Keep 👏
react 와 redux-toolkit , jsonserver를 이용하여 CRUD 및 구현을 하였고 여러가지를 하면서 비동기에 대한 이해도, react state관리에 대한 이해도가 많이 늘었다. 하지만 아직까지 이해 못한 부분도 많고 공부 해야할게 많다.
React
redux-toolkit 라이브러리를 설치해서 상태관리를 하였고 리액트,리덕스 훅들을 사용해서 state들을 받아오거나 보내줬다. 다들 첫 프로젝트라 코드가 복잡하고 지저분 하지만 앞으로 꾸준히 공부해서 가독성 좋은 코드, 보다 효율적인 로직을 짤 것이다.
javascript
이번 프로젝트를 하면서 자바스크립트 문법의 중요성을 다시 한번 깨달았다. js를 공부한 시간은 많지만 더욱 깊게 알아야 할것들이 많다는것을 알게되었다.
코드컨벤션
어느 프로젝트를 하던간에 팀원들 끼리 규칙을 정할것이다.
Problem 🤔 & Try 🏃
장바구니 페이지로 이동 시 스크롤 최상단으로 이동할때
기존 방식
⇒ window.location.reaload()로 인해서 전체 페이지가 새로고침 되면서 재렌더링 됨.
// components/Kimchi.jsx
<Icon
onClick={() => {
navigate('/cart');
window.location.reload();
}}
>변경 방식
특정 페이지 component 내부에서 scrollTo 메소드 사용
⇒ 새로고침을 하지 않고 스크롤을 이동할 수 있음.
// pages/Cart.jsx
export default function Cart() {
useEffect(() => {
// 페이지 이동 시 최상단으로 스크롤
window.scrollTo(0, 0);
}, []);
return (...)
}느낀점
- 김우상 이번 프로젝트는 꼭 1인분을 하고 싶어서 열심히 했던 것 같습니다 그만큼 뿌듯했고 그만큼 아쉬움이 많았던 프로젝트 였던것 같고, 설계를 잘해야겠다 라는 생각이 많이 든 프로젝트 였던 것 같습니다.
- 박진양 이번 프로젝트는 잘하고 싶은 맘이 컸습니다. 잘하고 싶은 마음과 부족한 실력 사이에서 큰 괴리감을 느껴 멘탈이 무너지곤 했습니다. 그럴 때마다 팀원들이나 다른 분들에게 도움을 요청하였고 하나하나 문제를 해결했습니다. 기능 구현하기 전에 어떻게 로직을 짤 것인지에 대해 적어보며 코드를 작성하였고 콘솔 로그에 값이 잘 들어오는 것을 보며 코딩의 재미를 조금씩 알게 되는 프로젝트였던 것 같습니다. 부족한 저에게 응원과 도움을 준 김치 팀원들에게 너무 고맙다는 말을 하고 싶습니다!
- 성효진 이번 프로젝트는 에러와의 싸움이었던 것 같습니다. 마음대로 안될 때 답답하기도 했지만, 에러들을 다 해결하고 멋진 프로젝트 결과를 얻어서 뿌듯합니다! 모든 팀원들이 프로젝트에 1인분씩 기여할 수 있어 과정도 즐거웠습니다. 특히 멋진 김치 디자인 만들어주신 팀원분들께 정말정말 감사합니다💗👍
- 유승민 드디어 프로젝트가 끝이 났습니다. 자바스크립트 문법도 많이 어려워 했던 저였기에 시작 전부터 제 자신에게 불안함을 많이 느꼈었는데 그래도 프로젝트를 성공적으로 끝마친 것 같아 너무 행복합니다…! 이번 프로젝트가 정말 크게 느껴지는 것은, 많은 분들의 도움을 받긴 하였지만 이렇게 직접 로직을 짜본 것이 처음이었기 때문입니다! 특히 제가 쓴 코드가 작동하는 걸 직접 보았을 때 말로 표현하지 못할 감동을 느꼈던 것 같습니다..! 아직 부족한 부분이 많지만, 프로젝트를 진행하면서 어떤 부분을 어떻게 공부해야 할지 깨달을 수 있어 정말 좋았던 것 같고, 좋은 팀원들을 만나 정말 많이 배우고 갑니다! 감사합니다!:)
- 이학경 저번 프로젝트때는 코로나에 걸려서 프로젝트 참여를 거의 못했었는데 그 한을 이번 프로젝트에서 푼것 같습니다. 처음 팀장을 맡아서 팀원 리드하는 법도 어색하고 정신 없었지만 항상 적극적으로 참여하고 따라와준 팀원들 덕분에 성공적으로 프로젝트를 끝낼 수 있었습니다.
