웹 의 등장 배경

1. 웹

(1) 웹이란?
(1) 인터넷 : 전 세계적으로 연결된 컴퓨터 네트워크
- 인터넷에는 웹, 이메일, 인터넷 전화, 파일공유 등등이 포함된다.
(2)웹 : 전 세계적으로 접근할 수 있는 인터넷에서 사용되는 정보 공간
- 인터넷 네트워크 상에서 웹 페이지, 웹 애플리케이션, 웹 서비스 등 다양한 형태의 콘텐츠를 제공
- 웹 페이지 : 웹 기술을 사용하여 만들어진 문서 ex. 기사 페이지, 블로그 글 등등
- 웹 애플리케이션 ex. gmail, google drive 등등
인터넷 메일 (outlook) : 이메일 클라이언트 프로그램 사용
SMTP, POP3, IMAP 등의 프로토콜을 사용하여 통신
VS
웹 애플리케이션 메일(gmail) : 웹 브라우저 사용
HTTP 또는 HTTPS 프로토콜을 사용하여 통신
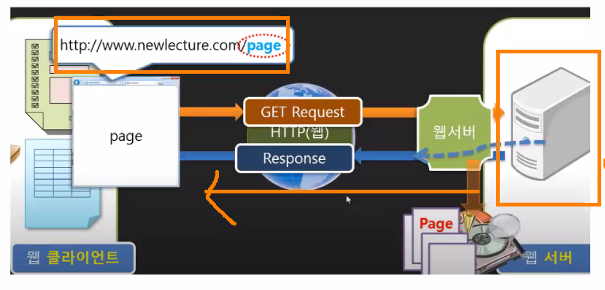
(3) 웹 서버
- 웹 페이지나 기타 웹 콘텐츠를 저장하고 요청에 따라 브라우저에 전송
(4) 웹 브라우저
- 웹 페이지나 기타 웹 콘텐츠를 볼 수 있도록 해주는 소프트웨어(프로그램)
- ex) 구글 크롬, 파이어폭스, 인터넷 익스플로러
- 웹 페이지를 표시하기 위해 웹 서버로부터 데이터를 요청
(2) protocol이란?
컴퓨터나 원거리 통신 장비사이에서 메시지를 주고받는 양식과 규칙의 체계
- 인터넷은 프로토콜을 사용해서 통신
- 프로토콜의 종류
- HTTP : Hyper Text Transfer
- Protocol (하이퍼링크로 그림, 글, 동영상으로 응답)
- HTTPS : Hyper Text Transfer Protocol Secure (보안절차가 있는 http)
- FTP : File Transfer Protocol(파일 생성 프로토콜 (파일이 왔다갔다))
- SFTP : Secure File Transfer Protocol (보안절차가 있는 파일 전송)
- Telnet : TerminaL NETwork
- SSH : Secure SHell
- SMTP : Simple Mail Transfer Protocol
-> 주로 사용하는 것 http
why? 브라우저를 통해 서버에 요청을 하고 브라우저를 통해 응답받기 때문에
HTTP
- HTTP란 Hyper Text Transfer Protocol의 약자로 HTML파일을 전송하는 프로토콜이라는 의미
- 현재는 JSON, Image 파일 등 또한 전송
- HTTP 통신은 클라이언트에서 서버로 요청을 보내고 서버가 응답하는 방식으로 통신이 이루어짐
- 응답에는 클라이언트의 요청에 따른 결과를 반환
- 클라이언트의 요청이 있을 때 서버가 응답하는 방식
- 단방향 통신
3. 인터넷 주소
