시작전부터 기다렸던 2022 배민의 우아콘이 10월 19일부터 10월 21일 진행된 후 막을 내렸다.
세션 하나하나 좋은 내용들이 많아 보였는데 그 중에서도 프론트엔드와 관련된 내용들 중에 평소 관심이 있던 주제들도 있어 발표해주신 내용들을 조금 적어보았다.
우선 배민스토어웹프론트개발팀의 모노레포에 대한 이야기이다.
모노레포의 탄생배경
- 모노레포는 멀티레포보다 이전에 존재했던 모놀리식 개발방식을 보안하기 위해서 나왔다.
💡 여기서 잠깐!
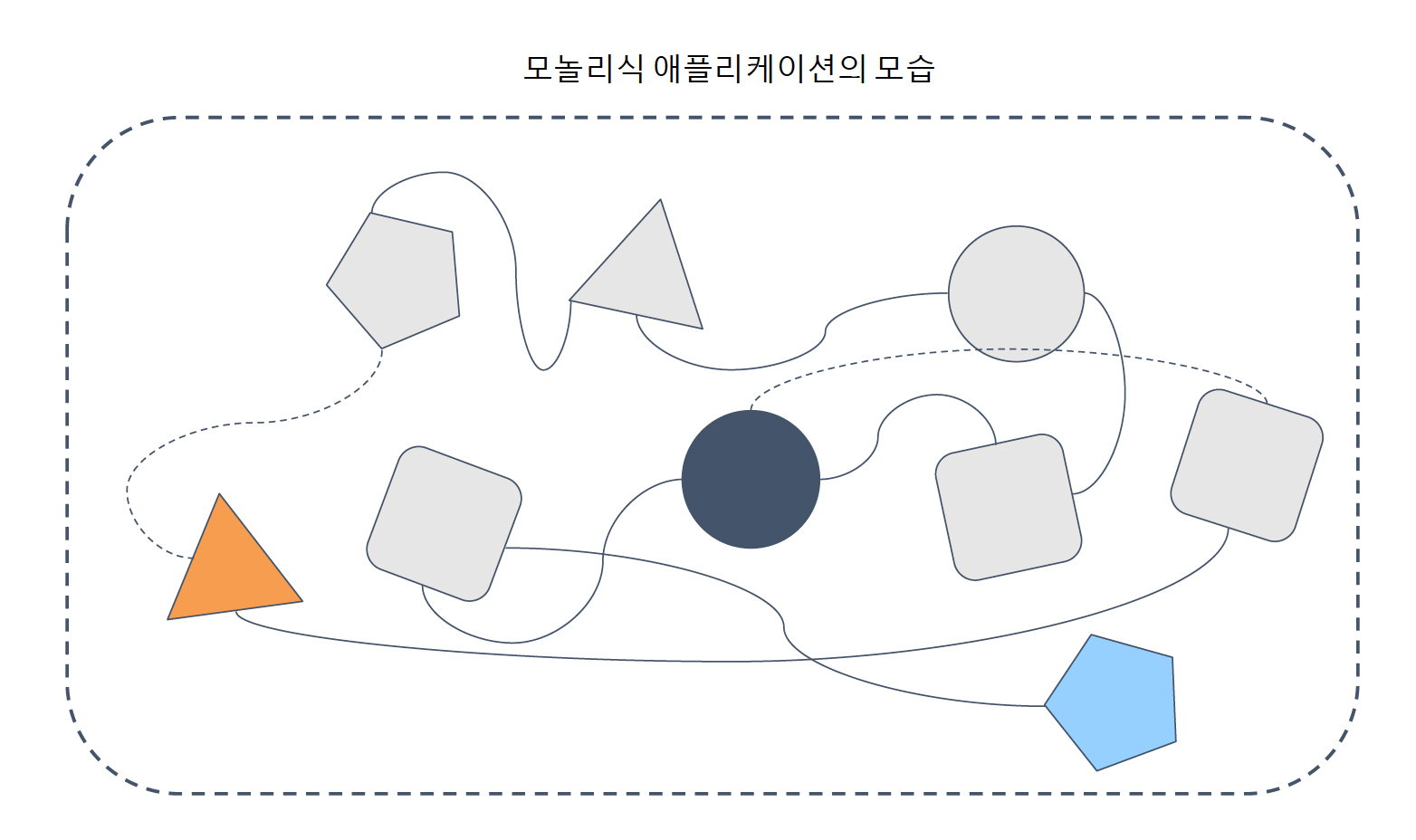
- 모놀리식 애플리케이션이란?
- 모듈화없이 설계된 소프트웨어 애플리케이션이다.
