Ajax
(1) Ajax란?
- Asynchronous javascript And XML
- 비동기적 통신
- 빠르게 동작하는 웹페이지를 만들기 위한 개발기법
- 전체를 다시 로딩하지 않고도, 웹페이지의 일부만 갱신 가능
- 백그라운드 영역에서 서버와 통신 -> 그 결과를 - 웹페이지의 일부분에만 표시 가능
- 백그라운드에서 서버와 통신가능한 데이터 : JSON, XML, HTML, 텍스트 파일
(2) Ajax 장단점
1) 장점
① 웹페이지 일부분만 갱신 가능
② 웹페이지가 로드된 후에도 서버로 데이터를 요청하거나 받을 수 있음
③ 다양한 UI 동적 페이지 구현이 가능
2) 단점
① 페이지의 이동이 없기 때문에 히스토리의 관리가 어려움
② 반복적인 데이터 요청이 있으면 느려지거나 작동 x
(3) Ajax 구성요소
1) HTML, CSS
- 웹 페이지 표현을 위한 요소
2) JSON, XML
- 데이터 교환을 위한 요소
3) XMLHttpRequest객체
- 브라우저에 내장되어 있는 객체
- 웹 서버와의 비동기식 통신을 위한 요소
(4) Request (서버에 요청)
1) XMLHttpRequest객체
- 가장 핵심적인 구성요소
- 웹 브라우저가 서버와 데이터를 교환할 때 사용
2) open()
- 서버로 보낼 ajax요청의 형식을 설정
open(전달방식, url주소, 동기여부);3) send()
- 작성된 ajax요청을 서버로 전달
(5) Response (서버로부터 응답)
1) readyState 프로퍼티
- 내가 요청을 보낼 때 상태값을 주기적으로 체크
- XMLHttpRequest 객체의 현재상태를 나타냄
-> UNSET(숫자0)
: XMLHttpRequest객체가 생성
-> OPENED(숫자1)
: open()메소드가 성공적으로 실행됨
-> HEADERS_REVEIVED(숫자2)
: 모든 요청에 대한 응답이 도착함
-> LOADING(숫자3)
: 요청한 데이터를 처리중임
-> DONE(숫자4)
: 요청한 데이터의 처리가 완료되어 응답할 준비가 완료됨2) status 프로퍼티
- 서버의 문서상태를 나타냄(HTTP상태코드)
3) onreadystatechange 프로퍼티
- XMLHttpRequest객체의 readyState 프로퍼티 값이 변할 때마다 자동으로 호출되는 함수를 설정
💡 예시
1) AJAX 요청 보내기 예시
<body>
<h3>Ajax 요청 보내기 테스트</h3>
<input type="submit" value="Get방식으로 보내기" onclick="send1();">
<input type="submit" value="post방식으로 보내기" onclick="send2();">
<p id="result"></p>
<script>
// 1. GET 방식으로 보내기
function send1() {
// 브라우저 내장객체
let xhr = new XMLHttpRequest();
// request_ajax로 보냄
xhr.open("Get","request_ajax.jsp?userid=apple&userpw=1234", true);
xhr.send();
xhr.onreadystatechange = function(){
// 통신이 성공했을 떄 캐치 통신값 = 200 : 통신성공
if( xhr.readyState == XMLHttpRequest.DONE && xhr.status == 200 ){
// p tag안에 html값으로 넣어줄거야
document.getElementById("result").innerHTML = xhr.responseText;
}
}
}
// 2. POST 방식으로 보내기
function send2() {
// 브라우저 내장객체
let xhr = new XMLHttpRequest();
// request_ajax로 보냄
xhr.open("post","request_ajax.jsp", true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("userid=admin&userpw=abcdefg");
xhr.onreadystatechange = function(){
// 통신이 성공했을 떄 캐치 통신값 = 200 : 통신성공
