오늘 한일
- 리액트 투드리스트 후발대 원장님 강의를 들었다.
여기서 배운 점
Header
- 상위 컴포넌트
App.jsx의 리턴에 있는 여는 태그와 닫는 태그의 사이에 있는 어떠한 값(Todo Mate)<header>Todo Mate</header>을 하위 컴포넌트Header.jsx의 children인 props로 받는다.
export default function Header({ children }) {
return <h1 className='title'>{children}</h1>;
}
// 이 부분을 props로 바꾸어서 console.log를 찍어보자!
export default function Header(props) {
console.log(props)
출력: {children: 'Todo Mate'}
// return <h1 className='title'>{children}</h1>;
}여기서📢 구조분해 할당이 일어난다.
children에 TodoMate가 할당이 된다. 그래서 Header({ children }) 적으면 props인 내부에 있는 children을 꺼내 쓸수 있다.
페이지를 보면 Todo Mate가 뜨는 방법!
<header>Todo Mate</header>헤더 안에 텍스트를 넣어서 홈페이지에 보여지는것이 아니라 하위 컴포넌트 Header에서 children을 받아서 출력되는것이다.
AddForm
제목
<input
className='text-input'
type='text'
value={title}
name='title'
onChange={onChangeInput}>
</input>
const onChangeInput = (event) => {
if (event.target.name === "title") {
setTitle(event.target.value);
} else {
setBody(event.target.value);
}
};input 태그에서 어떠한 값을 입력하면 그 값이 onChange에 의해서 event의 event.target.value에 들어가고 setTitle에 set(업데이트)된다.
form
<form onSubmit={onSubmit} className='addform_container'>
<div className='input_container'>
제목
<input className='text-input' type='text' value={title} name='title' onChange={onChangeInput}></input>
내용
<input className='text-input' type='text' value={body} name='body' onChange={onChangeInput}></input>
</div>
<button className='text-button' type='submit' onClick={onSubmit}>
추가하기
</button>
</form>form태그 안에 버튼이 클릭이 되면 onSubmit이 호출 된다.
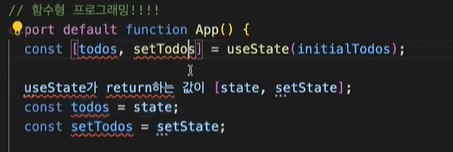
useState

App에서 setTodos를 하위 컴포넌트로 props로서 내려주면 받은 하위 컴포넌트도 setTodos를 통해서 todos를 바꿔줄수 있다.
📢 그래서 setTodos에 변경할 값을 적어주면 todos가 바뀐다.
배열 변경
export default function App() {
const [todos, setTodos] = useState(initialTodos);
return (
<AddForm setTodos={setTodos} />
</div>
</div>
);
}- 위에 setTodos를
AddForm에 연결해줬다. - AddForm 이라는 하위 컴포넌트가
setTodos를 가지고 있다. - AddForm에 setTodos를 가지고 있어서
App.jsx의useState를 변경할수 있는 역할을 가지게 된다.
export default function AddForm({ setTodos }) {}- 현재 상태인 todos의 값이 prev에 들어간다.
- …prev는 스프레드 문법으로 이전의 배열들을 나열해준다.
- …prev를 적어주고 다른 값을 추가할때 ,를 찍고 넣어준다.
- 이 방법이 todo를 추가하는 방법이다.
setTodo((prev) => [...prev, { id: uuid(), title, body, isDone: false }]);내일 할 일
- todo 만들면서 로직 이해하기
- 코테 문제 풀기