- 장점: 아키텍쳐를 빠르게 구축 가능하다
- 단점: 유기적으로 연결된 코드때문에 규모가 커질수록 정리된 집합으로 분리하기 어려운 구조가 된다. ⇒ 즉, 관심분리가 어려워진다

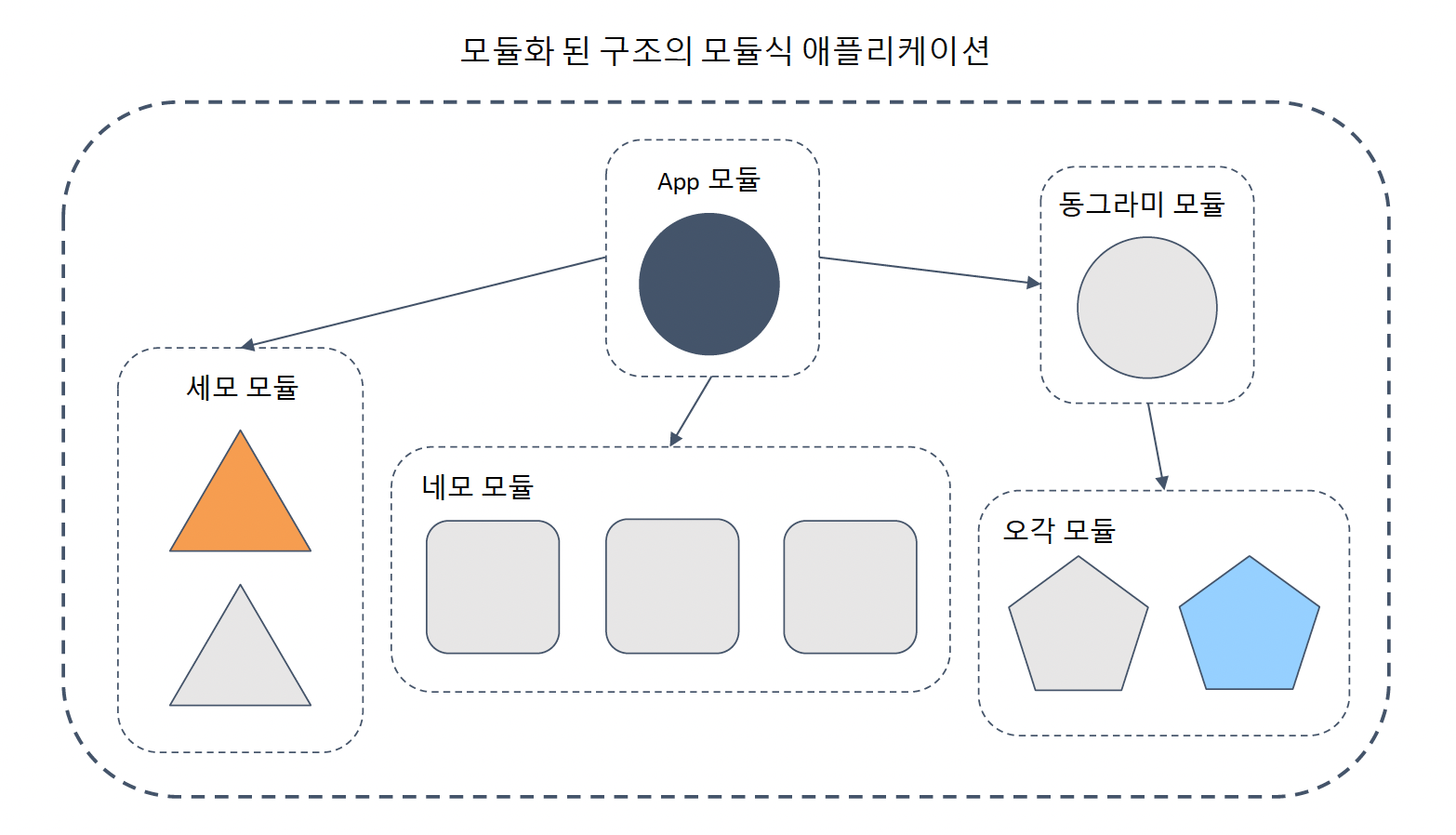
- 그와 반대인 모듈식 애플리케이션이란?
-
기존 모놀리식 애플리케이션의 단점을 거대한 코드들을 동일한 관심사별로 구분하여 각각의 인터페이스를 정의한다.

-
만약에 각 모듈들을 다른 애플리케이션에서도 사용해야 한다면 어떻게 해야할까?