if( xhr.readyState == XMLHttpRequest.DONE && xhr.status == 200 ){
// p tag안에 html값으로 넣어줄거야
document.getElementById("result").innerHTML = xhr.responseText;
}
}
}
</script>
</body>- request_ajax.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String userid = request.getParameter("userid");
String userpw = request.getParameter("userpw");
out.print("아이디 : " + userid + ", 패스워드 : " + userpw);
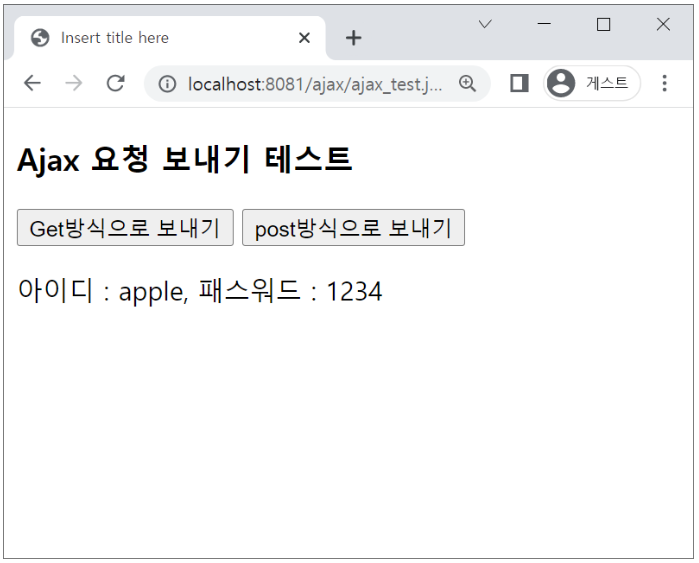
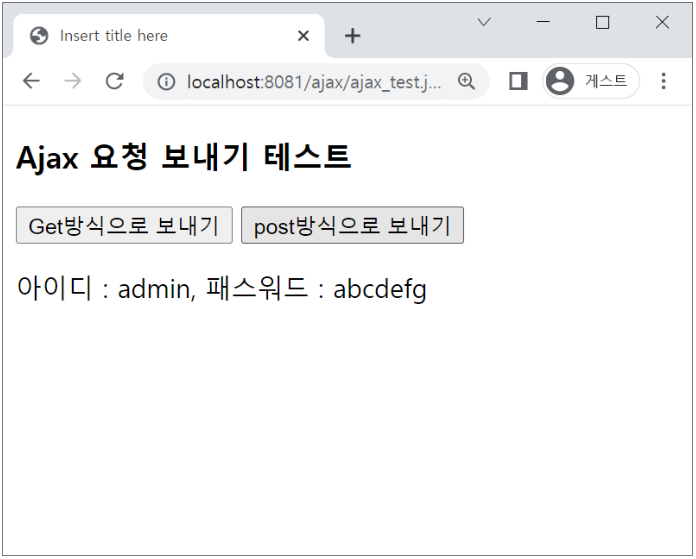
%>👍 결과


2) JSON에 Ajax통신 보내기
<body>
<script>
let xhr = new XMLHttpRequest();
xhr.open("Get","data.json", true);
xhr.send();
xhr.onreadystatechange = function(){
if( xhr.readyState == XMLHttpRequest.DONE && xhr.status == 200 ){
// 통신 성공 시 json형식을 잘라서 obj에 담기
let obj = JSON.parse(xhr.responseText);
alert(obj.result);
alert(obj.count);
}
}
</script>
</body>- data.json
{
"result" : "success",
"count" : 20
}JSON.parse(xhr.responseText) : Json형 데이터를 잘라줌
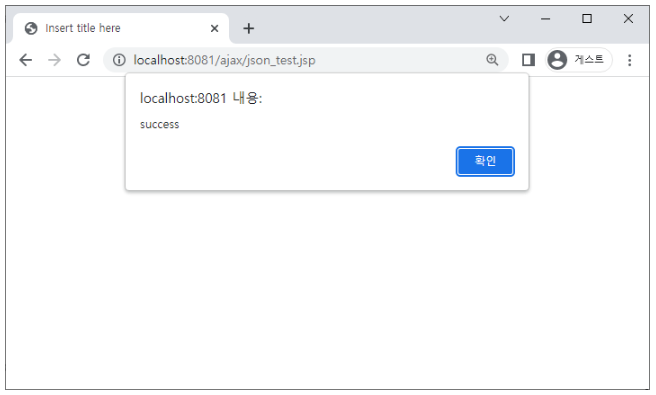
👍 결과


👀 확인
JSON.parse(xhr.responseText) : Json형 데이터를 잘라줌
3) Ajax를 이용해 실시간 순위 나타내기
🙆♀️ 알아두기
https://code.google.com/archive/p/json-simple/downloads
위 사이트에서 json-simple-1.1.1.jar 파일 다운 및 복사
- 다이나믹 프로젝트 폴더 > src > WEB-INF > lib에 붙여넣기
- build path 잡아주기
- JSON(JavaScript Object Notation) 데이터를 파싱하고 생성하는 Java 라이브러리 중 하나
① json 형식의 data
- data.json 파일
{
"search_word":[
{"rank":"1", "name":"코로나"},
{"rank":"2", "name":"비트코인"},
{"rank":"3", "name":"JSP"},
{"rank":"4", "name":"JAVA"},
{"rank":"5", "name":"웹개발"}
]
}② 출력할 화면 만들어주기
<body>
<h1>Ajax를 이용해 실시간 순위 나타내기</h1>
<table border="1">
<tr>
<th>실시간 검색 순위</th>
<th>키워드</th>
</tr>
<tr>
<td id="td1">순위</td>
<td id="td2">키워드</td>
</tr>
</table>
<script>
window.onload = function(){
let obj = "";
let word = new Array();
//json에서 꺼낸 값을 배열로 예쁘게
let xhr = new XMLHttpRequest();
xhr.open("Get", "data.json", true);
xhr.send();
xhr.onreadystatechange=function(){
if( xhr.readyState == 4){
// 정상 작동 하면
obj= JSON.parse(xhr.responseText);
// json 타입으로 파싱 -> 배열 형태로 데이터가 담김
for( let i = 0; i<obj.search_word.length; i++){
word[i] = obj.search_word[i].name;
//name만 꺼내서 word라는 배열안에 담아준다.
