
리액트는 프론트엔드 진영에서 가장 많이 사용되는 라이브러리입니다. 페이스북에서 만들어진 리액트는 국내/외 유수의 기업들에서 view를 담당하는 라이브러리로서 사용되고 있습니다. 리액트가 이렇게 널리 사용되는 이유가 무엇일까요? 왜 여러 기업들이 리액트를 프론트엔드 기술로서 사용하게 될까요? 이번 시간에는 리액트의 기본 컨셉들을 살펴보며 리액트가 왜 사용되고 어떠한 장점이 있는지, 리액트로 인해 무엇이 달라지게 되는지 알아보겠습니다.
리액트의 탄생전
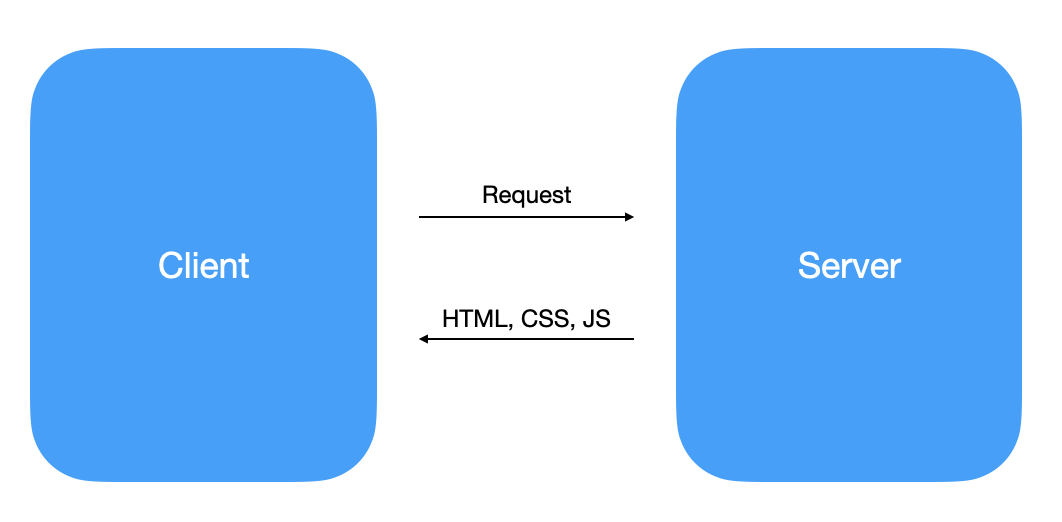
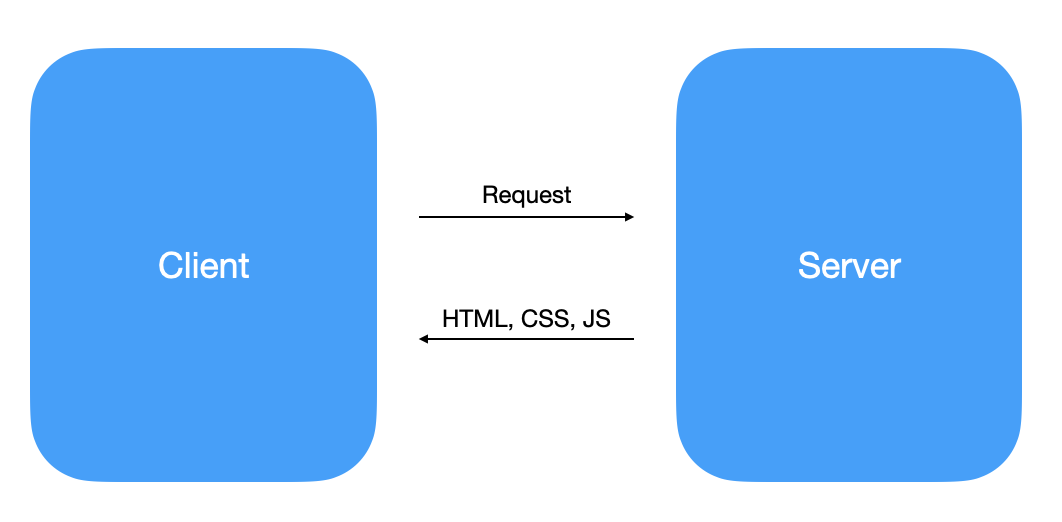
리액트가 등장하기 오래전, 프론트엔드가 지금처럼 전문화되기 전의 웹페이지는 어떻게 구성되었을까요? 웹 페이지는 HTML과 CSS, javascript파일을 이용해 페이지를 구성했습니다. 사용자의 요청이 오면 서버에서 해당하는 파일들을 페이지별로 클라이언트에 전송해 보여주는 방식이었죠. 이러한 방식은 여러가지 단점을 갖고 있지만 가장 큰 단점중 하나는 바로 브라우저별로 파일을 다르게 만들어줘야 하는 부분이었습니다.