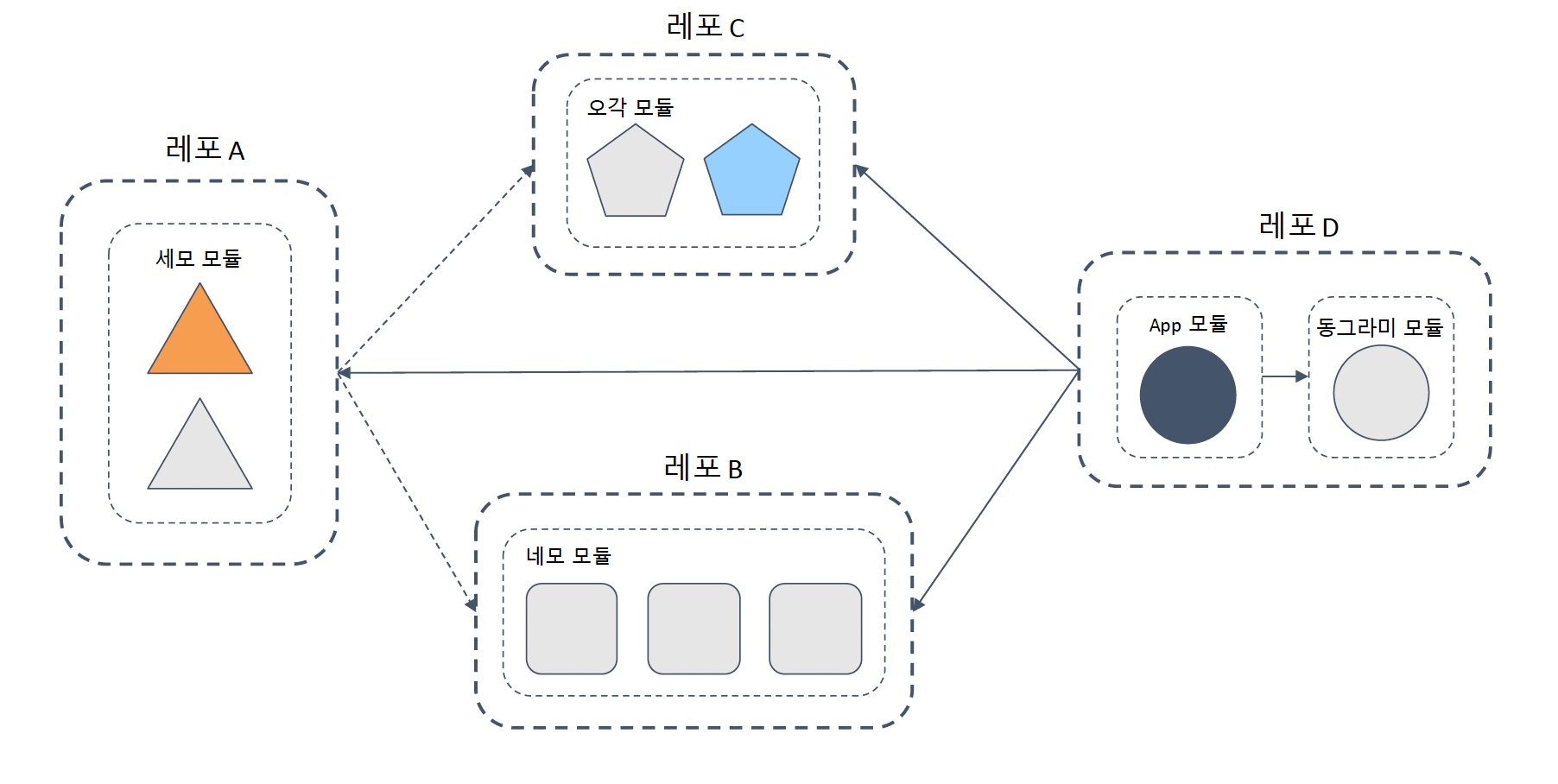
- 모듈을 별도의 레파지토리로 분리하고, 독립적으로 빌드가 가능해지게 구성해준다면 다른 애플리케이션에서도 사용가능해진다.
- 모듈식 애플리케이션을 별도의 레파지토리로 분리하면 아래와 같은 모습이 된다!

- 이것이 바로 멀티 레포이다.
- 멀티 레포를 다시 정리해보자면, 프로젝트별로 독립된 레파지토리를 갖는 형태이다.
- 코드 작성부터 배포까지 모든 과정을 독립적으로 구성할 수 있기 때문에 자유도가 높다.
멀티 레포로도 모든 것이 가능할 것 같은데 왜 모노레포가 존재할까?
-
멀티레포의 단점

- 관리해야하는 프로젝트가 늘어나는 만큼 개발환경이나 빌드와 테스트, 배포 파이프라인을 반복해서 구성해야한다.
- 타사 라이브러리 버전 의존에 따른 호환성 이슈가 존재한다.
- 중복코드가 발생할 수 있다.
- 일관되지 않은 코드들이 생겨날 수 있다.
그래서 모노레포가 무엇인가요?
