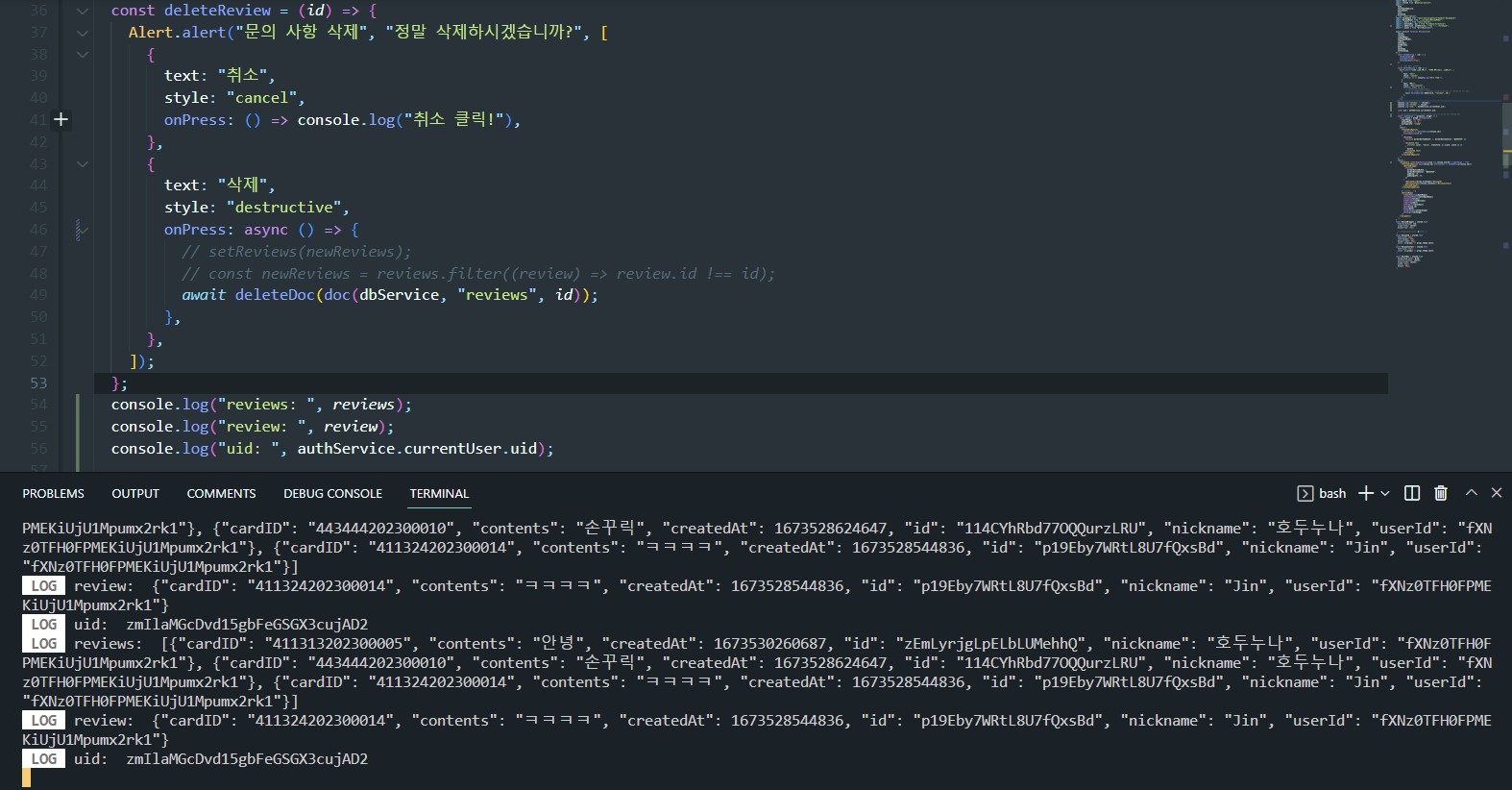
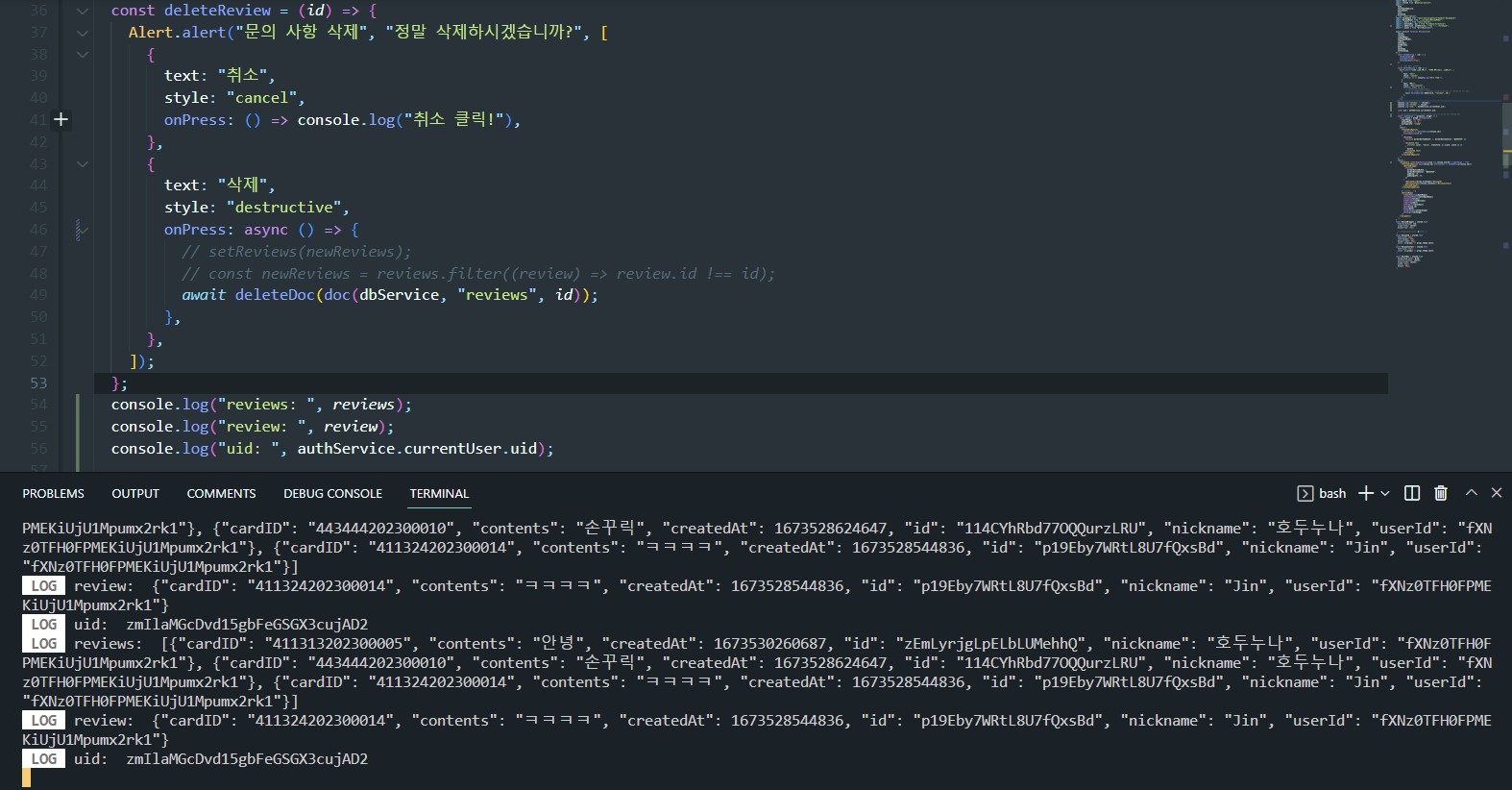
- 각각의 댓글 클릭 시 console.log 에서 같은 id값으로 뜨는 문제가 생김. (각각의 고유의 id값이 뜨지 않는다. )
- 댓글 수정 시 한 댓글에서만 수정되는 오류가 생김
해결✅
- 부모 컴포넌트인 Detail useStates 를 만들어서 자식 컴포넌트에 넘겨준다.
const [idchange, setIdchange] = useState("");
ReviewCard 에서 idchange={idchange} 를 넘겨줘서 map을 돌릴때마다 고유 댓글의 id값을 자식에게 넘겨준다.
<FlatList
style={{ marginBottom: 50 }}
data={reviews}
renderItem={({ item }) => {
if (params.data.desertionNo === item.cardID) {
return (
<ReviewCard
isOpenModal={isOpenModal}
setIsOpenModal={setIsOpenModal}
review={item}
isEdit={isEdit}
setIsEdit={setIsEdit}
reviews={reviews}
setReviews={setReviews}
data={params.data}
idchange={idchange}
setIdchange={setIdchange}
/>
- 부모에게 받은 idchange를 인자로 받아온다. 콘솔로 찍어보면 각각의 댓글의 고유 id가 잘 넘어온다.
- 고유의 id는 잘 넘어오지만 댓글을 클릭하면 아래와 같은 에러가 뜨면서 수정이 되지 않는다.

then 메서드를 사용하여 updateDoc을 이행하고 그 다음이 실행되도록 코드를 작성하니 오류가 해결이 되고 수정이 잘 작동하였다.
const editReview = async (idchange) => {
await updateDoc(doc(dbService, "reviews", idchange), {
contents: addContent,
}).then(() => {
setAddcontent("");
setIsEdit(false);
setIsOpenModal(false);
});
};
알게 된점✅
then이라는 메소드는 알고 있었지만 처음 사용해봤다.. 신기하다- 콘솔로그를 적극 활용해서 값이 잘 넘어오는지에 대해 배웠다.