자바스크립트는 비동기 처리를 위한 패턴으로 콜백 함수를 사용합니다. 하지만 콜백 함수는 비동기 처리 중 발생한 에러의 처리가 곤란하며, 여러 개의 비동기 처리를 한번에 처리하기 어렵고 콜백 헬이 발생합니다.
ES6에서 등장한 프로미스 패턴은 이러한 단점을 보완하며 비동기 처리 시점을 명확하게 표현할 수 있다는 장점이 있습니다.
프로미스의 생성
Promise 생성자 함수를 new 연산자와 함께 호출하면 프로미스를 생성합니다. 비동기 처리를 수행할 executor라는 콜백함수를 전달받는데 resolve, reject 함수를 인수로 전달받습니다.
const promise = new Promise((resolve, reject) => {
// 비동기 처리를 수행
if (/* 비동기 처리 성공 */) {
resolve("result");
} else { // 비동기 처리 실패
reject("failure");
}
});Promise 생성자 함수가 인수로 전달받은 콜백 함수(executor) 내부에서 비동기 처리를 수행합니다. 비동기 처리가 성공하면 콜백함수의 인수로 전달받은 resolve를 호출하고, 실패하면 reject를 호출합니다.
프로미스를 이용해 일반적인 비동기 요청을 보내는 패턴을 확인해보겠습니다.
const promiseGet = url => {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
resolve(JSON.parse(xhr.response));
} else {
reject(new Error(xhr.status));
}
}
});
};promiseGet 함수는 프로미스를 생성하고 반환합니다. 비동기 처리는 Promise 생성자 함수가 인수로 전달받은 콜백 함수 내부에서 수행하죠.
프로미스는 다음과 같이 비동기 처리가 어떻게 진행되고 있는지를 나타내는 상태 정보를 갖습니다.
- pending - 비동기 처리를 수행중인 상태입니다. 프로미스가 생성된 직후 기본상태이죠.
- fulfilled - 비동기 처리를 수행하여 성공한 상태입니다. resolve 함수를 호출하는 경우 이 상태로 변경됩니다.
- rejected - 비동기 처리를 수행하여 실패한 상태입니다. reject 함수를 호출하는 경우 이 상태로 변경됩니다.
이처럼 프로미스는 상태값을 갖고 있고 resolve, reject 함수를 호출하는 것으로 상태가 변경됩니다.
fulfilled, rejected 상태를 합쳐서 settled 상태라고 합니다. 성공, 실패 여부와 상관 없이 pending상태가 아닌 경우를 의미합니다. 프로미스는 pending -> settled로 상태가 변화하며 변화된 이후에는 다른 상태로 변화할 수 없습니다.
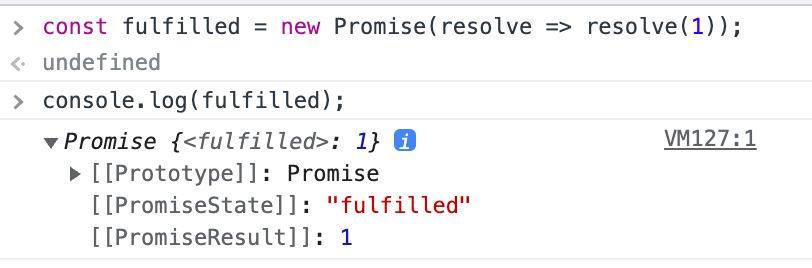
프로미스는 비동기 처리 상태와 더불어 비동기 처리 결과도 상태로 갖고 있습니다. 아래의 프로미스를 개발자 도구에서 출력해봅시다.