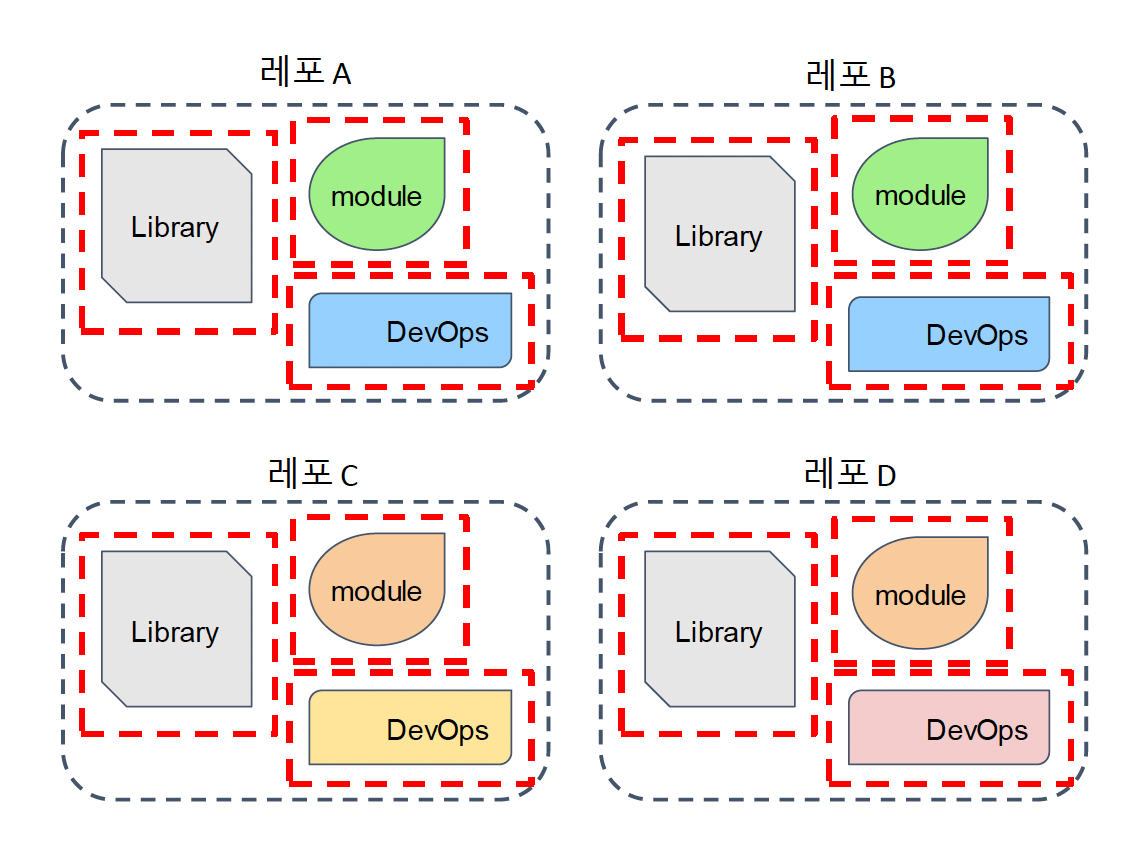
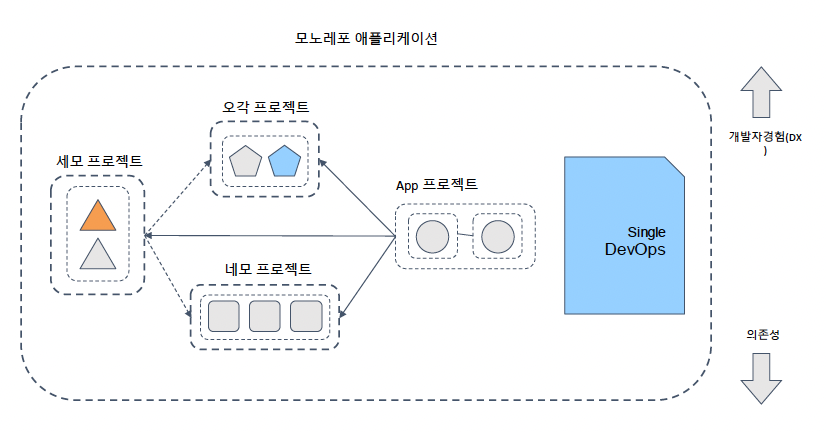
- 모노레포 구조란, 다수의 프로젝트를 한개의 레파지토리에서 관리하는 소프트웨어 개발 전력이다.

- 독립적인 레파지토리 형태로 존재하던 멀티 레포들을 프로젝트단위로 가져왔기 때문에 의존성 관리가 더 쉽고, 관리 포인트 또한 단일화가 되었다.
모노레포의 장점과 단점
- 장점 🌸
- 여러 프로젝트 간의 코드와 공유와 재사용이 쉽다
- 모노레포 내 프로젝트를 담당 개발자 간에 협업이 쉽다
- 일관된 도구, 동일한 컨벤션 등등
- 단일 레포지토리에서 함께 작업
- 통합된 개발환경 및 DevOps구성
- 새 프로젝트 또한 쉽게 만들 수 있다 (스캐폴딩)
- 단점 🔥
- 의존성 연결이 쉬운 만큼 필요 이상의 과도한 의존관계가 나타날 수 있다.
- 하나의 CI를 구성하기 위한 어려움이 있다.
- 분산 작업 실행
- 빌드 혹은 테스트 로컬 캐싱
- 모든 코드가 밀집되어 있기 때문에 작은 문제가 커질 수 있다.
- 구글 모노레포의 경우 코드가 20억줄에 달하며 매일 4만 5천건의 커밋을 적용
모노레포가 멀티레포보다 항상 좋다고 말할 수 없기 때문에 상황에 맞는 선택이 필요하다!
