
Sementic Web
Sementic - 의미론적인
Web - 웹
말그대로 의미가 있는 태그라는 뜻으로
기계가 이해할 수 있는 형태로 제작된 태그
HTML5이후에 등장한 개념이다
등장하게 된 이유??
다양한 이유가 존재 하겠지만, 가장 큰이유는 인터넷 사용의 증가이다
사람들의 사용량 증가 -> 웹사이트 증가 -> 너무 많은 정보
사람들은 자신이 원하는 결과를 찾기 위해 인터넷을 사용하는데
정보가 너무 많아 원하는 결과를 찾는데 시간이 오래 걸린다면??
이런 문제를 해결하기 위해서 시멘틱 웹이 등장하게 된다
기계가 이해할 수 있는 시멘틱 태그를 만들어 검색기능을 강화할 수 있게 된것이다
사람들에게 많은 정보를 제공하지 못하고, 관련성이 없는 데이터
→ 관련성을 가지는 거대한 데이터 베이스
메타데이터 = 어떤한 목적을 가지고 만들어진 데이터
장점은?
- 기계가 이해할 수 있는 언어, 즉 검색기능의 강화
- div, span 등으로 이루어진 웹에 비해 개발자들의 가독성이 높아짐
- 사용 이유가 명확하게 드러남
Sementic Tag
시멘틱 웹에 쓰이는 태그이고 여러가지 태그들이 존재하고, 각자가 의미를 가지고 있다
우선 HTML5 이전에 웹페이지에 사용했던 방법을 보자
<div id="head"><div>웹페이지의 소스코드를 봤는데 모든 태그가 div라면...?

지금은 상상도 못할 일이지만 예전에는 이렇게 만들어졋다
지금은 시멘틱 태그가 많아져서 여러기능을 하는 태그가 늘어나서
깔끔하고, 보기에도 좋은 웹페이지 많아 졌다.
주로 사용되는 태그들
주로 쓰이는 태그들을 보면
- article
- head
- aside
- figure
- footer
- main
- nav
- section
개인적으로 만들면서 많이 썻던 태그들이고, 이외에도 많은 태그들이 존재한다