const fulfilled = new Promise(resolve => resolve(1));
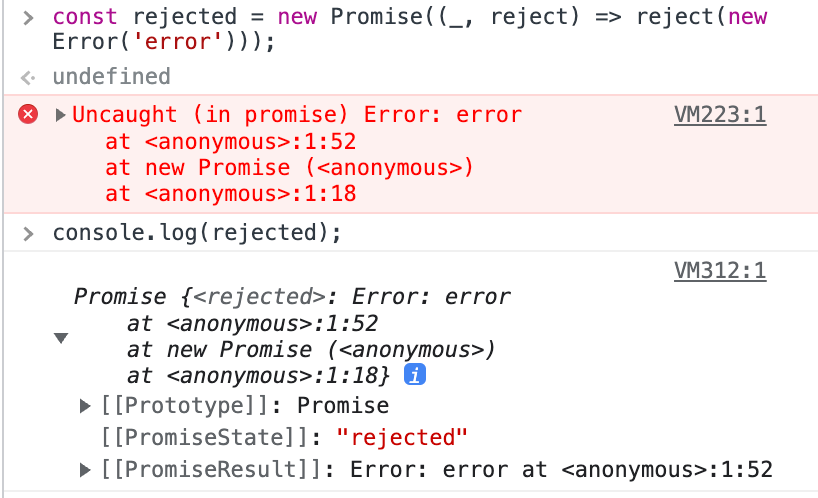
PromiseState와 더불어 PromiseResult 내부 슬롯에 1이 저장된 것을 볼 수 있습니다. reject도 한번 살펴볼까요?
const rejected = new Promise((_, reject) => reject(new Error('error')));
이처럼 프로미스는 비동기 처리 상태와 처리 결과를 관리하는 객체입니다.
프로미스의 후속 처리 메서드
비동기 함수를 처리하고 프로미스의 상태가 fulfilled로 변하면 결과를 바탕으로 처리해주는 코드가 필요합니다. rejected가 되었다면 에러 처리를 해주어야 하겠죠. 이를 위해 프로미스는 then, catch, finally를 제공합니다.
프로미스의 상태가 변화하면 후석 처리 메서드에 인수로 전달한 콜백 함수가 선택적으로 호출됩니다. 이때 콜백 함수에 프로미스의 처리 결과가 인수로 전달됩니다.
모든 후속 처리 메서드는 프로미스를 반환하며, 비동기로 동작합니다. 프로미스의 후속 처리 메서드에 대해 살펴보겠습니다.
1. Promise.prototype.then
then 메서드는 두 개의 콜백 함수를 인수로 전달받습니다.
- 첫 번째 콜백 함수는 프로미스가 fulfilled 상태가 되면 호출됩니다. 이때 콜백 함수는 프로미스의 비동기 처리 결과를 인수로 전달받습니다.
- 두 번째 콜백 함수는 프로미스가 rejected 상태가 되면 호출됩니다. 이때 콜백 함수는 프로미스의 에러를 인수로 전달받습니다.
첫번째 콜백 함수는 비동기 요청 성공시, 두 번째 콜백 함수는 비동기 요청 실패시 동작하는 콜백함수라고 생각해주시면 되겠습니다.
new Promise(resolve => resolve("fulfilled"))
.then(v => console.log(v), e=> console.error(e));
new Promise(resolve => reject(new Error("rejected"))
.then(v => console.log(v), e=> console.error(e));then 메서드는 프로미스를 반환합니다. 프로미스가 아닌 값을 반환하면 암묵적으로 resolve, reject하여 프로미스를 생성해 반환합니다.
2. Promise.prototype.catch
catch 메서드는 한 개의 콜백 함수를 인수로 전달받습니다. catch 메서드의 콜백 함수는 프로미스가 rejected 상태인 경우만 호출됩니다.
new Promise((_, reject) => reject(new Error("rejected"))
.catch(e => console.log(e));catch 메서드는 then(undefined, onRejected)와 동일하게 동작합니다. 리턴 값 역시 당연히 Promise입니다.
3. Promise.prototype.finally
finally 메서드는 한 개의 콜백 함수를 인수로 전달받습니다. 프로미스의 성공, 실패와 상관 없이 무조건 한 번 호출됩니다. 이 메서드는 프로미스의 상태와 상관없이 공통적으로 수행해야 할 처리 내용이 있을 때 유용합니다. 마찬가지로 언제나 프로미스를 반환합니다.
