
Javascript
HTML을 화면에서 조작한다.
JQuery
javascript 라이브러리, IMPORT해서 사용
전문 개발자들이 짜둔 코드를 잘 가져와서 사용
jQuery CDN: https://www.w3schools.com/jquery/jquery_get_started.asp<head> </head> 사이 아래 줄을 추가 <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>$('#id').함수(); 형식으로 사용
필요한 함수는 검색해서 사용 ex) jquery image src 변경, jquery span 값 가져오기 등
JSON
Key:Value 값으로 구성
ex) https://api.thecatapi.com/v1/images/search 접속 시 아래 구조 와 같이 JSON 형식의 api를 볼 수 있다.[ { "breeds": [ ], "id": "a54", "url": "https://cdn2.thecatapi.com/images/a54.jpg", "width": 600, "height": 450 } ]
AJAX
API 서버로부터 자료를 요청해 JSON 정보를 읽어온다.
*ajax를 이용하려면 jquery를 반드시 import해야한다.
$.ajax({
type: "GET",
url: "https://api.thecatapi.com/v1/images/search",
data: {},
success: function(response) {
let imgurl = response[0]['url'];
}
})고양이 api json값을 response에 넣고 필요한 값을 배열구조를 이용해여 읽어온다.
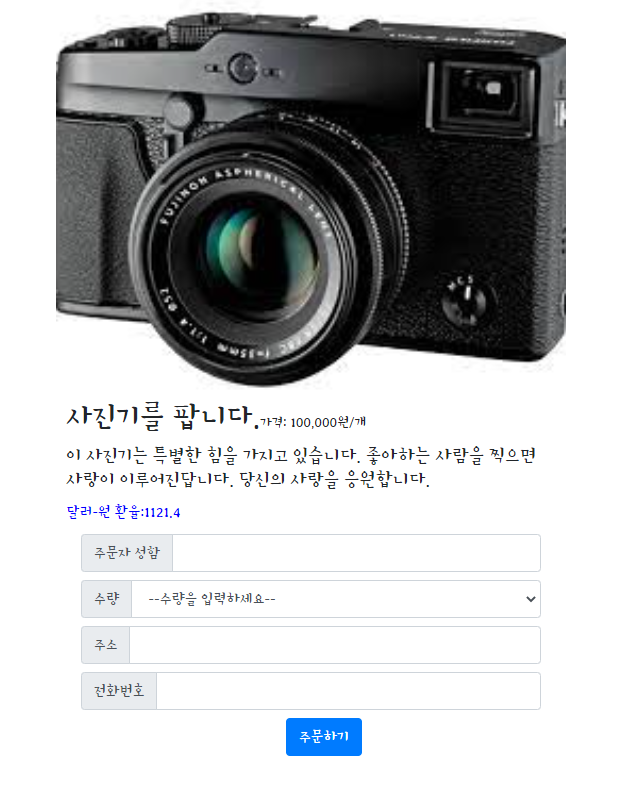
결과물

파란색 글씨인 달러 부분에 환율api를 활용해서 새로고침 할때마다 실시간으로 값 변경되도록 구현했다.