express API 서버 res.redirect cors문제

server와 client를 나눠 포트를 다르게 한 후 개발을 진행하였다.
그 중에서 발생한 cors 문제에 대해 다뤄보겠다.
문제를 다루기 전에 cors에 대해 간략히 이해를 한 후 진행해보겠다
Cors란?
-
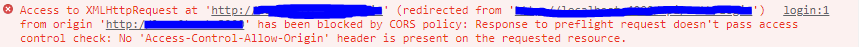
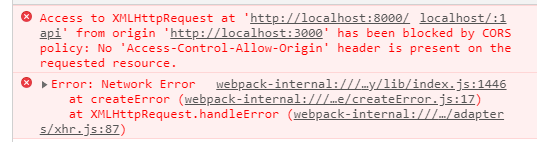
서버와 클라이언트가 다를 시 브라우저에서 서버로 api를 보내면 에러가 발생하고 브라우저 콘솔 창에서 이를 확인할 수 있다.

[참조: https://wlsdud2194.github.io/posts/CORS-%ED%81%AC%EB%A1%9C%EC%8A%A4-%EB%8F%84%EB%A9%94%EC%9D%B8-%EC%9D%B4%EC%8A%88/] -
이는 Access-Control-Allow-Origin이라는 헤더가 없다는 에러인데 브라우저와 서버의 도메인이 일치하지 않으면 발생한다
-
이 문제를 CORS 문제라고 한다.
-
참고로 CORS 문제는 브라우저에서 서버로 요청을 보낼 때만 발생하고, 서버에서 서버로 요청을 보낼 때는 발생하지 않는다.
해결법은?
- 이 문제를 해결하기 위해서는 응답 헤더에 Access-Control-Allow-Origin 헤더를 넣어주면 된다. 다음의 두 가지 방법이 주로 사용된다.
- res.set 메서드로 직접 헤더에 넣기
res.set('access-control-allow-origin' '*')- npm에서 cors 모듈을 사용하기
app.use(
cors({
origin: true, // 여기서 origin은 URL의 protocol, domain, port를 의미한다.
credentials: true,
})
);
-
참고로 브라우저에서 서버로 요청을 보낼 때도 axios는 withCredentials: true 옵션과 fetch는 credentials: "include" 옵션을 주어야 한다.
-
이렇게 되면 res.send, res.json 등의 메서드들은 모두 CORS 문제를 회피할 수 있다.
하지만 res.redirect는?
-
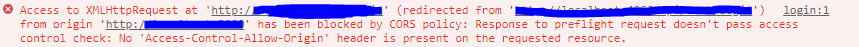
위에서 언급했듯이 res.send 메서드와 res.json 메서드는 모두 CORS 문제가 발생하지 않지만 res.redirect는 CORS 문제가 다시 발생하였다.

-
이 문제는 redirect를 사용하면서 헤더에 Access-Control-Allow-Origin이 없어졌기 때문일 것 같다.
-
추후 좀 더 정보를 찾아보면서 답을 세울 필요가 있다.