리액트로 처음 해보는 프로젝트라서 로직 하나하나 짜는데 한세월이 걸렸고 수많은 버그와 에러들을 만났습니다. 하지만 팀원들과 힘을 합쳐서 문제 해결을 했을 때 정말 보람찼고 실력도 많이 늘은것 같습니다. 요번 프로젝트기간동안 너무 재밌었습니다 kimchi 팀 forever
시도해본 것들✅
-
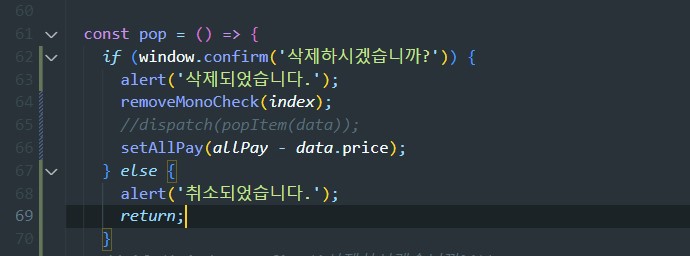
장바구니 삭제시
confirm을 이용하여 사용자 경험을 높혔다.

-
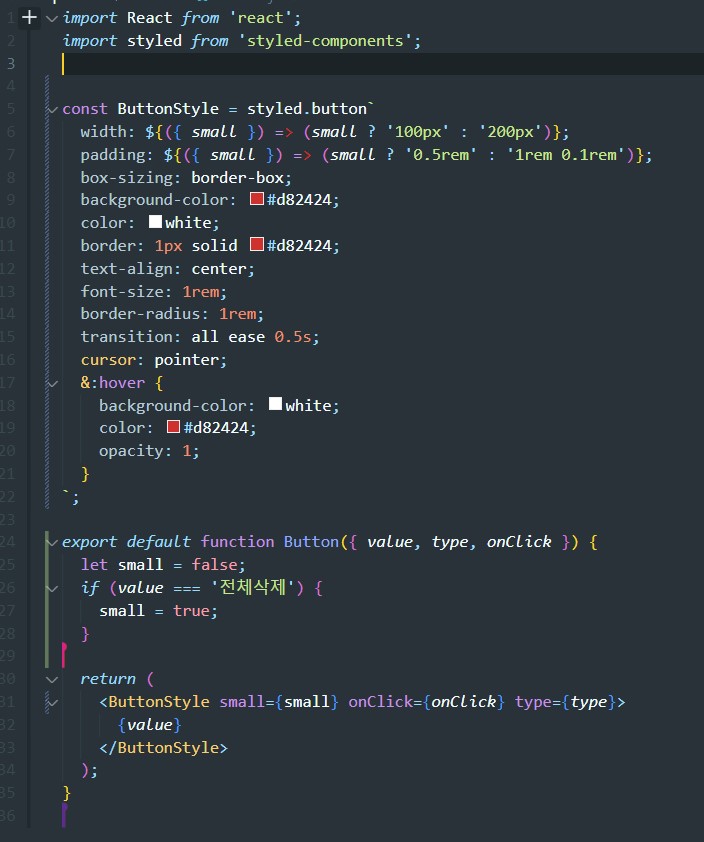
공통 버튼 컴포넌트를 사용시
스타일 컴포넌트 조건부를 이용하였다.

해결✅
- 스타일 컴포넌트 조건부를 사용하고 싶어서 조원들과 함께 해결했다.