위의 후속처리 메서드를 이용하여 위에 정의했던 promiseGet함수에 적용해보겠습니다.
const promiseGet = url => {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.send();
xhr.onload = () => {
if(xhr.status === 200) {
resolve(xhr.response));
} else {
reject(xhr.status);
}
}
});
};
promiseGet("https://jsonplaceholder.typicode.com/posts/1")
.then(res => console.log(res))
.catch(err => console.error(err))
.finally(() => console.log("처리되었습니다."));프로미스의 에러 처리
콜백 함수와 달리 프로미스의 에러처리가 어떻게 문제없이 돌아가는지 살펴보겠습니다.
비동기 처리 결과에 대한 후속 처리는 then, catch, finally의 후속처리 메서드로 수행합니다. 이때 비동기 처리에서 발생한 에러는 then 메서드의 두 번째 콜백 함수로 처리할 수 있습니다.
const wrongUrl = 'https://jsonplaceholder.typicode.com/XXX/1';
// 부적절한 URL이 지정되었기 때문에 에러가 발생한다.
promiseGet(wrongUrl).then(
res => console.log(res),
err => console.error(err)
); // Error: 404또한 이는 catch 메서드를 사용해서도 처리할 수 있습니다.
const wrongUrl = 'https://jsonplaceholder.typicode.com/XXX/1';
promiseGet(wrongUrl)
.then(res => console.log(res))
.catch(err => console.error(err)); // Error: 404catch 메서드는 내부적으로 then(undefined, onRejected)를 호출합니다. 따라서 이는 .then메서드를 사용하는 것과 동일하게 처리됩니다.
const wrongUrl = 'https://jsonplaceholder.typicode.com/XXX/1';
promiseGet(wrongUrl)
.then(res => console.log(res))
.then(undefined, err => console.error(err)); // Error: 404단, then 메서드의 두 번째 콜백 함수는 첫 번째 콜백 함수에서 발생한 에러를 캐치하지 못하고, 코드도 복잡해져 가독성으로도 좋지 않습니다.
catch메서드를 모든 then 메서드를 호출한 후 호출하면 비동기 처리에서 발생한 에러뿐 아니라 then메서드 내부에서 발생한 에러까지 모두 캐치할 수 있습니다.
promiseGet(wrongUrl)
.then(res => console.xxx(log))
.catch(err => console.error(err));
따라서 에러 처리는 then메서드가 아니라 catch 메서드에서 사용하는 것이 권장됩니다.
프로미스 체이닝
const url = 'https://jsonplaceholder.typicode.com';
promiseGet(`${url}/post/1`)
.then(({ userId }) => promiseGet(`${url}/users/${userId}`))
.then(userInfo => console.log(userInfo))
.catch(err => console.error(err));then, catch, finally 후속처리 메서드는 언제나 프로미스를 반환하므로 연속적으로 호출할 수 있습니다. 이를 프로미스 체이닝 이라고 부릅니다.
만약 후속처리 메서드의 콜백 함수가 프로미스가 아닌 값을 반환하더라도 그 값을 암묵적으로 resolve, reject하여 프로미스를 생성해 반환합니다.
다만 프로미스도 콜백 패턴을 사용하므로 콜백 함수가 없어지는 것은 아닙니다.
콜백 패턴은 가독성이 여전히 좋지는 않습니다. 이 문제는 ES8에서 도입된 async/await을 통해 해결할 수 있습니다. async/await을 사용하면 프로미스의 후속 처리 메서드 없이 마치 동기 처리처럼 프로미스가 처리 결과를 반환하도록 구현할 수 있습니다.
const url = ;https://jsonplaceholder.typicode.com';
(async () => {
const { userId } = await promiseGet(`${url}/posts/1`);
const userInfo = await promiseGet(`${url}/users/${userId}`);
console.log(userInfo);
})();async/await도 프로미스를 기반으로 동작하므로 프로미스는 잘 이해하고 있어야 합니다. 이에 관한 내용은 다른 포스팅에서 다시 살펴보겠습니다.
프로미스의 정적 메소드
Promise는 주로 생성자 함수로 사용되지만, 함수도 객체이므로 메서드를 가질 수 있습니다. Promise는 5가지 정적 메서드를 제공합니다.
