🗓️ 프로젝트 기간
2024. 1. 10 ~ 2024. 04. 01
💬 프로젝트 설명
교내 멘토-멘티 프로그램을 활성화 하기 위한 커뮤니티 플랫폼입니다.
많이 사용되는 대학 생활 커뮤니티는 익명성으로 인해 전공과 관련된 질문의 정확한 답변 뿐만 아니라 교내 프로그램을 적극적으로 참여하기에 어려움을 겪는다고 생각했습니다.
위와 같은 문제를 개선하는 것을 목표하여 멘'토' 와 멘'티' 'TITTO' 프로젝트를 진행하게 되었습니다.
👥 팀 구성

⚒️ 프로젝트 사용 기술
[ 백엔드 ]
- Java + Spring boot
- Spring Data JPA
- Spring Security + JWT
- OAuth 2.0
- AWS EC2
- Redis
- MySQL
[ 프론트엔드 ]
- React
- TypeScript
- AWS
💧 아쉬웠던 점
ERD 설계

프로젝트 아이디어가 확정된 후, 백엔드 팀원과 함께 ERD(엔티티-관계 다이어그램) 설계를 진행하였습니다.
초기에 ERD를 체계적으로 설계하는 것은 테이블 간 어떤 데이터를 주고 받는지를 명확히 이해하고, 팀원 간의 원활한 소통은 물론, 나중에 기능을 구현할 때도 큰 도움이 됩니다.
그러나 프로젝트 진행 과정에서 Spring Data JPA를 이용하여 테이블을 생성하게 되면서, 시간이 지나면서 사전에 설계했던 ERD를 참조하지 않게 되었습니다.
추가적으로 필요한 컬럼이 생길 때마다 즉흥적으로 추가하고, 테이블 간의 매핑 관계에 대해서는 충분한 고민을 하지 않았습니다.
이로 인해 유저 테이블이 모든 정보를 담고 있게 되었고, 각 테이블들이 어떤 데이터를 보유하고 있는지 명확하지 않게 되는 상황이 발생했습니다.
Spring Data JPA 사용 경험
Spring Data JPA를 사용하면서 여러 Query Method를 지원하여 데이터베이스 조회를 간편하게 할 수 있다는 장점을 느꼈습니다.
그러나 조건이 많아질 경우 메서드 명이 너무 길어져 가독성이 떨어진다는 단점이 있었습니다.
또한, JPA를 사용하면서 주의해야 할 점 중 하나인 N+1 문제를 고려하지 못했던 것이 아쉬웠습니다.
N+1 문제는 연관된 엔티티들을 조회할 때, 불필요하게 많은 쿼리가 발생하는 문제로, 성능 저하를 초래할 수 있습니다.
이를 방지하기 위해 FetchType을 조정하거나, JPQL이나 QueryDSL을 사용해 쿼리를 최적화할 수 있는 방법에 대해서 공부해야겠다고 생각했습니다.
협업 및 소통 방식
백엔드 팀원 간 기능 분담을 통해 프로젝트를 진행했습니다.
협업 도구인 GitHub을 사용하면서 코드 컨벤션과 커밋 컨벤션을 사전에 명확히 정하지 않아 나중에 이를 변경하려 할 때 많은 번거로움이 있었습니다.
또한, 기능이 완성되고메인 브랜치에 커밋을 올리는 과정에서 리뷰를 생략하고 바로 병합하는 식으로 진행했기 때문에 코드 충돌이 자주 발생했습니다.
이러한 문제를 인식하고 나서는 시간적 제약으로 인해 리뷰를 제대로 수행하기 어려웠고, 결국 노션을 활용하여 구현 및 수정 사항을 기록하는 방식으로 리뷰를 대체해야 했습니다.
프론트엔드와의 연동 과정에서 발생한 오류를 처리하는 과정에서도, 문제를 신속히 해결할 수 있는 사람이 해당 오류를 수정하고, 수정 사항을 확인하는 데 필요한 시간을 할애하는 등 효율적이지 못한 소통 방식이 이루어졌습니다.
