순수 React vs next.js

프로젝트 생성
명령어
yarn create next-app {appname}
- 사용 설정

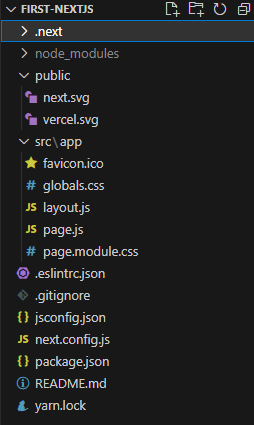
구조
/src/app -> 메인페이지('/')
- page.js : 화면
- globals.css : 전역 스타일
- layout.js : 레이아웃 (하위의 모든 페이지에 같은 레이아웃이 적용)
- page.module.css : 해당 경로의 페이지에만 적용되는 css(특정 페이지에 충돌이 나서 따로 설정해야 할 때 사용)
package.json
순수 React의 것과 거의 동일, script가 다름.
개발자 모드로 빌드 X, 실행 - > dev
자체 was에서 빌드 후 서버에서 가동. -> start
{
"name": "first-nextjs",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"react": "^18",
"react-dom": "^18",
"next": "13.5.4"
},
"devDependencies": {
"eslint": "^8",
"eslint-config-next": "13.5.4"
}
}page.js
import Image from 'next/image'
import styles from './page.module.css'
export default function Home() {
return (
// 기본 코드
)
}
- 기본코드들을 전부 삭제한다.
- next에선 무조건 절대 경로('@/')를 사용할 것이므로
import 패스를 바꿔준다.
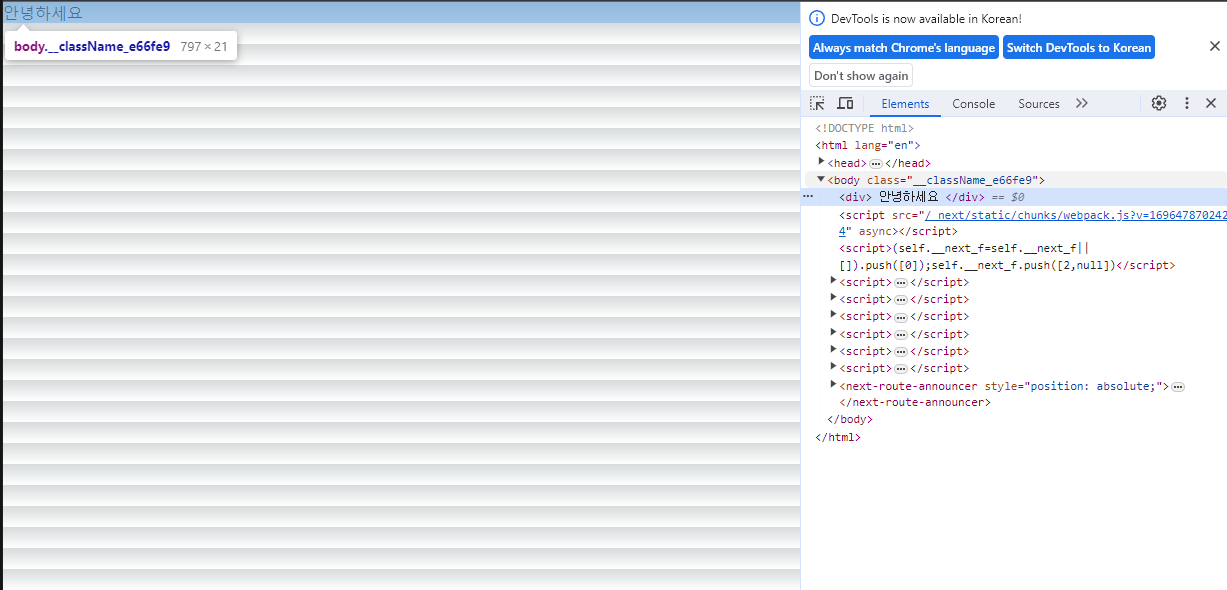
import style from '@/app/page.module.css' - 실행 시키면 뭔가 이상하다.

