
Next의 2022 컨퍼런스를 통해 Next 13의 beta 버전이 소개가 되면서 많은 부분에 변화가 있음을 알 수 있었다. (우선 디렉토리 구조부터..!)
beta 버전의 document를 읽어내려가다보니 생각보다 많은 내용이 담겨 있어서 필자의 playground 레포에서 하나씩 적용해보면서 놀아(?)보던 중에 모든 것을 다 익히고 글을 남기다가는 끝이 없을 것 같아서 우선적으로 큼지막하게 어떤 변화가 있는지를 Next 사이트의 blog 글을 번역 하면서 적어보려고 한다! (혹시나 오번역이 있다면 언제든 알려주세요 ☺️)
app Directory (beta)
app디렉토리는 아직 베타 버전이라 프로덕션에서 사용하는 것은 추천하지 않는다.- Next 13버전에서도
pages디렉토리는 여전히 서포트 될 예정이다.
향후 app 디렉토리가 서포트할 내용들은?
- Layouts: 상태값을 보존하고 무거운 리렌더링을 피하면서 라우터 사이에 UI를 쉽게 공유할 수 있다.
- Server Components: server-first를 default로 만든다.
- Streaming: UI가 렌더링 되는 동안 즉각적인 로딩 상태를 보여줄 수 있다.
- Support for Data Fetching:
async서버 컴포넌트들과 확장된fetchAPI로 컴포넌트 레벨의 fetching이 가능해진다.
Layout
- 장점!! 상태 보존, interactive 하게 남으면서 리렌더링 하지 않는다!
app
- page.js // index route (/)
- blog
- layout.js // 여러 페이지 사이에서 UI를 공유할 수 있다.Server Components
app/디렉토리는 Server Components들을 사용한다.

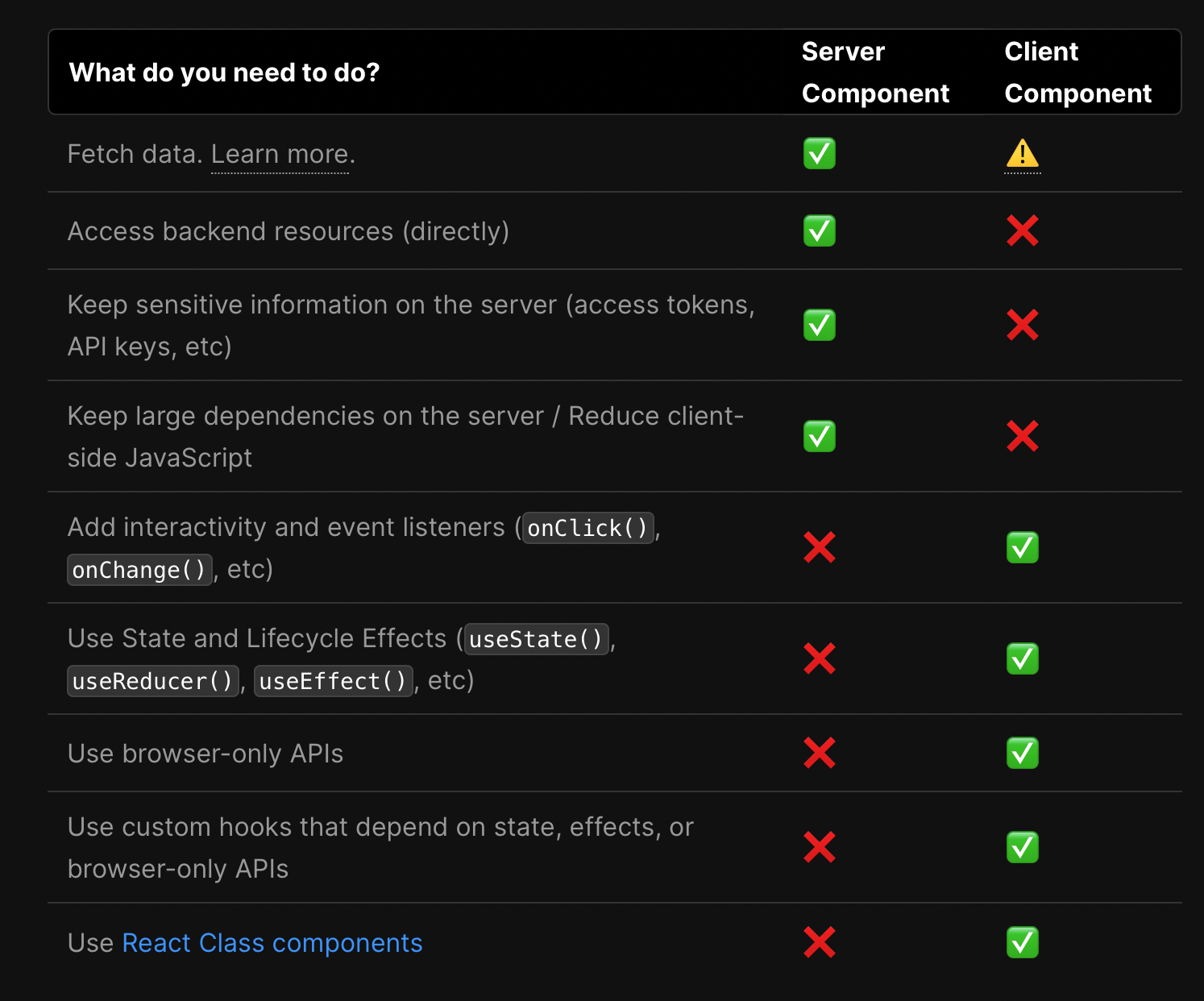
- Clinet Components:
'use client'; import { useState } from 'react'; export default function Counter() { const [count, setCount] = useState(0); return ( <div> <p>You clicked {count} times</p> <button onClick={() => setCount(count + 1)}>Click me</button> </div>); } - 언제 어떤걸 사용할까?

Streaming
app/디렉토리 안에서는 점진적인 렌더링과 더불어 데이터가 필요시 되지 않는 페이지들의 부분들은 즉각적인 렌더링이 가능하다.- 또한, 데이터가 fetching되고 있는 상태에서는 loading state를 보여줄 수 있다.
- 즉, 사용자가 전체 페이지가 로딩될때까지 기다릴 필요가 없다.
Data Fetching
