

macOS에서 개발자들은 기본으로 내장되어 있는 터미널이 상당히 투박한 탓인지, 서드파티 터미널을 많이 사용하는 추세이다. 내가 지금까지 사용해왔던 터미널은 iTerm 2 인데, GitHub에서 ZEIT 사의 그룹을 둘러보던 도중 신기한 프로젝트를 발견해서 velog에 글을 써본다.
Home: https://hyper.is/
뭐하는 물건?
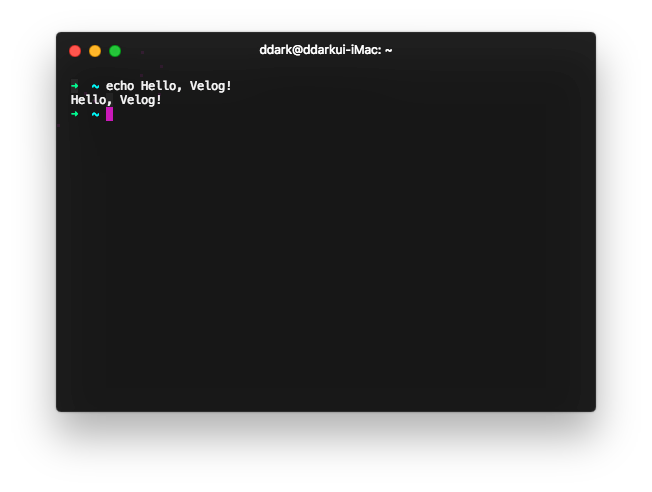
우선, 터미널이다. 일반 터미널이나 iTerm과는 별로 특별하게 다를 것도 없는 터미널. 그나마 외관으로 보자면 조금 더 깔끔한 디자인이라는 것?
하지만 내부적으론 다르다는 것을 공식 홈페이지에서부터 강조하고 있는데, 바로 Electron 기반으로 제작된 터미널이다. 터미널 내부에서 개발자 도구를 열 수도 있고, 개발자 도구 여는 모습은 메인 페이지에서도 보여준다.
운영체제는?
지원하는 운영체제는 Electron 답게 Windows, macOS, Linux (Debian, Fedora...) 가 있다.
모든 운영체제 옵션은 홈페이지의 Installation (https://hyper.is/#installation) 문단을 가면 찾아볼 수 있다.
왜 만들었을까?
The goal of the project is to create a beautiful and extensible experience for command-line interface users, built on open web standards. In the beginning, our focus will be primarily around speed, stability and the development of the correct API for extension authors.
In the future, we anticipate the community will come up with innovative additions to enhance what could be the simplest, most powerful and well-tested interface for productivity.
- Project Goals (https://hyper.is/#hashtag-goals)
대충 내가 이해한 바로는, 웹 표준을 통하여 깔끔하고 확장하기 쉬운 터미널을 만들겠다는게 목표인듯? 속도와 안정성을 목표로 두고 있다고 하니 사용에도 문제가 없을 것 같다.
장점
1. 간단한 확장
Project Goals의 목표에 맞춰, Hyper 내부에는 마치 npm 같은 패키지 관리자가 내장되어 있다. 그래서 확장 기능이나 테마 설치가 매우 간단하고 자유롭다.
만약 hypercwd 패키지를 설치하고 싶다면, 다음과 같이 하면 된다.
hyper i hypercwd2. 미려함
프로젝트의 목표로 내세우고 있을 정도로 디자인이나 가독성(?)에 신경을 많이 쓴 것이 보인다. 그리고 이 점은 1번의 '간단한 확장' 과 연계되는데 역시 테마 설치도 간편하다는 점이다.
원하는 테마를 Hyper 홈페이지의 Themes 에서 찾아볼 수 있다! https://hyper.is/themes
3. 대중성
누구나 편리하게 확장을 제작할 수 있도록, 웹 표준을 따르고 React 프레임워크를 채택하여 개발중이다. 하지만 이 부분은 약간 애매할지도.
단점
1. Electron, 무거움?
오해가 있을까봐 덧붙인다.
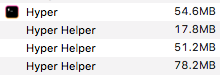
사용하는데에 느리거나 한 그런 지장이 아니라 그냥 메모리 사용량이 꽤 된다는 것이다.
그리고, 이 결과는 내 기준이며 환경에 따라 변화될 수 있다.

대략 200MB 조금 안되게 메모리를 차지한다. macOS의 iTerm 2가 50MB 정도만 차지한다는 것을 생각하면 단점이다.
하지만 나에게는 그렇게 큰 문제는 아니기 때문에 패스.
마치며
그냥 개발하긴 귀찮은데 할 것이 없어 적어보았다. 모두 오류 없는 코딩하시길 🤪
여담
React를 사용하고 있다는 것은 홈페이지를 참고하거나, 사용시 개발자 도구를 열어봐도 된다.- 설정 파일은
json으로 구성되어 있다. - 터미널의 디자인을
CSS로 수정이 가능하다. (Custom CSS)

디자인 넘 예뻐서 사용중이네요 ㅎㅋ