◼︎ 오늘 학습한 내용
10. 국내외 사이트 카피캣 (네이버 메인 1편)
1) 유용한 크롬 확장 프로그램
- Wappalyzer
해당 사이트를 만드는데 사용된 툴 등을 알려주는 확장 프로그램이다. 카피 연습할 때 유용할 듯!

 설치링크: https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg?hl=ko
설치링크: https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg?hl=ko
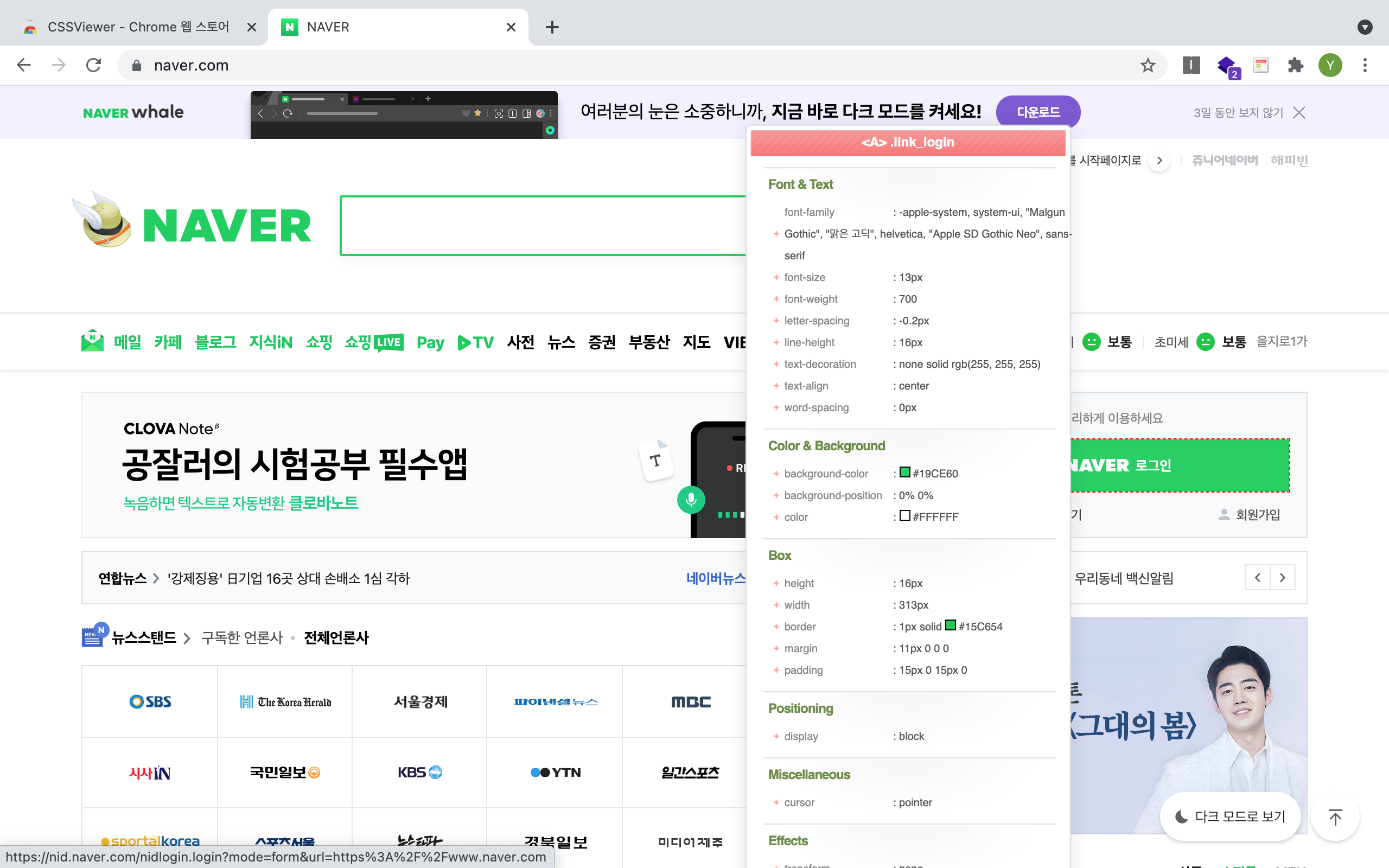
- CSSViewer
사이트의 특정 영역에 마우스 커서를 갖다대면 해당 부분의 css 속성을 바로 보여준다. 역시 카피 연습할 때 유용할 것 같다.

