Property Attribute
내부 슬롯 / 내부 메서드
내부 슬롯과 내부 메서드는 ECMAScript사양에서 사용하는 의사 프로퍼티와 의사 메서드이다. ECMAScript에서 사용하는 [[Value]]와 같은 이중 대괄호로 감싼 이름들이 내부 슬롯과 내부 메서드다.
원칙적으로 이들은 자바스크립트 엔진의 내부 로직이므로 개발자가 직접적으로 접근하거나 호출할 수 있는 방법을 제공하지 않는다. 하지만 일부 내부 슬롯과 메서드에 한하여 간접적인 접근 수단을 제공한다.
예를 들어, 모든 객체는 [[Prototype]]이라는 내부 슬롯을 갖고 있으며 이는 object.__proto__를 통해 간접적으로 접근할 수 있다.
프로퍼티 어트리뷰트와 디스크립터
자바스크립트 엔진은 프로퍼티 생성시 상태를 나타내는 프로퍼티 어트리뷰트를 기본값으로 자동 정의한다. 프로퍼티 어트리뷰트는 자바스크립트 엔진이 관리하는 내부 상태 값인 내부슬롯이다. 프로퍼티 상태란 크게 다음과 같이 표현할 수 있다.
-
[[Value]] - 우리가 흔히 알고있는 값으로 프로퍼티 키를 통해 접근하면 반환되는 값이다. 프로퍼티 키를 통해 값을 변경하면 [[Value]]에 값을 재할당하며, 만약 프로퍼티가 없으면 동적 생성 후 생성된 프로퍼티의 [[Value]에 값을 저장한다.
-
[[Writable]] - 프로퍼티 값의 변경 가능 여부를 나타내며 불리언 값을 갖는다. false일 경우 [[Value]]를 변경할 수 없다.(즉 읽기 전용 프로퍼티가 된다.)
-
[[Enumerable]] - 프로퍼티의 열거 가능 여부를 나타내며 불리언 값을 갖는다. Enumerable값이 false인 경우 for..in문이나 Object.keys()등으로 열거할 수 없다.
-
[[Configurable]] - 재정의 가능 여부를 나타내며 불리언 값을 갖는다. false인 경우 프로퍼티의 삭제, 변경이 금지된다. 단, [[Writable]]이 true인 경우 [[Value]]의 변경과 [[Writable]]을 false로 변경하는 것은 허용된다.
자바스크립트 엔진이 관리하는 내부 상태값을 내부 슬롯이라고 하며 위와 같이 [[Value]], [[Writable]], [[Enumerable]], [[Configurable]]이 있다. 이들에 개발자가 직접 접근할순 없지만, Object.getOwnPRopertyDescriptor메서드를 사용하여 간접적으로 확인할 수는 있다.
const ironMan = {
name: 'IronMan'
};
console.log(Object.getOwnPropertyDescriptor(ironMan, 'name'));
// {value: "IronMan", writable: true, enumerable: true, configurable: true}
// 위 객체를 프로퍼티 디스크립터 객체라고 한다. 프로퍼티 어트리뷰트의 정보를 제공한다. 존재하지 않는 프로퍼티나 상속받은 프로퍼티에 대한 디스크립터를 요구하면 undefined가 반환된다.
// ES8에서 도입된 Object.getOwnPropertyDescriptors 메서드는 모든 프로퍼티의 프로퍼티 어트리뷰트 정보를 제공하는 프로퍼티 디스크립터 객체들을 반환한다.
const hulk = {
name: "Hulk"
}
hulk.power = 20000;
console.log(Object.getOwnPropertyDescriptors(hulk));
/*
{
name: {value: "Hull", writable: true, enumerable: true, configurable: true}
power: {value: 20000, writable: true, enumerable: true, configurable: true}
}
*/데이터 프로퍼티와 접근자 프로퍼티
프로퍼티는 크게 데이터 프로퍼티와 접근자 프로퍼티로 구분할 수 있다.
- 데이터 프로퍼티 - 키와 값으로 구성된 일반적인 프로퍼티로 지금까지 살펴본 프로퍼티는 사실 데이터 프로퍼티이다.
- 접근자 프로퍼티 - 자체적으로 값을 갖고 있지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 호출되는 접근자 함수로 구성된 프로퍼티이다.
데이터 프로퍼티는 위에서 살펴보았으니 이번엔 접근자 프로퍼티를 살펴보자. 접근자 프로퍼티는 다음과 같은 프로퍼티 어트리뷰트를 갖는다.
-
[[Get]] - 접근자 프로퍼티를 통해 데이터 프로퍼티의 값을 읽을 때 호출되는 접근자 함수이다. 접근자 프로퍼티 키로 프로퍼티 값에 접근하면 프로퍼티 어트리뷰트 [[Get]]의 값(getter함수 호출 값)이 프로퍼티 값으로 반환된다.
-
[[Set]] - 접근자 프로퍼티를 통해 데이터 프로퍼티의 값을 저장할 때 호출되는 접근자 함수다. 접근자 프로퍼티 키로 프로퍼티 값을 저장하면 프로퍼티 어트리뷰트 [[Set]]의 값, setter 함수가 호출되고 그 결과가 프로퍼티 값으로 저장된다.
