
D-7
위코드 사전스터디를 하고잇고, 이제 들어가기까지 일주일남았다
그전까지 빡세게 공부좀 하고 갈려는데
잘 안되는 것 같다
javascript
자바스크립트 pasination

아이템수가 적어서 클래스네임을 이용해서 만들었는데
아이템수가 수백개, 수천개가 된다면 그만큼의 클래스 이름은 바꿔주는데는
비효율적인 방법일 것 같다.
html
<body>
<main>
<div class="item_box">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
.
.
.
</div>
</main>
<div class="pagination">
</div>
<script src="app.js"></script>
</body>자바스크립트로 파지네이션을 만들어보고 싶어서 만들어 봤다.
쓰일 곳이 있어서... 🐒🐒
const pagination = document.querySelector(".pagination")
const contents = document.querySelector(".item_box")
const itemCount = 12
const lastItemNumber = Object.keys(contents.children).length
const maxPage = Math.ceil(lastItemNumber / itemCount)
첫부분에서 Object의 길이를 어떻게 구할까 생각하다가
자식들을 다 가지고 와서 부르면 되겠다싶어서 했더니 나왔습니다...
페이지를 따로 넣어놓지 않았기 때문에 아이템의 갯수에 따라서
페이지 넘버가 나오게 설정해주려고 maxpage를 구해주고
let paginationNumber = []
let paginationHTML = "";
/* 여기는 상관 없는 부분입니다.
for (let index = 0; index < 10; index++) {
const element = contents.children[index]
itemId = element.id
}
*/
for (let index = 0; index < maxPage; index++) {
paginationNumber.push(index + 1)
}
paginationNumber.forEach(number => {
paginationHTML += `<span class="pagination__number" style="cursor:pointer">${number}</span>`
});
pagination.innerHTML = paginationHTML윗 부분은 페이지 클릭했을 때, 아이디로 구분을 해볼려고 넣어봤던 코드구요
foreach를 처음 써봐서 연습해볼려고 사용한건데,
for문을 두번사용해서 돌려도 상관없을 듯 하네요
저렇게 추가를 해주고 마지막줄에서 페이지 넘버를 만들어 줍니다.
for (let index = 0; index < maxPage; index++) {
pagination.children[index].addEventListener("click", handleClickNumber = (e) => {
page_number = e.target.innerText
for (let index = 0; index < lastItemNumber; index++) {
contents.children[index].className = "hiding"
}
for (let index = 0; index < itemCount; index++) {
contents.children[((page_number - 1) * itemCount) + index].className = "item"
}
})
}이 부분이 코드에서 가장 고치고 싶은 부분인데,
for문을 저렇게 돌리면 너무 비효율적이지 않을까 싶어서 고쳐볼려구요
for 문을 통해 각각의 페이지 넘버에 이벤트를 주고
이벤트 타겟을 이용해서 아이템이 나올 순서를 정해줍니다.
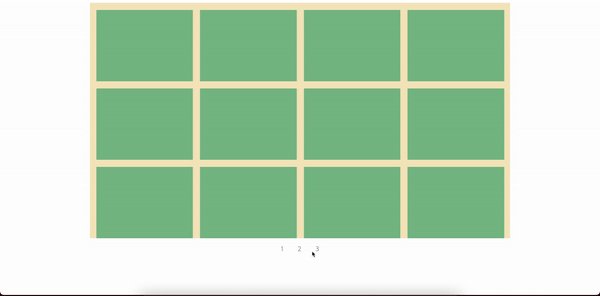
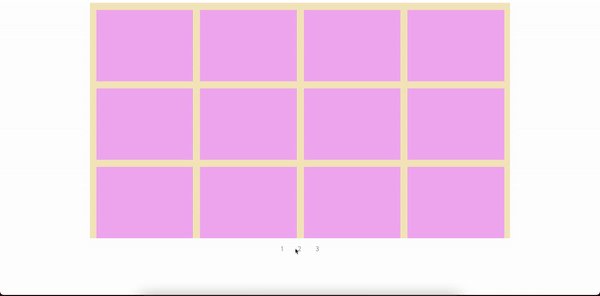
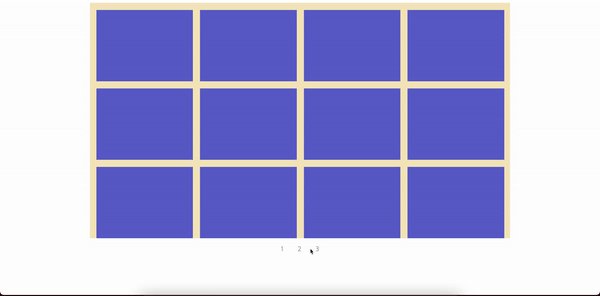
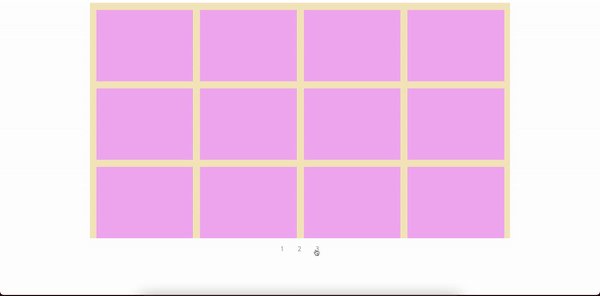
어제 테스트용으로 만들었던 파지네이션을 실제로 적용시켜 봤다.
우선 결과물 부터 보면
.gif)
생각보다 잘 나오는것 같아서 만족이긴한데, 좀더 확실한 방법을 알고싶다.
페이지를 누를때 화면이 조금 흔들리는 부분이있는데,
아마 for문을 많이 돌려서 그만큼의 손실이 생기고
그러기 때문에 처리 하는데 느려진게 아닐까 싶은데
좀 더 획기적인 방법이 궁금하다. 🤩
페이지를 백엔드 부분에서 만들려고 했는데,
카카오샵에서 페이지 이동을 눌렀을 때, 페이지 이동이 없는걸 보고
이렇게도 가능하구나 배웠고, 나도 이걸 프론트 쪽에서 처리를 해봐야겠다
싶어서 만들어봤다.
페이지 이동이 없어 더 깔끔한 느낌이 있긴 하지만,
내 귀여운 코드들이 버거워 하기 때문에 좀더 생각해 봐야겠다.
백엔드
백엔드쪽에 관심이 있고, 프론트쪽은 내가 만들어보고 싶은게 있는데,
프론트를 못해서 못만들면 내 성격이 그걸 못받아 들여서...
자바스크립트로 여러가지 만들어보고 있어요 😁😁
웹쪽을 배우면 새로운 기능을 만들어보고 유지보수하면서
내가 어떤 점이 부족했는지 알수도 있고,
나이가 좀 있어서 급하게 선택한 부분도 있지만,
잘 선택 한 것같다.
django
오늘 만들던 것에서 더 추가된 것은
소셜 로그인 파트를 추가했고, 어떤식으로 이루어 지는지 궁금해서
auth2에 관련된 내용들 위주로 살펴봤다.
카카오 ---------토큰---------> 클라이언트
클라이언트 --------토큰--------> 카카오
카카오 ---------정보---------> 클라이언트
이런식으로 request, response가 이루어지고
가지고 온 정보를 이용해서 새로운 유저를 만들고,
로그인을 하는 방식이다
이제 검색과 댓글 기능을 만들 생각이다.
끝


준형님은 이미 빡세게 하고 있습니다.. excelsior 하고 있다구요 ~