
데이터 삭제
1. html (thymeleaf)
버튼 생성 후 함수 지정
<span class="x-button" th:onclick="deleteRegion([[${dto.regionsId}]])">X</span>2. js
함수 생성
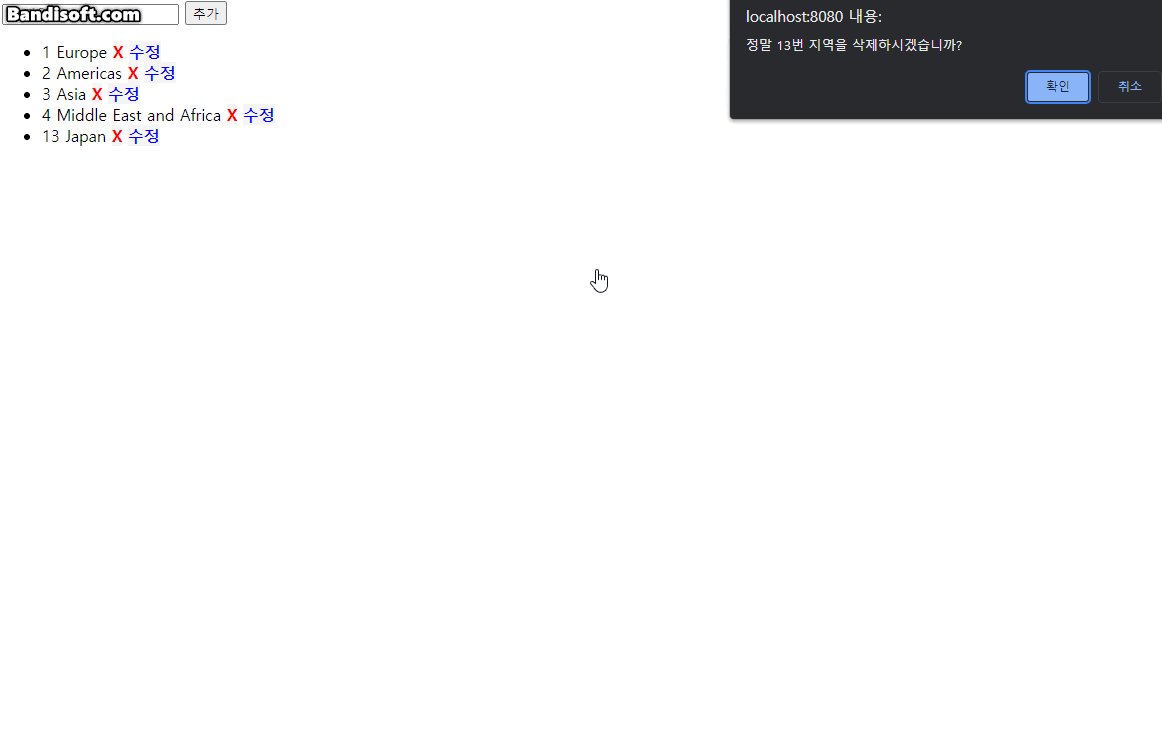
const deleteRegion = (regionId) => {
const check = confirm(`정말 ${regionId}번 지역을 삭제하시겠습니까?`);
if (check) {
fetch("/api/v1/main/" + regionId, {
method: "DELETE",
})
.then((response) => response.json())
.then((result) => {
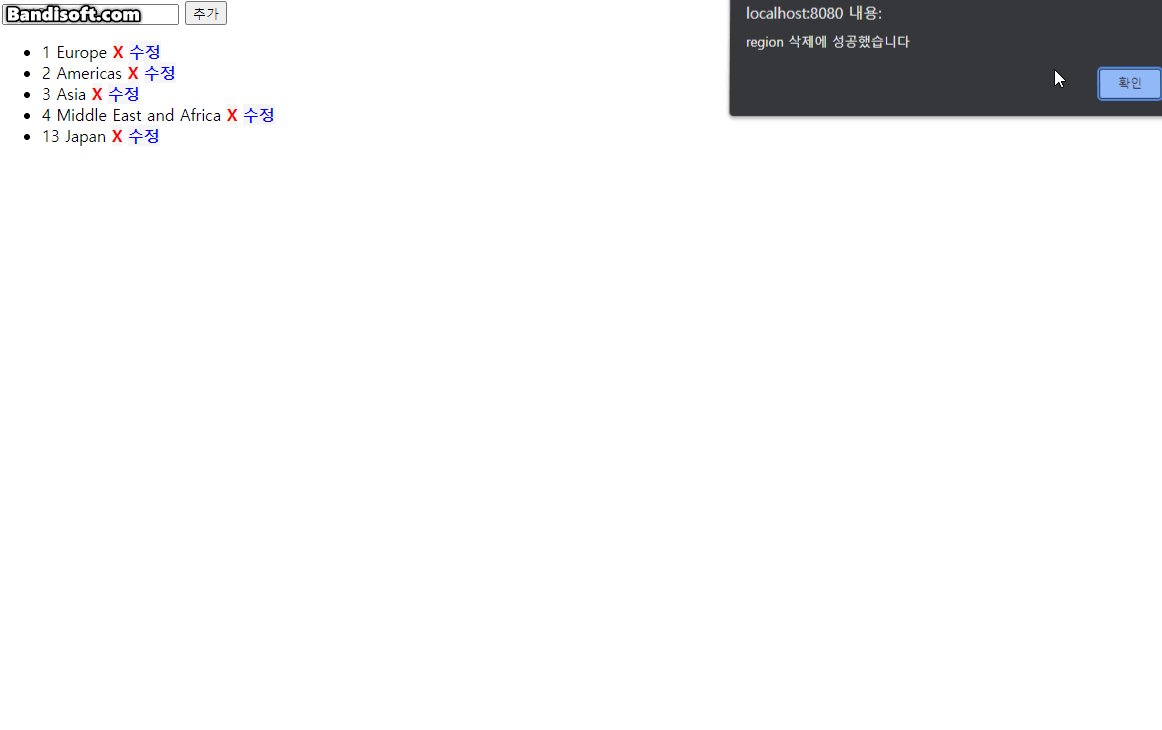
alert(result.message);
if (result.code === 0) {
location.reload();
}
});
}
};3. ControllerApi (RestController)
js에서 요청을 받아 서비스 후 결과 리턴
@DeleteMapping("/api/v1/main/{regionId}")
public ResponseDTO<Object> deleteMainData(@PathVariable Integer regionId){
mainService.deleteMainData(regionId);
return ResponseDTO
.builder()
.code(0)
.message("region 삭제에 성공했습니다")
.build();
}4. MainService
jpa로 DB의 데이터 삭제
@Transactional