모노레포의 구성
- 모노레포를 구성하기 위한 첫번째 과제는
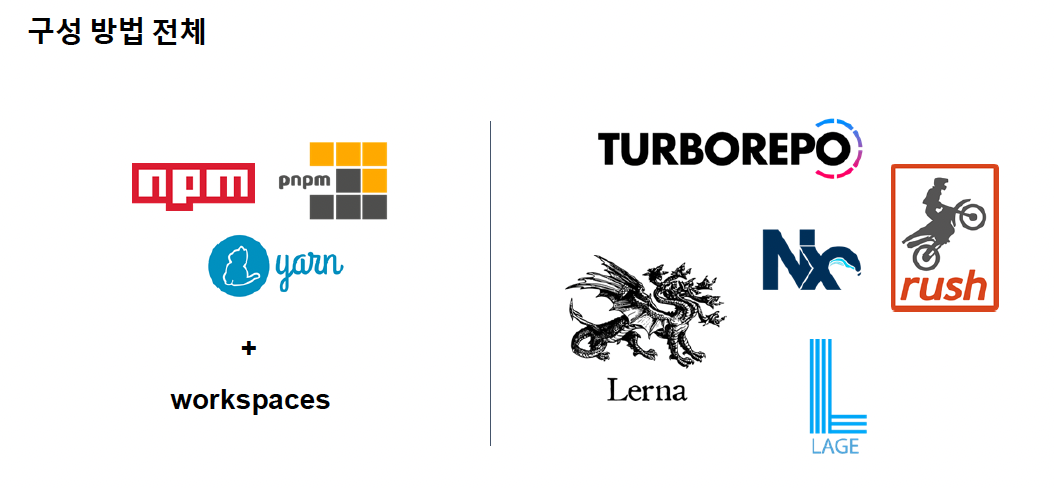
package manager와모노레포 빌드 시스템 도구결정하는 것이다. - 모노레포를 구성하는 방식에는 크게 두개로 나누어진다.
- 모노레포 빌드 시스템 도구 없이 package manager로 구성
- 모노레포 빌드 시스템 도구를 같이 사용하는 방식

- 모노레포 빌드 시스템 도구 없이 패키지 매니저로 구성
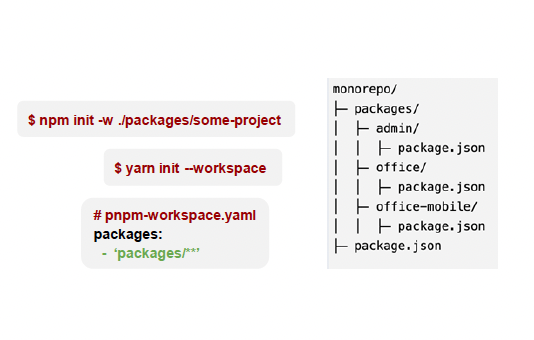
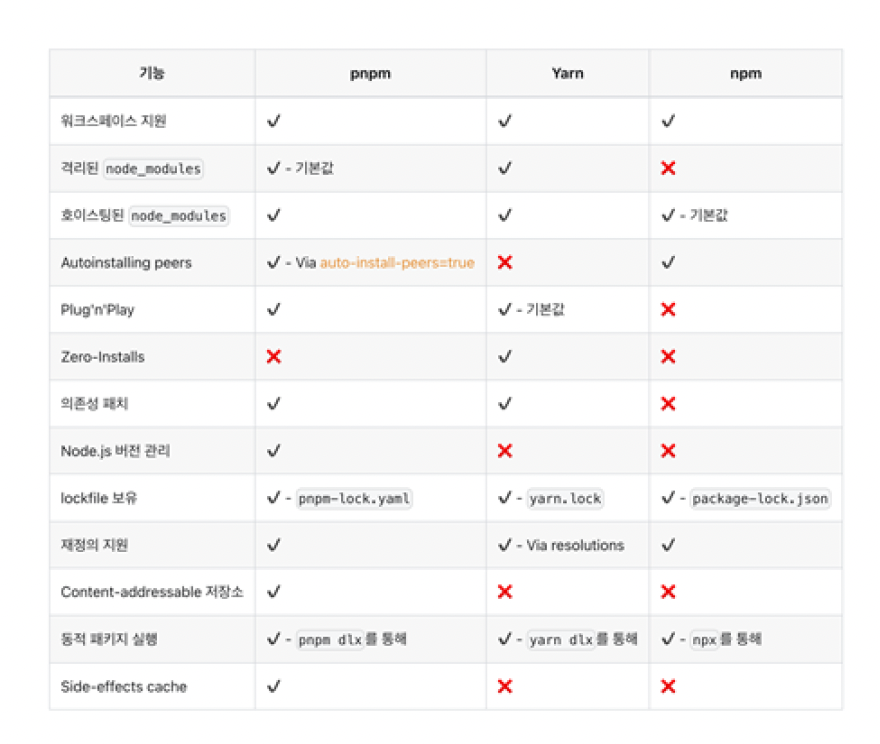
- npm, yarn, pnpm 모두 workspace라는 기능을 통해 모노레포를 지원한다.