특히 프론트엔드에서 오류가 발생했을 때, 즉각적인 해결을 위해 일단 기능이 작동하도록 구현하는 과정에서 서로 수정 방안에 대해 충분히 논의하지 않아 더 나은 해결책을 찾지 못하는 상황이 반복되었습니다.
시간 분배
저는 3개월 간의 프로젝트 기간은 충분히 길었다고 생각합니다.
각 기능의 완성에 대한 마감일을 설정하지 않았습니다.
마감일을 설정하지 않아, 프론트엔드 팀이 이미 화면을 완성했음에도 불구하고 API 연동을 할 수 없는 상황이 발생했습니다.
또한, 세부적으로 기획했다고 생각했으나, 중간중간에 "이 기능을 추가할까, 아니면 이 기능을 빼볼까?"하는 의견이 오고 갔습니다. 이미 완성된 기능을 수정할 여유도 없이 새로운 기능만을 추가했습니다.
그 결과, 프로젝트 시작 전에 목표했던 깔끔하고, 누가 봐도 어떤 기능을 하는 로직인지 알 수 있는 코드를 구현하지 못했습니다.
경진대회 제출을 앞두고도 계속 수정이 이루어졌습니다.
서비스를 조금 더 일찍 완성하고, 시연하는 과정에서 오류를 꼼꼼히 잡아냈다면, 좀 더 탄탄한 프로젝트가 되었을 것이라 생각합니다.
소셜 로그인

저희는 카카오를 통해 편리하게 로그인한 후, 사용자에게 추가적인 정보를 입력받는 방식을 사용했습니다.
현재 구현 방식에서는 카카오 로그인 후에 카카오로부터 요청한 정보만 데이터베이스에 저장합니다. 이후 사용자에게 추가 정보를 입력받고 데이터베이스를 업데이트하는데, 이 과정에서 총 두 번의 쿼리가 발생합니다.
이 점을 개선하기 위해 몇 가지 방법을 생각해보았습니다.
첫째, 사용자의 가입 상태를 관리하는 것입니다. Enum 타입을 사용해 가입 상태를 파악하고, 모든 정보가 채워지지 않은 사용자에게는 추가 정보 입력 페이지를 띄우는 방식입니다.
둘째, 카카오 로그인 시 받은 사용자 정보를 바로 데이터베이스에 저장하는 대신, 캐시나 세션에 임시로 저장해 놓고 추가 정보를 입력받은 후에 모든 정보를 한 번에 데이터베이스에 저장하는 것입니다. 이렇게 하면 총 두 번의 쿼리를 한 번으로 최적화할 수 있습니다.
현재 방식은 카카오 로그인만 하면 JWT 토큰을 발급해주었지만, 위의 방식을 이용해 모든 정보가 입력된 경우에만 토큰을 발급하면 보안상으로도 이점이 있을 것입니다.
💡 배운 점
철저하게 기획하자
아이디어를 기획할 때 필요한 기능과 추후에 추가될 수 있는 기능을 정확하게 문서화하고 이에 대비할 수 있어야 합니다.
기능 명세서를 작성하여 현재 필요한 기능과 향후 확장 가능성을 명확히 정의하고, 처음부터 확장성을 염두에 둔 설계를 통해 새로운 기능을 추가할 때 기존 코드에 최소한의 영향을 미치도록 합니다.
또한, ERD를 구상할 때 JPA에만 의존하는 것이 아니라 직접 테이블의 연관 관계를 명확히 정의하고, 이로 인해 발생할 수 있는 성능 문제를 미리 예측하여 대비해야 합니다.
쿼리 최적화, 인덱스 사용, 캐싱 등을 통해 데이터베이스와 애플리케이션의 성능을 최적화하고, 유지보수 측면에서도 문제가 없는지 파악하며 진행해야 합니다.
