오늘 한일✅
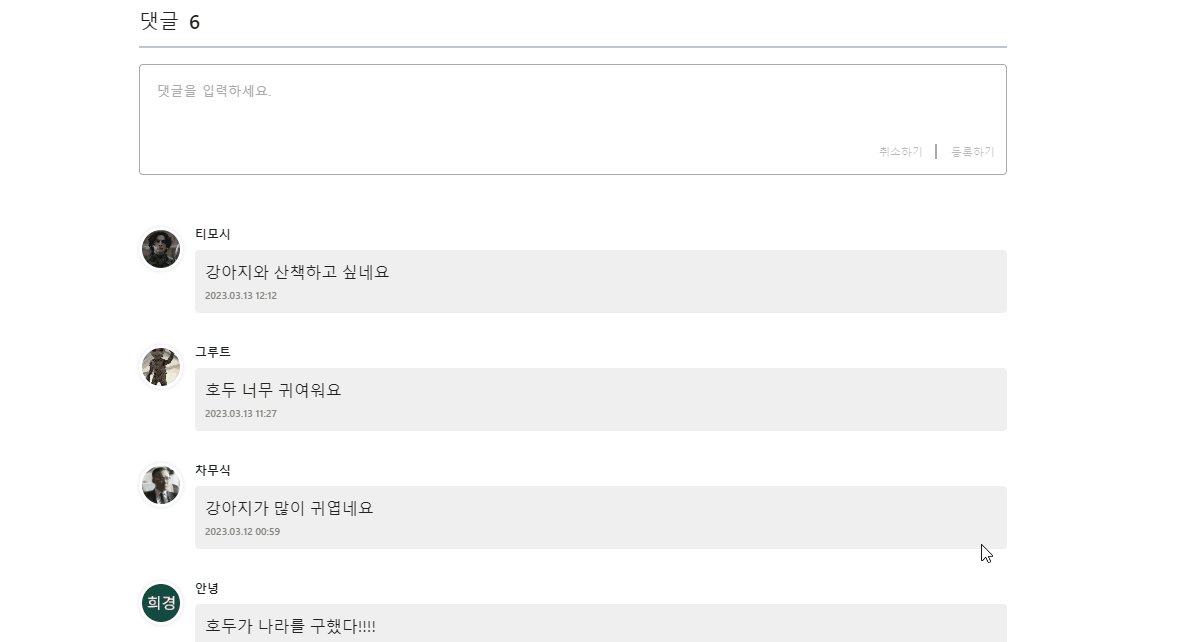
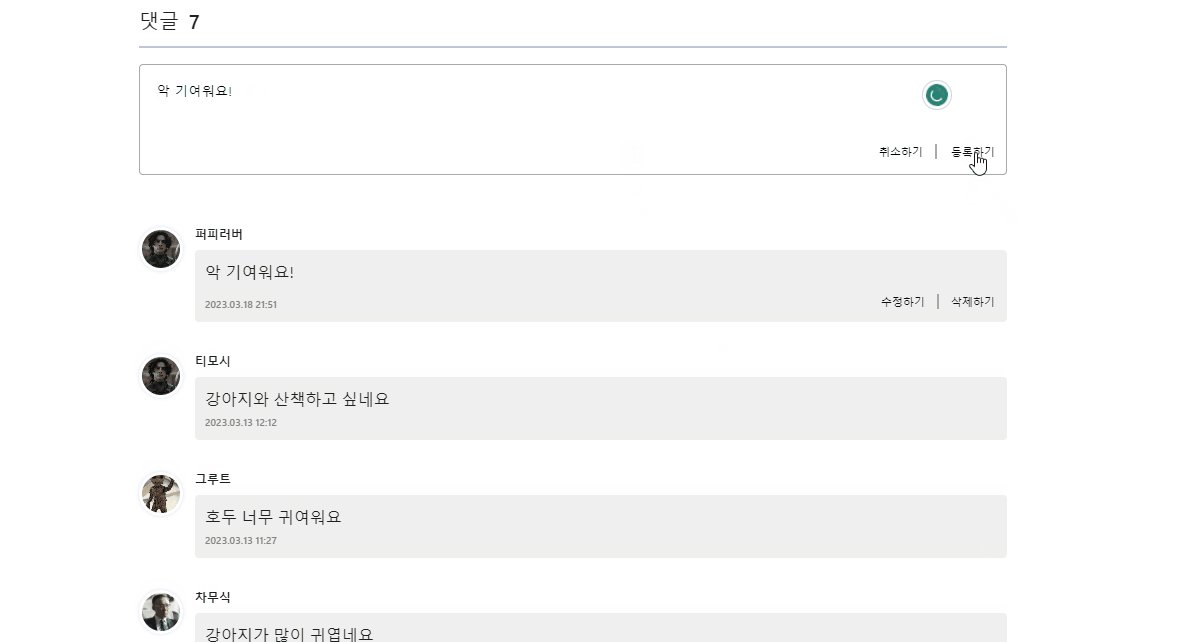
