◼︎ 오늘 학습한 내용
10. 국내외 사이트 카피캣 (네이버 쇼핑 2편)
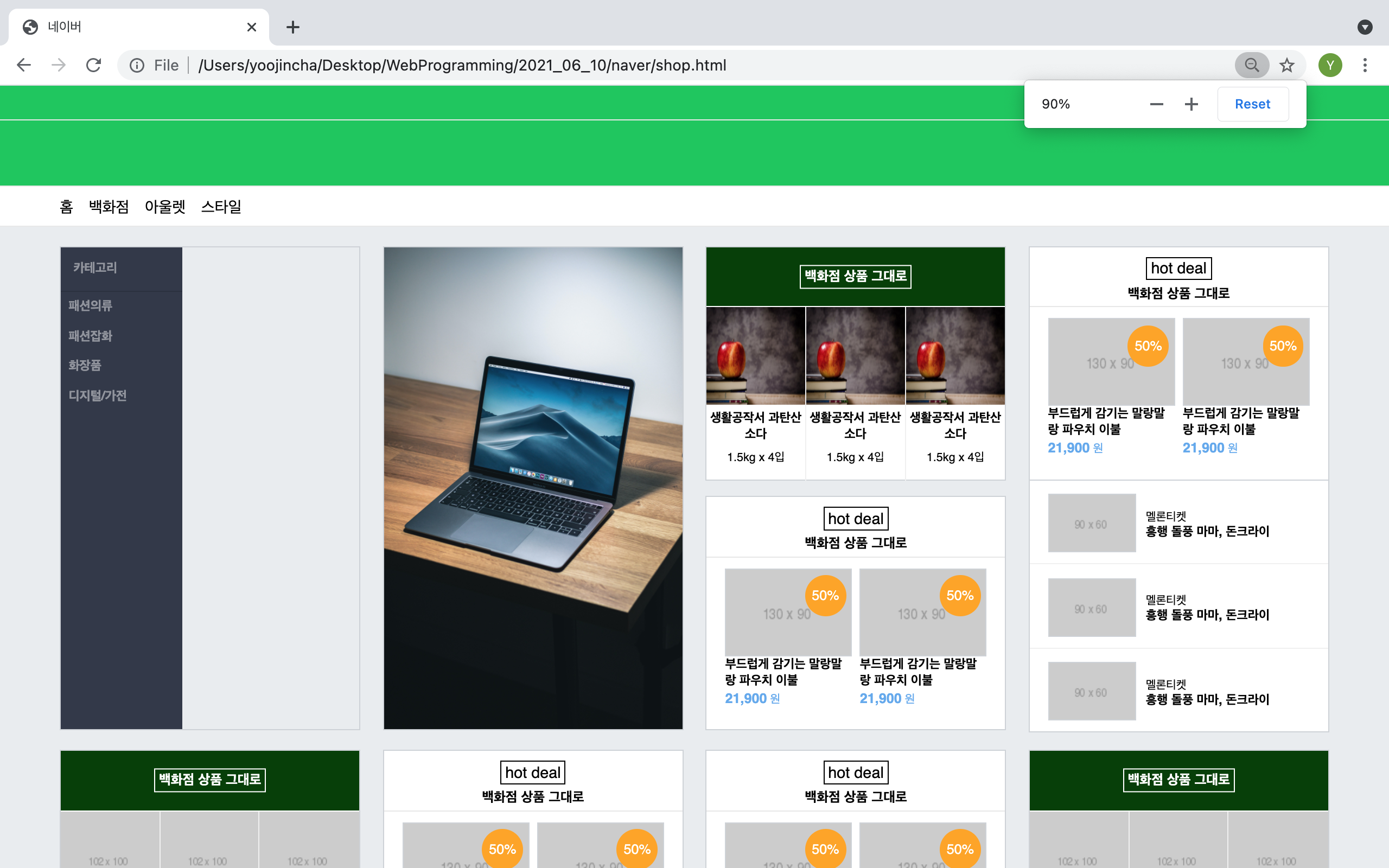
1~2) 메인(2)/푸터
사실 어제 만들었던게 문제가 좀 있었어서 새로 싹 썼고, category-right 부분이 안나오는 문제는 해결이 됐다. 실제 이미지를 넣어서 광고 배너도 만들고, discount 스티커도 border-radius: 50% 를 통해 원형으로 만들어 넣어주었다. 영역이 자잘하게 많이 나뉘어 있어서 조금 힘들었다^_ㅠ
푸터에는 실제 네이버 페이지처럼 이용약관 등을 넣어주었다.


◼︎ 어려웠던 점 & 해결못한 것들
내가 사용하는 13인치 맥북에서는 강사님이 보여주시는 화면과 다르게 (아마 16인치 쓰시는듯,,, 부럽따) 화면이 꽉! 차게 나와서, 항상 줌아웃을 해서 확인해보는데
줌아웃을 하니까 어제부터 나를 애먹인 category-right 부분이 사라지는 문제가 발생했다. 어디간거니,,,ㅠㅠ
어디간거니,,,ㅠㅠ
◼︎ 해결방법
혼자 해결해보려고 끙끙거려봤자 어제처럼 시간만 날리고 못고칠 것 같아 팀즈에 올려봤는데
"그거 아마 width값은 height처럼 고정값으로 지정한 게 아니라서 화면비율이 작아지면서 width값도 줄이셔야 화면에 출력되실꺼예요. 아마 개발자도구로 보시면 category-wrap바깥으로 밀려서 category-right가 아래로 내려있을거예요."
라고 어느분이 말씀해주셨다.
바로 css파일 열어서 width값, height값 수차례 수정-refresh-수정 과정을 반복했으나 어림도 없지^____^
결국 못고쳤다ㅏ 꺄륵
◼︎ 소감
아직 강의 내용과 다르게 커스터마이징 하는건 역부족이라는 것을 느꼈고,,, 공부할 부분이 정말 너어어어ㅓ무 많다는 것도 느꼈다.......
어제의 실패는.. 오늘의 실패로 이어졌다...ㅎ..ㅎㅎ...ㅠㅠㅠㅠㅠ