public void deleteMainData(Integer regionId){
RegionsEntity regionsEntity = regionsRepository.findByRegionId(regionId);
if(regionsEntity == null){
throw new RuntimeException("이미 삭제된 지역입니다.");
}
regionsRepository.delete(regionsEntity);
}5. Repository
DB와 연동되어 데이터 삭제
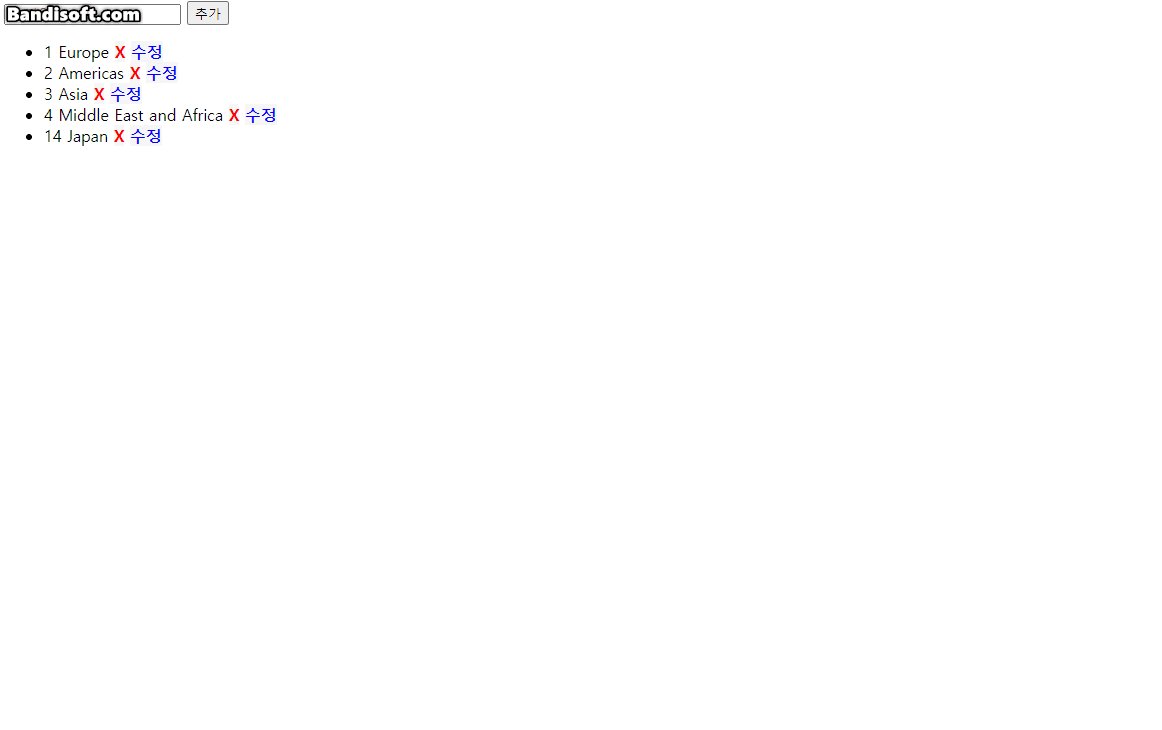
결과
데이터 수정
0-1. ResUpdateMainDTO
package com.example.hr1.domain.main.dto;
import org.checkerframework.checker.units.qual.s;
import com.example.hr1.model.regions.entity.RegionsEntity;
import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.Setter;
import lombok.ToString;
@NoArgsConstructor
@AllArgsConstructor
@Getter
@Setter
@ToString
@Builder
public class ResUpdateMainDTO {
private Integer regionsId;
private String regionsName;
public static ResUpdateMainDTO fromEntity(RegionsEntity regionsEntity){
return new ResUpdateMainDTO().builder()