 설치링크: https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce?hl=ko
설치링크: https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce?hl=ko
- WhatFont
폰트 위에 커서를 대면 어떤 폰트를 사용했는지 보여준다.
 설치링크: https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=ko
설치링크: https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=ko
- Lorem Ipsum Generator
더미 텍스트를 자동으로 생성하고자 할 때 편리하다.
 설치링크: https://chrome.google.com/webstore/detail/lorem-ipsum-generator/pglahbfamjiifnafcicdibiiabpakkkb?hl=ko
설치링크: https://chrome.google.com/webstore/detail/lorem-ipsum-generator/pglahbfamjiifnafcicdibiiabpakkkb?hl=ko
- ColorZilla
포토샵의 스포이드 툴 크롬 확장툴 버전! 크롬으로 접속한 사이트 내에서의 색상 값을 추출할 수 있다.
 설치링크: https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp?hl=ko
설치링크: https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp?hl=ko
2~4) 네이버 소개/상단/왼쪽
오늘 작업한 부분은 네이버 상단과 좌측 부분이다. 상단부에는 메일, 카페 등 바로가기 메뉴 버튼이 위치하고 있다. 네이버 좌측에는 광고배너, 언론사 아이콘 및 여러 아티클을 소개하는 섹션이 있다.




이번에도 역시 내 맥북에서는 세리프체로 디폴트 폰트가 되어있어서, 강의 내용에는 없었지만 font-family 를 css에서 지정해주었다! 각 아티클 미리보기 부분에서 강사님은 실제 아티클을 네이버 메인 페이지에서 복붙해서 쓰셨는데, 나는 타이핑 하기 귀찮아서 그냥 lorem ipsum을 써버렸다. Sublime Text에서 lorem까지 친 후 탭을 누르면 자동생성 돼서 짱 편하다ㅎ_ㅎ
◼︎ 어려웠던 점 & 해결못한 것들
좀 더 욕심 부려서 아이콘 들어가는 자리에 파란 배경색으로만 처리해 둔 부분에 아이콘 이미지를 넣어보려 했는데, 적절한 이미지를 찾지 못해서 그냥 비워두었다. 조금 아쉬움.
강의에서 여러 부분을 알려주시려다 보니 코드 상에서 계속 위로 갔다가 아래로 갔다가 하시는데, 강의를 듣다가 라인 넘버가 한 줄씩 바뀌기 시작하면 겉잡을 수 없이 달라져서 나중에 어디에 코드를 넣고 계신건지 강의 내용을 따라가기가 힘들다;ㅁ;
Norminette에 익숙해져있는 나는 강사님과 코딩 스타일?이 좀 다른데, 이 때문에 라인 넘버에 맞춰서 이동하는게 편해서 어쩔 수 없이 진짜 똑.같.이. 타이핑하고 있다. 그러다보니 뭔가 코딩을 직접 한다는 느낌보다 '받아쓰기' 한다는 느낌으로 하고있음... 원래 프론트엔드란 그런것일까...?
◼︎ 해결방법
나중에 조금 더 웹에 익숙해지면, 지금처럼 강의를 들으면서 코드를 따라 적는 방식이 아니라, 강의를 쭉 듣고 난 후 혼자 만들어 보는 것도 시도를 해보아야겠다. 그러면 버그잡기도 어렵고 이상한 부분도 많이 생기겠지만, 단순히 따라 쓴것보다 기억에도 잘 남고 배우는게 더 많을 것 같다.
◼︎ 소감
한 6~7년 전 한참 포토샵/일러에 빠졌을때, 네이버 메인 페이지를 html/css가 아닌 어도비 일러스트로 카피했었다. 단순히 표면적인 디자인 요소만 보고 카피하는거라 20분도 채 안걸렸는데, html과 css로 하려니 신경써야 할 부분이 너무 많다.
container와 div도 신경써야 하고, 어디서부터 어디까지를 wrap할건지, 여기서 margin-top을 줄건지 아니면 그 위에서 margin-bottom을 줄 것인지, 어느 개체가 더 위로 올라와야하는지, 하나 하나 다 따져가며 해야하니 시간도, 노력도 배 이상으로 걸리는 것 같다. 일러로 할 땐 클릭-드래그- 한 이쯤에서 이정도 크기면 되겠당! 하는 부분을, 픽셀 단위 따져가며 만들어야하니....ㅎ
오래걸리니 답답하고, 신경쓸 부분이 너무 많아 막막하다. 전에도 말했지만 학부생때 제일 싫어하던 과목이 웹이었는데, 그냥 내가 웹과 잘 안맞는건지, 웹 공부하는 사람들은 으레 다 겪는 과정인지, 모르겠다. 견디고 계속 하다보면 답이 나오겠지.