브라우저는 처리해야 할 특정 사건이 발생하면 이를 감지하여 이벤트를 발생(trigger)시킵니다. 예를 들어 클릭, 키보드 입력, 마우스 이동 등이 일어나면 브라우저는 이를 감지하여 특정 타입의 이벤트를 발생시키죠.
애플리케이션이 특정 이벤트에 반응하여 어떤 일을 하고 싶다면 해당하는 타입의 이벤트가 발생했을 때 호출될 함수를 브라우저에게 알려 호출을 위임합니다. 이벤트가 발생했을 때 호출될 함수를 "이벤트 핸들러", 이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것을 "이벤트 핸들러 등록"이라 합니다.
이벤트 전파(event propagation)
DOM 트리 상에 존재하는 DOM 요소 노드에서 발생한 이벤트는 DOM 트리를 통해 전파됩니다. 이를 이벤트 전파(event propagation)라고 합니다.
<html>
<body>
<ul id="fruits">
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
</body>
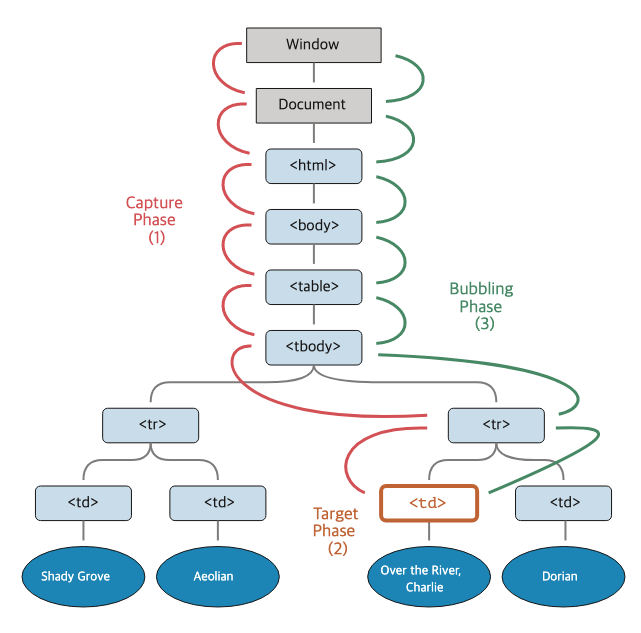
</html>위 코드에서 li 요소를 클릭하면 클릭 이벤트가 발생합니다. 이때 생성된 이벤트 객체는 이벤트를 발생시킨 DOM 요소인 event target을 중심으로 DOM 트리를 통해 전파됩니다. 이벤트 전파는 이벤트 객체가 전파되는 방향에 따라 다음과 같이 3단계로 구분할 수 있습니다.

- capturing phase: 이벤트가 상위 요소에서 하위 요소 방향으로 전파
- target phase: 이벤트가 이벤트 타깃에 도달
- bubbling phase: 이벤트가 하위 요소에서 상위 요소에 방향으로 전파
li 요소를 클릭하면 클릭 이벤트가 발생하여 클릭 이벤트 객체가 생성되고 클릭된 li 요소가 이벤트 타깃이 됩니다. 클릭 이벤트 객체는 window에서 시작해 이벤트 타깃 방향으로 전파됩니다. 이것이 capturing phase입니다. 이후 이벤트 객체는 이벤트를 발생시킨 이벤트 타겟에 도달하고 이것이 target phase 입니다. 이후 이벤트 객체는 이벤트 타겟에서 window 방향으로 전파됩니다. 이것이 bubbling phase입니다.
이벤트 핸들러 어트리뷰트/프로퍼티 방식으로 등록한 이벤트 핸들러는 타겟 단계와 버블링 단계의 이벤트만 캐치할 수 있습니다. addEventListener 메서드 방식으로 등록한 이벤트 핸들러는 캡처링 단계의 이벤트도 선별적으로 캐치할 수 있습니다. 캡처링 단계의 이벤트를 캐치하려면 addEventListener 메서드의 3번째 인수로 true를 전달해야 합니다. 3번째 인수를 생략하거나 false를 전달하면 마찬가지로 캡처링 단계의 이벤트를 캐치할 수 없습니다.
이처럼 이벤트는 이벤트를 발생시킨 이벤트 타겟은 물론 상위 DOM 요소에서도 캐치할 수 있습니다. 대부분의 이벤트는 캡처링과 버블링을 통해 전파됩니다. (focus, resource, moseenter 등 제외)
이벤트 위임
만약 클릭해야 하는 li item이 100개라면 100개의 이벤트 핸들러를 등록해야 합니다. 이 경우 많은 DOM 요소에 이벤트 핸들러를 등록하므로 성능 저하의 원인이 될 뿐더러 유지보수에도 부적합한 코드가 생산됩니다.
이벤트 위임은 여러 개의 하위 DOM 요소에 각각 이벤트 핸들러를 등록하는 대신 하나의 상위 DOM 요소에 이벤트 핸들러를 등록하는 방법입니다.
"이벤트 전파"에서 살펴본 바와 같이 이벤트는 이벤트 타겟은 물론 상위 DOM 요소에서도 캐치할 수 있습니다. 이벤트 위임을 통해 상위 DOM 요소에 이벤트 핸들러를 등록하면 여러 개의 하위 DOM 요소에 이벤트 핸들러를 등록할 필요가 없습니다. 또한 동적으로 하위 DOM 요소를 추가하더라도 일일이 추가된 DOM 요소에 이벤트 핸들러를 등록할 필요도 없습니다.
const $fruits = document.getElementById('fruits');
function activate({ target }) {
if (!target.matches('#fruits > li')) return;
[...$fruits.children].forEach($fruit => {
$fruit.classList.toggle('active', $fruit === target);
});
}
// 이벤트 위임: 상위 요소는 하위 요소의 이벤트를 캐치할 수 있다.