프로젝트 초반에 규칙을 정하자
모든 팀원과 함께 코드를 공유하고 구현하기 때문에 코드 컨벤션과 브랜치 전략, 커밋 컨벤션 등 코드 규칙에 대한 것들을 정해놓는 것이 좋습니다.
각 파트끼리 역할을 나눠 기능을 구현한다면 작성한 코드를 서로 리뷰하며 의견을 나누는 것이 협업에서 얻어갈 수 있는 가장 큰 장점이라고 생각합니다.
프로젝트의 마감 기한을 정하고 아이디어 구체화 단계, 개발 단계, 유지 보수 단계 등을 나누어 정확하게 일정을 관리해야 더 성공적인 프로젝트를 완성할 수 있습니다.
API 문서 자동화
저는 Swagger UI를 사용하여 API 문서를 작성하였습니다.
처음에는 노션을 이용해 API 명세서를 작성하여 프론트엔드와 협업을 진행했습니다. 그러나 이러한 방식은 API가 추가될 때마다 필요한 데이터를 포함하여 명세서를 업데이트하는 번거로움이 있었습니다.
그래서 우리는 다양한 어노테이션을 추가하면 자동으로 문서화해주는 Swagger를 사용하게 되었습니다. Swagger는 쉽게 설정할 수 있고, 편리한 UI를 제공하여 프론트엔드 팀도 한눈에 확인할 수 있다는 장점이 있었습니다.
또한, 도메인을 구매하고 HTTPS를 사용하여 기존의 http://{ip 주소} 배포 주소 대신 https://{도메인 주소}를 사용함으로써 보안성과 신뢰성을 높였습니다.
하지만 여러 가지 어노테이션을 추가하면서, 각 기능의 요청마다 반환되는 값이 통일되지 않아 코드의 가독성이 떨어지는 문제점이 발생했습니다.
이 문제를 해결하기 위해 Swagger를 대체할 수 있는 API 문서 자동화 도구를 찾던 중 Spring REST Docs를 알게 되어 프로젝트에 적용할 수 있을지 검토해보았습니다.
Spring REST Docs는 테스트 코드를 기반으로 문서를 작성해줍니다. 이로 인해 API 문서의 정확성과 신뢰도가 높아지는 장점이 있습니다.
하지만 저희 프로젝트는 TDD 방법으로 진행하지 않았고, 이를 학습하여 적용하기에는 시간이 많이 소요될 것 같아 결국 Swagger를 계속 사용하기로 결정했습니다.
🗣️ 팀원들의 피드백

위와 같이 팀원들에게 프로젝트가 마무리 된 후 피드백을 요청하였습니다.피드백 내용을 정리해보니 비슷한 문제점 찾을 수 있었습니다.
코드 컨벤션을 백엔드 파트에서 맞춰주지 않아 API를 연동하는 과정에서 많이 힘들었다는 것이었습니다.
저 또한 아쉬웠던 부분이었는데 프론트 분들의 피드백을 들으니 더욱 와닿았습니다 🥲
마지막으로, 팀원분들 모두 좋았던 부분과 부족했던 부분들을 잘 말씀해주셔서 정말 감사했습니다 🙇🏻♀️
👀 마치며..
3개월 동안 프로젝트를 하면서 다양한 점들을 배울 수 있었던 것 같습니다.
저도 부족한 점이 많았을 텐데 팀원분들 덕에 마지막까지 잘 마무리 할 수 있었던 것 같습니다!
이번 프로젝트에서 아쉬웠던 부분들을 다음에는 좀 더 신경써서 진행해야겠다는 생각을 하였습니다.