}
}
}
// 1. 배열생성 완료
// 2. 배열 꺼내기
let i = 0;
// setInterval(함수, 밀리초) = 해당 밀리초마다 함수 호출
let interval = setInterval(function(){
//JSON 안에 있는 search_word 배열의 길이로 나눈 나머지는
// 0, 1, 2, 3, 4 -> 5가 되는 순간 0이 된다.
i = i%obj.search_word.length;
document.getElementById("td1").innerHTML = i + 1;
document.getElementById("td2").innerHTML = word[i];
i++;
}, 1000);
// setTimeout(함수, 밀리초)
// 해당 밀리초 이후에 앞에 넘겨준 함수를 호출
// 20초 후에 함수에 있는 걸 스탑시켜주고 싶을 때
setTimeout(function(){ clearInterval(interval); },20000);
}
</script>
</body>👀 확인
json 타입으로 파싱 -> 배열 형태로 데이터가 담김
JSON.parse(xhr.responseText)
= [object, object]
JSON.parse(xhr.responseTEXT).search_word
= [{},{},{},{},{}]👍 결과

4) Json, JQuery 형식으로 Ajax 이용하기
① json 형식의 data
- data.json 파일
{
"search_word":[
{"rank":"1", "name":"코로나"},
{"rank":"2", "name":"비트코인"},
{"rank":"3", "name":"JSP"},
{"rank":"4", "name":"JAVA"},
{"rank":"5", "name":"웹개발"}
]
}② 출력할 화면 만들어주기
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
</head>
<body>
<input type="button" value="jquery_get" onclick="get()">
<input type="button" value="jquery_post" onclick="post()">
<script>
function get(){
$.ajax({
type: "GET",
url: "data.json",
dataType: "json",
contentType : "application/x-www-form-urlencoded;charset=UTF-8",
error: function() {
console.log('통신실패!!');
},
success: function(data) {
console.log("get data : " + data);
console.log("get data.search_word : " + data.search_word);
console.log("get data rank : " + data.search_word[0].rank);
console.log("get data name : " + data.search_word[0].name);
}
});
}
function post(){
$.ajax({
type : 'post',
url : 'data.json',
dataType: "json",
contentType : "application/json; charset=utf-8",
error: function() {
console.log('통신실패!!');
},
success: function(data) {
console.log("post data : " + data);
console.log("post data.search_word : " + data.search_word);
console.log("post data rank : " + data.search_word[0].rank);
console.log("post data name : " + data.search_word[0].name);
}
});
}
</script>
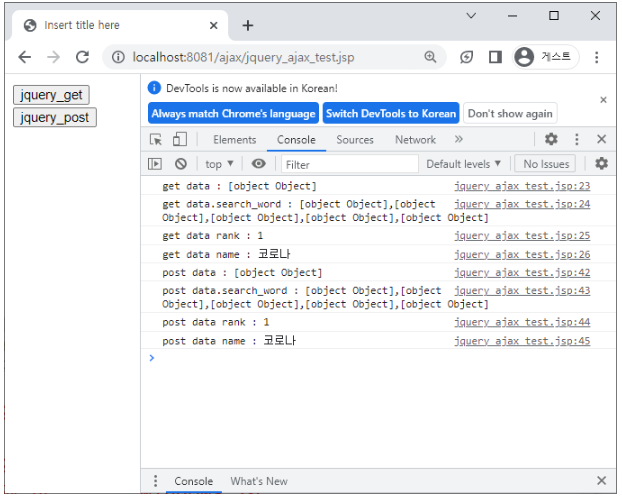
</body>👍 결과