- 이를 통해 모든 workspace는 하위 프로젝트를 구성하고 자체적인 종속성 트리를 구성하게 된다. ⇒ workspace를 통해 완전히 분리된 프로젝트를 만들 수 있게 된다.

- 또한 package manager의 다양한 workspace 관련 cli 명령어를 통해 여러 workspace간의 종속성들을 효율적으로 관리하게 된다.
- 패키지 매니저만으로 모노레포를 구성하게 되면 모노레포 빌드 시스템 도구를 사용하여 나타나는 오버헤드를 줄일 수 있게된다.
- 하지만, 프로젝트의 규모가 커짐에 따라 빌드 타임을 줄이기 위해 필요한 캐싱, 분산작업과 같은 구성이 어려워질 수 있다.
- 모노레포 빌드 시스템 도구를 같이 사용하는 방식
- 관리: 모노레포 빌드 시스템 도구는 workspace가 점차 성장하고 확장됨에 따라 늘어나는 관리 포인트를 손쉽게 해결해주는 역할을 한다.
- 속도: 변경점에 영향을 받는 프로젝트 빌드 테스트만 실행할 수 있다.
- 분석: 별다른 구성없이 workspace 또는 프로젝트간의 의존성 그래프를 쉽게 확인 할 수 있게 해준다.
배민 스토어 웹 프론트에서 선택한 모노레포 with pnpm
- 배민 스토어에서 요구한 사항들은 아래와 같다.
- 쉬운 사용
- 공통 코드의 공유
- CI/CD 통합에 유리
왜 pnpm 이었을까?
-
장점
- npm과 사용법이 비슷
- package.json에 peer dependency를 명시하지 않으면 사용할 수 없는 pnpm의 엄격함 ⇒ 모노레포에 익숙하지 않은 사람이 만들어내는 실수를 방지
- 설치와 실행이 빠름
- 용량이 절약
- 모듈 추가가 빠름
-
단점
- 낯섬
- 국내 사용량이 적음 ⇒ 문서 번역이 덜 됨
-
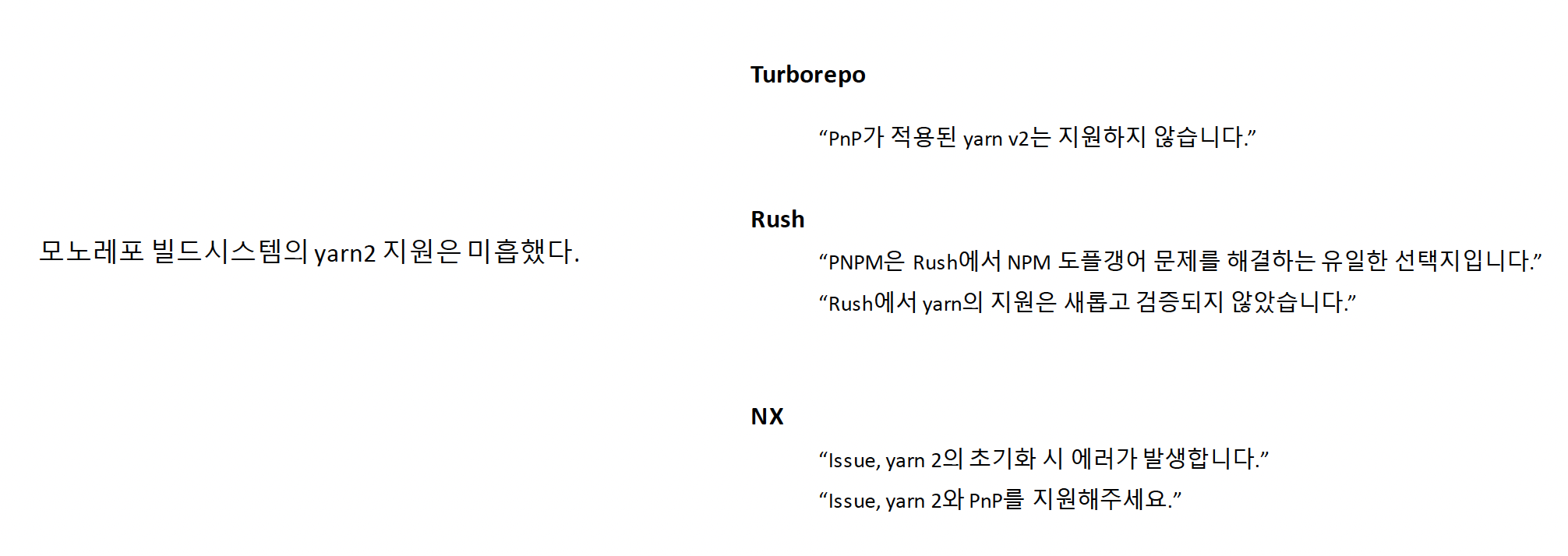
pnpm은 사용량이 비교적 적으나 yarn1/2와 npm의 핵심 기능들을 모두 지원하고 있다. 또한 모노레포 빌드 시스템들이 안정적으로 지원해주고 있었다.