.regionsId(regionsEntity.getRegionId())
.regionsName(regionsEntity.getRegionName())
.build();
}
}0-2. ReqUpdateMainDTO
package com.example.hr1.domain.main.dto;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.ToString;
@NoArgsConstructor
@AllArgsConstructor
@Getter
@ToString
public class ReqUpdateMainDTO {
private String regionsName;
}1. html (thymeleaf)
- 수정 페이지 생성, 함수 지정
- 데이터는 나중에 받아옴
<div>
<span>RegionID : <span id="regionId" th:text="${resUpdateMainDTO.regionsId}"></span></span>
<div>
<input
id="regionName"
type="text"
th:value="${resUpdateMainDTO.regionsName}"
/>
<button id="updateButton" th:onclick="updateRegion([[${resUpdateMainDTO.regionsId}]])">수정</button>
</div>
</div>2. Controller
- @PathVariable를 매개 변수로 받아 regionId를 기준으로 해당 행을 가져옴
- MainService에서 DTO데이터를 받아 html로 model 전달
@GetMapping("/update-page/{regionId}")
public ModelAndView mainUpdatePage(@PathVariable Integer regionId){
ModelAndView modelAndView = new ModelAndView();
ResUpdateMainDTO resUpdateMainDTO = mainService.getUpdateMainPageData(regionId);
modelAndView.addObject("resUpdateMainDTO", resUpdateMainDTO);
modelAndView.setViewName("main/main-update");
return modelAndView;
}3. MainService
- Repository에서 결과값을 찾아 Entity로 받아옴
- 받아온 데이터 DTO로 변환 후 반환
public ResUpdateMainDTO getUpdateMainPageData(Integer regionId){
RegionsEntity regionsEntity = regionsRepository.findByRegionId(regionId);
// fromEntity - Entity를 받아 DTO로 교환하는 메소드 (직접 제작)
ResUpdateMainDTO resUpdateMainDTO = ResUpdateMainDTO.fromEntity(regionsEntity);
return resUpdateMainDTO;
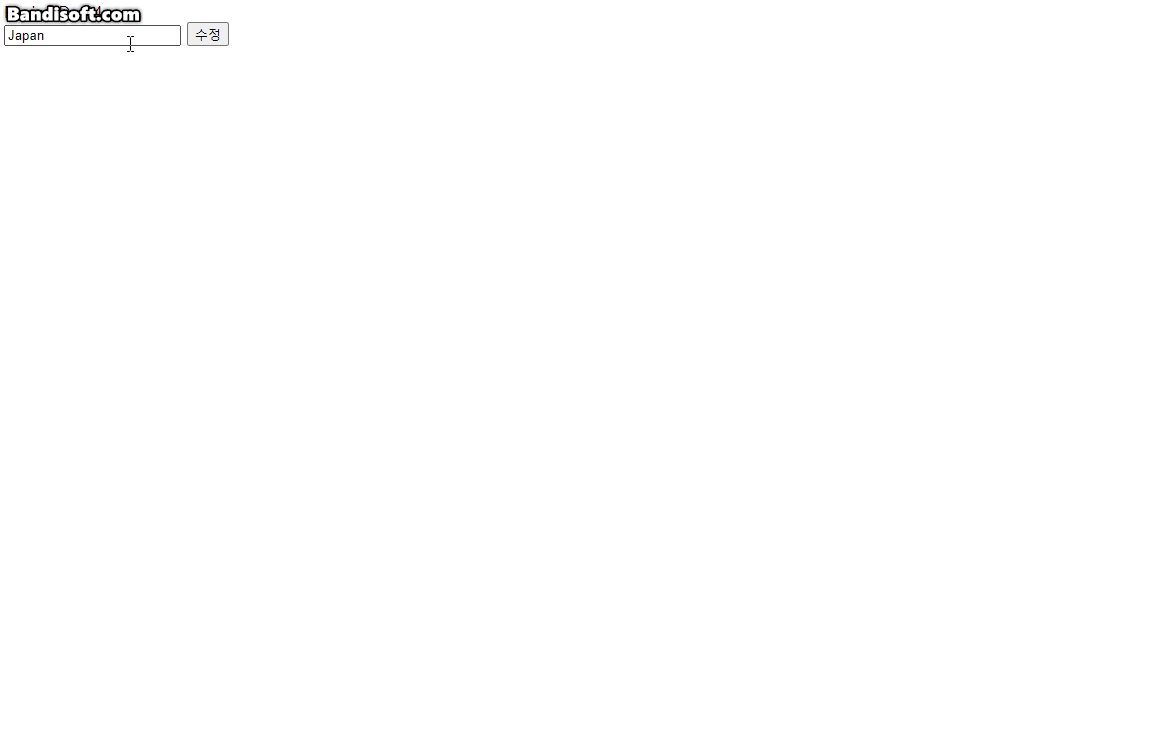
}중간 결과
4. js
- 함수 생성(fetch로 입력 데이터 받아와 'PUT'방식으로 통신)
- fetch가 정상적으로 작동하여 response의 code가 0일 시에 다시 메인 페이지로 넘김
// 방법2 매개변수 받기