- 더이상 getServerSideProps, getStaticProps, getInitialProps ❌
- async/await을 활용하여 데이터를 불러오고 promises를 컴포넌트 안에서 다룬다.
// app/page.js async function getData() { const res = await fetch('https://api.example.com/...'); // The return value is *not* serialized // You can return Date, Map, Set, etc. return res.json(); } // This is an async Server Component export default async function Page() { const data = await getData(); return <main>{/* ... */}</main>; } - 하지만 fetch의 cache, revalidate 옵션을 활용하여 기존의
getServerSideProps,getStaticProps,getInitialProps처럼 활용이 가능하며 SSG, SSR, ISR의 모든 장점들을 하나의 API에서 사용이 가능하다.// This request should be cached until manually invalidated. // Similar to `getStaticProps`. // `force-cache` is the default and can be omitted. fetch(URL, { cache: 'force-cache' }); // This request should be refetched on every request. // Similar to `getServerSideProps`. fetch(URL, { cache: 'no-store' }); // This request should be cached with a lifetime of 10 seconds. // Similar to `getStaticProps` with the `revalidate` option. fetch(URL, { next: { revalidate: 10 } });
- async/await을 활용하여 데이터를 불러오고 promises를 컴포넌트 안에서 다룬다.
- Server Components에서 데이터 불러오기
app디렉토리 안에서는 Server Components들 안에서 데이터 불러오기를 권장- Server Components들은 항상 서버에서 데이터를 fetch 한다.
- 서버 컴포넌트안에서 데이터를 불러오는 것은 같은 환경(서버)에서 데이터를 불러오고 컴포넌트를 렌더하는 것을 의미한다.
- 데이터 패칭은 layout.tsx, page.tsx 와 컴포넌트들 안에서 할 수 있다.
