Jetpack Compose TextField에서 엔터키 사용하기
TextField의 keyboardActions, keyboardOptions 속성을 이용하여 엔터키를 자유롭게 커스텀할 수 있습니다.
물론 엔터키 외의 다른 키도 커스텀 할 수 있지만, 이번 글에서는 엔터키를 커스텀 하는 방법만 다루겠습니다.
- keyboardActions를 이용하여 엔터키의 동작을 정의합니다.
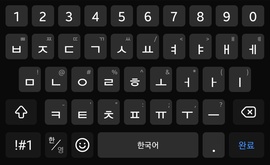
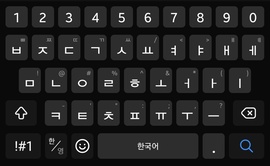
- keyboardOptions를 이용하여 엔터키의 모양을 편집합니다. (아래의 사진 참고.
각각 ImeAction.Done,ImeAction.Search)


엔터키를 눌렀을 때, submit 함수를 호출하고, 키보드를 숨기는 코드는 아래와 같습니다.
@OptIn(ExperimentalComposeUiApi::class)
@Composable
fun InputText(
...
submit: () -> Unit = {}
) {
val keyboardController = LocalSoftwareKeyboardController.current
TextField(
...
keyboardOptions = KeyboardOptions.Default.copy(imeAction = ImeAction.Search),
keyboardActions = KeyboardActions(onDone = {
submit()
keyboardController?.hide()
})
)
}