1. Promise.resolve / Promise.reject
이미 존재하는 값을 래핑하여 프로미스를 생성하기 위해 사용합니다.
const resolvedPromise = Promise.resolve([1,2,3]);
resolvedPromise.then(console.log);
const resolvedPromise2 = new Promise(resolve => resolve([1,2,3]));
resolvedPromise2.then(console.log);두 예제는 동일하게 동작합니다.
2. Promise.all
Promise.all 메서드는 여러 개의 비동기 처리를 모두 병렬 처리할 때 사용됩니다. 다음 예제를 살펴보겠습니다.
const requestData1 = () => new Promise(resolve => setTimeout(() => resolve(1), 3000));
const requestData2 = () => new Promise(resolve => setTimeout(() => resolve(2), 2000));
const requestData3 = () => new Promise(resolve => setTimeout(() => resolve(3), 1000));
const res = [];
requestData1()
.then(data => {
res.push(data);
return requestData2();
})
.then(data => {
res.push(data);
return requestData3();
})
.then(data => {
res.push(data);
console.log(res);
})
.catch(console.error);위 예제는 세 개의 비동기 함수를 순차적으로 처리합니다. 앞선 비동기 처리가 완료되면 다음 비동기 처리가 수행되죠. 따라서 위 예제는 첫 번째 비동기 처리에 3초, 두 번째 비동기 처리에 2초, 세 번째 비동기 처리에 1초가 소요되어 총 6초 이상이 소요됩니다.
그런데 위 예제의 비동기 처리는 서로 의존하지 않고 개별적으로 수행됩니다. 앞선 비동기 처리 결과가 다음 비동기 처리에서 사용되지 않는 상황이죠. 따라서 굳이 순차적으로 처리할 이유가 없는 상황입니다.
이런 상황에서 비동기 처리를 병렬처리할 때 사용할 수 있는 메서드가 Promise.all 메서드 입니다.
const requestData1 = () => new Promise(resolve => setTimeout(() => resolve(1), 3000));
const requestData2 = () => new Promise(resolve => setTimeout(() => resolve(2), 2000));
const requestData3 = () => new Promise(resolve => setTimeout(() => resolve(3), 1000));
Promise.all([requestData1(), requestData2(), requestData3()])
.then(console.log) // [1, 2, 3] => 약 3초 소요
.catch(console.error);Promise.all 메서드는 프로미스를 요소로 갖는 배열 등의 이터러블을 인수로 전달받습니다. 그리고 전달 받은 모든 프로미스가 모두 fulfilled 상태가 되면 모든 처리 결과를 배열에 저장해 새로운 프로미스를 반환합니다.
위 예제의 경우 Promise.all 메서드는 3개의 프로미스를 요소로 갖는 배열을 전달받았습니다.
Promise.all 메서드는 인수로 전달받은 배열의 모든 프로미스가 모두 fulfilled 상태가 되면 종료합니다. 따라서 Promise.all 메서드가 종료하는 데 걸리는 시간은 가장 늦게 fulfilled 상태가 되는 프로미스의 처리 시간보다 살짝 깁니다. 위 예제의 경우 가장 늦게 처리되는 작업은 약 3초가 걸리며, 따라서 3초 보다 조금 더 소요됩니다.
Promise.all 메서드는 처리되는 순서에 상관 없이 결과값의 순서를 보장합니다. 첫 번째 프로미스가 가장 나중에 fulfilled가 되어도 결과는 첫 번째에 저장됩니다.
또한 인수로 전달받은 배열의 프로미스가 하나라도 rejected 상태가 되면 나머지 프로미스가 fulfilled 상태가 되는 것을 기다리지 않고 즉시 종료합니다.
Promise.all([
new Promise((_, reject) => setTimeout(() => reject(new Error('Error1')), 3000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error2')), 2000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error3')), 1000))
])
.then(console.log)
.catch(console.log); // Error: Error 3세 번째 프로미스가 가장 먼저 rejected 상태가 되므로 세 번째 프로미스가 reject한 에러가 catch 메서드로 전달됩니다.
Promise.all 메서드는 인수로 전달받은 이터러블의 요소가 프로미스가 아닌 경우 Promise.resolve 메서드를 통해 프로미스로 래핑합니다.