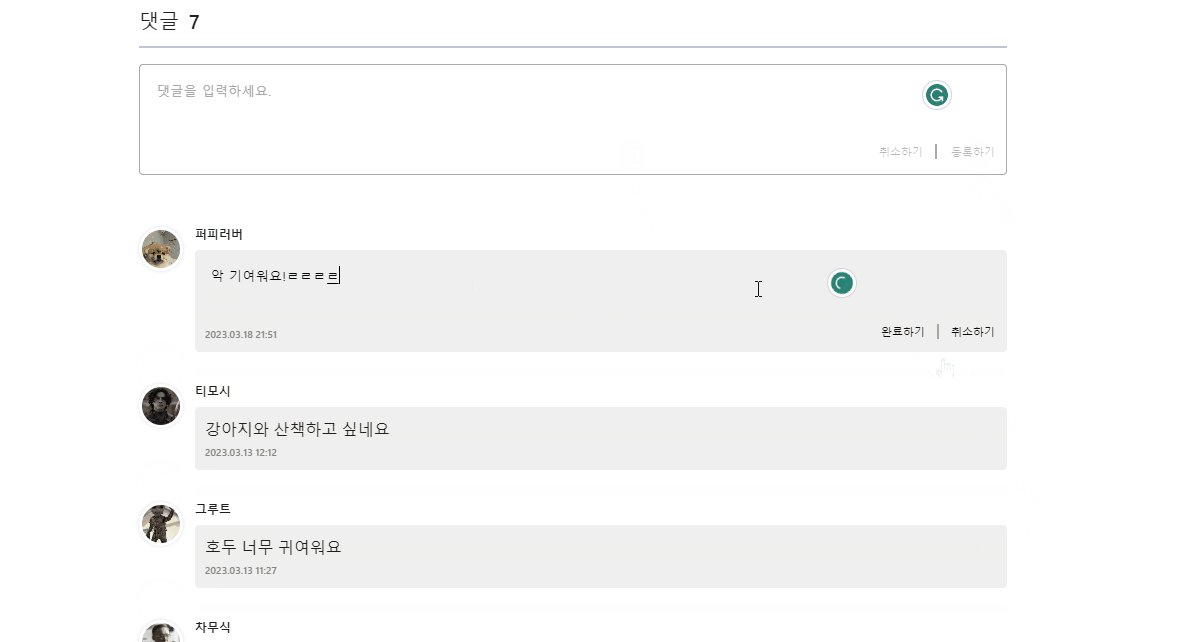
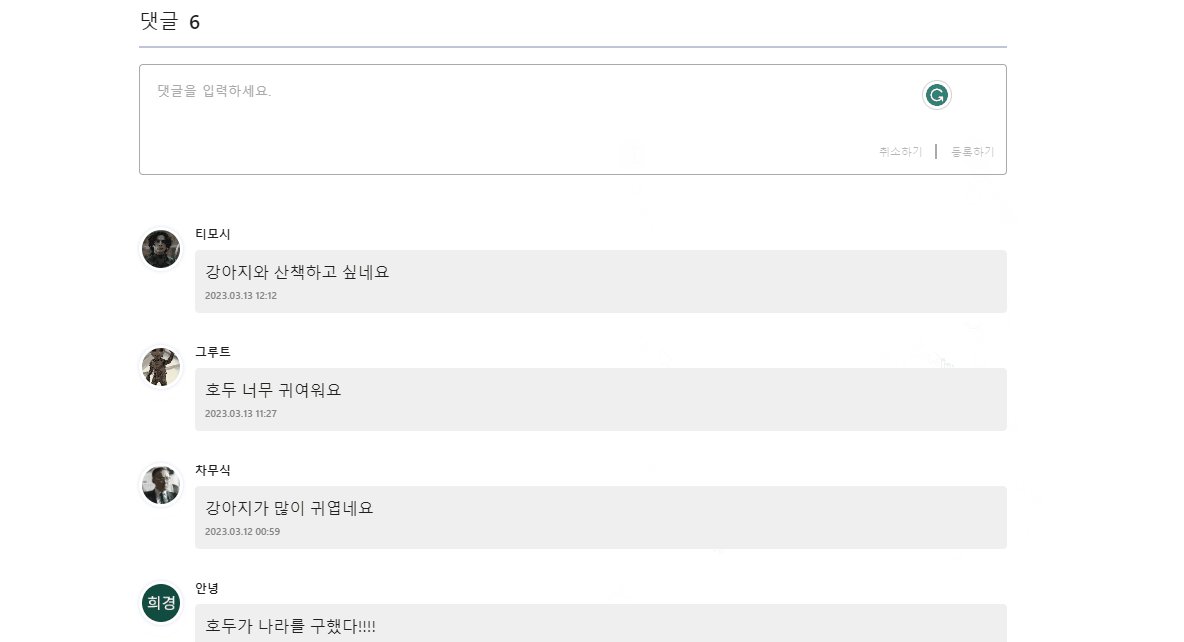
- 댓글 리코일 사용 방법을 적겠다!!!!
