질문 1)<li>요소는 왜 <ul>요소의 자식 요소여야만 하나요?✅
대답 1)
<li>요소는 말 그대로 list의 item들을 보여주기 위한 요소 이고, 목록을 담는<ul>요소이다.
<li>요소가<ul>요소의 하위여야 하는 이유는 목록 항목과 목록 컨테이너 간의 관계를 정의하기 때문입니다.
<ul>요소를 배치하면 목록 항목이 정렬되지 않은 목록의 일부임을 나타낸다. 브라우저와 스크린 리더가 콘텐츠를 적절하게 해석하고 표시하는데 중요하다.
질문 2)HTML의 inline 요소와 block 요소의 차이점을 설명해주세요. 예시도 들어주세요✅
대답 2)
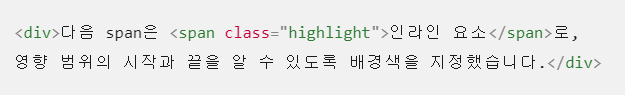
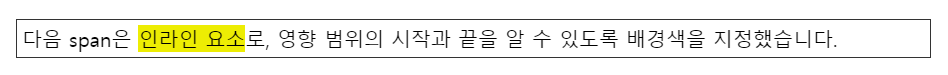
inline는 요소 앞이나 뒤에 줄 바꿈을 만들지 않고 콘텐츠에 필요한 만큼만 너비를 차지한다.<span>, <a>, <strong>,<em>
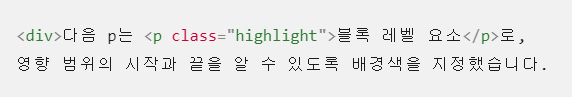
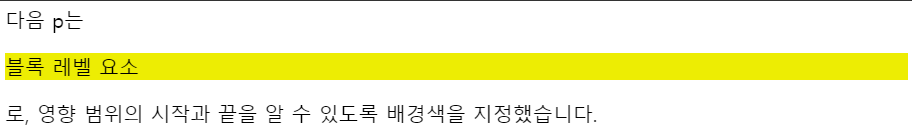
block는 사용 가능한 전체 너비를 차지하고 요소 앞뒤에 줄 바꿈을 만드는 요소이다.<div>, <p>, <h1>,<ul>
inline 요소 예시


block 요소 예시