나는 본가에 있었고, 친구는 학교 기숙사에 있었다.
그냥 디스코드나 줌으로도 대화할 수도 있었지만, 직접 만나서 얘기하는 것과 오프라인으로 얘기를 나누는 것은 차이가 크다고 생각한다.
진주로 가서 친구에게 내가 생각해온 프로젝트에 대해 설명했다



친구는 긍정적인 반응을 보였고, 나랑 얘기가 잘 통했다. 그 동안 각자 해왔던 것들에 대해 얘기를 나누며 우린 프로젝트에 대해 진지하면서도 재밌게 얘기를 나누었다.
내가 가장 놀란 점이 있었다.

프로젝트를 할 때, 설계 70% 코딩 30% 이라는 것이다.
프로젝트에는 단계가 있었다.
아이디어 구상 → 요구분석 → 프로세스 선택 → UI디자인 → ERD 설계 → DB 설계 → 코딩
앞으로 이에 맞게 단계적으로 차근차근 나아갈 것 이다. 친구는 프로젝트를 한 번 해보아서 프로젝트에 관해서 많은 부분을 배울 수 있을 것 같다.
notion 활용
내 생애 처음 노션을 써보는 시간이였다.
다음과 같은 이유로, notion을 활용하기로 정했다.
- cloud가 적용되어 서로 프로젝트에 대해 피드백을 즉각 반영해줄 수 있다.
- 전체적인 프로젝트 흐름을 쉽게 확인할 수 있다.
- 의견이 있다면 comment를 남기며 서로의 부족한 부분을 채울 수 있다.
++ 이에 더해 discord로 실시간으로 의견을 나누어 소통에 힘썼다.
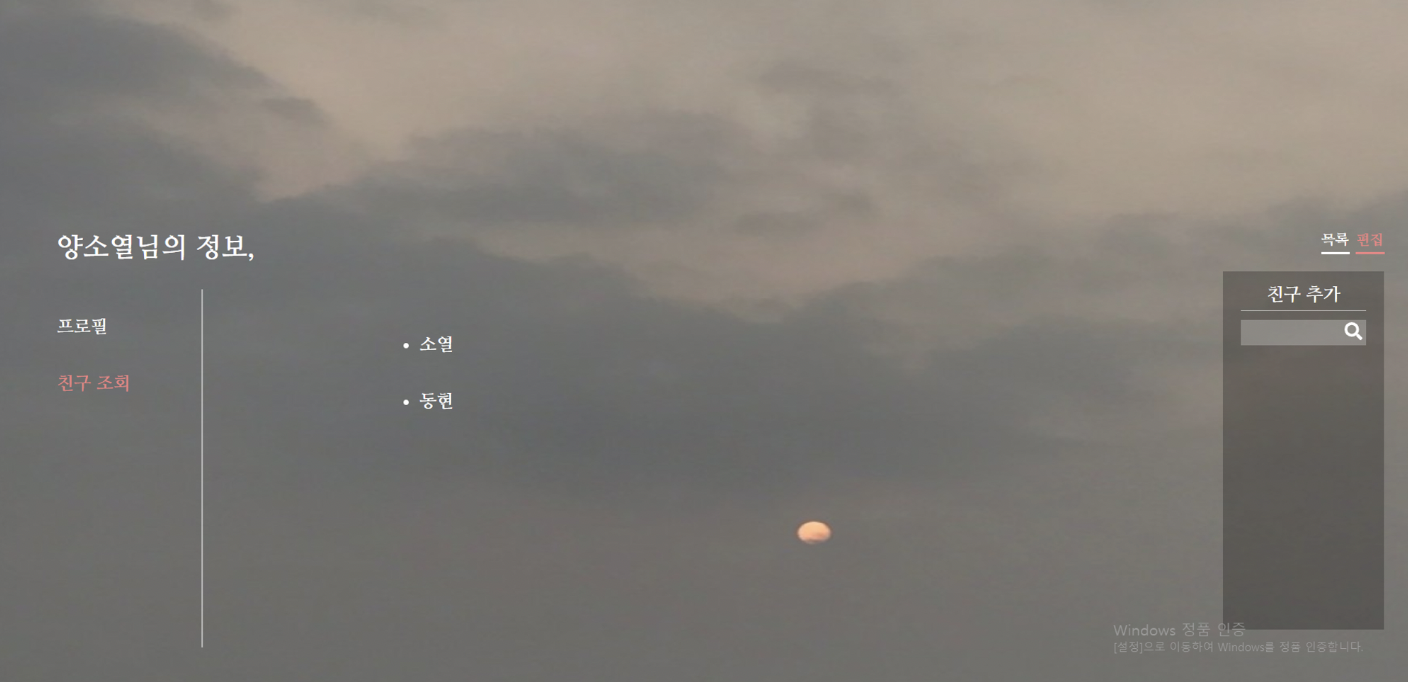
UI 디자인
우리는 ‘인스타 감성’ 이라는 컨셉을 잡았고, 그에 맞게 디자인 하려 노력했다.
하지만 우리는 둘 다 디자인에 대해 전무했고, 더구나 인스타그램을 둘 다 하지 않았다ㅋㅋㅋㅋ