구현 방법✅
- 일단! 해당 글 페이지에서 댓글을 달려면 해당 글의 id값이 필요하다!!
DropdownCategory페이지에서post.id키 값을 넘겨준다.
// DropdownCategory.tsx
<S.DropdownWapper>
{detailCategroyFilter.map((data) => {
return (
<S.CategoryBtn onClick={buttonClickHandler} key={data.name}>
{data.name}
</S.CategoryBtn>
);
})}CardSection컴포넌트에서 post를 받고 있으니 리코일을 사용해보자!(변수 이름이 참 별루군)
// Atom.tsx
export const paramsState = atom<any>({
key: 'paramsState',
default: '',
});CardSection페이지에서useSetRecoilState로paramsState를 넣어준다.
// CardSection.tsx
function CardSection({ post }: postProps) {
const navigate = useNavigate();
const setParams = useSetRecoilState(paramsState);
useEffect(() => {
setParams(post.id);
}, [post]);- comments에서 useRecoilValue(paramsState)를 params에 넣어준다.
// Comments.tsx
const Comments = () => {
const params = useRecoilValue(paramsState);
const newComments = {
params: params, --> 넣어준다.///////////////////////////////////
UID: authService.currentUser?.uid,
PostingID_Posting: '',
KeyForChat_Posting: '',
Description_Comments: inputComment,
ProfileImg: authService.currentUser?.photoURL,
CreatedAt: now(),
NickName: authService.currentUser?.displayName ?? '익명',
isDone: false,
isEdit: false,
};- where('params', '==', params) 지정해준다.
const Reupdate = () => {
const q = query(
collection(dbService, 'comments'),
// 밑에 지정해줘야 그 해당된 페이지에 댓글을 달수 있다/////////////////////
where('params', '==', params),////////////////////////////
orderBy('CreatedAt', 'desc')
);
const getComments = onSnapshot(q, (snapshot) => {
const newComment = snapshot.docs.map((doc) => ({
documentId: doc.id,
...doc.data(),
}));
setMyComment(newComment);
});
return getComments;
};
문제점✅
댓글을 달면 모든 페이지에서 댓글이 달린다;;
해결✅
- 클릭한 해당 페이지로 넘어갈때 setParams에 post.id 값을 넘겨주었더니 해결되었다
// 수정 전
useEffect(() => {
setParams(post.id);
}, [post]);
<S.CardSectionWrapper
onClick={() => {
navigate(`/detailpage/${post.id}`);
}}
></S.CardSectionWrapper>// 수정 후
useEffect(() => {
setParams(post.id);
}, [post]);
<S.CardSectionWrapper
onClick={() => {
setParams(post.id); ---> 이렇게 바꾸니 해결됨
navigate(`/detailpage/${post.id}`);
}}
></S.CardSectionWrapper>
알게 된점✅
-
리코일 방법을 조금 알게 되었다^^
-
useRecoilState
atom의 값을 구독하여 업데이트할 수 있는 hook.
useState와 동일한 방식으로 사용 -
seRecoilValue
setter 함수 없이 atom의 값을 반환만 함. -
useSetRecoilState
setter 함수만 반환