PNPM workspace 모노레포 구성기
-
npm / yarn 사용자도 쉽게 사용할 수 있도록 한다.
-
프로젝트마다 독립적으로 실행 할 수 있게 구성한다.
-
코드쉐어링을 통해 빠르게 적용 할 수 있게 한다.
-
배민 팀에서 마주했던 어려움과 해결법
-
다양한 환경을 동시에 지원해야하는 코드쉐어링
- 각 패키지마다 독립적으로 환경을 구성한 후, 모노레포 root 기준의 상대 경로로 alias를 지정해 코드쉐어링 구성
- NextJS는 next-transplie-modules를, CRA는 craco를 통해 설정 확장 ⇒ craco v7-alpha를 동원
-
모노레포 상에서 flat하지 않은 node_modules를 가진 프로젝트 번들링
- root와 패키지 내부의 node_modules 정보들이 모두 있어야 실행 가능하다.
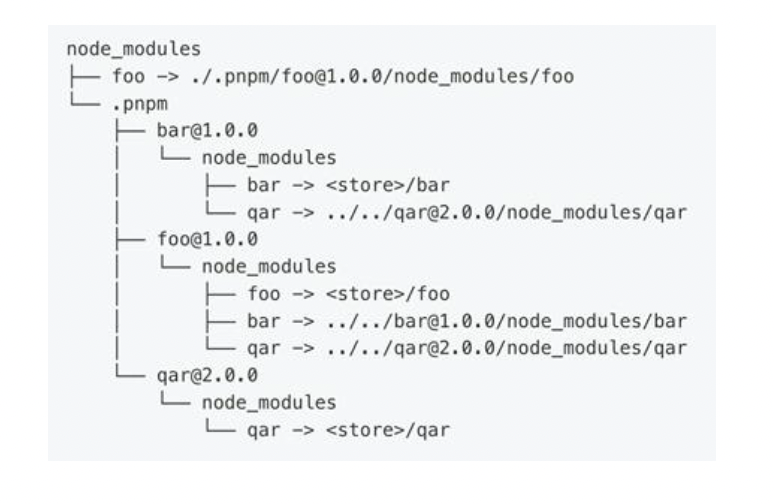
- pnpm은 .pnpm과 연결된 symlink 구조라서, 패키지 내부 node_modules에 실제 파일이 없다.

- 스크립트를 직접 작성하여, 프로젝트 루트에서 패키지 내부에 위치한 빌드 아티팩트들을 추출
-
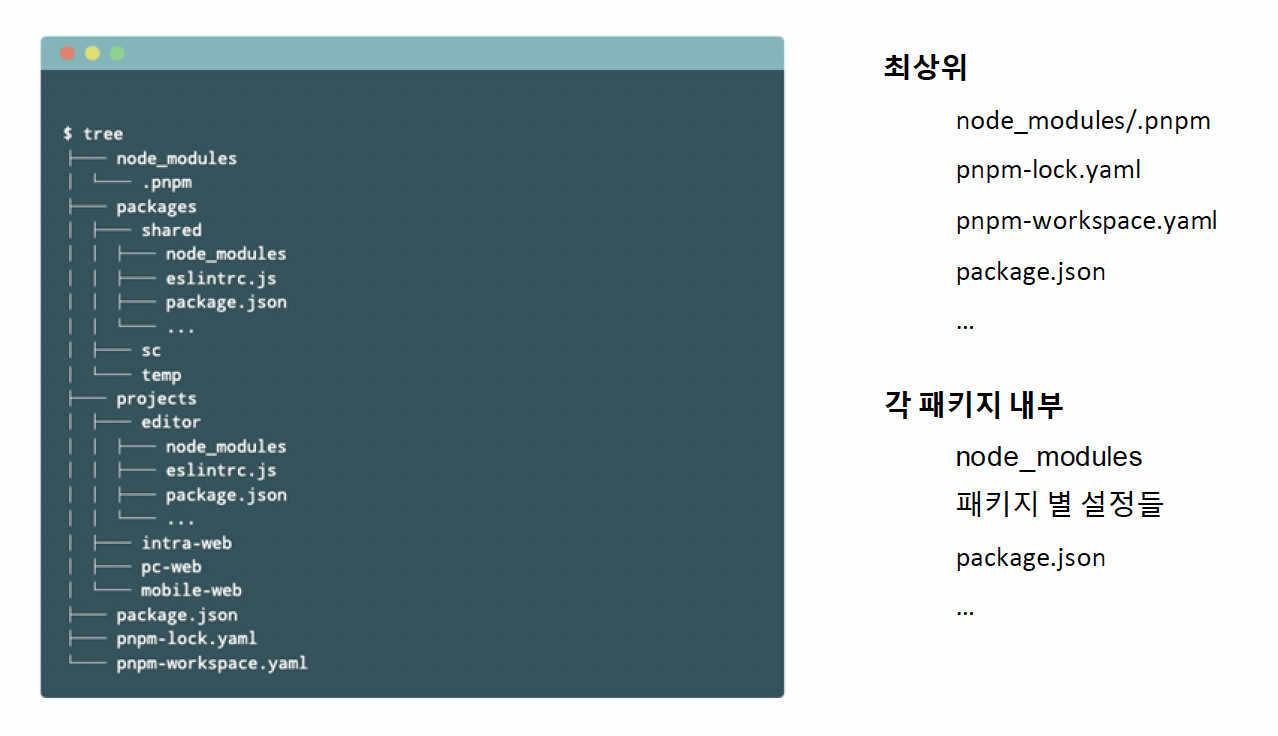
