HTTP를 공부하면서 본 여러 글들을 참조하여 정리한 글이다.
1. 정의
- www 상에서 정보(HTML 문서와 같은 리소스들)를 주고 받을 수 있는 프로토콜
- TCP와 UDP를 사용하며 80번 포트를 사용(기존에는 TCP 표준을 주로 사용하였지만 HTTP/3.0부터는 UDP를 선택하였다)
2. 특징
- 애플리케이션 계층의 프로토콜로 신뢰 가능한 전송 프로토콜이라면 이론상 무엇이든 사용할 수 있는 확장성을 가지고 있다.
- requst message를 보낸 후 서버로부터 response message를 받는다.
3. HTTP 쿠키
(출처: https://developer.mozilla.org/ko/docs/Web/HTTP/Cookies)
- 쿠키는 서버와 사용자의 웹 브라우저에서 서로에게 전송하는 작은 데이터 조각을 의미한다.
- 사용자의 웹 브라우저는 데이터 조각들을 저장해 놓았다가 동일한 서버에 재 요청 시 저장된 데이터를 함께 전송한다.
- 쿠키는 기존과 현재의 요청이 동일한 브라우저에서 들어왔는지 여부를 판단할 때 주로 사용
-> 이를 이용하여 사용자의 로그인 상태를 유지하는데 사용한다. - 다음과 같은 3가지 목적을 위해 쿠키를 사용한다.
1. 세션관리
2. 개인화
3. 트래킹- 현재는 모든 요청마다 쿠키가 함께 전송되면 성능이 떨어지고 보안이 취약하다는 쿠키의 단점을 보완하기 위해 웹 스토리지 API와 IndexedDB를 사용한다.
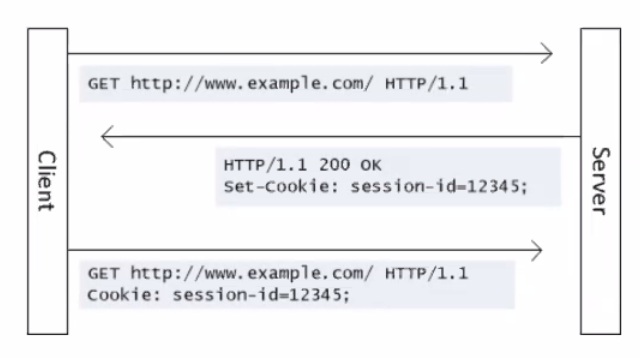
- 쿠키는 보통 브라우저에 저장되며, 그 후 쿠키는 같은 서버에 의해 만들어진 요청들의 Cookie HTTP 헤더안에 포함되어 전송되어진다.
// 예시
// 서버 헤더가 클라이언트에게 쿠키를 저장하라고 전달
HTTP/1.0 200 OK
Content-type: text/html
Set-Cookie: yummy_cookie=choco
Set-Cookie: tasty_cookie=strawberry
[page content]
// 브라우저는 쿠키 헤더를 사용하여 서버로 이전에 저장했던 모든 쿠키들을 회신
GET /sample_page.html HTTP/1.1
Host: www.example.org
Cookie: yummy_cookie=choco; tasty_cookie=strawberry4. 그 외 용어 소개
4-1. WEB
- www = World Wide Web : 팀 버너스리에 의해 개발
- 웹과 인터넷은 다르다
- 웹의 3요소 : HTTP, HTML, URL
- HTTP는 1.0 1.1 을 거쳐 2.0 3.0으로 가고 있다(TcP, UDP 사용 / 80번 포트)
- IP의 경우 IPV4를 주로 사용하고 있지만 설정으로 IPV6로 바꿀 수 있다.