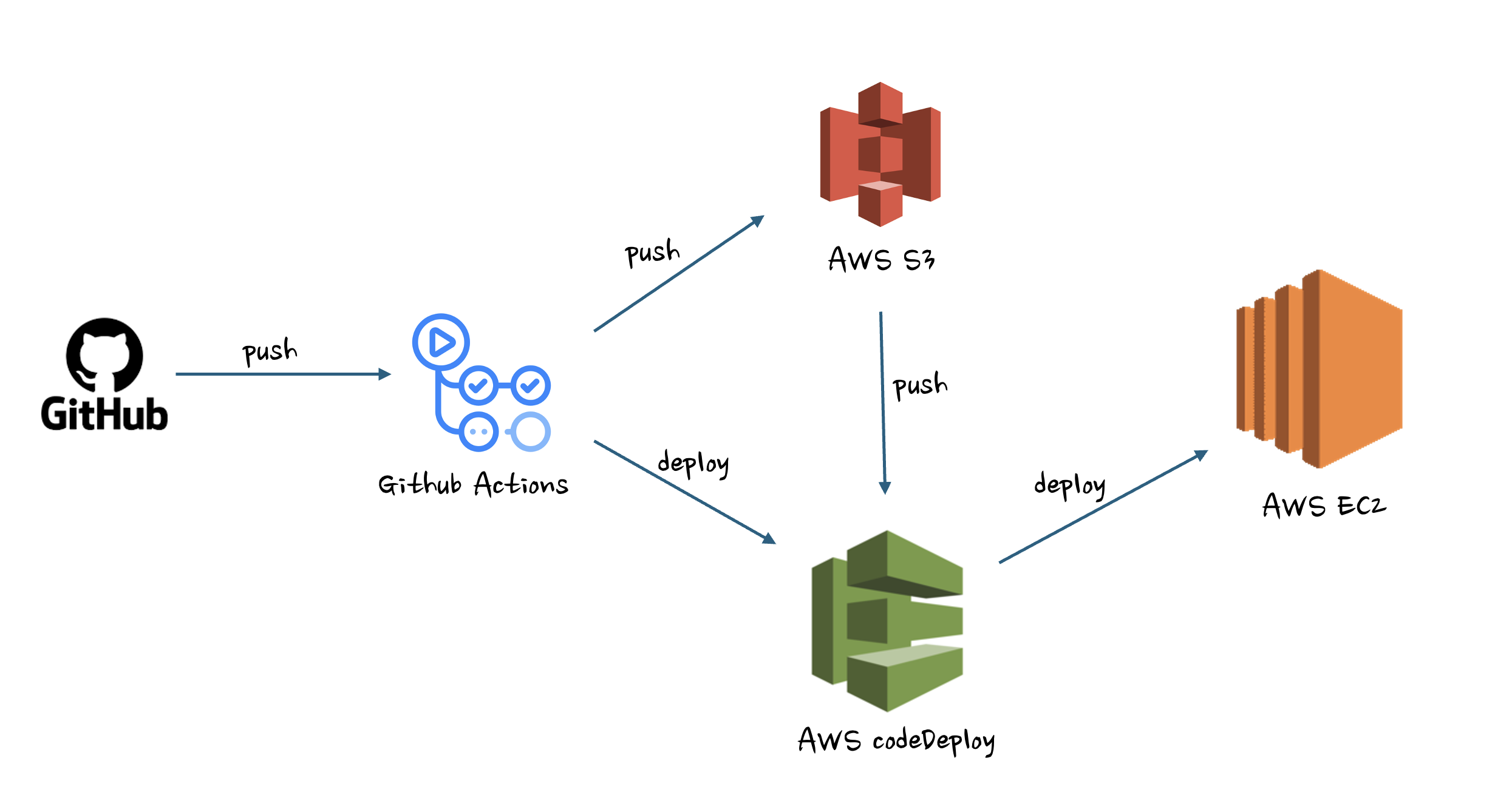
📄 아키텍쳐



팀원들에게 양질의 피드백을 받을 수 있다는 것만으로도 나름 원활한 소통이 되었다고 느껴지네요 회고하며 느낀 부족한 점을 채워나가면 좋을 것 같아요~~