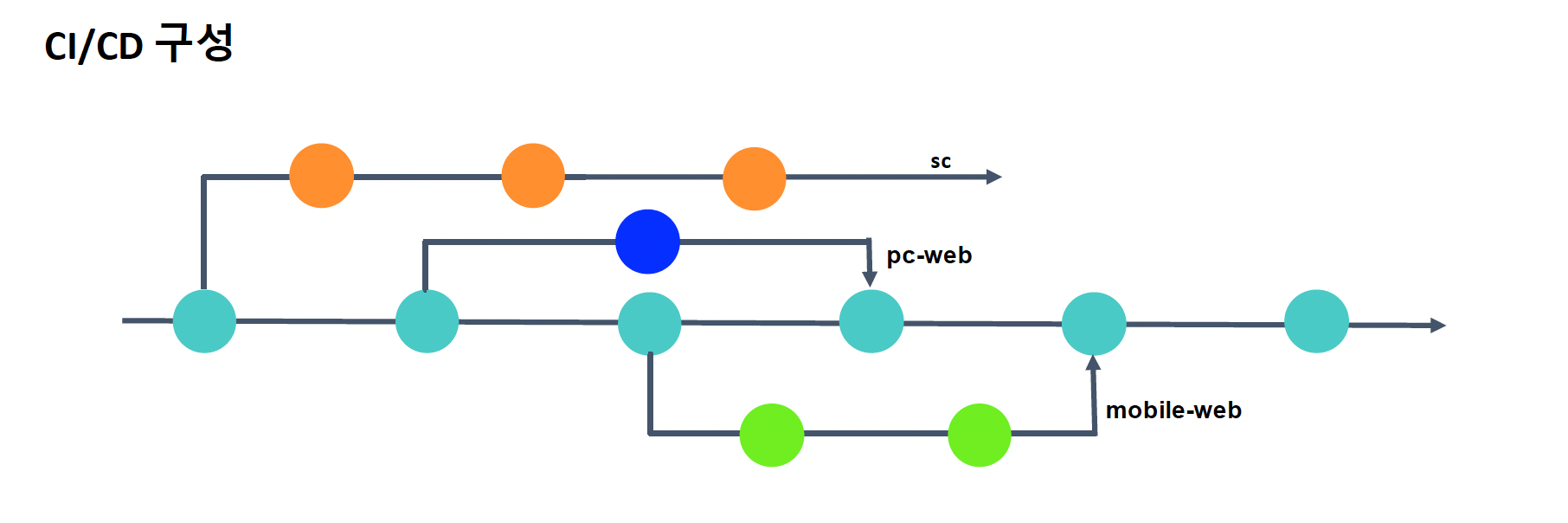
그렇게 배민 스토어 팀의 커머스 백오피스 디렉토리 구조는?


- 배포를 원하는 패키지에서 필요한 패키지를 참조하여 배포
- 공통 컴포넌트를 단독 빌드하여 storybook 배포
그래서 배민 스토어팀이 모노레포를 도입하며 얻은 성과는?
- 커머스 백오피스 플랫폼에 거시적인 단일 환경 마련
- 내부 패키지와 프로젝트가 병렬적으로 성장하는 데 있어 병목 제거
- 담당 프로젝트와 관계없는 모든 프로젝트에 대한 코드리뷰 문화 정착
- 전역적인 정책 변경 사항을 적용하고 히스토리 관리 용이
이번 모노레포 with pnpm 세션을 통해서 약간 두리뭉실하게만 기억하고 있던 모노레포에 대해 더 자세히 알 수 있었다. 또한, yarn과 npm만을 알고있었는데 pnpm이라는 자그마한 지식의 한공간을 늘릴 수 있어서 매우 유익한 시간이였던 것 같다.
서비스가 커져감에 따라 각 프로젝트를 어떻게 구성하고 효율적으로 관리할 수 있을까에 대한 고민은 항상 빠질 수 없는 것 같다. 어떠한 답이 딱 정해져 있는 부분은 아니지만 지금 현재보다 더 나아질 수 있는 방향은 존재하기에 빼먹지 않고 신경 써야겠다는 생각이 들었다.


모노레포 관련 찾아보다가 본 글이 유정님 글이라니!
완전 럭키비키잔앙 🥰