이러한 방식은 여러가지 단점을 갖고 있지만 가장 큰 단점중 하나는 바로 브라우저별로 파일을 다르게 만들어줘야 하는 부분이었습니다.
같은 페이지를 만들더라도 브라우저마다 제공하는 api가 다르고 동작방식이 달라 브라우저별로 다른 개발을 진행해야했죠. 이러한 문제를 해결하기 위해 꾸준히 통합을 위한 노력이 계속되어왔고 jQuery의 등장으로 이러한 문제들이 눈에 띄게 해결되었습니다.
jQuery는 여러 브라우저에서 동작하는 부분을 통합하여 jQuery문법으로 제공했습니다. 이제 개발자들은 jQuery의 통합된 문법을 이용하여 개발할 수 있었고, 브라우저별로 다르게 동작하는 처리는 jQuery에서 담당하게 되었죠.
이와 더불어 서버에서 데이터만 불러올 수 있는 Ajax기술의 등장과 유저와의 상호작용이 점점 중요해지며 SPA가 등장하게 되었습니다. 이제 프론트엔드는 단순히 서버에서 파일을 받아 보여주는것이 아니라, 유저의 액션을 적극적으로 처리하고 필요한 정보를 ajax를 통해 서버에서 받아와 유저와 상호작용하는 하나의 어플리케이션으로서 동작하게 되었습니다. 이 과정에서 유저의 이벤트를 처리하기 위해 앵귤러라는 기술도 등장하게 됩니다.
이제 프론트엔드는 단순히 서버에서 파일을 받아 보여주는것이 아니라, 유저의 액션을 적극적으로 처리하고 필요한 정보를 ajax를 통해 서버에서 받아와 유저와 상호작용하는 하나의 어플리케이션으로서 동작하게 되었습니다. 이 과정에서 유저의 이벤트를 처리하기 위해 앵귤러라는 기술도 등장하게 됩니다.
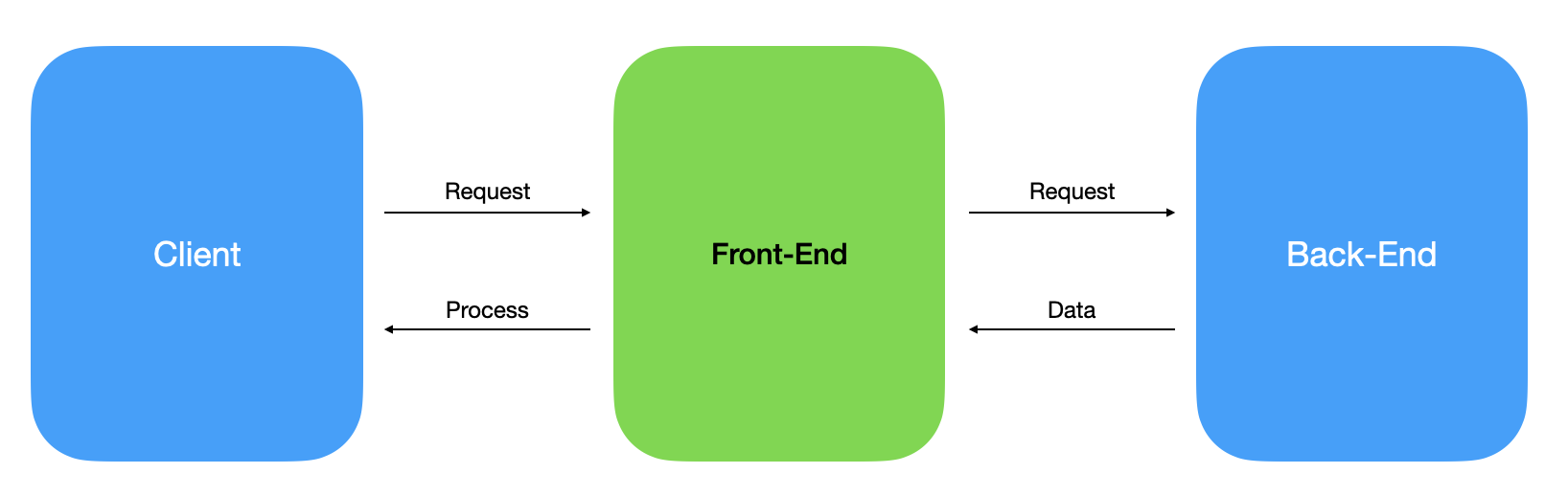
SPA의 등장과 발맞춰 서버는 백엔드, 화면은 프론트엔드로 구분되게 되었습니다. 프론트엔드는 사용자에게 UX/UI를 제공할뿐 아니라 유저의 액션을 처리하고, 백엔드와 소통하는 하나의 새로운 서버, 어플리케이션으로 변화된것입니다.
이렇게 프론트엔드가 거대해지며 또 다시 문제점이 발생하게 되었습니다. 사용자들의 이벤트를 처리하기 위해 이벤트와 데이터를 여기저기에서 처리하게 되었고, 각각의 이벤트는 또 다른 이벤트에 연관되어있는 등, 프론트엔드는 복잡해지고 코드 사이사이에 데이터가 흘렀으며, 연관관계를 갖게 되었습니다.