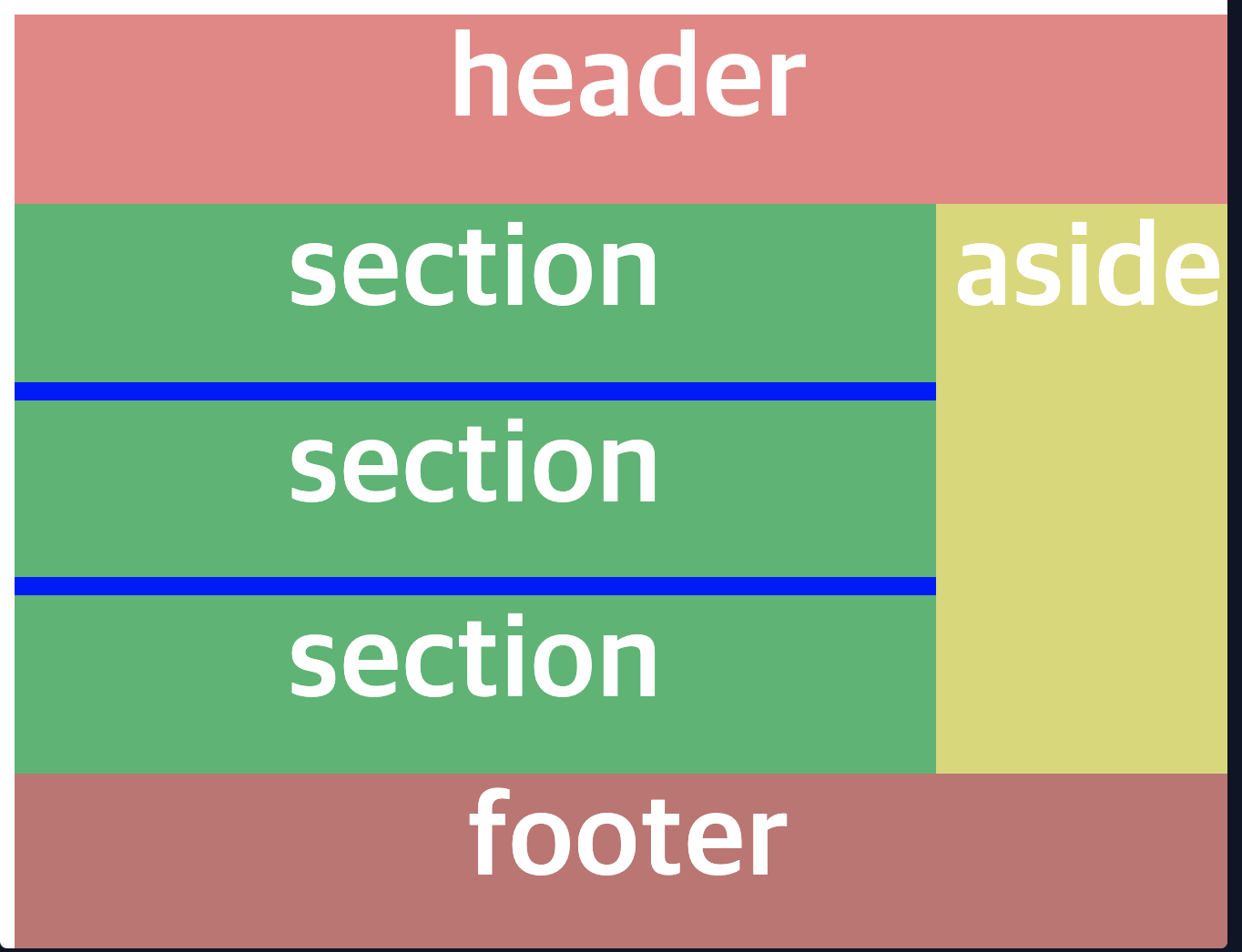
일반적인 구조는 이렇게 되어있고, 지금은 여러 베이스 템플릿이 존재해서
자기가 원하는 구조를 만들거나, 혹은 이용해서 사용하면 된다
디자인적으로 이런구조가 아니더라도, 트렌드가 많이 바껴서
형식적인 틀이 아닌, 여러 구조를 사용하지만
처음은 이런식으로 구조를 짜보는게 도움이 많이 된다고 생각한다
Sementic Tag의 좋은예
앞서 봤던 여러 기능, 알아보기 쉬운, 기계가 이해할 수 있는
태그들을 살펴봤는데 그러면 시멘틱태그의 좋은예는 어떤게 있을까?
배경

이 두가지 사진은 모두 태그를 이용해서 만든 배경이다
하나는 시멘틱태그를, 다른 하나는 div태그를
보기에는 같아 보이지만, 확실한 차이를 보인다
두 가지 방법의 다른점은?
-
개발자가 보기에 이미지 태그가 한눈에 들어오기 때문에 가독성도 좋을 것이고,
기계도 이 코드는 이미지라는 것을 알 것이다
이건 개인적인 의견인데
-
css페이지가 깔끔해지고, 조정 해줘야 할 것들이 줄어든다
만약에 div에 이미지를 넣어주게 되면,
div의 크기 조절, 이미지의 크기조절, 이미지의 위치 조정 까지 해줘야한다
img{
width:200px;
height:200px;
}
.background__image{
width:200px;
height:200px;
background-image:url("https://images.unsplash.com/photo-1491002052546-bf38f186af56?ixid=MXwxMjA3fDB8MHxzZWFyY2h8Mnx8d2ludGVyfGVufDB8fDB8&ixlib=rb-1.2.1&auto=format&fit=crop&w=800&q=60");
background-size: cover;
}css페이지에 저렇게 url코드를 넣고, 사진에 관한걸 조정해 주게 되면
위의 태그보다 훨씬 지저분해 보인다
이렇게 시멘틱 태그에 관한 부분들을 살펴봤습니다
웹 프로그래밍을 처음 접하게 되면, 거의 가장 처음으로 보는 내용이고,
시멘틱태그, 시멘틱 웹 많이 들어봤지만 이게 어떤 걸 뜻하는지
자세히 모르는 부분이 많았지만 이번기회에 다시한번 찾아보면서
어떤 의미를 갖는지, 왜 중요한지 생각하는 계기가 됬습니다.


이런 정리라니 .. !! 🤩 잘보고 갑니다 준형님. 내일은 히트텍 울트라웜으로 갑니다.