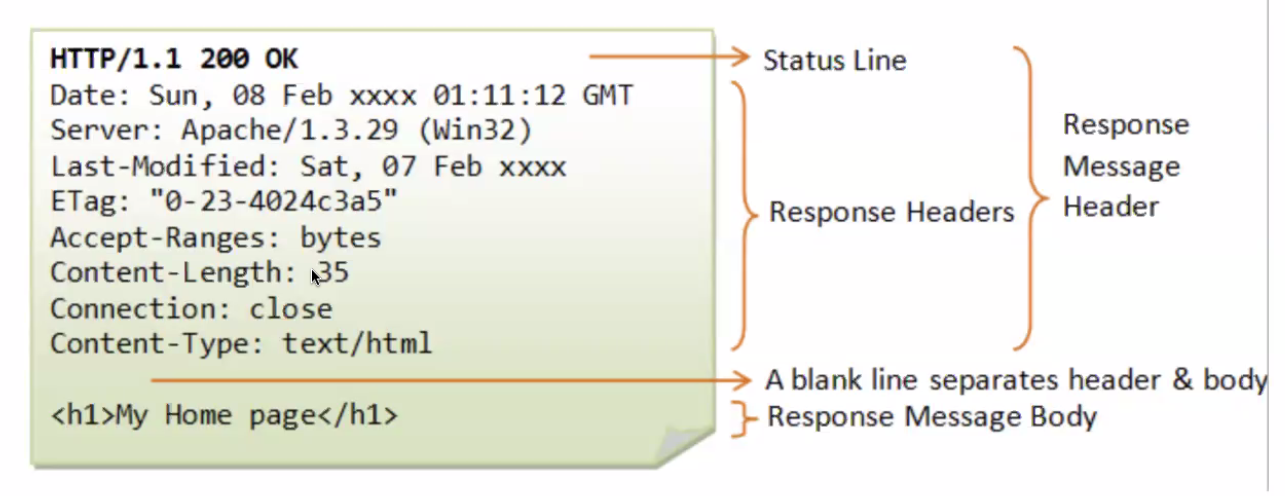
4-2. HTTP RESOPONSE

- 첫 줄이 status line
- 그 후 Response Headers
- 위의 둘을 합쳐 Response Message Header
4-3. 브라우저 동작 방식
- 최초에는 HTML을 가져온다
- HTML에서 CSS, js, 이미지에 대한 링크 정보를 추출
- 추출한 정보의 URL을 이용하여 새로운 요청을 보낸다
- 모든 웹 자원을 받아와서 렌더링을 시작
- 1.1은 파이프라인, 2.0은 병렬처리
- 파이프라인은 연결 재사용
- keep-Alive : timeout=5 ⇒ 5초동안 연결유지
- 연결 시작할 때는 3번 끝날때는 4번 커넥션이 되어 손해가 많은데 keep alive로 이 7번의 손해를 해결 가능
- 병렬처리는 한번에 하는 것
- 요즘은 많은 브라우저들이 2.0을 지원
- 파이프라인은 연결 재사용
4-4. URL
URI = URL + URN
스킴: 사용자이름:비번@호스트:포트/경로;패러미터?쿼리#프래그먼트
- 쿼리는 편의상 =과 &를 사용한다
- 프래그먼트: 클라이언트에서만 사용되며 서버측에 미치는 영향은 없다 ⇒ 웹 브라우저에서는 앵커(즉 한 페이지에서 원하는 위치로)
4-5. 포맷
- MIME 타입으로 파일의 포맷을 분류
- 원래는 전자 우편을 위한 표준이었는데 웹에서도 활용하고 있다
- multipart/mixed 찾아보기
- multipart는 주로 대용량 파일 업로드에 사용
4-6. http 요청 메소드
- GET은 파일 받아오기(URL에 표시) - BODY를 안 가짐
- PUT은 데이터 전체 업데이트(이론상) - BODY를 가짐
- POST는 데이터 추가 -BODY를 가짐
- PATCH는 데이터 일부 업데이트(이론상) - BODY를 가짐
- DELETE는 삭제
4-7. 사용자 식별 -인증을 위한 방법
- IP 추적
- HTTP Authnti
- URL에 식별자 포함
- cookie(가장 많이 사용)
4-8. 쿠키
- 서버에서 session-id = 12345; 와 같은 키 밸류를 주고
- 클라이언트는 쿠키를 받은 후 계속 쿠키를 보내면서 요청을 한다

- 초기에는 쿠키에다가 아이디와 패스워드를 보냈다 > 보안성 매우 취약
4-9. 쿠키의 용도
- 쿠키를 가지고 세션관리
- 개인화(예:장바구니)
- 트래킹
4-10. 세션
- passport 사용 → Oauth를 간편하게 해주는 라이브러리
- 로그인할 때 로그인창 → post로 넣는다(id, pwd) → 서버에서 id와 pwd가 일치하는지 확인(DB에 저장되어 있다, 암호화되어 있고 단방향 해쉬값⇒ 복호화 불가) ⇒ 사용자의 id와 pwd를 보고 매칭이 되면 세션 아이디를 생성(세션 아이디는 굉장히 긴 문자. 왜? 해킹떄매) ⇒ 그 후 연결이 끊김 ⇒ 다음 번에 세션 아이디를 가지고 유추
- 서버의 메모리의 사용자 정보를 세션이라고 한다
- 세션에는 서버가 자주 access하는 정보가 담겨 있다(아이디, 로그인 날짜 등) ⇒ 최소한의 정보만 담겨있는 게 좋다 ⇒ 서버 메모리 부하를 막기 위해 ⇒ 메모리에 있는 세션 아이디의 컨텐츠만 보내면 된다
- 로그인에는 POST가 좋다, 로그아웃도 POST를 많이 사용한다 ⇒ 로그아웃하면 세션 DB에 있는 세션 데이터 , set-cookie를 다 지운다(set-cookie를 지울 때 보통 쿠키 만료시간을 현재 시간 이전으로 바꾸는 방법을 사용한다)