우리는 진도를 나가는 속도가 더뎌지자 스스로 부족함을 인정히고 방안을 찾으러 노력했다.
'주변에 인스타를 많이 하고, 웹에 관심이 있는 친구가 필요하다.' 가 당시 최선의 결정이었다.
정말 운이 좋게도, 이에 맞는 친구가 등장했다. 심지어 우리와 같이 하고 싶어했다.
그래서 얼른 섭외하고, 우리가 작성해둔 notion과 figma 통해 전체적인 프로젝트 구상에 대해 설명해주었다.
그 친구의 피드백은 압도적이었다. 우리가 원했던 ‘인스타 감성’ 의 디자인이 순식간에 완성되었고, 우리는 그 뼈에 살을 붙여나가는 식으로 작업을 진행했다. 이는 순조롭게 진행되었고, 그렇게 페이지별, 기능별의 UI가 디자인이 완성되어갔다.



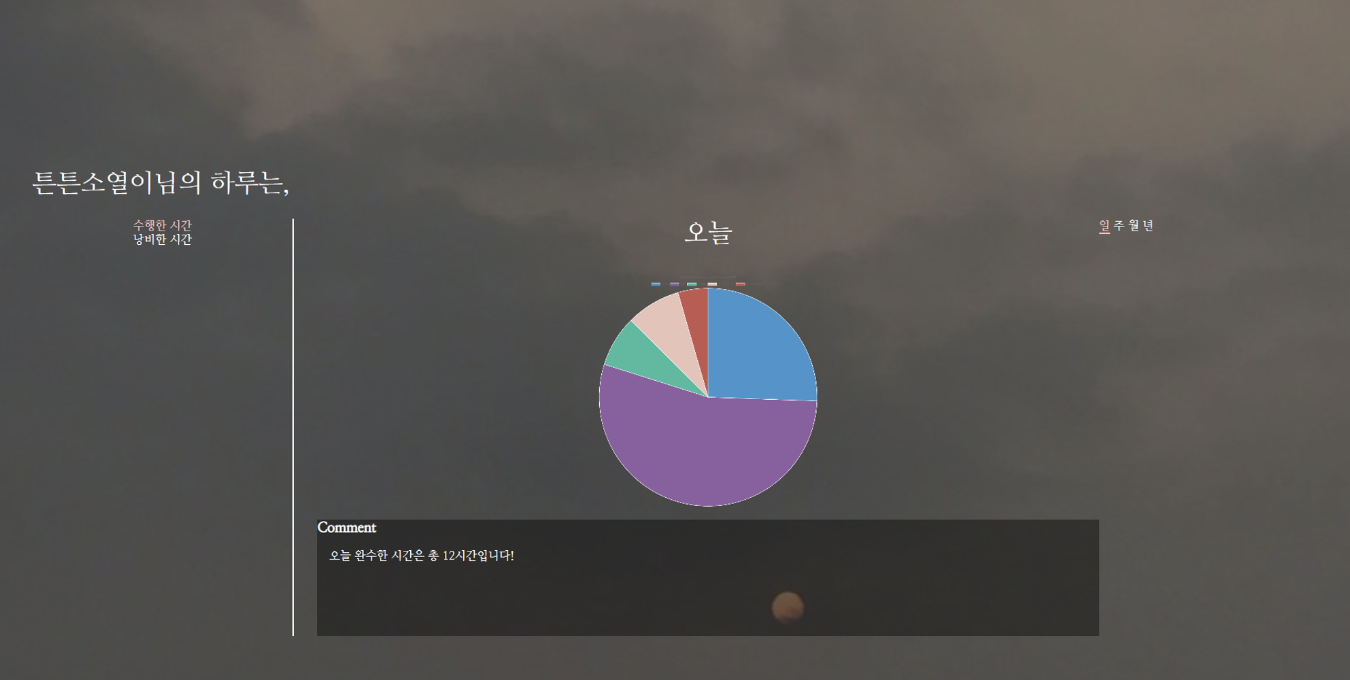
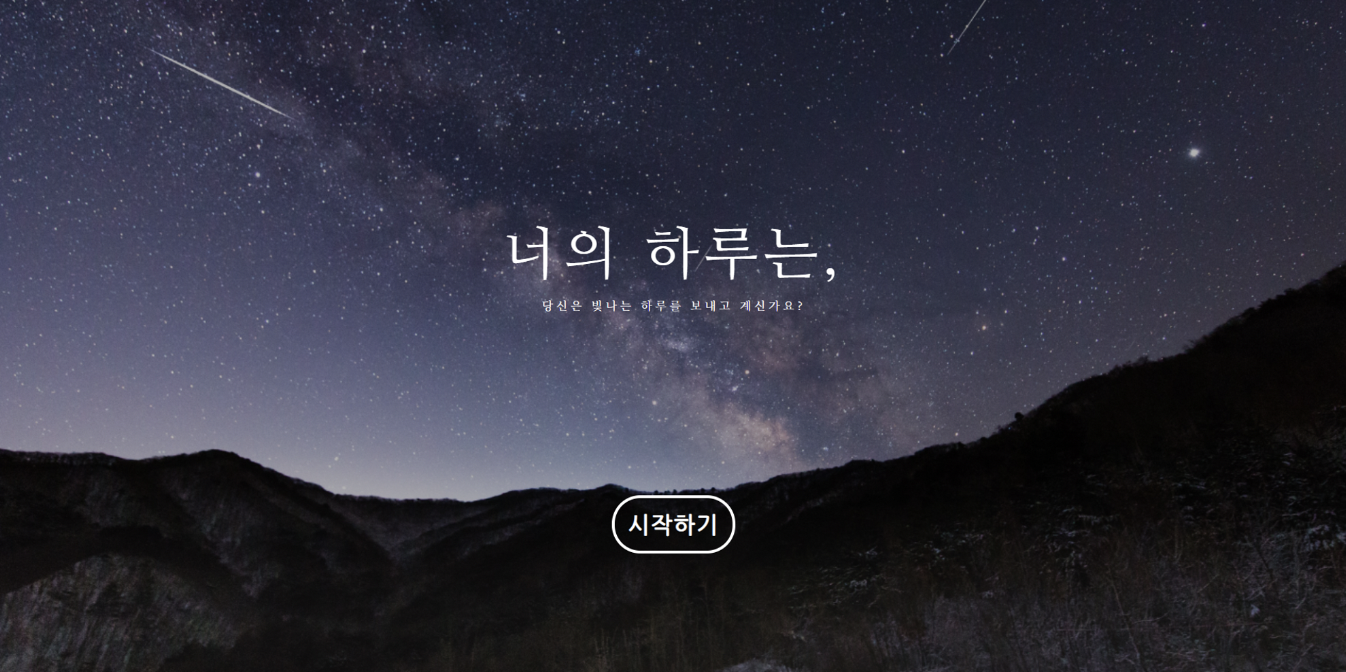
그리고 나는 이 디자인을 보고, 이렇게 이름 붙였다.
너의 하루는,
'너의 하루는' 프로젝트는 이렇게 본격적인 시작을 알렸다.

자세한 코드는 아래에 있다
https://github.com/dbstn1325/YourDay