- 가능한한 데이터를 사용하는 곳에서 데이터 불러오기를 권장한다.
데이터를 props를 통해 children 컴포넌트들로 넘겨주는 것 대신에 ⇒ 같은 데이터를 여러 컴포넌트에서 요청한다고 하더라도 React와 Next가 캐싱과 중복되는 데이터를 삭제 (dedupe)해주기 때문이다!
Turbopack (Alpha)
- Next 13에서는 Rust 베이스인 Turbopack이 소개되었다.
- 웹팩보다 700x faster updates 를 가지고
- 바이트보다 10x faster updates 를 가지며
- 웹팩보다 4x faster cold starts 를 한다고 한다.
- 현재 Turbopack은
next dev에서만 지원되며next dev --turbo로 실행할 수 있다.
New next/image
- Next 13에서는 새로운 강력한 Image 컴포넌트가 소개되었다.
- 더 적은 client-side 자바스크립트를 보내며
- style과 configure이 더 쉽고
- 디폴트로 alt 태그를 필요시하기 때문에 접근성이 더 뛰어나졌으며
- 웹 플랫폼과 align 해졌으며
- native lazy loading이 hydration을 필요로 하지 않기 때문에 더 빨라졌다.
import Image from 'next/image';
import avatar from './lee.png';
function Home() {
// "alt" is now required for improved accessibility
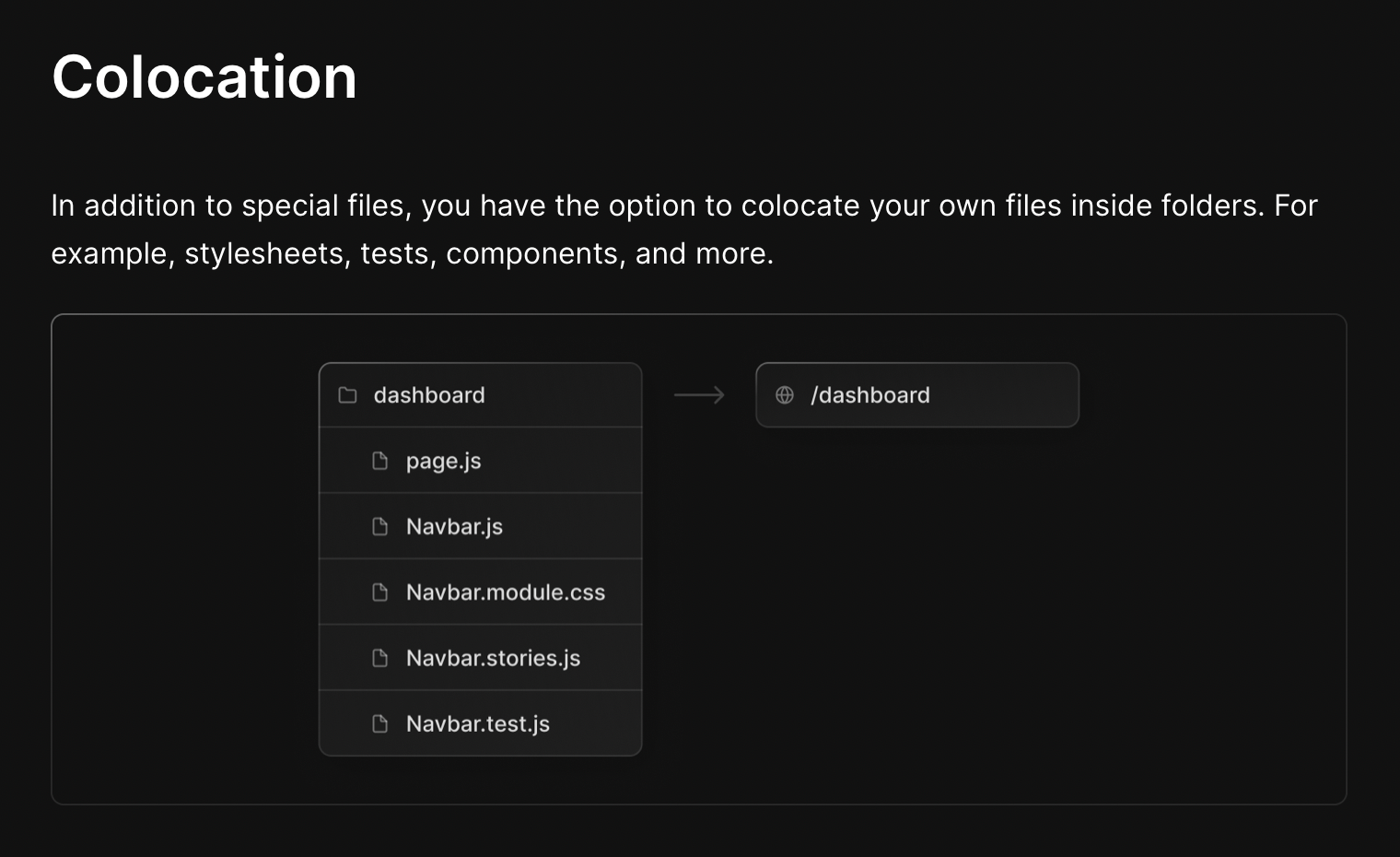
// optional: image files can be colocated inside the app/ directory
return <Image alt="leeerob" src={avatar} placeholder="blur" />;
}New @next/ font(beta)
- Next 13에서는 새로운 폰트 시스템을 소개했다.
- 커스텀 폰트들을 포함하여 자동적으로 폰트를 최적화 시켜준다.
- 향상된 프라이버시와 퍼포먼스를 위하여 외부로의 네트워크 요청을 제거해준다.
- 어떤 폰트 파일이던 내장된 automatic self-hosting을 이용한다.
- CSS의
size-adjust속성을 활용하여 자동적으로 layout의 변화를 없애준다.
- 즉 새로운 폰트 시스템은 편리하게 모든 구글 폰트를 사용할 수 있게 해준다. 빌드 타임에 CSS와 font 파일들이 전부 다운로드가 되고 그 후의 모든 정적인 assets들은 self-hosted 되어진다.
-
브라우저에의해서 구글로 어떤 요청도 보내지지 않게된다!