$fruits.onclick = activate;이벤트 위임을 통해 하위 DOM 요소에서 발생한 이벤트를 처리할 때 주의할 점은 상위 요소에 이벤트 핸들러를 등록하기 때문에 이벤트 타깃이 개발자가 기대한 target과 다를 수 있다는 것입니다.
따라서 이벤트에 반응이 필요한 DOM 요소에 한정하여 이벤트 핸들러가 실행되도록 이벤트 타겟을 검사할 필요가 있습니다.
DOM 요소의 기본 동작 조작
DOM 요소의 기본 동작 중단
DOM 요소는 저마다 기본 동작이 있습니다. a 태그는 클릭하면 href 어트리뷰트에 지정된 링크로 이동하고, checkbox, radio 요소를 클릭하면 체크 또는 해제됩니다.
이벤트 객체의 preventDefault() 메서드는 이러한 DOM 요소의 기본 동작을 중단시킵니다.
document.querySelector('a').onclick = e => {
e.preventDefault();
// ...
}이벤트 전파 방지
이벤트 객체의 stopPropagation 메서드는 이벤트 전파를 중지시킵니다. stopPropagtation 메서드는 하위 DOM 요소의 이벤트를 개별적으로 처리하기 위해 이벤트의 전파를 중단시킵니다.
이벤트 핸들러 내부의 this
이벤트 핸들러 어트리뷰트 방식
이벤트 핸들러 어트리뷰트의 값으로 지정한 문자열은 암묵적으로 생성되는 이벤트 핸들러의 문입니다. 따라서 이벤트 핸들러에 의해 일반 함수로 호출됩니다.
<button onclick="handleClick()">Click me</button>단, 이벤트 핸들러를 호출할 때 인수로 전달한 this는 이벤트를 바인딩한 DOM 요소를 가리킵니다.
<button onclick="handleClick(this">Click me</button>이벤트 핸들러 프로퍼티 방식과 addEventListener 메서드 방식
위 방식들은 모두 이벤트 핸들러 내부의 this가 이벤트를 바인딩한 DOM 요소를 가리킵니다. 즉, 이벤트 핸들러 내부의 this는 이벤트 객체의 currentTarget 프로퍼티와 같습니다.
단, 화살표 함수로 정의한 이벤트 핸들러 내부의 this는 상위 스코프의 this를 가리킵니다. 화살표 함수는 함수 자체의 this 바인딩을 갖지 않습니다.
커스텀 이벤트
커스텀 이벤트 생성
Event, UIEvent, MouseEvent 같은 이벤트 생성자 함수를 호출하여 명시적으로 생성한 이벤트 객체는 임의의 이벤트 타입을 지정할 수 있습니다. 이처럼 개발자의 의도로 생성된 이벤트를 커스텀 이벤트라고 합니다.
이벤트 생성자 함수는 첫 번째 인수로 이벤트 타입을 나타내는 문자열을 전달받습니다. 이벤트 타입을 나타내는 문자열은 기존 이벤트 타입을 사용할 수도 있고, 임의의 문자열을 사용하여 새로운 타입을 지정할 수도 있습니다. 후자의 경우 일반적으로 CustomEvent 이벤트 생성자 함수를 사용합니다.
커스텀 이벤트 객체는 버블링되지 않으며 preventDefault 메서드로 취소할 수 없습니다. 즉, 커스텀 이벤트 객체는 bublles와 cancelable 프로퍼티 값이 false로 기본 설정 됩니다.
커스텀 이벤트 객체의 bubbles, cacncelable 프로퍼티를 true로 설정하려면 이벤트 생성자 함수의 두 번째 인수로 bubbles, cancelable 프로퍼티를 갖는 객체를 전달합니다.
const customEvent = new MouseEvent('click', {
bubbles: true,
cancelable: true
});커스텀 이벤트 객체에는 bubbles 또는 cancelable 프로퍼티뿐만 아니라 이벤트 타입에 따라 가지는 이벤트 고유의 프로퍼티 값을 지정할 수 있습니다.
const customEvent = new MouseEvent('click', {
bubbles: true,
cancelable: true,
clientX: 50
});
console.log(customEvent.clientX) // 50또, 이벤트 생성자 함수로 생성한 커스텀 이벤트는 isTrusted 프로퍼티 값이 언제나 false 입니다. 커스텀 이벤트가 아닌 사용자의 행위에 의해 발생한 이벤트로 생성된 이벤트 객체는 isTrusted값이 항상 true 입니다.
커스텀 이벤트 디스패치
생성된 커스텀 이벤트는 dispatchEvent 메서드로 이벤트를 발생시킬 수 있습니다.
$button.addEventListener('click', e => {
console.log(e);
});
const customEvent = new MouseEvent('click');
$button.dispatchEvent(customEvent);일반적으로 이벤트 핸들러는 비동기 방식으로 동작하지만, dispatchEvent 메서드는 이벤트 핸들러를 동기 방식으로 호출합니다. 다시 말해 커스텀 이벤트에 바인딩 된 이벤트 핸들러를 직접 호출하는 것과 같습니다.
따라서 dispatchEvent 메서드로 이벤트를 디스패치 하기 전에 커스텀 이벤트를 처리할 이벤트 핸들러를 등록해야 합니다.
기존의 이벤트 타입이 아닌 임의의 이벤트 타입을 지정하여 커스텀 이벤트 객체를 생성한 경우 반드시 addEventListener 메서드 방식으로 이벤트 핸들러를 등록해야 합니다.
<출처>
- 모던 자바스크립트 딥 다이브, 이웅모, 위키북스
- https://javascript.info/bubbling-and-capturing