(1) IP주소
- 브라우저를 이용해 서버에 들어가기 위한 주소
- 번호로 구성 되어 있음 -> 가독성 떨어짐
(2) 도메인
- IP주소의 대체 이름
- 도메인 주소를 입력창에 작성하면 dns 서버가 ip주소로 변환해 출력
인터넷 주소 체계
http://www.google.com:80/index.html
- http : 사용할 통신 규약 (프로토콜)
- www : 사용할 서비스 (인터넷의 많은 서비스 중 웹 서비스)
- google.com : dns에서 구글닷컴과 맵핑되어 있는 ip주소를 찾아 연결
- :80 : 포트번호, 서버에 어떤 프로그램을 찾아갈지
- 포트번호 80 : 기본포트 번호 - /index.html: 프로그램에 있는 여러 파일 중 찾아갈 파일
- index.html은 많은 파일 중에 가장 먼저 실행해야 되는 파일 : 서버에 정의 되어 있음
💡 정리
- 데이터를 찾기 위해 웹 브라우저를 사용해 웹 서버에 접속
- 어떻게? 서버의 주소로
- ip 주소는 어려움 -> 도메인으로 입력하면 dns가 ip주소 맵핑해서 구동
- 웹 서버 구동 -> 웹 서버에 정의된 여러 프로그램이 있음 그 프로그램 중에 어디에 들어갈지 찾아가는 경로 포트(port) -> 그 프로그램의 많은 파일에 들어가기(html)
2. 웹 프로그래밍
(1) 웹 프로그래밍이란?
인터넷 서비스를 이용해서 서로 다른 구성요소들이 통신할 수 있는 프로그램을 만드는 것
- 그 프로그램에서 누가 request를 하면 그 요청에 맞게 데이터를 수집, 가공해서 다시 response해준다.
- 웹 페이지를 만들고 웹 애플리케이션을 만드는 일 모두를 포함
웹 프로그래밍을 하는 언어 = java
- java를 통한 웹 프로그래밍을 하기 위해 jsp와 servlet 사용
(2) 웹 프로그래밍의 동작 원리
① user가 web server에 데이터 요청(ex.검색)
② web server는 바로 응답하거나 database의 어떤 결과를 사용할지 쿼리를 날림
③ 그러면 결과가 나오고 웹서버는 사용자에게 응답을 함
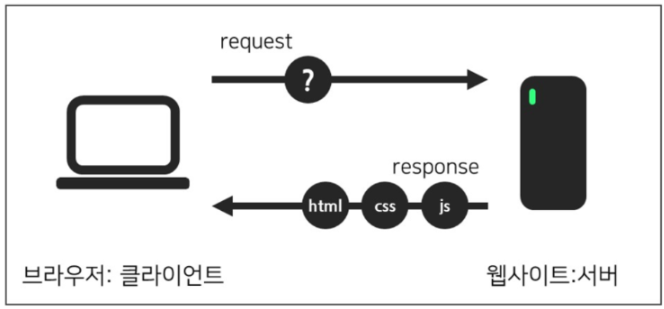
사용자가 보낸 요청이 정적일 때
- html로 바로 응답
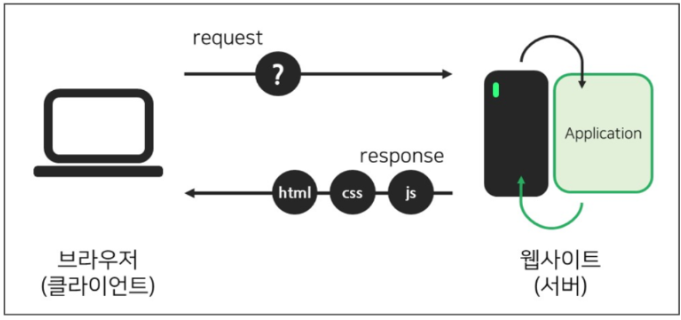
사용자가 보낸 요청이 동적일 때
① 사용자가 보낸 요청을 수집, 가공하고 변화가 필요하면 데이터를 웹 container 보냄
② 웹 container에서 가공 후 새로운 데이터를 뽑아냄
③ 결과적으로 html로 출력
즉, 데이터를 가공을 해서 응답을 해야한다 -> 웹 container를 이용해서 동적 데이터로 응답하면 됨
(3) 정적 웹 페이지(static web pages)