import { Inter } from '@next/font/google'; const inter = Inter(); <html className={inter.className}>
-
Improved next/link
- Next 13버전 이전에는 next/link에 a 태그가 child로 요구되었었는데 13버전에서는 더이상 수동적으로 a 태그를 넣지 않아도 된다!
import Link from 'next/link'
// Next.js 12: `<a>` has to be nested otherwise it's excluded
<Link href="/about">
<a>About</a>
</Link>
// Next.js 13: `<Link>` always renders `<a>`
<Link href="/about">
About
</Link>OG Image Generation
- 새로운 라이브러리
@vercel/og가 추가되어 Next.js만으로도 og 이미지를 만들 수 있게 되었다.
// pages/api/og.jsx
import { ImageResponse } from '@vercel/og';
export const config = {
runtime: 'experimental-edge',
};
export default function () {
return new ImageResponse(
(
<div
style={{
display: 'flex',
fontSize: 128,
background: 'white',
width: '100%',
height: '100%',
}}>
Hello, World!
</div>),
);
}Breaking Changes
- 최소 React 버전 17.0.2 ⇒ 18.2.0.
- 최소 Node 버전 12.22.0 ⇒ 14.6.0
swcMinify속성이 false ⇒ true- 기존에 사용하고 있던 Image 컴포넌트들은 next/legacy/image 로 변경. 새롭게 사용될 Image 컴포넌트들이 next/image
- next/link child로 더이상
<a>사용하지 않음. 기존에 사용하던 next/link에는 legacyBehavior 속성을 추가하여 기존 기능들을 사용하거나<a>태그를 삭제하여 새로운 next/link로 업그레이드 - Routes는 User-Agent가 봇일경우 더이상 prefetched되지 않음
- next.config.js에 deprecated
target옵션이 제거 - 지원되는 브라우저 변경 (Internet Explorer는 지원하지 않음)
- Chrome 64+
- Edge 79+
- Firefox 67+
- Opera 51+
- Safari 12+
