팬명록 메인 페이지 만들기

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>국내가수 팬명록 전문 사이트</title>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Myeongjo&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Nanum Myeongjo', serif;
}
.mytitle {
height: 250px;
width: 100%;
background-image : linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("http://thepublic.kr/news/data/20211211/p1065572405381876_990_thum.jpg");
background-position: center 10%;
background-size: cover;
color: white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost {
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.last-button {
margin-top: 15px;
}
.card{
max-width: 500px;
width: 95%;
margin: 20px auto 0px auto;
}
</style>
</head>
<body>
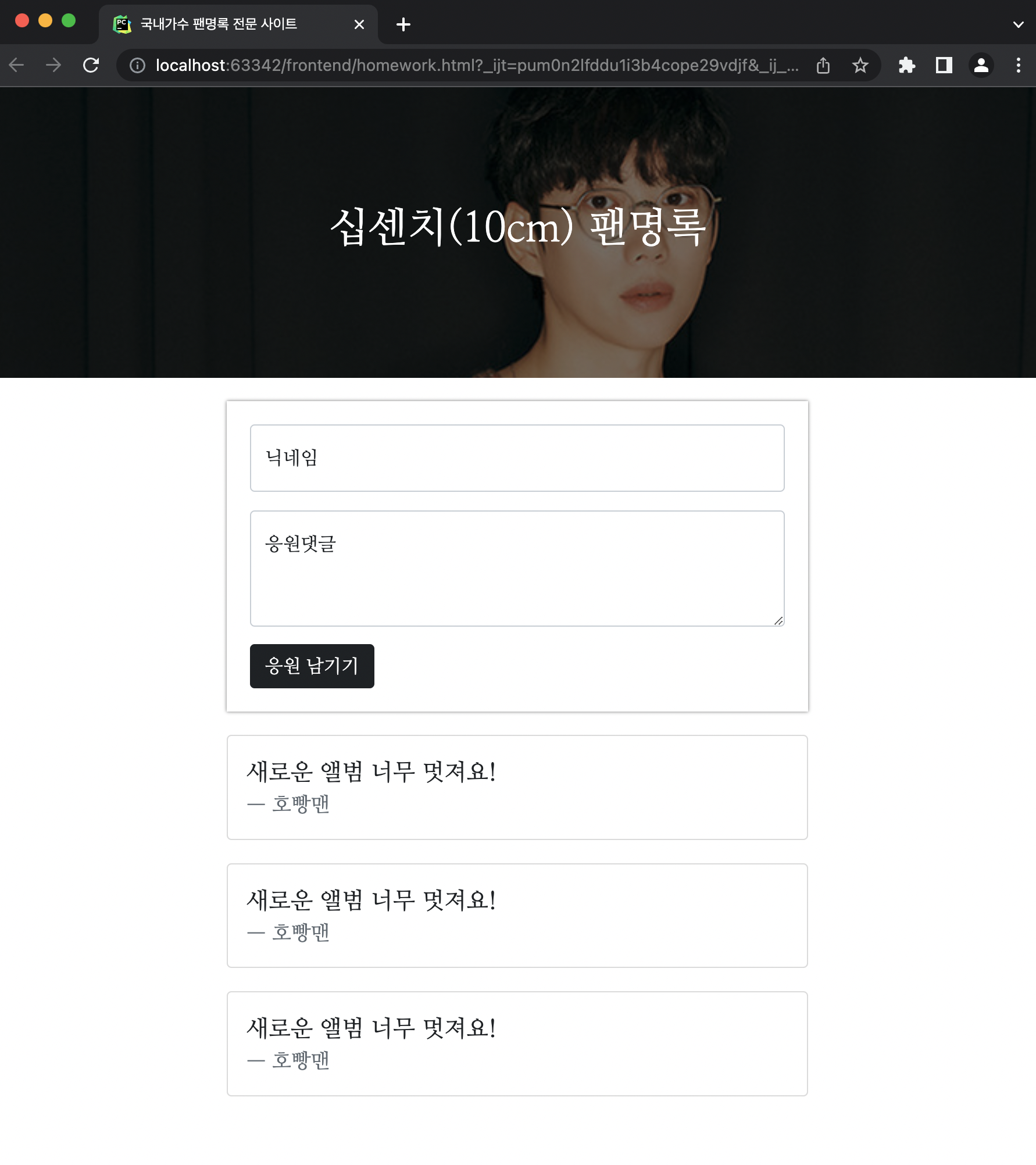
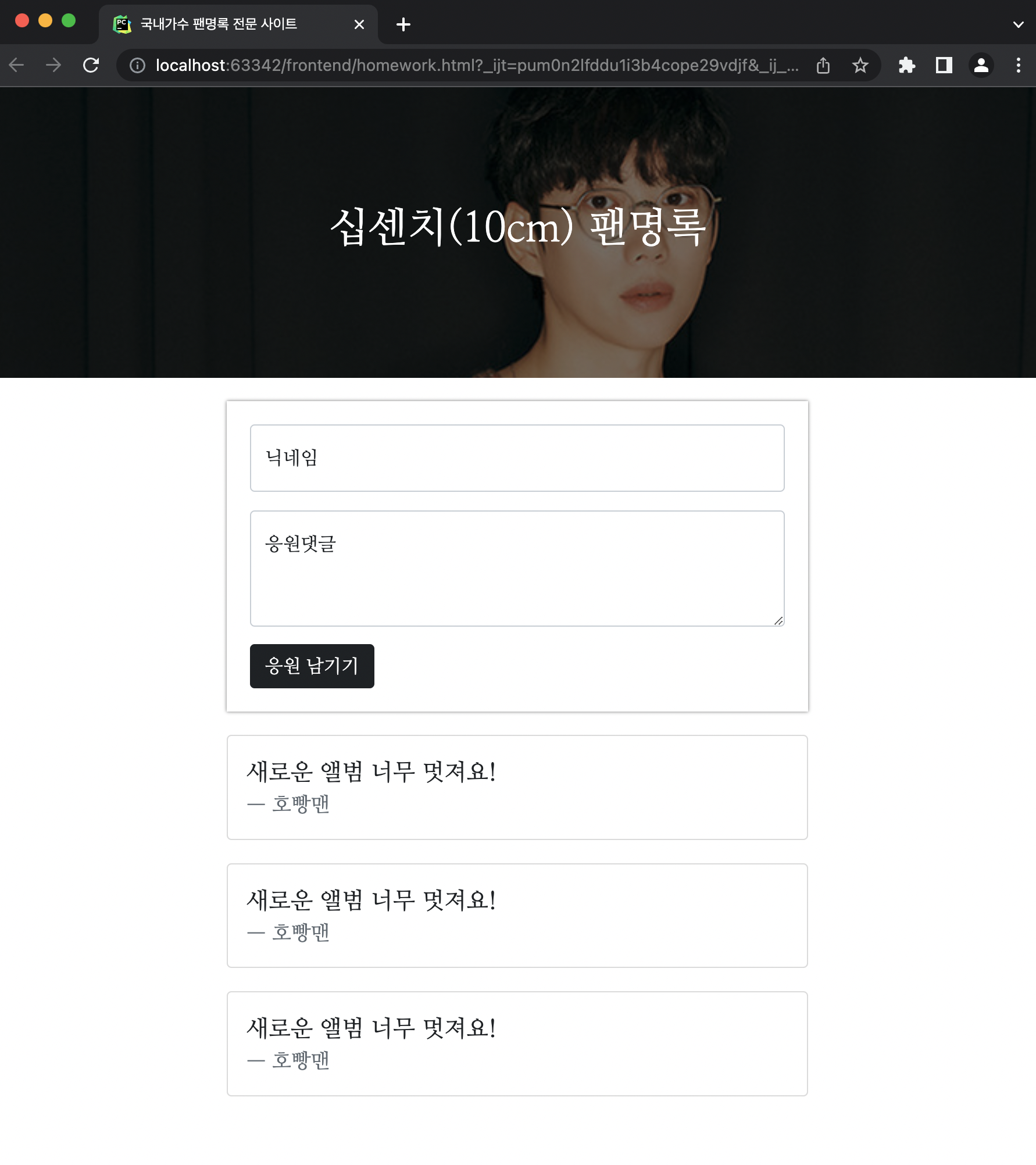
<div class="mytitle">
<h1>십센치(10cm) 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea2" style="height: 100px"></textarea>
<label for="floatingTextarea2">응원댓글</label>
</div>
<div class="last-button">
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨<cite title="Source Title"></cite>
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨<cite title="Source Title"></cite>
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 멋져요!</p>
<footer class="blockquote-footer">호빵맨<cite title="Source Title"></cite>
</footer>
</blockquote>
</div>
</div>
</body>
</html>
⁉️만들면서 약간 헤맸던 부분
- 팬명록 위에 사진의 CSS 부분에서 background-position
수업에서는 center; 하나로 완성했는데 예시로 가져온 이미지로는 어울리지 않았음. 검색해서 수치 조정을 줌
- 부트스트랩에서 Card 양식을 가져왔는데 class "card" 3개가 있어야 간격 유지하며 나란히 되던데 나는 class "card" 안에 class "card-body" 3개를 나란히 묶어 놓아서 예시 이미지와 달라 헤맸다.