프론트엔드진영에선 어떻게 코드를 조직화하고, 이벤트를 어떻게 효율적으로 관리하고 데이터를 어떻게 효율적으로 처리해야 하는지에 대해 얘기하기 시작했죠.
그리고 이러한 상황에 우리가 배울 리액트가 등장하게 됩니다.
리액트의 기본 컨셉
리액트는 프론트엔드 진영의 코드를 조직화하고, 이벤트와 데이터를 효과적으로 관리할 수 있도록 하기 위한 솔루션을 제공합니다. 리액트에서 제공하는 기본적인 컨셉은 다음과 같습니다.
- Don't touch the DOM, React will do it
- Component Architecture
- Unidirectional Data Flow (One Way Data Flow)
- Only UI, rest is up to you
1. Don't touch the DOM, React will do it
리액트가 등장하기 전 브라우저에서 제공하는 DOM api를 사용해 자바스크립트에서 직접 DOM구조를 변경했습니다. 사용자의 리액션으로 화면이 변경되어야 한다면 DOM이 직접적으로 변경되었죠(Imperative, Directly change DOM).
이벤트들은 서로 영향을 끼치기에 DOM을 직접적으로 변경하는 과정은 이벤트간의 관계를 이해하는대에 매우 큰 어려움을 주었습니다. 또한 엣지 케이스들을 처리하는것이 매우 어려워졌습니다.
또한 DOM을 조작하는 일은 어렵기도 하고 repaint, reflow등 비용이 많이 드는 작업도 진행되어 효율성이 떨어지는 문제도 존재했습니다.
리액트의 첫번째 컨셉은 DOM의 조작입니다. 개발자는 직접적으로 DOM을 조작하지 않고, 리액트에게 어떻게 어플리케이션이 보여야 하는지를 명시합니다(Declarative).
개발자는 상태(state, data)를 정의하여 리액트에게 어떻게 화면에 표시되어야 하는지 명시해줍니다. 그러면 리액트는 명시된 상태를 기반으로 최적의 방법을 통해 DOM을 조작합니다.
Component Architecture
리액트는 재사용 가능한 컴포넌트를 사용합니다. 많은 페이지들은 공통되는 다양한 부분을 가지고 있고, 데이터를 처리하는 구조도 비슷한 경우가 많습니다. 즉, 공통되는 UI와 Data처리로직이 존재하는 것이죠.
리액트는 컴포넌트를 기반으로 재사용 가능한 UI와 처리로직을 구현합니다. 상태를 정의하면 그 상태를 기반으로 컴포넌트가 생성됩니다. 컴포넌트는 Js 함수로 구현됩니다.
data -> react-components -> work together, reusable
이러한 관계가 생기는 것이죠.
Unidirectional Data Flow (One Way Data Flow)
리액트는 데이터의 흐름을 한 방향으로만 흐르도록 제약하여 코드를 구조적으로 관리할 수 있도록 도와줍니다. 이러한 리액트의 철학은 여러곳에서 관측 가능합니다.
state, components => VirtualDOM => blue-print => DOM(Update DOM)
상태가 변경되면 컴포넌트에 전달되고 이러한 정보는 가상돔에 반영되며 가상돔은 실제돔과의 비교를 통해 blue-print를 보여줍니다. 이러한 내용을 바탕으로 실제 돔이 업데이트되죠. 이렇게 변경에 따른 데이터의 흐름은 오직 한 방향으로만 생성됩니다.
또한 리액트를 공부하다보면 state는 항상 부모컴포넌트에서 자식컴포넌트로만 흐르는것을 알 수 있습니다(Props). 이 역시 one way data flow의 대표적인 예시입니다.
이렇게 한 방향으로만 데이터(State)를 흐르도록 제약조건을 걸기에 리액트는 어플리케이션의 동작을 이해하기 쉽게 해주고, 유지보수가 유용한 코드를 생성합니다.
UI, rest is up to you
리액트는 단순한 UI 라이브러리 입니다. 프레임워크가 아니죠. (Only care about UI with state, components)
프레임워크처럼 개발방식을 강제하지 않기에 리액트를 이용하여 view를 구성하며 여러가지 기술 스택을 조합해 사용할 수 있습니다. 리액트는 view를 담당하는 라이브러리 이기에 core concept을 공유하며 window, mac, linux, android, ios등 여러 부분에 적용될 수 있습니다. 리액트 네이티브가 대표적인 예시입니다.
오늘은 리액트의 기본적인 개념과 리액트가 어떤 문제를 해결하는지 알아봤습니다.
- 가상돔을 이용한 DOM 업데이트를 담당한다. (개발자는 DOM조작에 신경쓰지 않는다)
- 컴포넌트 아키텍쳐를 가지고 있다. (공통되는 UI와 로직처리)
- Unidirectional Data Flow (Onw way data flow)
- UI 라이브러리