-
[[Enumerable]] - 데이터 프로퍼티와 같다.
-
[[Configurable]] - 데이터 프로퍼티와 같다.
접근자 함수는 getter/setter 함수라고도 부른다.
const ironMan = {
name: "IronMan",
model: "Mark5",
// getter 함수 (접근자 프로퍼티)
get fullName() {
return `${this.name} ${this.model}`;
},
set fullName(name) {
[this.name, this.model] = name.split(' ');
}
};
console.log(ironMan.fullName); // IronMan Mark5
ironMan.fullName = "TonyStark Mark10";
console.log(ironMan);
//{name: TonyStart, model: Mark10}
descriptor = Object.getOwnPropertyDescriptor(ironMan, 'fullName');
console.log(descriptor);
// {get: f, set: f, enumerable: true, configurable: true}지금까지 프로퍼티 어트리뷰트에 대해 살펴보았다. 프로퍼티 어트리뷰트를 명시적으로 정의하는것 역시 가능하다.
Object.defineProperty() 함수를 찾아보자.(어렵지 않고 직관적이다)
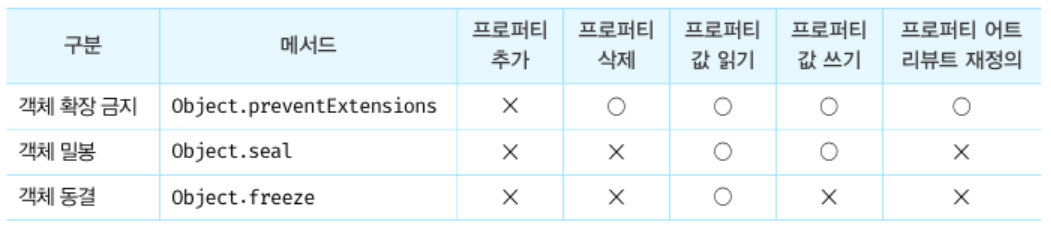
객체 변경 방지
객체는 변경 가능한 값이므로 재할당 하지 않고 직접 변경할 수 있다. 자바스크립트는 객체의 변경을 방지하는 다양한 메서드를 제공한다.

Object.preventExtensions 메서드는 객체의 확장을 금지한다. 즉, 객체의 프로퍼티 추가가 금지된다.
const ironMan = { name: "tony" };
Object.preventExtensions(ironMan);
console.log(Object.isExtensible(ironMan)); // false
ironMan.power = 2000; // 무시된다. strict 모드에선 에러가 난다.
console.log(ironMan); // { name: "tony" }
Object.seal 메서드는 객체를 밀봉한다. 밀봉된 객체는 읽기와 쓰기만 가능하다.
const ironMan = { name: "tony" };
Object.seal(ironMan);
console.log(Object.isSealed(ironMan)); // true
// 밀봉된 객체는 configurable이 false다.
console.log(Object.getOwnPropertyDescriptors(ironMan));
/*
{
name: {value: "tony", writable: true, enumerable: true, configurable: false},
}
*/
// 프로퍼티 추가 금지
ironMan.power = 2000; //무시. strict 모드에선 에러
console.log(ironMan); // {name: "tony"}
// 프로퍼티 삭제 금지
delete ironMan.name; //무시. strict 모드에선 에러
console.log(ironMan); // {name: "tony"}
ironMan.name = "stark";
console.log(ironMan); // {name: "stark"}Object.freeze 메서드는 객체를 동결한다. 동결된 객체는 읽기만 가능하다.
const ironMan = { name: "tony" };
Object.freeze(ironMan);
console.log(Object.isFrozen(ironMan)); // true
// 동결된 객체는 writable과 configurable이 false이다.
console.log(Object.getOwnPropertyDescriptors(ironMan));
/*
{
name: {value: "tony", writable: false, enumerable: true, configurable: false},
}
*/
// 프로퍼티 추가 금지
ironMan.power = 2000; //무시. strict 모드에선 에러
console.log(ironMan); // {name: "tony"}
// 프로퍼티 삭제 금지
delete ironMan.name; //무시. strict 모드에선 에러
console.log(ironMan); // {name: "tony"}
// 프로퍼티 값 갱신 금지
ironMan.name = "stark";//무시. strict 모드에선 에러
console.log(ironMan); // {name: "tony"}불변 객체
지금까지 살펴본 변경 방지 메서드들은 얕은 변경 방지로 직속 프로퍼티만 변경이 방지되고 중첩 객체까지는 영향을 주지 못한다. 따라서 중첩 객체까지 동결하여 불변 객체를 구현하기 위해선 모든 프로퍼티에 대해 재귀적으로 Object.freeze()를 호출해야 한다.
function deepFreeze(target) {
if (target && typeof target == 'object' && !Object.isFrozen(target)){
Object.freeze(target);
// 모든 프로퍼티를 순회하며 재귀적으로 동결
Object.keys(target).forEach(key => deepFreeze(target[key]));
}
return target;
}- 모던 자바스크립트 Deep Dive, 이웅모, 위키북스

와아 ~~ 너무 유익해요 ~~~!