mozilla https://developer.mozilla.org/ko/ 모르는 태그 검색
필수 태그
- h1 ~ h6
<h1>다람쥐 헌 쳇바퀴에 타고파</h1> <h2>다람쥐 헌 쳇바퀴에 타고파</h2> <h3>다람쥐 헌 쳇바퀴에 타고파</h3> <h4>다람쥐 헌 쳇바퀴에 타고파</h4> <h5>다람쥐 헌 쳇바퀴에 타고파</h5> <h6>다람쥐 헌 쳇바퀴에 타고파</h6> <hr />
- p
한 문장
<p>안녕하세요. 제이본 입니다.</p> <p>안녕하세요. 제이본 입니다.</p>
- br
줄바꿈
안녕<br />하세요.
- div
내용 구분
<div> <p>내용 구분(문단)</p> </div> <div> <p>내용 2</p> </div>
- span
본문의 특정한 부분에 스타일, 기능
<style> span{ background-color: yellow; } </style> <p>hi. im <span>ysh</span></p> <!-- 또는 --> <p style="background-color: yellow;">hi. im <span>ysh</span></p>
- details
내용을 숨겼다 보여줌
<details> <summary>설레이는 이 마음은 뭘까</summary> <p>왠지 잠을 이룰수가 없어</p> </details>클릭 전
클릭 후
- ul
순서 없는 목차
<ul> <li>item1</li> <li>item2</li> <li>item3</li> </ul>
- ol
순서 있는 목차
<ol> <li>item1</li> <li>item2</li> <li>item3</li> </ol>
- a
하이퍼링크
<!-- target="_blank"은 새 창 열림 --> <a href="https://google.com" target="_blank" rel="noopener">구글로 이동</a>
- img
이미지 (inline-block)
<!-- alt는 이미지 깨졌을 시 설명 --> <!-- src는 source의 약자 --> <img src="https://zrr.kr/N9WI" alt="우주 오리" width="400"/>
- strong
글자체 강하게
<strong>강함</strong>
- input
여러가지 입력 필드
<h1>텍스트 입력</h1> <input type="text" name="id" />
<h1>비밀번호 입력</h1> <input type="password" name="pw" />
<!-- 보통 라벨 안에 넣어서 사용 --> <h1>체크박스 입력</h1> <label> <input type="checkbox" name="cb" /> 밥먹기 <br /> <input type="checkbox" name="cb1" disabled /> 비활성 </label>
<!-- 라벨 안에 넣어서 사용 --> <h1>라디오 버튼 입력</h1> <label> <!-- name 기준으로 같은 범위인지 결정 (중복 체크 X) --> <input type="radio" name="radio" checked /> 예 </label> <label> <input type="radio" name="radio" /> 아니오 </label> <label> <input type="radio" name="radio" disabled /> 몰라요 </label>
<h1>이메일 입력</h1> <input type="email" name="id" />
<h1>날짜 입력</h1> <input type="date" name="date" />
<h1>파일 입력</h1> <input type="file" name="id" />
<h1>범위 입력</h1> <input type="range" name="id" />
<h1>색상 입력</h1> <input type="color" />
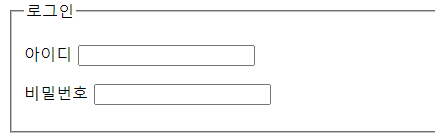
- fieldset, legend
필드 셋(내용 감싸기)
<fieldset> <legend>로그인</legend> <p> <label for="userid">아이디</label> <input type="text" id="userid" /> </p> <p> <label for="passwd">비밀번호</label> <input type="password" id="passwd" /> </p> </fieldset>
- textarea
여러 문장, 문장 이상 입력
<textarea placeholder="내용을 입력하세요." rows="10" cols="30"></textarea>
- button
버튼
<button>눌러주세요</button>
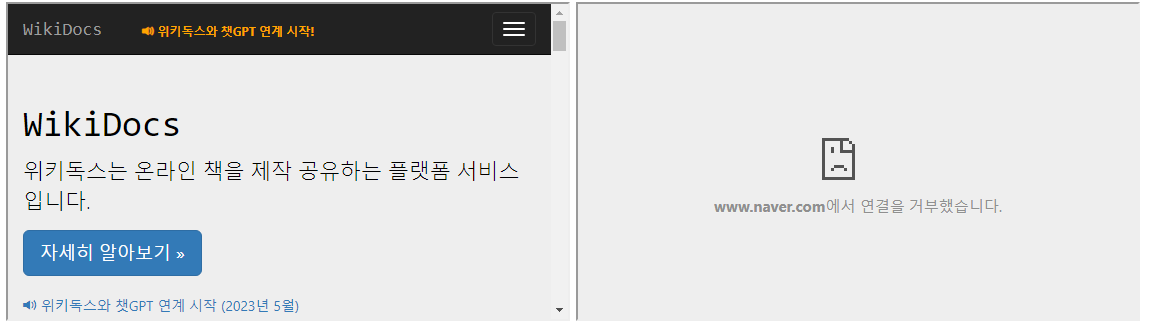
- iframe
외부 사이트를 내 사이트에 일부 삽입 (허가 된 곳만)
<iframe width="560" height="315" src="https://wikidocs.net"></iframe> <iframe width="560" height="315" src="https://naver.com"></iframe>
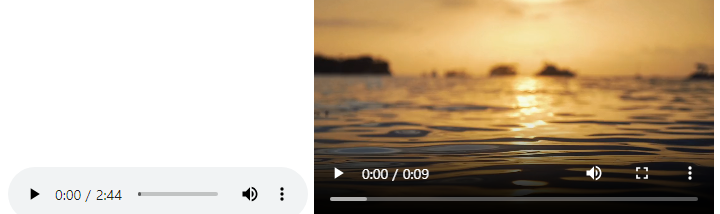