- body가 div 한 개의 크기밖에 안된다.
div에 클래스를 추가해준다.
<div className={style.main}> 안녕하세요 </div>
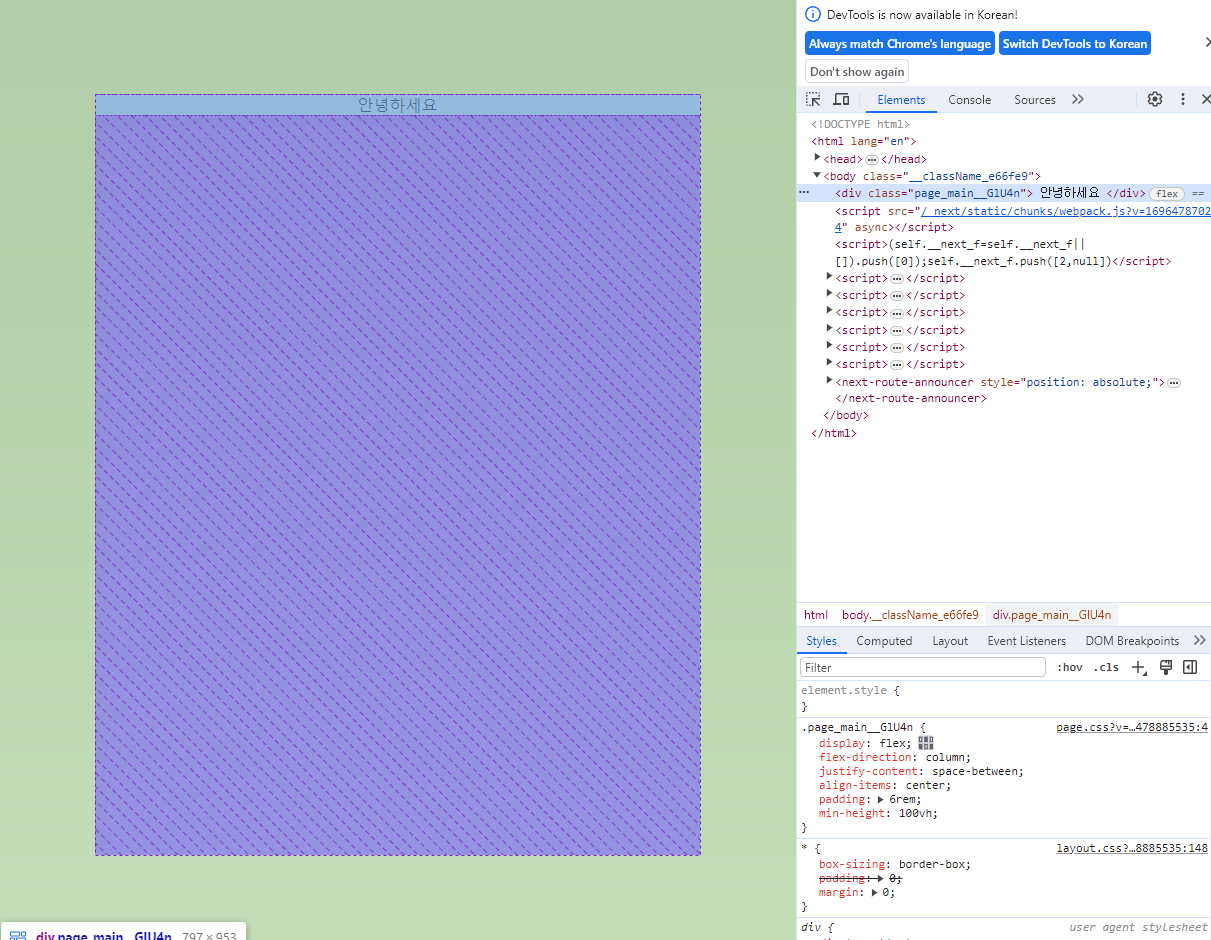
- page.module.css의 main클래스를 적용해준다.(이게 뭐지?)

- 클래스가 적용된 모습. 기본적으로 css가 들어가있다.
새 페이지 생성
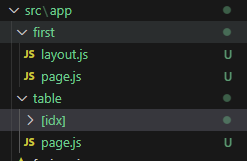
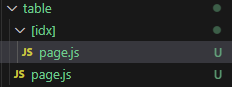
next에서는 폴더 구조에 따라 자동으로 routing을 한다. 즉
위의 디렉토리 구조라면, 자동으로
'/first', '/table' 페이지가 만들어지는 것이다.

참고로, 하위 페이지에서는 상위 layout에 하위 layout이 덮어쓰인다.
table, 상세 페이지
next에서는 서버에서 List 데이터를 보낼 때 변수 이름에 list가 포함될 경우,
만약 폴더(페이지) 이름에 list가 있을 경우 헷갈릴 가능 성이 있다.
그러므로 페이지 이름을 table로 한다.
또, '/table/1'에서 '1' 같은 pathVariable을 [idx] 폴더를 만들어처리한다.

[idx]의 page
export default function DetailPage({params}) {
return(
<div>디테일 페이지 입니다{params.idx}</div>
);
}
추가
뒤로가기 시 전 페이지의 정보를 저장하는 방법
localstorage나 cookie에 저장
queryString으로 계속 달고 다니도록 하는 방법 등이 있다.
공부해야할 것(next 공식 페이지 docs)
스켈레톤?
리액트 스타일
https://velog.io/@jaybon/%EB%A6%AC%EC%95%A1%ED%8A%B8-%EC%8A%A4%ED%83%80%EC%9D%BC
여러가지 스타일 방법이 있는데 우리는 주로 기본적인 css 형식과,
특별한 경우에 module이나 타입 힌트 방식을 사용할 것이다.
타입 힌트
우리는 기본적으로 css
특별히 쓸 경우엔 module이나 타입 힌트
CSS
말 그대로 기본적인 CSS. css 파일을 따로 저장해서 import.
/* Header.css 파일 */
.Header {
background-color: yellow;
}// Header.js 파일
import React from "react";
import "styles/Header.css";
const Header = () => {
return <div className="Header">헤더입니다.</div>;
};
export default Header;module.css
/* Header.module.css 파일 */
.Header {
background-color: yellow;
}// Header.js 파일
import React from "react";
import HeaderStyle from "styles/Header.module.css";
const Header = () => {
return <div className={`${HeaderStyle.Header}`}>헤더입니다.</div>;
};
export default Header;타입 힌트
타입힌트와 IDE의 자동완성을 이용해서 스타일 오브젝트를 만든다.
// Header.js 파일
import React from "react";
/** @type {React.CSSProperties} */
const headerSytle = {
backgroundColor: "yellow",
};
const Header = () => {
return <div style={headerSytle}>헤더입니다.</div>;
};
export default Header;+
Tag 스타일 (스타일을 객체로 넘김)
<div style={{ backgroundColor: "yellow" }}>헤더입니다.</div>;