- 언제 접속해도 같은 응답
- 일단 HTML, CSS, JS파일 등이 서버에 업로드 되면 개발자가 수정하기 전까지 매번 같은 파일을 브라우저에 건냄
- 웹 서버가 정적 웹페이지에 대한 요청을 받은 경우 서버는 추가적인 처리 과정없이 클라이언트에게 응답을 보냄
- 예를 들어, 회사나 개인의 소개 페이지
- 프론트 영역의 내용
(4) 동적 웹 페이지(dynamic web pages)

- 웹 서버가 동적 웹 페이지에 대한 요청을 받은 경우 서버는 추가적인 처리 과정 이후 클라이언트에게 응답을 보냄
- 동적 페이지는 방문자와 상호작용 -> 페이지 내용이 그때그때 바뀜
- 댓글, 날씨, 주가정보 등과 같이 정보 변경이 잦은 곳에 많이 사용
- 동적페이지란 요청에 대해서 각각 다른 내용을 보여주는 페이지
- 사용자(클라이언트)가 URL을 통해 서버에 웹 페이지를 요청 -> 서버는 사용자에 맞는 HTML문서를 생성하여 사용자에게 응답
3. 웹 컨테이너

(1) 웹 컨테이너란?
- 클라이언트의 요청에 따라 동적으로 생성된 웹 페이지를 제공하는 곳
- 웹 컨테이너 안에서 jsp와 서블릿이 작동
- 대표적인 웹 컨테이너 : Apache Tomcat, Jetty, JBoss
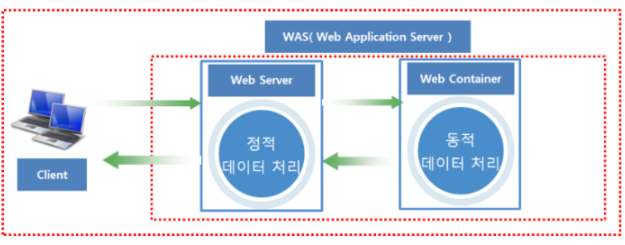
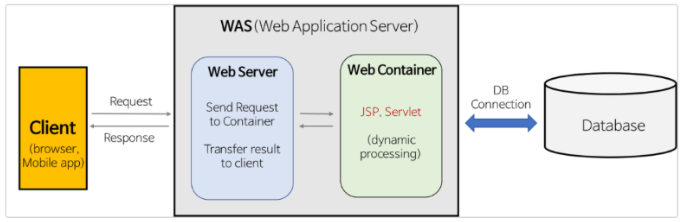
WAS (Web Application Server) : 웹 서버 + 웹 컨테이너
- 정적 + 동적 페이지 처리 가능
- 보다 복잡한 애플리케이션을 처리할 수 있도록 설계
- 데이터베이스 연동, 트랜잭션 관리, 보안 등은 WAS에만 있음
👀 확인
- 웹 컨테이너에서 정적 페이지와 동적 페이지 둘 다 처리 가능
- 작은 규모의 애플리케이션의 경우 웹 컨테이너를 사용하는 것이 더 효율
아파치 톰캣 (Apache Tomcat)
- WAS 겸 웹 컨테이너
- 서블릿 컨테이너와 JSP 컨테이너를 제공하는 웹 애플리케이션 서버
- WAS가 제공하는 다양한 서비스들(트랜잭션 관리, 메시징, 비즈니스 로직 처리 등)을 제공하지는 않으므로 웹 컨테이너로 구분되기도 함
🙆♀️ 알아두기
- 자바 프로그램은 브라우저에서 직접 실행이 안됨
- 컴파일된 바이트 코드로 실행되기 때문(*.class)
- 웹 컨테이너에서 실행 가능한 상태로 변환해야 함
- 서블릿, jsp는 자바 프로그램을 웹 컨테이너에서 실행할 수 있도록 도와주는 자바 기술
(2) JSP
- JSP는 HTML문서에 내부적으로 자바문법을 사용할 수 있게 하는 스크립트 언어
- HTML 뼈대(-> 정적페이지 만듦)에 JSP문법을 추가하는 것 (-> 동적 페이지 만들수 있도록)
- 이클립스에서 서버를 재실행 하지 않고 바로 수정도 가능함
- 결과를 출력하는 담당
jsp 쓸 때 웹 컨테이너 구조
-
jsp로 입력해서 요청 -> .java ->(컴파일)-> .class ->(링크 작업)-> .obj 로 변환 -> html로 응답
-
개발자가 jsp를 만들면 컨테이너가 자동으로 변환하고 응답
컴파일 : 기계가 이해할 수 있도록 번역
(3) servlet
- java 파일 사용
- 사용자에게 보여지는 화면 : html
- 요청을 처리하는 곳 : java 파일
- 이클립스에서 서버 재실행 필요함 ( 요새는 자동으로 해줌 )
- 비즈니스 로직 처리를 담당
서블릿 쓸 때 웹 컨테이너 구조
- 개발자가 자바파일 만듦 -> 프로그램에 의해 .class, .obj파일 만들어짐
- 사용자가 브라우저를 통해 요청 -> 프로그램에 의해 사용자에게 응답

