◼︎ 오늘 학습한 내용
10. 국내외 사이트 카피캣 (네이버 게임 2편)
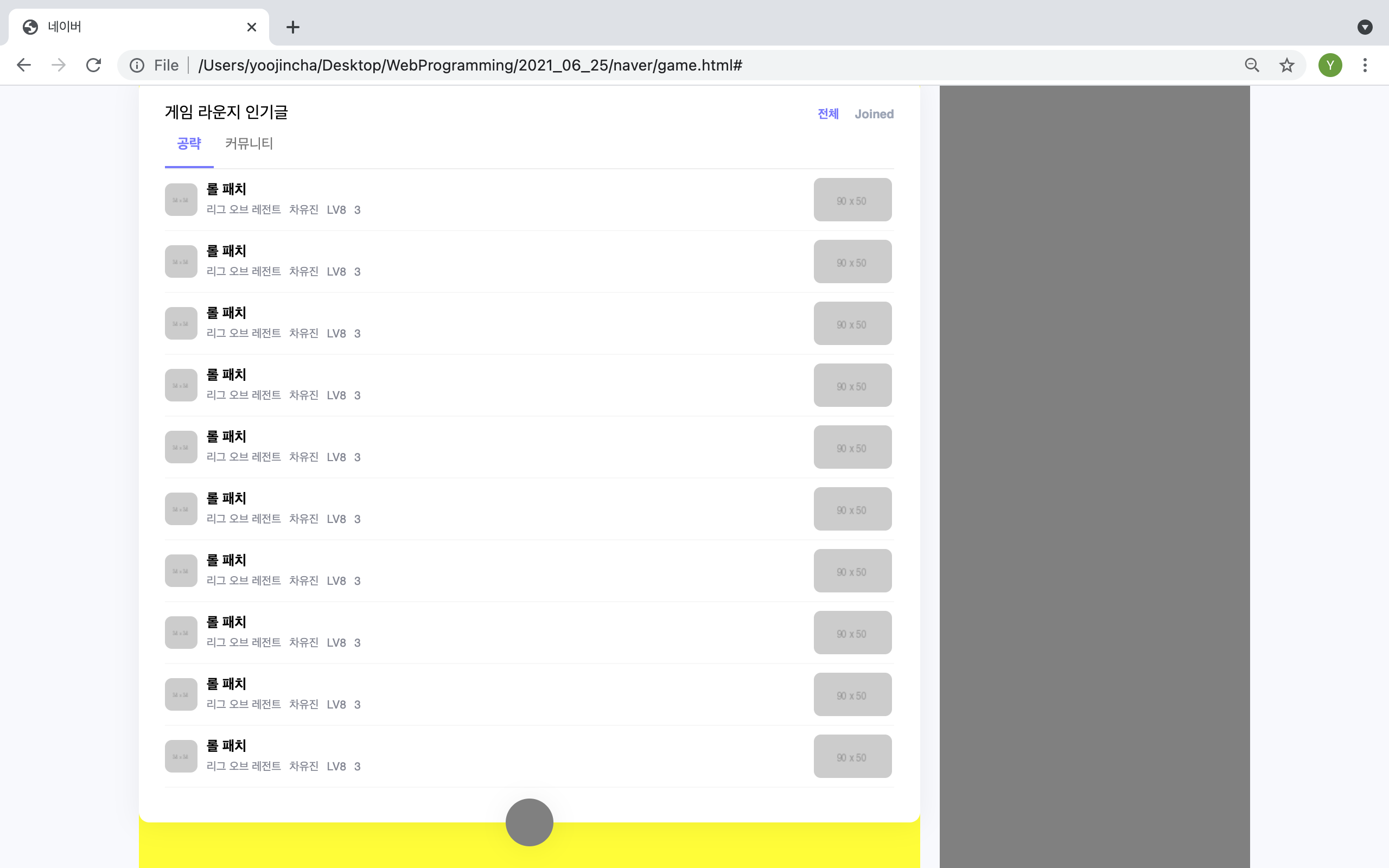
1) 네이버 게임 왼쪽 영역 (1)
오늘은 네이버 게임 페이지 상단영역에 이어 메인 영역 중 좌측 상단 영역을 카피캣했다.
우선 맨 위에 배너 하나 넣어주고! 배너 전체를 사진이 꽉 채우는데, 모서리를 둥글게 해주기 위해서 사진 자체가 아닌 배너에 border-radius 적용을 한 후 overflow: hidden 처리를 했다. 그러면 사진 자체를 자르지 않고 모양을 바꿀 수 있음!
그 아래쪽에 게임 라운지 인기글 영역에는 .active 를 사용해서 선택되어있는 메뉴 밑에 밑줄이 생기고 색상이 바뀌도록 처리했다.
맨 아래 원형 버튼이 있는데, 영역을 넣고 위치를 absolute으로 한 후 height의 반만큼 아래로 내려주어서 위치를 잡아주었다.


◼︎ 어려웠던 점 & 해결방법
.active 적용이 잘 안되고 딱 클릭하는 순간에만 바뀌고 다시 보라색 밑줄과 글자색이 없어져서 css 내에서 오타를 미친듯이 찾아다녔는데, 문제는 html에 있었다ㅎ
디폴트로 '공략'메뉴가 선택되어있도록 class=active 를 써넣어줘야하는데 그 부분이 없었던 것. 해당부분만 추가하니 바로 해결되었다.
◼︎ 소감
어제도 느낀 바이지만, 사이트가 예뻐서 만들 맛이 난다. 간만에 재밌게 작업하는중. 그래도 역시 프론트엔드는 나랑 안맞는것 같다... 약간... 코딩보다... 건축 이런거 하는 설계사들이 하는 일 같은 느낌...? 알고리즘... 로직... 그런거 하고싶다 나는.......ㅠㅠㅠ