Promise.all([1, 2, 3])
.then(console.log) // [1, 2, 3]
.catch(console.log);깃허브 아이디로 사용자 이름을 취득하는 비동기 처리를 병렬로 처리하는 예제를 살펴보겠습니다.
const promiseGet = url => {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.send();
xhr.onload = () => {
if (xhr.status === 200) {
resolve(JSON.parse(xhr.response));
} else {
reject(new Error(xhr.status));
}
};
});
};
const githubIds = ['kimgahyeon', 'all4right', 'dbstjrwnekd'];
Promise.all(githubIds.map(id => promiseGet(`https://api.github.com/users/${id}`)))
.then(users => users.map(user => user.name))
.then(console.log)
.catch(console.error);3. Promise.race
Promise.race 메서드는 Promise.all 메서드와 동일하게 프로미스를 요소로 갖는 이터러블을 인수로 전달받습니다. Promise.race는 가장 먼저 fulfilled 상태가 된 프로미스의 처리 결과를 resolve하는 새로운 프로미스를 반환합니다.
Promise.race([
new Promise(resolve => setTimeout(() => resolve(1), 3000)),
new Promise(resolve => setTimeout(() => resolve(2), 2000)),
new Primise(resolve => setTimeout(() => resolve(3), 1000))
])
.then(console.log)
.catch(console.log);또한 프로미스가 reject상태가 되면 Promise.all과 동일하게 에러를 reject하는 새로운 프로미스를 즉시 반환합니다.
Promise.race([
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 1')), 3000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 2')), 2000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error 3')), 1000))
])
.then(console.log)
.catch(console.log); // Error: Error 34. Promise.allSettled
Promise.allSettled 메서드는 프로미스를 요소로 갖는 배열 등의 이터러블을 인수로 전달받습니다. 그리고 전달 받은 프로미스가 모드 settled 상태 (pending이 아닌 상태 = fulfilled or rejected)가 되면 처리 결과를 배열로 반환합니다.
ES11(ECMAScript 2020)에 도입된 Promise.allSettled 메서드는 IE를 제외한 대부분의 모던 브라우저에서 지원합니다.
Promise.allSettled([
new Promise(resolve => setTimeout(() => resolve(1), 2000)),
new Promise((_, reject) => setTimeout(() => reject(new Error('Error !')), 1000))
]).then(console.log);
/*
[
{status: "fulfilled", value: 1},
{status: "rejected", reason: Error: Error! at <anonymous>:3:54}
]
*/Promise.allSettled 메서드가 반환한 배열에는 fulfilled, rejected 상태와 상관 없이 인수로 전달 받은 모든 프로미스들의 처리 결과가 담겨 있습니다. 프로미스의 처리 결과를 나타내는 객체는 다음과 같습니다.
- 프로미스가 fulfilled 인 경우 비동기 처리 상태를 나타내는 status 프로퍼티와 처리 결과를 나타내는 value 프로퍼티를 갖는다.
- 프로미스가 rejected 인 경우 비동기 처리 상태를 나타내는 status 프로퍼티와 에러를 나타내는 reason 프로퍼티를 갖는다.
마이크로태스크 큐
다음 예제를 보고 어떤 순서로 로그가 출력될지 생각해보겠습니다.
setTimeout(() => console.log(1), 0);
Promise.resolve()
.then(() => console.log(2))
.then(() => console.log(3));프로미스 후속 처리 메서드 역시 비동기로 동작하기 때문에 1->2->3 의 순서로 출력된다고 생각할 수 있습니다. 하지만 결과는 2->3->1의 순으로 출력됩니다.
그 이유는 프로미스의 후속 처리 메서드의 콜백 함수는 일반적인 태스크 큐가 아니라 마이크로태스크 큐에 저장되기 때문입니다.
마이크로태스크 큐는 nextTickQueue와 함께 이벤트루프의 각 Phase에 있는 큐보다 우선순위가 높습니다.
따라서 이벤트 루프의 Phase가 어떤 Phase이건 nextTickQueue와 MicroTaskQueue의 콜백함수가 먼저 실행됩니다.
이벤트 루프의 각 Phase에 대한 내용은 다른 포스팅에서 다시 살펴보겠습니다.
