Spring Boot
vscode 플러그인
gradle
spring boot extension pack
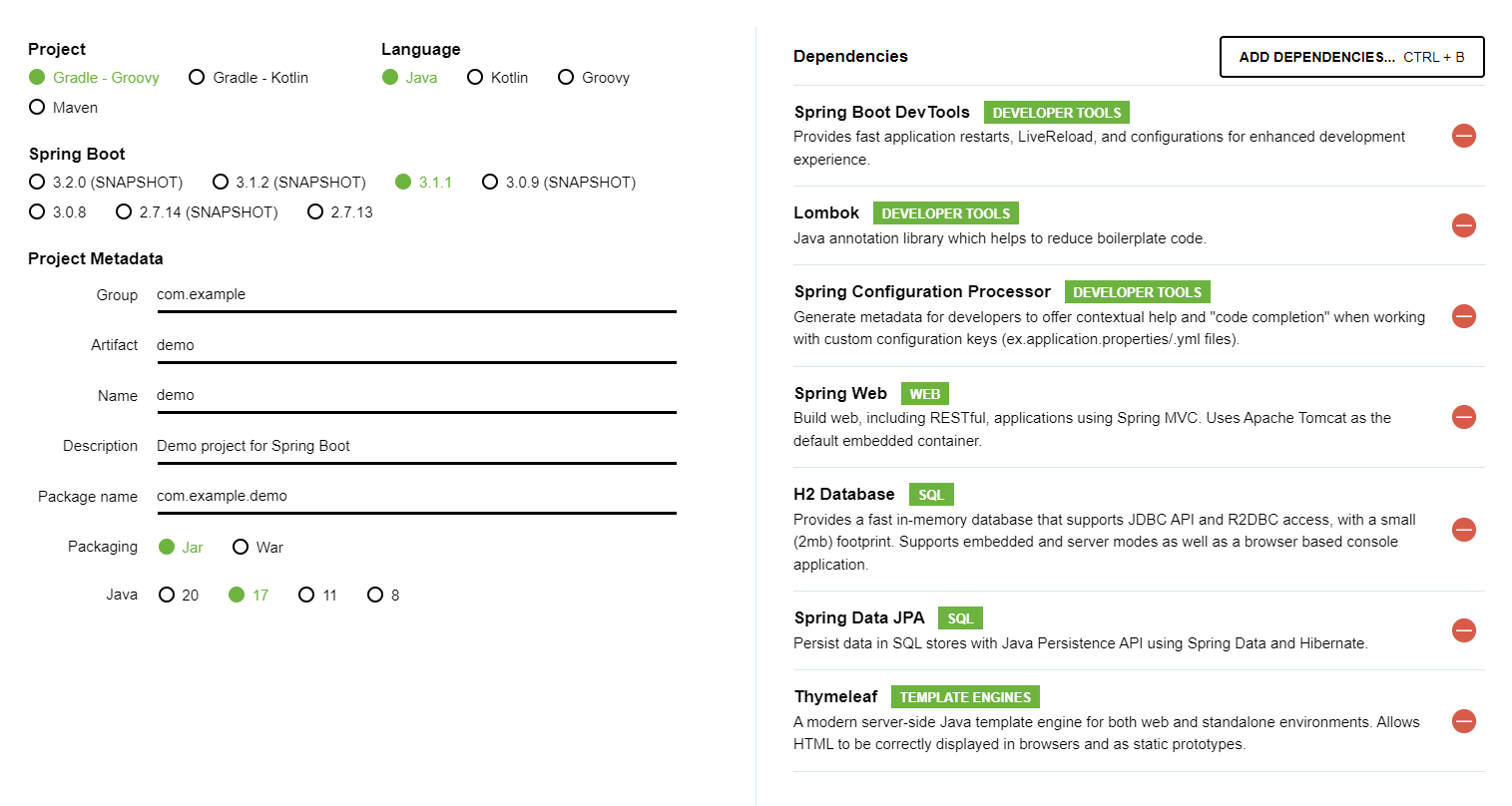
Spring Initializr
https://start.spring.io/
샘플 - https://start.spring.io/#!type=gradle-project&language=java&platformVersion=3.1.3&packaging=jar&jvmVersion=17&groupId=com.example&artifactId=demo&name=demo&description=Demo%20project%20for%20Spring%20Boot&packageName=com.example.demo&dependencies=devtools,lombok,configuration-processor,h2,web,thymeleaf,data-jpa
Thymeleaf
예제
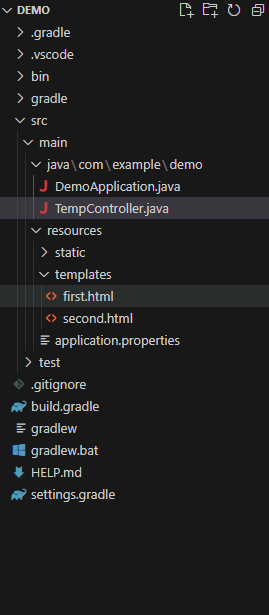
(구조)
TempController.java
package com.example.demo;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.servlet.ModelAndView;
// @Component : IoC에 등록될 객체라고 알림
@Controller
public class TempController {
// @~~Mapping : 화면 주소 설정
@GetMapping("/hello")
public ModelAndView index(){
// this는 클래스로 만든 인스턴스 - 자기 자신
System.out.println(this);
// 출력할 화면과 데이터 세팅
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("name", Math.random());
modelAndView.setViewName("first");
return modelAndView;
}
@GetMapping("/lucky")
public ModelAndView lucky(){
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("ran" , (int) Math.ceil(Math.random() * 10));
modelAndView.setViewName("second");
return modelAndView;
}
}first.html(thymeleaf)
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<a href="/lucky">second로 가긱</a>
<h1>안녕하세요.</h1>
<h1 th:text="${name}"></h1>
</body>
</html>second.html(thymeleaf)
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<a href="/hello">first로 가긱</a>
<h1>오늘의 행운 번호는?</h1>
<!-- 1 ~ 10 숫자 하나 뿌리기 -->
<!-- 주소 /lucky -->
<h1 th:text="${ran}"></h1>
</body>
</html>