- audio, video
소리, 영상 출력
<audio src="https://zrr.kr/5Xik" controls></audio> <video src="https://zrr.kr/Mghf" controls width="400"></video>
- table
표 생성
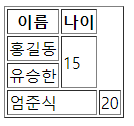
<!-- border는 테두리 설정 --> <table border> <!-- 제목 칸. 있어도 되고 없어도 됨 --> <thead> <!-- tr => row --> <tr> <!-- th => 제목 --> <th>이름</th> <th>나이</th> </tr> </thead> <tbody> <tr> <!-- td => 내용 --> <td>홍길동</td> <!-- rowspan은 차지할 열 수 지정 (지금은 2칸) --> <td rowspan="2">15</td> </tr> <tr> <td>유승한</td> <!-- <td>24</td> --> </tr> <tr> <!-- colspan은 차지할 행 수 지정 (지금은 2칸) --> <td colspan="2">엄준식</td> <td>20</td> </tr> </tbody> </table>
table 실습
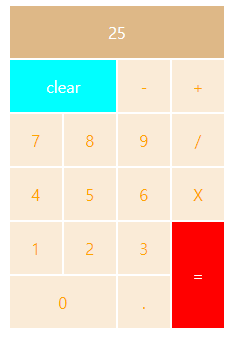
원본
- 구조 만들기
- col, rowspan 설정
- 전체적인 스타일 지정
- 개별적인 스타일 지정
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> td{ width: 50px; height: 50px; background-color: antiquewhite; color: orange; text-align: center; } .text-white{ color: white; } .result{ background-color: burlywood; } .clear { background-color: aqua; } .equal{ background-color: red; } </style> <title>Document</title> </head> <body> <table> <tbody> <tr> <td class="text-white result" colspan="4">25</td> </tr> <tr> <td class="text-white clear" colspan="2">clear</td> <td>-</td> <td>+</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> <td>/</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> <td>X</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td class="text-white equal" rowspan="2">=</td> </tr> <tr> <td colspan="2">0</td> <td>.</td> </tr> </tbody> </table> </body> </html>
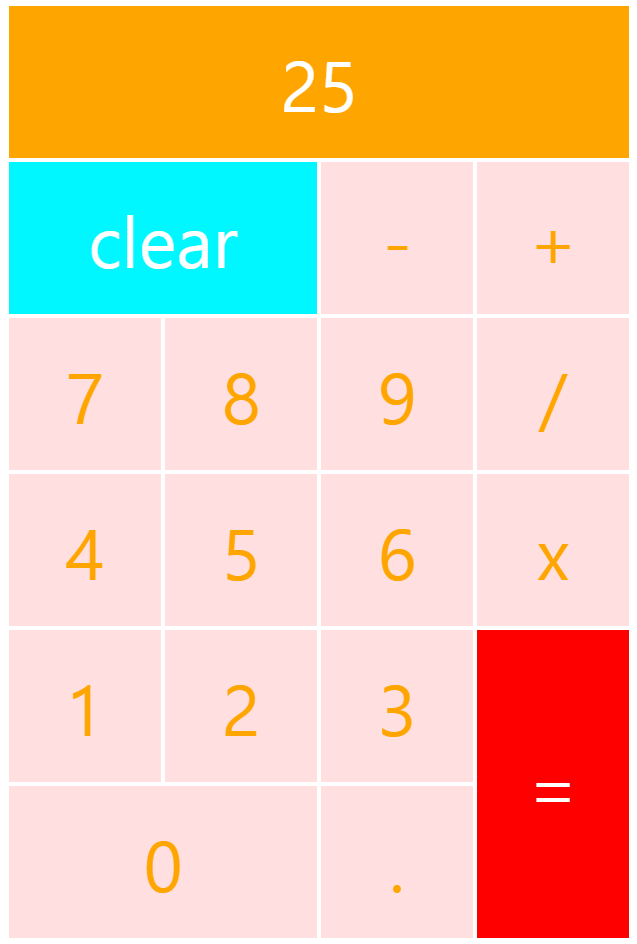
제작
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> table, th, td{ border: 1px solid white; text-align: center; } td{ width: 150px; height: 150px; background-color: rgb(255, 223, 223); font-size: 70px; color: orange; } .whiteFont{ color: white; } </style> </head> <body> <table border> <tr> <td class="whiteFont" style="background-color: orange;" colspan="4">25</td> </tr> <tr> <td class="whiteFont" style="background-color: rgb(0, 247, 255);" colspan="2">clear</td> <td>-</td> <td>+</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> <td>/</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> <td>x</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td class="whiteFont" style="background-color:red;" rowspan="2">=</td> </tr> <tr> <td colspan="2">0</td> <td>.</td> </tr> </table> </body> </html>
시맨틱 태그
태그에 의미 부여
기계도 이해하는 태그<header>헤더</header> <nav>네비게이션</nav> <section>섹션</section> <article>글</article> <aside>사이드</aside> <footer>푸터</footer>