const updateRegion = (regionId) => {
// 방법 1
// document.querySelector("#regionId").innerText;
const regionName = document.querySelector("#regionName").value
const dto = {
regionsName : regionName
}
console.log(dto)
fetch("/api/v1/main/" + regionId, {
method:"PUT",
body: JSON.stringify(dto),
headers:{
"Content-Type" : "application/json",
}
})
.then((response) => response.json())
.then((result) => {
alert(result.message)
if(result.code === 0){
location.href= "/";
}
})
}5. ControllerApi (@RestController)
- js에서 fetch로 @PathVariable로 regionId, @RequestBody로 regionName받아옴
- 받아온 데이터 MainService로 넘기고, 성공적으로 Service에서 작업 수행 시
- js로 ResponseDTO를 넘김
@PutMapping("/api/v1/main/{regionId}")
public ResponseDTO<Object> updateMainData(
@PathVariable Integer regionId,
@RequestBody ReqUpdateMainDTO reqUpdateMainDTO){
System.out.println(regionId + " erjhhkj " + reqUpdateMainDTO);
mainService.updateMainData(regionId, reqUpdateMainDTO);
return ResponseDTO
.builder()
.code(0)
.message("region 수정에 성공했습니다")
.build();
}6. MainService
ControllerApi에서 받아온 데이터로 DB의 데이터 수정
-> 이후 역순으로 돌아감 (js로)
@Transactional
public void updateMainData(Integer regionId, ReqUpdateMainDTO reqUpdateMainDTO) {
// regionId 받아서 넣어주기
RegionsEntity regionsEntity = regionsRepository.findByRegionId(regionId);
if(regionsEntity == null){
throw new RuntimeException("잘못된 요청입니다");
}
// spring data jpa는 더티체킹을 사용
// @Transactional 사용 시
// 데이터베이스에서 가져온 데이터(엔티티)가 변경이 되면
// 자동으로 update 쿼리를 날림
// dto에서 바뀐 지역 이름 받아서 넣어주기
System.out.print(reqUpdateMainDTO.toString()+ " " + regionsEntity + " " + regionId);
regionsEntity.setRegionName(reqUpdateMainDTO.getRegionsName());
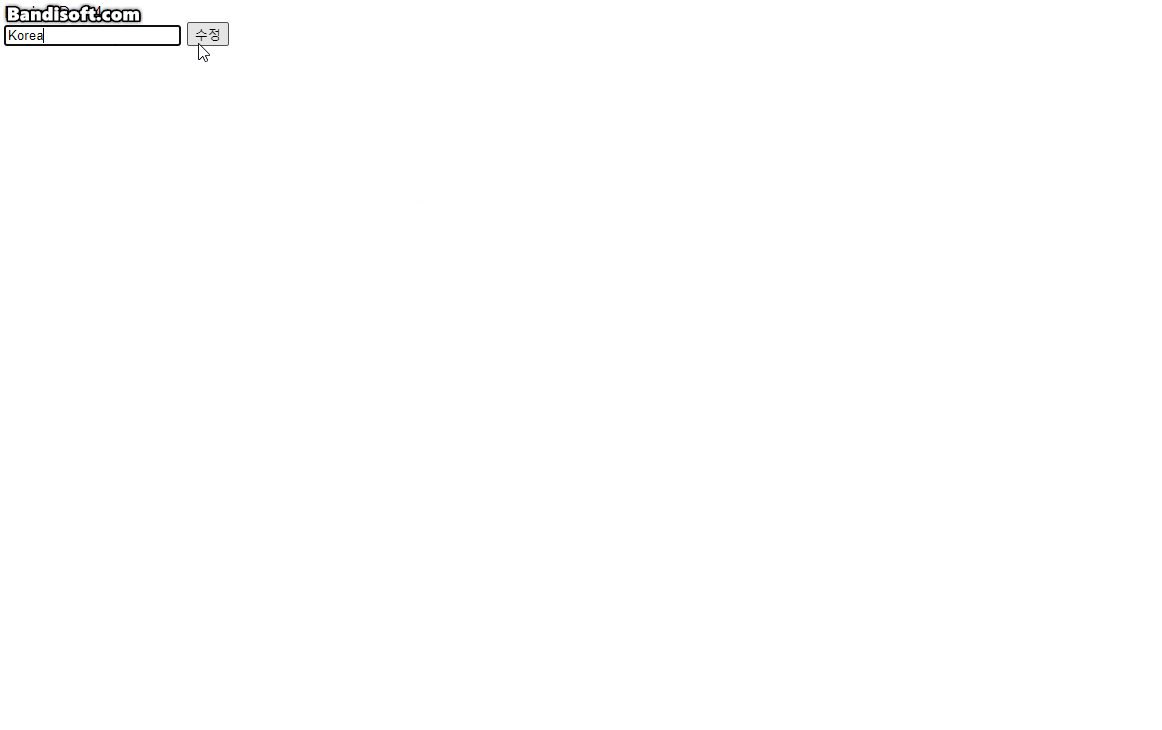
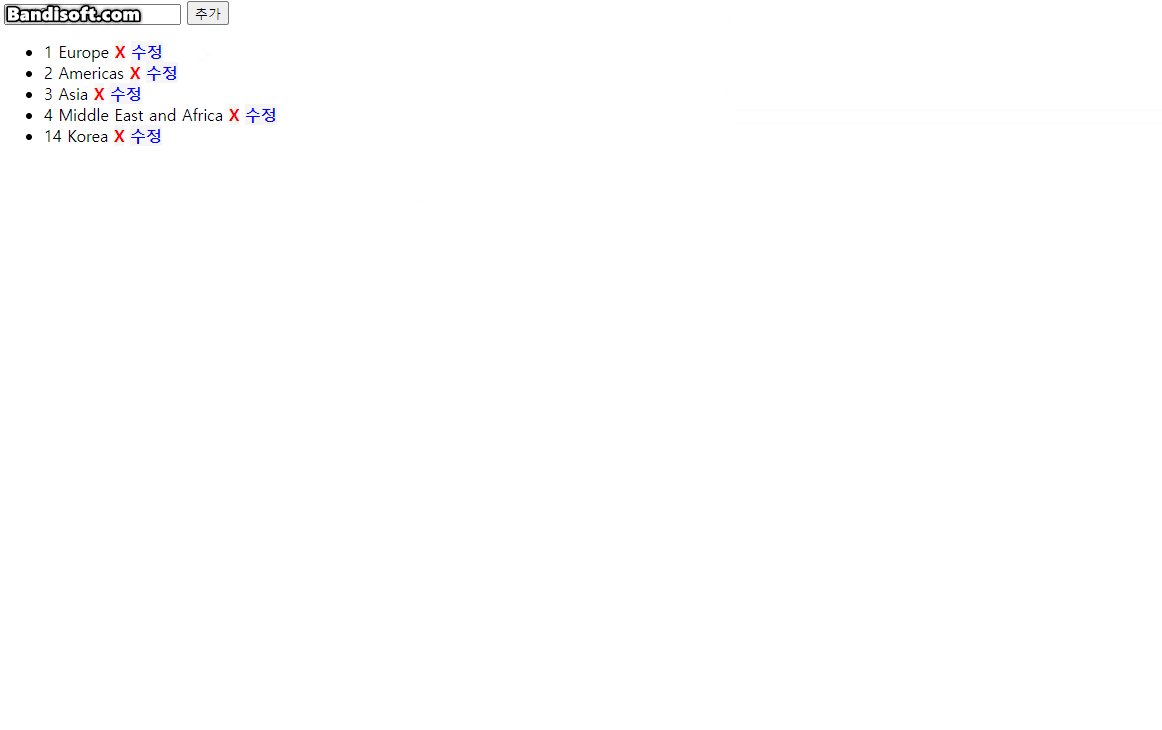
}결과